by @mixiappwchr
前回主にデザイナーさん向けに
職種の枠を超えて劇的な効率化をはかる!デザイナーさんむけAndroid のUI作成の簡単まとめ
という記事を書いたのですが、もう少し突っ込んだ内容をweb周りのコーディングをやったことがある方々からいただいたので、さらに説明してみようかと思います。
対象としては個人的にはAndroid開発もすんなり入れそうな気がするwebフロントエンジニアの方々やiOSエンジニアもAndroidのUI開発がどんな感じか雰囲気ををつかんでもらえると幸いです。
(画像はイメージです)
Android UI の基本
AndroidレイアウトはHTMLに近い?
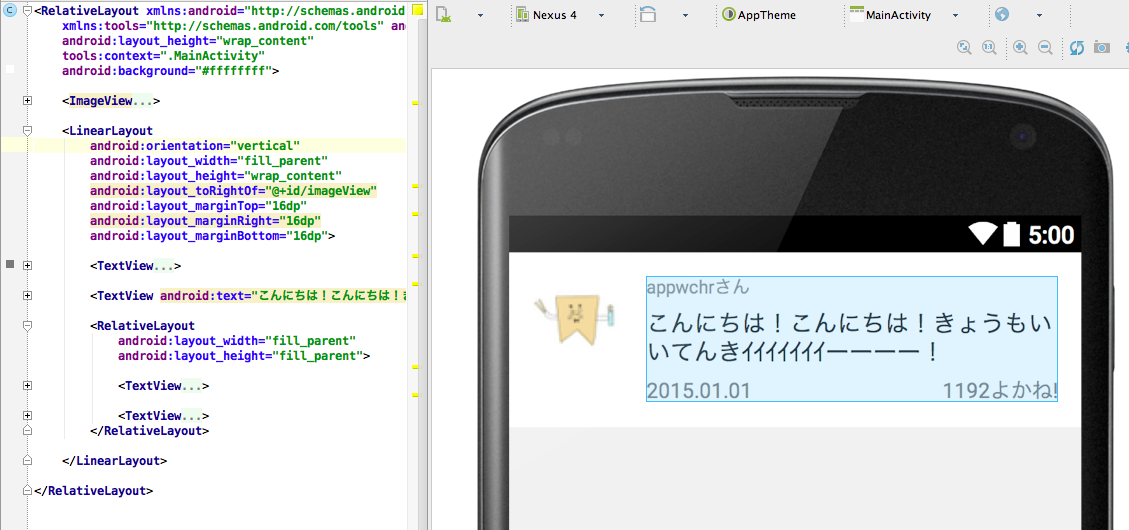
AndroidのUIは基本的にはxmlに記述していくことでレイアウトをくんでいきます。
こんな感じです。
フロントエンジニアの人にわかりやすいように説明したいので、似てる物を例に挙げると
そうHTMLです。
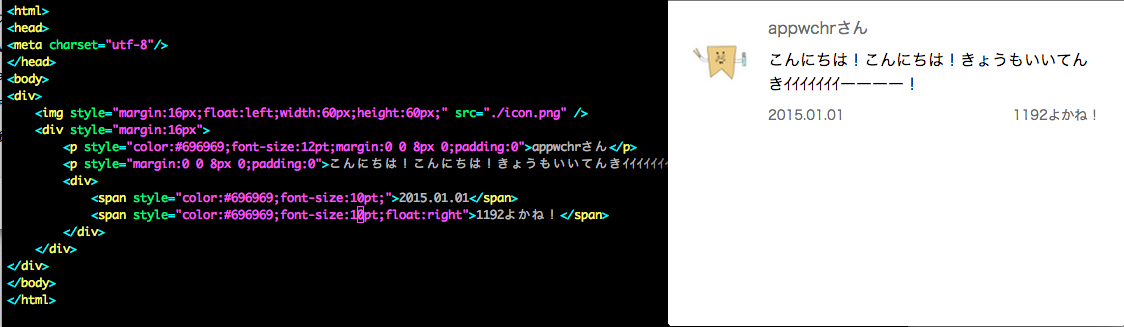
これをHTMLで書いてみると(わざとstyleをベタにに書いて近くなるように書いてますが)
こんな感じです。
どうでしょう?親近感わきませんか?!
その他にもAndroidのUI開発はwebエンジニアが理解しやすい概念で作成することができるため、webフロントエンジニアの方はとても学習しやすいと思っております。
Android の部品について
AndroidのUIの部品については,前回も書きましたがButton,TextViewなどの実際のUIに表示するための部品(Widgetというのですがややこいことに他にも端末のホームとかに表示するWidgetという概念があります,,,)とレイアウトをおこなうためのLiniearLayout,RelativeLayoutなどの部品(ViewGroup)があります。
Button,TextView
などが
button,inputタグなどなど
LinearLayout,RelativeLayoutなどが
div,spanタグなどなど
とかと思ってもらえるとわかりやすいですね。
Layoutの概要
Layoutの種別によって、このレイアウトの中に配置した子の要素がどのようにレイアウトされるかが変わります。
結構色々なLayoutがあるのですが、基本的にLinearLayout,RelativeLayoutの2つを知っていればだいたいのレイアウトはくむことができます(ListとかGridはのちほど)
この2つをざっと見ていきましょう
LinearLayout
LinearLayoutは、子の要素を水平か、垂直に並べていくだけのViewです。
どちらにするかはorientationプロパティを変更して決めます。
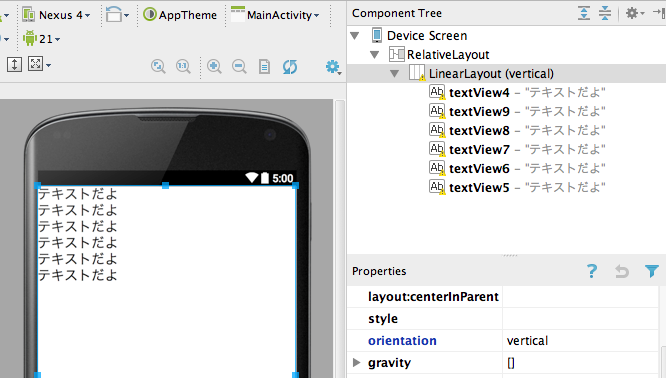
垂直の場合(vertical)
こんな感じで縦に並び
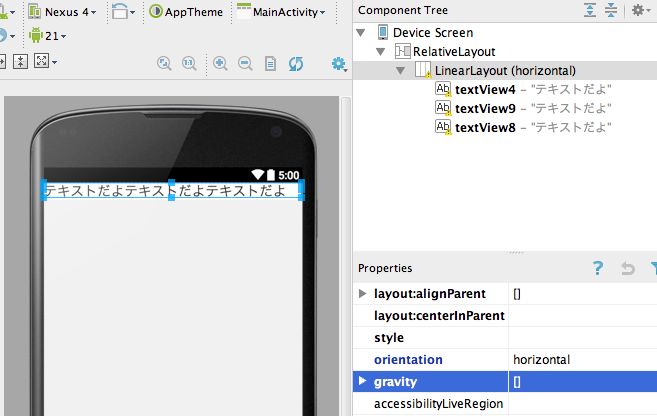
水平の場合(horizontal)
はこのように並びます。
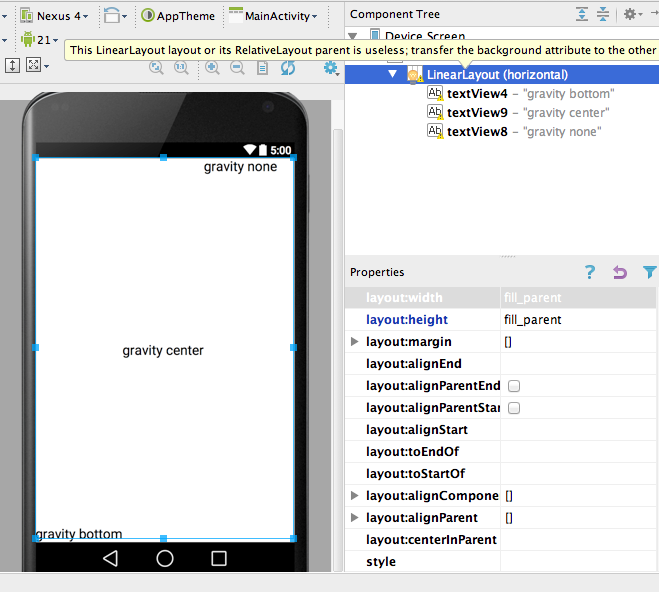
子の位置は、それぞれ垂直に並べる場合は、水平の位置、水平の場合は垂直の位置をgravityプロパティで調整することができます。
まとめるとLiniearLayoutは
垂直か水平に子の要素を並べて配置するレイアウト
です。
RelativeLayout
RelativeLayoutは、LinearLayoutと違い順番に並べるのではなく親や同じ子からの相対的な位置で配置を決めることができます。
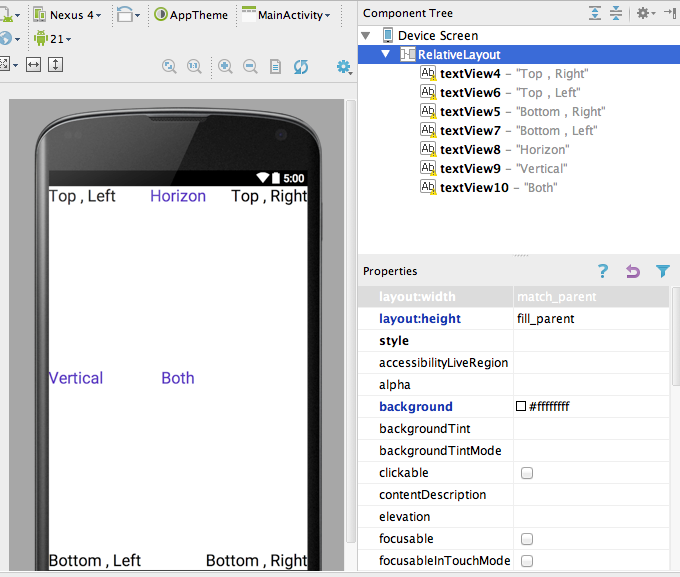
親を基準として配置する(alignParent,CenterInParent)
親を基準とする場合はalignParent,CenterInParentに設定を行います。alignParentは
top,left,right,bottom
の設定ができ、
CenterInParentは,
vertical,horizon,both
の設定ができます。
こんな感じです。
同じ子要素を基準とする (alignComponent)
親だけではなくて、同じ階層にいる子要素を基準にレイアウトすることができます。
たとえば、サムネイルの右側にテキストを配置したい!,中央においたボタンの両側にさらにボタンをおきたい!などなど可能です。
これは指定の仕方がちょっと複雑で,配置したいViewの基準:対象となるViewの基準位置を指定します。
例えば、対象の子要素の左側に重ならないように配置したい場合は
自分の右側と対象の左側を基準にレイアウトするため
right:left
を設定します。
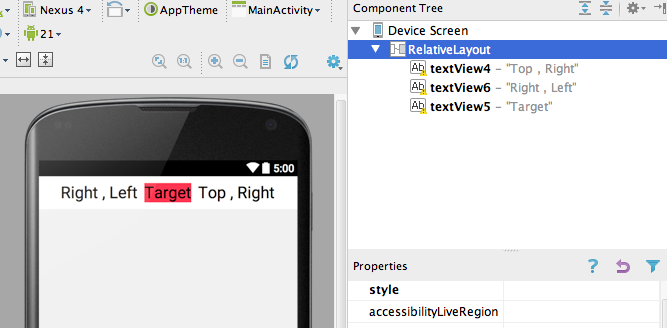
逆に対象の子要素の右側に重ならないように配置したい場合は
自分の左側と対象の右側を基準にレイアウトするため
left:right
を設定します。
これは見てもらった方が早いので設定すると
こうなります。
ちょっと複雑ですが上手く使うとと柔軟なレイアウトをくむことが可能です。
サイズの指定
DPI
Androidは様々な解像度に対応するために、pxでの単位ではなくdpという単位を使います。
このdpという単位は、端末の解像度が下記のようなdpiという種別に分かれています。
ldpi mdpi hdpi xhdpi xxhdpi xxxhdpi
たとえば10dpをしたとすると,それぞれpx換算すると下記のような倍率になっています
mdpi x 1 = 10px
hdpi x 1.5 = 15px
xhdpi x 2 = 20px
xxhdpi x 3 = 30px
となります。アプリのデザインする時はデザイナーさんと調整してどのDPIベースにデザインを作るか決めて作成してもらい、最終的にdp換算に戻してアプリを作成します。
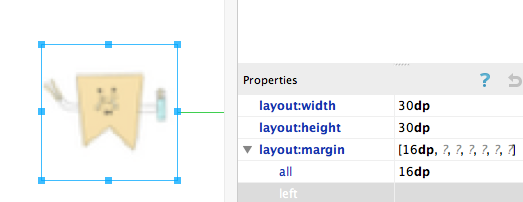
例えば
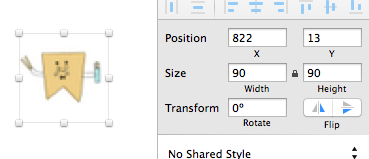
xxhdpiベースでデザインを作成してもらう
ならば、photoshop,sketchなどのデザインファイル上では,
90px
と指定してあったとするならば,Android側では
30dp
と指定します。
さらにテキストはdpではなくて、spという単位で指定します。概念はだいたい一緒ですが,こちらはユーザのフォントサイズ設定に準じます。
おさらいですが、Androiで
width,height,margin,padding
あたりの指定は
dp
テキストサイズは
sp
で設定しましょう
wrap_content,match_parent(fill_parrent)
width,heightのサイズの指定なのですが、説明したdpによる直接の指定以外に親や子のViewに合わせたサイズの指定ができます。
それがwrap_content,match_parent(fill_parrent)です。
(fill_parrent)としているのは古いAPIの場合はfill_parrentを使っていたのですが、いまはmatch_parentで指定するようになっていて挙動は一緒です。
それぞれを説明すると
wrap_content
は自分の子の要素のサイズに合わせる形で調整され
match_parent(fill_parrent)
は逆に親のViewに合わせるようにレイアウトされます。
例えば
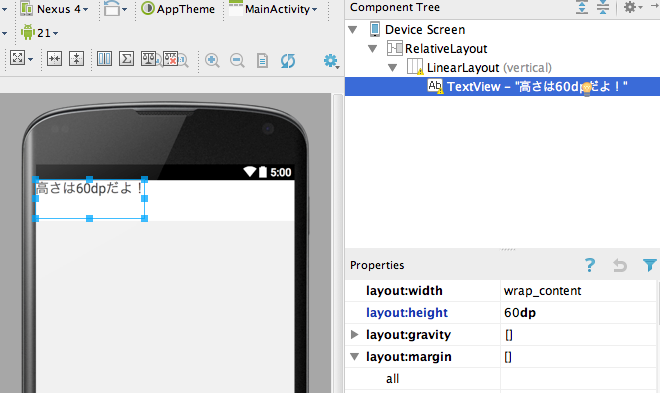
子の要素が60dpの高さとすると
wrap_contentを親に指定すると
このように子供の高さに合うよう調整され
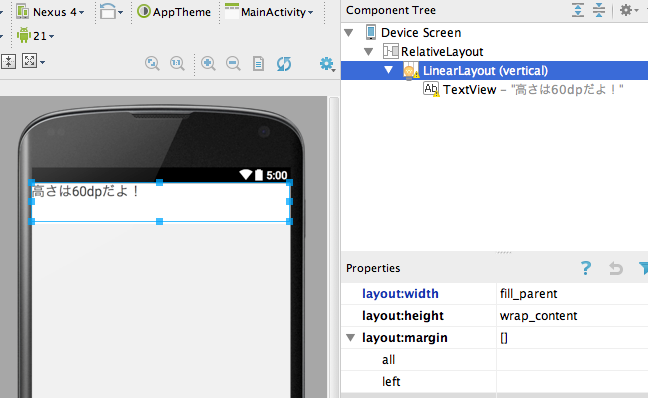
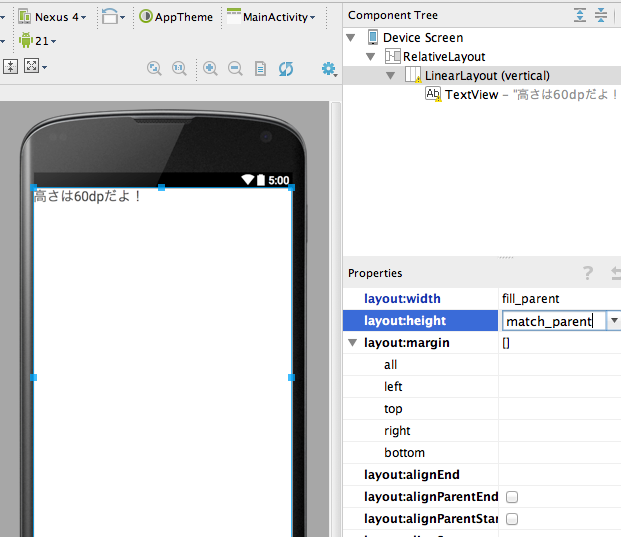
match_parent(fill_parrent)だと
このように親の画面一杯に高さは調整されます。
おさらいですが、width,heightの指定は
- 子の要素に合わせる(wrap_content)
- 親の要素に合わせる ( match_parent,fill_parent)
- 直接指定 ( dp指定)
の3つになります。
色の指定
Androidでの色の指定ですが、基本的にwebと同じく
#AABBCC
と言った風にRGBのhexでの指定が使えます。
ただちょっと違う点がalphaも一緒に記述することができて
#00AABBCC ( Alpha,Red,Green,Blue)
と言った風にARGBといった形式で記述することができます。
ここでこの指定の仕方のわかりづらいところですが,
Alphaの指定は100%表記を16進数に置き換えている訳ではなく
255を100%した場合の表記を16進数に置き換えています。
そのため、例えば
80%
のAlphaを指定したい場合は
80(10進数) → 50(16進数)
ではなく、
255*0.8 = 204(10進数) → CC(16進数)
となります。Blackの80% Alphaの場合は
#CC000000
となります。
この辺はデザイナーさんに話したら結構混乱していましたので注意です。
次回予告
次回はいよいよList,Gridの話などを絡めてしようと思います!
最近の投稿
[iOSとの比較つき!Androidでこんなアプリ,こんな機能を作りたかったらこれを見ろ!作りたいアプリに対応するクラス、ライブラリのまとめ!]
(http://qiita.com/appwatcher/items/7d270de99d63bb9f2be4)