スクレイピング中の不具合をSlackに投稿したい
スクレイピングが終わった。
途中で止まった。
他の業務で超忙しいのでスクレイピングが終わったのに何時間も放置されていることもたびたび。そこで
作業者にお知らせする機能が必要です。
今回は皆が使っているSlackにお知らせすることにします。
「終わったよ」とか「放置してたら終わってた」「謎の不具合で止まってるよ」とか、お知らせがスムーズにいくといいな
そのために SlackのIncomingWebhook を使うことにしたのですが、
自分が以前調べたときとなんか違うし・・・
ネットで見つけた記事と画像が違う、ニュアンスが違うことがありましたので、
2020年5月末現在の情報をまとめます。
翻訳がブラウザにより異なり混乱してしまったのでキャプチャは英語の画面にしてあります。
環境
Slackのベーシックプラン
Windows 10
SlackのIncomingWebhookを使おう
Salckヘルプセンターによると IncomingWebhook は
①選択したチャンネルにデータを送信します。
②メッセージ書の書式設定もできる。
③HTTP リクエストを使う
使うには
①メッセージを投稿するワークスペースで新しい Slack アプリを作成します。
②「機能」ページで「Incoming Webhook をアクティブにする」をオンにします。
③ 「新しい Webhookをワークスペースに追加する」をクリックします。
④アプリの投稿先となるチャンネルを選択して 「許可する」をクリックします。
⑤ Incoming Webhook URL を使用して Slack に投稿します。
ではまず
①メッセージを投稿するワークスペースで新しい Slack アプリを作成します
api画面(https://api.slack.com/apps)
で新しいアプリを作成します。
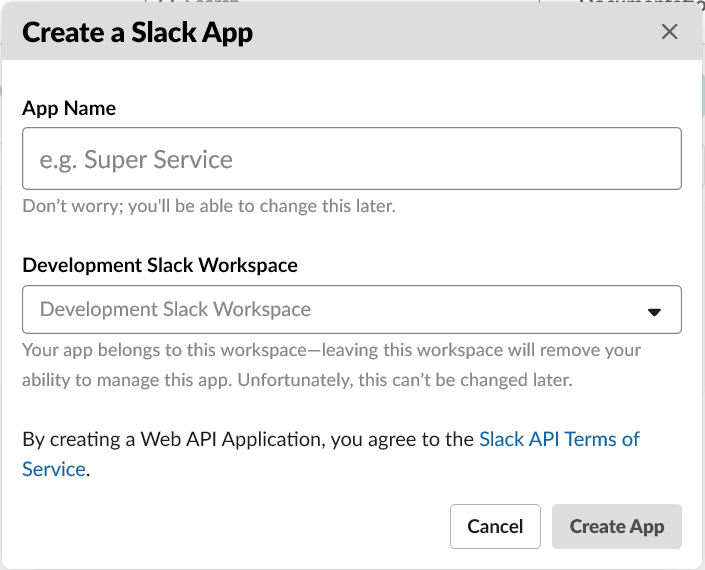
「CreateNewApp」アイコンをクリックします。
以下のダイアログが表示されるので情報を入力し、「CreateApp]を押し、アプリを作成します。
②「機能」ページで「Incoming Webhook をアクティブにする」をオンにします。
api画面(https://api.slack.com/apps)
を開くと①で作成したアプリが表示されているので、
そのアプリ名をクリックし、詳細画面を開きます。
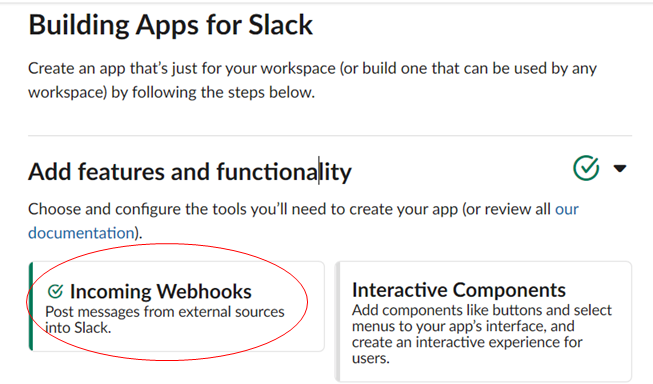
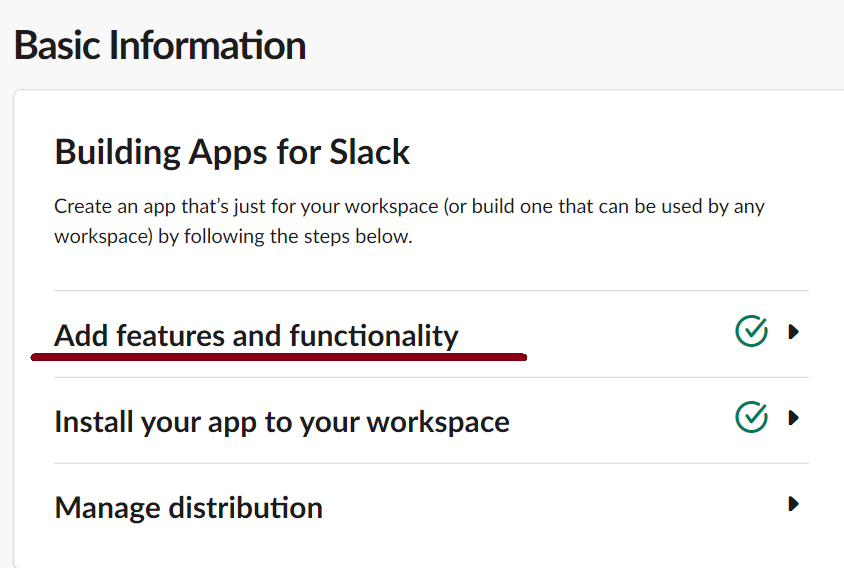
以下詳細画面の
Add features and functionality をクリックします。

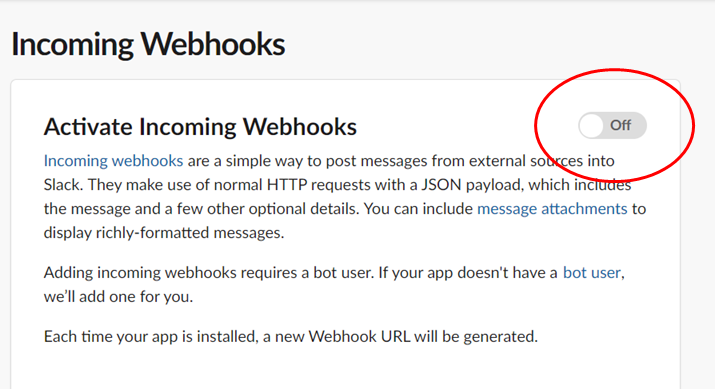
Incoming Webhooksをクリックします。
「Incoming Webhook をアクティブにする」をオンにします
③ 「新しい Webhookをワークスペースに追加する」をクリックします。
api画面(https://api.slack.com/apps)
に戻り①で追加したアプリの詳細画面を再度表示します。
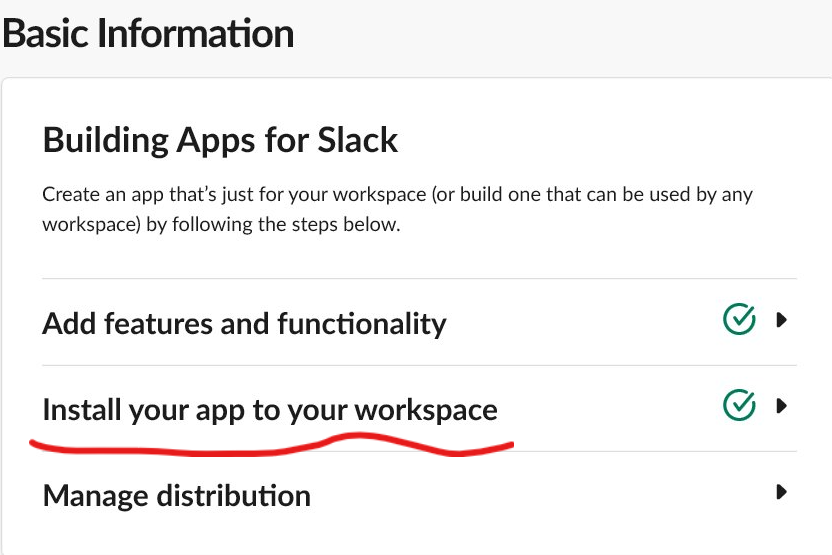
そして今度は
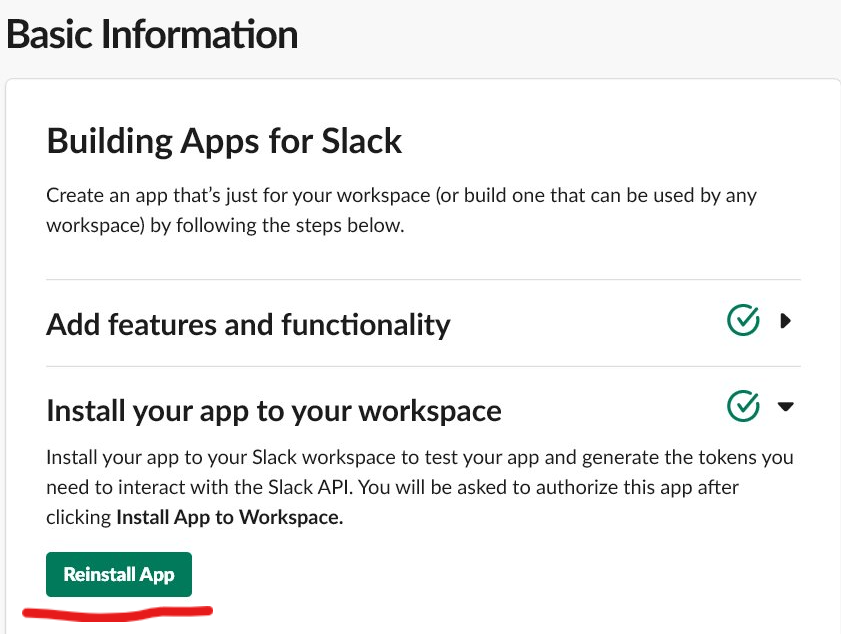
Install your app to your workspace をクリックします。
クリックすると画面が広がります。
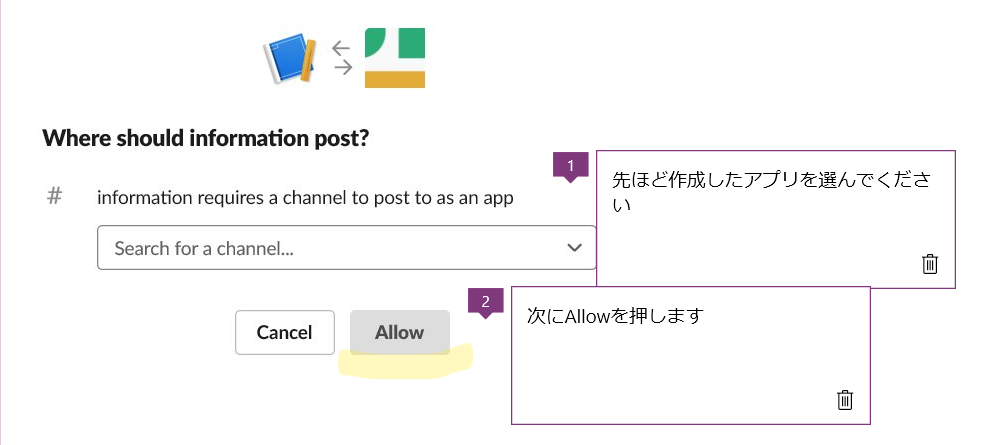
④アプリの投稿先となるチャンネルを選択して 「許可する」をクリックします。
広がった後の画面でReinstall Nowをクリックします。
※何回か作業したあとのキャプチャなので、初めて作業するときは別の表現かもしれません。
クリックしたあと、権限の許可をもとめられる画面が表示され少しびっくりしますがおちついて、①で作成したアプリを選択し、Allowを押してください
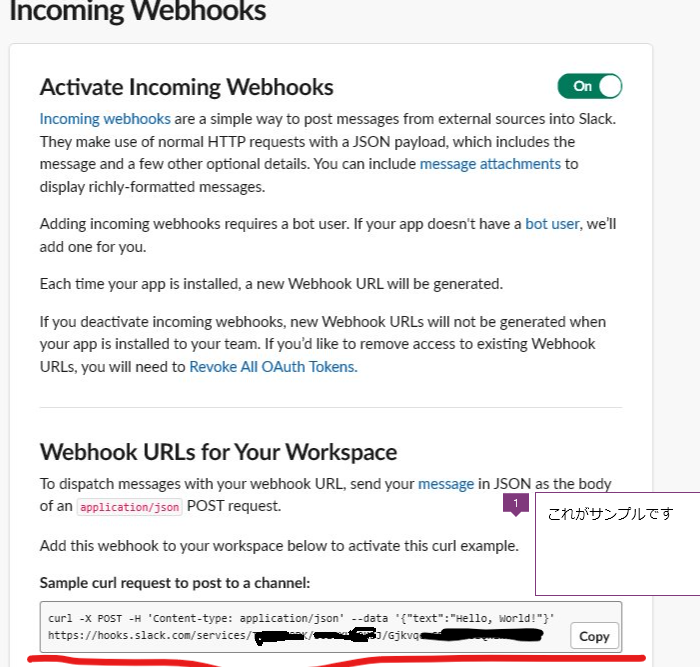
⑤ Incoming Webhook URL を使用して Slack に投稿します。
サンプルコマンドが作成されているのでテストしてみましょう。
サンプルURLは②のページの下半分にあります。
api画面(https://api.slack.com/apps)
に戻り①で追加したアプリの詳細画面を再度表示します。
そして
Add features and functionality
をクリックします。
②で作業した
「Incoming Webhook をアクティブにする」をオンにしますの画面が表示されるのでスクロールしてページの下部分を表示します。
Webhook URLs for Your Workspace とでてくるのでそこがサンプルコマンドになります。
サンプルコマンドを試してみる
curl コマンドですが、Powershell コマンドプロントどちらでも使えます。
そのまま実行した場合以下のエラーがでます。
■PowerShellの場合
-WebRequest : パラメーター 'Headers' をバインドできません。"Content-type: >application/json" の値を "System.String" 型から >"System.Collections.IDictionary" 型に変換できません。
■コマンドプロントの場合
curl: (6) Could not resolve host: application
invalid_payload
サンプルはWIndows用ではないのでコマンドをWindows用に直す必要があります。
具体的には
①パラメータは "でくくる
②パラメータの中の"はエスケープする
↓でできました。
curl -X POST -H "Content-type: application/json" --data "{"text":"Hello, World!"}" https://hooks.slack.com/services/T0TMGA9DK/B014XHZ0KBJ/××××
以上で終了です。
実際に VBA or Pythonから投稿する方法は次回にメモします。
コロナの緊急事態宣言が終わって6月から忙しくなるので、次はいつメモできるかは未定
メモせずに先に進み、すぐに忘れるという毎日がまたやってくるのかしら。