軽く自己紹介
私は、現在大学4年生で2019年の11月からWeb(HTML, CSSから)について勉強をはじめました。
そんな自分がこの一年(2019年11月~2020年12月)で、どのような技術を学んだのか、自分の備忘録も兼ねて紹介していきたいと思います。
それでは、早速紹介していきたいと思います。
HTML, CSS, JavaScript(学習期間2019年11月)
この3つは、わざわざいう必要も無いと思いましたが、一応書いておきます。
普段、Webアプリを作っていれば、この3つは必然的に学習すると思いますが、これらだけを学習したのは、1週間くらいしかやって無いです。
あとは、実際にWebアプリを作っていく中で学習していきました。
Ruby, Ruby on Rails(学習期間 2019年11~12月)
 Ruby on Railsは、オープンソースのWebアプリケーションフレームワークである。RoRまたは単にRailsと呼ばれる。その名にも示されているようにRubyで書かれている。またModel View Controllerアーキテクチャに基づいて構築されている。
公式ページ
Ruby on Railsは、オープンソースのWebアプリケーションフレームワークである。RoRまたは単にRailsと呼ばれる。その名にも示されているようにRubyで書かれている。またModel View Controllerアーキテクチャに基づいて構築されている。
公式ページ
自分が1番最初に学習したフレームワークは、Web系では定番のRuby on Railsです。
これを使って、初めてのポートフォリオを作成しました。
このフレームワークを学んで、MVCの概念やRESTfulなどWeb技術の基礎的な考え方を身につけることができたので、初学者の方には、おすすめしたいです。
ただ、最初の頃はフレームワークの処理の手順が正しく追えず、大変でした...
Ruby on Railsは自分の初めて学習したフレームワークなので愛着があり、他の大学生の人たちで使える人が多いので、チーム開発やハッカソンをするときに、よく使います。
Heroku(学習期間 2019年12月)
 Herokuは2007年創業のアメリカ合衆国の企業。また、同社が開発と運営を行っているPaaSの名称でもある。2010年にはセールスフォース・ドットコムに買収された。
公式ページ
Herokuは2007年創業のアメリカ合衆国の企業。また、同社が開発と運営を行っているPaaSの名称でもある。2010年にはセールスフォース・ドットコムに買収された。
公式ページ
自分の初めてのポートフォリオをネット上に公開するために使用しました。
簡単にWebアプリケーションを公開することができるので、初めてのデプロイには、とてもおすすめです。
ただ、難点としてアクセス数が一定時間無いと、サーバがシャットダウンするようで、上記で紹介したポートフォリオも最初のアクセスに時間がかかることがわかると思います。
Herokuは最初のポートフォリオをデプロイして以来、使用してなく、今後も使用しないと思います...
Django(学習期間 2019年12月~2020年1月)
 Djangoは、Pythonで実装されたWebアプリケーションフレームワーク。MVCデザインパターンに緩やかに従う。もともとはアメリカ合衆国カンザス州ローレンスにあるWorld Companyのために、ニュース系のサイトを管理する目的で開発され、2005年7月にBSD Licenseで公式にリリースされた。
公式ページ
Djangoは、Pythonで実装されたWebアプリケーションフレームワーク。MVCデザインパターンに緩やかに従う。もともとはアメリカ合衆国カンザス州ローレンスにあるWorld Companyのために、ニュース系のサイトを管理する目的で開発され、2005年7月にBSD Licenseで公式にリリースされた。
公式ページ
次に学習したフレームワークは、Djangoです。
これは、自分の所属している研究室で使用するツールを作成するために、学習しました。
こちらのQiita記事に記載してるので、もし良ければ見てください。
このフレームワークは、MVTパターンという少し変わった概念のフレームワークですが、Railsを学習している方であれば、処理の手順は追いやすいかと思います。
実際に、私も2週間で研究室のツールを作れました。
DjangoはPythonのフレームワークということもあって、少ないコード数でアプリケーションを作ることができます。Pythonを使った経験がある方には、とてもおすすめできるフレームワークです。
Aamazon Web Service(EC2)(学習期間 2020年1月)
 Amazon Elastic Compute Cloud (Amazon EC2) は、安全でサイズ変更可能なコンピューティング性能をクラウド内で提供するウェブサービスです。
公式ページ
Amazon Elastic Compute Cloud (Amazon EC2) は、安全でサイズ変更可能なコンピューティング性能をクラウド内で提供するウェブサービスです。
公式ページ
上記のDjangoのWebアプリをデプロイするために、使用しました。
Herokuとの違いは、SSH接続してデプロイをしないといけないことや、ミドルウェアの設定などの諸々の設定を手動で行わないといけない点です。
また、ネットワークについての知識も必要となるため、デプロイの難易度がHerokuとは段違いに難しいです。
しかし、メリットとしてアクセスがないときも起動しているため、初回のアクセスに時間がかかることはないのが強いと思います。
AWSのEC2は、インフラ系の知識(SSH接続、ネットワークなど)を学ぶことができるので、Webアプリケーションをある程度作れるようになった方のステップアップとして、良いと思います。
Vue.js(学習期間 2020年2~3月)
 Vue.jsまたはVueは、Webアプリケーションにおけるユーザーインターフェイスを構築するための、オープンソースのJavaScriptフレームワークである。他のJavaScriptライブラリを使用するプロジェクトへの導入において、容易になるように設計されている。
公式ページ
Vue.jsまたはVueは、Webアプリケーションにおけるユーザーインターフェイスを構築するための、オープンソースのJavaScriptフレームワークである。他のJavaScriptライブラリを使用するプロジェクトへの導入において、容易になるように設計されている。
公式ページ
Rails, Djangoをやってきて、バックエンドをある程度把握することができたと思ったので、ここでVue.jsを学習しました。
また、アウトプットとして、Gurustagramと言うWebアプリを作成しました。
Vue.jsを学習した時は、正直JavaScriptの知識は全くなかったですが、問題なく学習することができました。HTML, CSSをある程度理解していれば、なんとなくできるようになると思います。ただ、API通信やVuexあたりはJavaScriptの知識が必須になるので、Vue.jsと同時並行してJavaScriptも学習しました。
Firebase(学習期間 2020年2~3月)
 Firebaseは、2011年にFirebase, Inc.が開発したモバイル・Webアプリケーション開発プラットフォームで、その後2014年にGoogleに買収された。 2020年3月現在、Firebaseプラットフォームには19の製品があり、9GAGを含む150万以上のアプリが利用されている。
公式ページ
Firebaseは、2011年にFirebase, Inc.が開発したモバイル・Webアプリケーション開発プラットフォームで、その後2014年にGoogleに買収された。 2020年3月現在、Firebaseプラットフォームには19の製品があり、9GAGを含む150万以上のアプリが利用されている。
公式ページ
Vue.jsでWebアプリを作るときに、どうせならいつもと違う構成にしたいと思い、Firebaseを学習しました。
一時期、サーバーサイドエンジニア不要論が出た通り、これが使えるようになればフロントエンドフレームワークだけである程度のWebアプリは作れてしまいます。
ただ、アプリケーションの規模が大きくなるに連れて、データベース設計などで問題が生じてくると思うので、あくまで個人開発や小規模アプリに限定されると思います。
Firebaseは、ハッカソンなどの短期間でアプリを作るときに、とても使えるので持っておくと何かと便利な技術の1つだと思うので、学習におすすめです。
Node.js, Express.js(学習期間 2020年4~5月)
 Express.js は、サーバーサイドJavaScriptのNode.jsのWebアプリケーションフレームワークである。シングルページ/マルチページ/混在の各種Webアプリケーションの構築のためにデザインされている。
公式ページ
Express.js は、サーバーサイドJavaScriptのNode.jsのWebアプリケーションフレームワークである。シングルページ/マルチページ/混在の各種Webアプリケーションの構築のためにデザインされている。
公式ページ
Vue.jsを学習して、フロントエンドとAPIサーバを分けてシステム設計をするのが、昨今の主流と言うことを知り、手軽にAPIサーバを作成できるフレームワークであるExpressを学習しました。
これまでRuby on RailsやDjangoのようなモノシリックなフレームワークばかり触っていたので、Expressを学習して、バックエンドの世界観がかなり変わりました。Rails, Django, Laravelしか触ったことない方は、ぜひ触ってみて欲しいと思います。
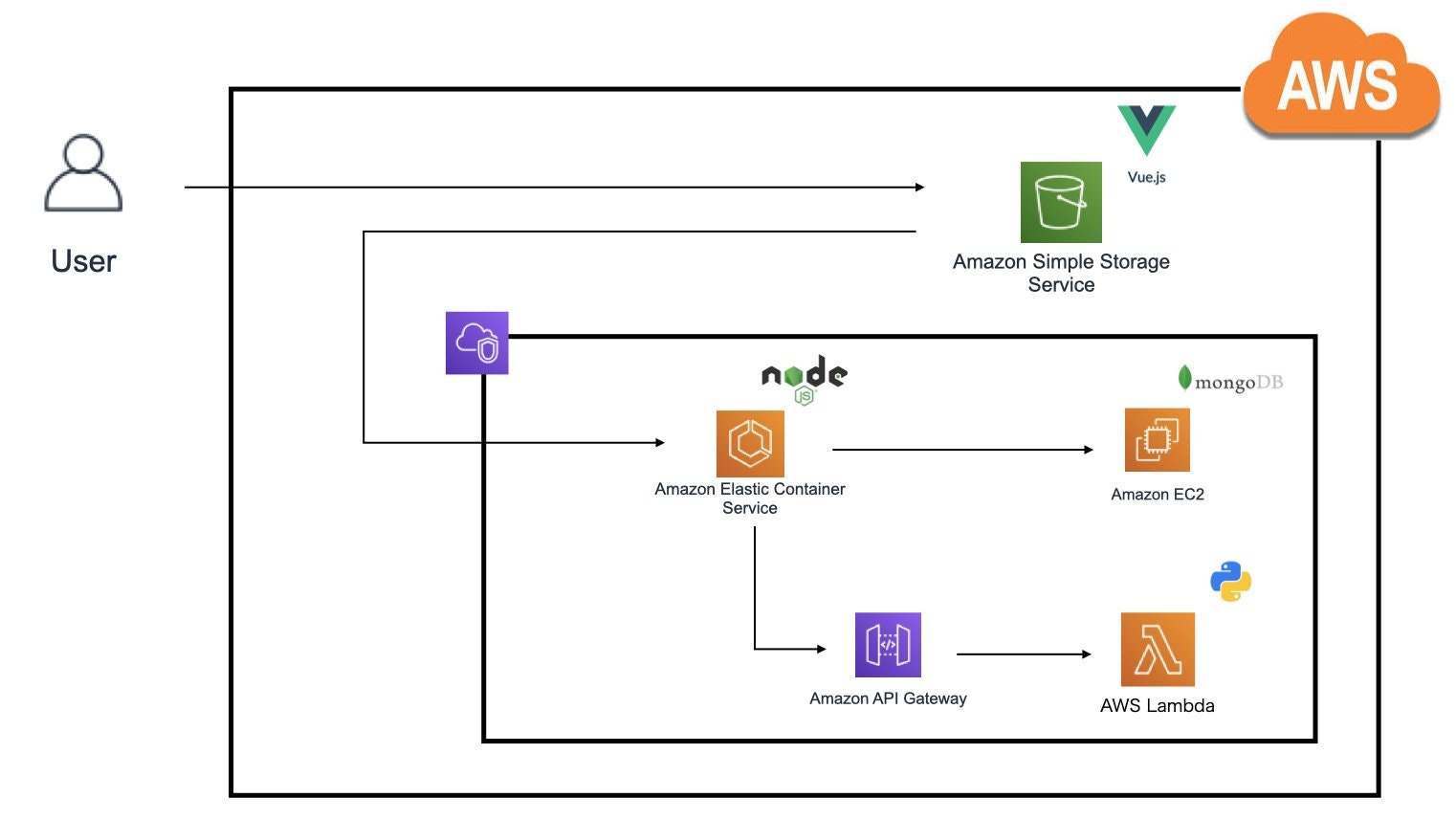
Amazon Web Service(ECS, RDS, S3, Lambda)(学習期間 2020年5月)
 ExpressとVue.jsで作成したWebアプリをデプロイするために、AWSの中の上記のサービスについて学習しました。
以下が実際に構築したシステム図です。
ExpressとVue.jsで作成したWebアプリをデプロイするために、AWSの中の上記のサービスについて学習しました。
以下が実際に構築したシステム図です。

Docker(学習期間 2020年4~5月)
 Dockerは、コンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンソースソフトウェアあるいはオープンプラットフォームである。 Dockerはコンテナ仮想化を用いたOSレベルの仮想化によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。
公式ページ
Dockerは、コンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンソースソフトウェアあるいはオープンプラットフォームである。 Dockerはコンテナ仮想化を用いたOSレベルの仮想化によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。
公式ページ
ExpressでAPIサーバを作成する際に、一緒にDockerを学習しました。
Dockerはめちゃめちゃ便利で、これを学習して以降Webアプリを開発する時は、必ずDockerを使って、環境構築を行っています。
デプロイもコンテナベースで行うことが多く、ECSなどもコンテナでのデプロイをすることができます。
Circle CI(学習期間 2020年4~5月)
 CircleCI を利用すると、ビルド、テスト、デプロイ、デリバリーといったプロセスを自動化できるため、信頼性の高いコードをリリースできます。Samsung、Ford Motor Company、Spotify、Lyft、Coinbase、PagerDuty、Stitch Fix、BuzzFeed をはじめ数千社の大手企業が、ソフトウェア開発の効率化と品質向上のために CircleCI を採用しています。
公式ページ
CircleCI を利用すると、ビルド、テスト、デプロイ、デリバリーといったプロセスを自動化できるため、信頼性の高いコードをリリースできます。Samsung、Ford Motor Company、Spotify、Lyft、Coinbase、PagerDuty、Stitch Fix、BuzzFeed をはじめ数千社の大手企業が、ソフトウェア開発の効率化と品質向上のために CircleCI を採用しています。
公式ページ
Circle CIは自動デプロイを行うツールです。ただ、コンテナベースのデプロイしか支援してない?ので、Dockerなどのコンテナ仮想化ツールを扱えることが必須になります。
Circle CIは便利ではありましたが、最近はGithub Actionsを多用しているため出番はあまりないツールになってしまいました。
ただ、自動デプロイができると開発効率が格段に上がると思うので、ぜひおすすめです。
Nuxt.js(学習期間 2020年6月)
 Nuxt.jsは、Vue.js、Node.js、Webpack、Babel.jsに基づく無料のオープンソースWebアプリケーションフレームワークです。このフレームワークは、「ユニバーサルアプリケーションのメタフレームワーク」として宣伝されています。
公式ページ
Nuxt.jsは、Vue.js、Node.js、Webpack、Babel.jsに基づく無料のオープンソースWebアプリケーションフレームワークです。このフレームワークは、「ユニバーサルアプリケーションのメタフレームワーク」として宣伝されています。
公式ページ
Nuxt.jsは、Vue RouterやVuexなどがデフォルトで入っているので、めちゃくちゃ便利です。
ただ、SSRの挙動をしっかり理解して制御するのは、難しいのでVue.jsを書く時とは、違う注意点があります。
Nuxt.jsはフロントエンドフレームワークの私のメインウェポンなので、とてもお気に入りです。
Rust(学習期間 2020年7月)
 RustはMozillaが支援するオープンソースのシステムプログラミング言語である。 Rust言語は速度、並行性、安全性を言語仕様として保証するC言語、C++に代わるシステムプログラミングに適したプログラミング言語を目指している。
公式ページ
RustはMozillaが支援するオープンソースのシステムプログラミング言語である。 Rust言語は速度、並行性、安全性を言語仕様として保証するC言語、C++に代わるシステムプログラミングに適したプログラミング言語を目指している。
公式ページ
RustはC++の悪いところをカバーしたような言語で、C++を知っている人には、ぜひ触って欲しい言語です。C++の悪いところが、どんどん分かってくると思います。
また、所有権やライフサイクルなどと言った他の言語にはない概念が存在するので、純粋にコーディング能力も向上すると思います。
TypeScript(学習期間 2020年6~7月)
 TypeScript はマイクロソフトによって開発され、メンテナンスされているフリーでオープンソースのプログラミング言語である。TypeScriptはJavaScriptに対して、省略も可能な静的型付けとクラスベースオブジェクト指向を加えた厳密なスーパーセットとなっている。
公式ページ
TypeScript はマイクロソフトによって開発され、メンテナンスされているフリーでオープンソースのプログラミング言語である。TypeScriptはJavaScriptに対して、省略も可能な静的型付けとクラスベースオブジェクト指向を加えた厳密なスーパーセットとなっている。
公式ページ
最近のフロントエンド開発には、TypeScriptが主流になっていると聞いて、学習しました。これを使えるようになると、生のJSは書けなくなるくらい型依存症になります。
ただ、Vue.jsとの相性がそこまで良くないので、Vue✖️TypeScriptで使用するときは、若干ストレスに感じる時があります。
Nest.js(学習期間 2020年6~7月)
 Nest(NestJS)は、効率的でスケーラブルなNode.jsサーバー側アプリケーションを構築するためのフレームワークです。プログレッシブJavaScriptを使用し、TypeScriptで構築され、完全にサポートされ(開発者は、純粋なJavaScriptでコーディングできます)、OOP(オブジェクト指向プログラミング)、FP(関数型プログラミング)、およびFRP(関数型リアクティブプログラミング)の要素を組み合わせます。
公式ページ
Nest(NestJS)は、効率的でスケーラブルなNode.jsサーバー側アプリケーションを構築するためのフレームワークです。プログレッシブJavaScriptを使用し、TypeScriptで構築され、完全にサポートされ(開発者は、純粋なJavaScriptでコーディングできます)、OOP(オブジェクト指向プログラミング)、FP(関数型プログラミング)、およびFRP(関数型リアクティブプログラミング)の要素を組み合わせます。
公式ページ
Nest.jsは私が最も好きなフレームワークです。このフレームワークはDI(依存性の注入)に基づいた構成になっていて、めちゃくちゃ良いなと思ってます。
また、cliでディレクトリやファイルを作成することができる点やTypeScriptでしか書けないため、チーム開発に向いているフレームワークだと思ってます。
Graph QL(学習期間 2020年8月)
 GraphQLはAPI向けに作られたクエリ言語およびランタイムである。 ウェブAPIの開発に、RESTやその他のWebサービスと比較して、効率的、堅牢、フレキシブルなアプローチを提供する。GraphQLでは、クライアントが必要なデータの構造を定義することができ、サーバーからは定義したのと同じ構造のデータが返される
公式ページ
GraphQLはAPI向けに作られたクエリ言語およびランタイムである。 ウェブAPIの開発に、RESTやその他のWebサービスと比較して、効率的、堅牢、フレキシブルなアプローチを提供する。GraphQLでは、クライアントが必要なデータの構造を定義することができ、サーバーからは定義したのと同じ構造のデータが返される
公式ページ
React(学習期間 2020年8月)
 React は、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのJavaScriptライブラリである。React.jsまたはReactJSの名称でも知られている。 Reactはシングルページアプリケーションやモバイルアプリケーションの開発におけるベースとして使用することができる。
公式ページ
React は、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのJavaScriptライブラリである。React.jsまたはReactJSの名称でも知られている。 Reactはシングルページアプリケーションやモバイルアプリケーションの開発におけるベースとして使用することができる。
公式ページ
フロントエンド開発をVue✖️TypeScriptでやっていて、Reactの方がTypeScriptと相性が良いというのを聞いて、学習しました。
確かに、HTMLの部分で型が効くReactの方がTypeScriptと相性が良いし、storeとの相性も良くて、Vueから乗り換えるのもありかなと思いました。でも、Vue.jsは、v-ifやv-forなどがあったり、元々やっていたということもあって、しばらくはVue.jsで良いかなと思います。
自分の印象では、Reactはロジックが書きやすく、VueはHTML部分が書きやすいという印象です。
Go(学習期間 2020年9月)
 Goはプログラミング言語の1つである。2009年、GoogleでRobert Griesemer、ロブ・パイク、ケン・トンプソンによって設計された。Goは、静的型付け、C言語の伝統に則ったコンパイル言語、メモリ安全性、ガベージコレクション、構造的型付け、CSPスタイルの並行性などの特徴を持つ。
公式ページ
Goはプログラミング言語の1つである。2009年、GoogleでRobert Griesemer、ロブ・パイク、ケン・トンプソンによって設計された。Goは、静的型付け、C言語の伝統に則ったコンパイル言語、メモリ安全性、ガベージコレクション、構造的型付け、CSPスタイルの並行性などの特徴を持つ。
公式ページ
Goは、流行っているからやってみようという乗りでやってみました。パッケージ管理の仕組みが素晴らしいという印象で、コードの書き味は、そこそこっていう感じです(個人の意見)。
Goでバックエンド開発をする時は、フレームワークにGin, ORMにGORMを使用しています。もし、他に良いのがあれば教えてください。
Next.js(学習期間 2020年11月)
 Next.jsは、オープンソースのReactフロントエンド開発Webフレームワークであり、サーバーサイドレンダリングやReactベースのWebアプリケーション用の静的Webサイトの生成などの機能を有効にします。
公式ページ
Next.jsは、オープンソースのReactフロントエンド開発Webフレームワークであり、サーバーサイドレンダリングやReactベースのWebアプリケーション用の静的Webサイトの生成などの機能を有効にします。
公式ページ
今年、最後に学習したものは、Next.jsです。最近、Nuxt.js vs Next.jsみたいなものをよく見るので、自分自身の手で確かめたく学習しました。
自分的には、Nuxt.jsよりNext.jsの方がいろいろと進んでいるなという印象でした。特に、SSG(静的サイトジェネレーター)の機能がNext.jsの方が圧倒的に良いと感じたので、今後FirebaseやNetlifyにフロントエンドをデプロイするときは、使用したいなと思います。
まとめ
以上で、今年自分が学習した技術の紹介は終わりです。ここに書いたもの以外にも、Riot.js, Svelte, PHP(Laravel), Scala(Play Framework), Swift, Google Cloud Platform, Netlify, Github Actionsなど本当にいろいろなものを触りました。
今年は、1人で技術を探究することに専念しましたが、来年は、いろいろな人と関わりを持って、もっと成長できる1年にしていきたいと思います!