環境
Vue.js
vuetify
github.io
スマブラにはどこの%までコンボが確定するかという情報がとても大切です。
しかし、100キャラくらいあるのにそれを覚えるのは至難の業です。
さらに自分の%によっても確定するかが変わってきます。
それをわかりやすく対戦前、もしくは対戦後に確認するためのツールを作成しました。
データがドンキーのリフコン空上コンボのものしかなかったのでコチラを参考にして作成しております。
・工夫点
まず相手キャラを入力してもらおうと思いましたが、打ち間違いやひらがな、カタカナなど完全一致しないと出ないので利便性に欠けると判断。
次にキャラをドロップダウンで選択にしようとしたが、100キャラ近くあるものをドロップダウンは探すのが大変。
やり方を検索していると、
<!-- 入力部分 -->
相手キャラ→<input class="word" type="text" list="item" placeholder="相手キャラを入力"/>
<!-- リスト部分 -->
<datalist id="item">
<option value="マリオ"></option>
<option value="ドンキーコング"></option>
<option value="リンク"></option>
</datalist>
このようにdatalistというものを使えば入力とドロップダウン両方できると判明。これは便利。
とりあえずitemという配列にキャラ名や%をdataとして入れて、マリオが入力されたら、マリオの確定%が表示されるということにしたい。
ここの表示をどうしようか迷いましたが、泥臭くif文で全て条件分岐させました。
そしたらコードがかなり冗長化しました。綺麗なコードが描けるようになりたい!
templete部分
{{ value }}の場合、
<p class="my-3">
・ジャンプ投げ空上は <span class="text-h4 font-weight-black">{{ jump() }}</span>、
</p>
script部分
methods: {
jump:function(){
console.log(this.value);
if(this.value == "マリオ"){
return "~65%"
} else if(this.value == "ドンキーコング"){
return "~84%"
} else if(this.value == "リンク"){
return "~72%"
} 続く
ひたすらにこれを書いていくだけです。
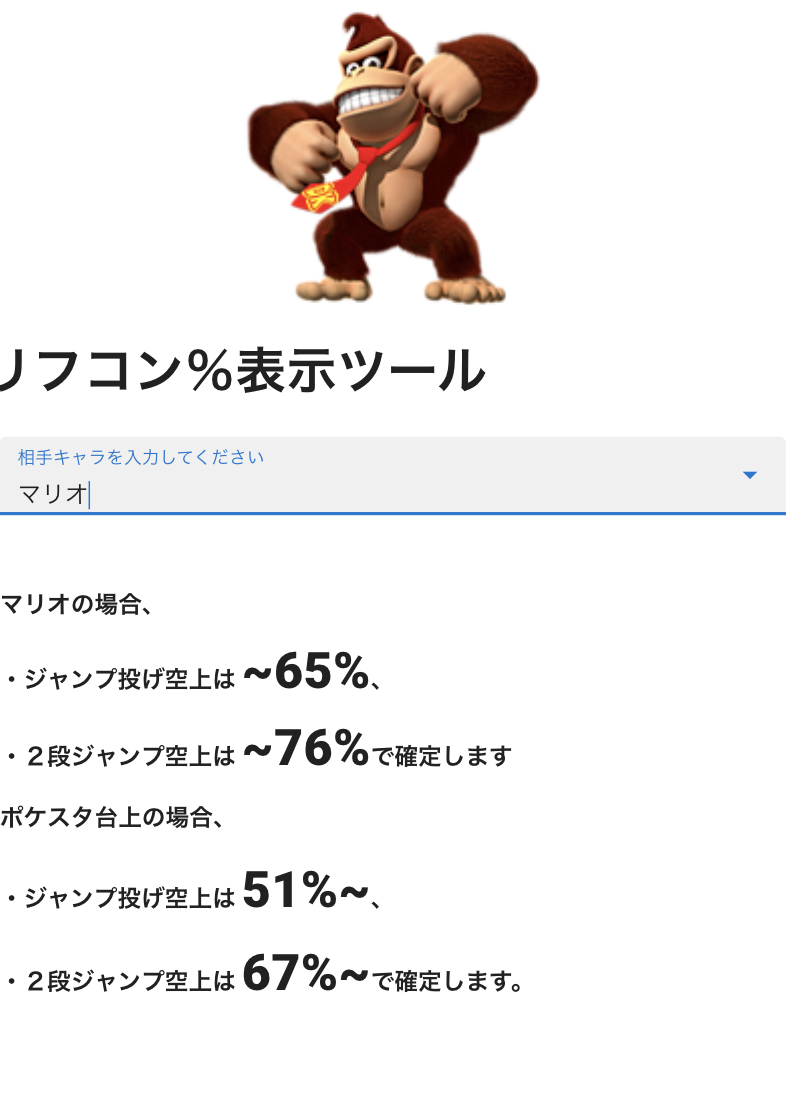
そして完成したアプリ
ホスティングとOGP設定はFirebaseを使いました。
v9になっており、コードの書き方がだいぶ変わっていたので少し苦労しました。
ユーザー入力の少ないアプリを作ろうとすると結構簡単な実装ですぐ作れるのでいいですね。
これからもどんどん単純な機能だけど、需要のありそうなアプリを作っていきたい
Twitterもやっているのでよかったらフォローお願いします。
https://twitter.com/js_manabitai