はじめに
夏の陣で頒布された同人誌をメロンブックスの委託販売で予約しました。
送料の節約や受け取りの手間を最小限にしたいという理由から、予約商品をまとめて発送してもらえるおまとめ発送というサービスを使っているのですが、当たり前ですがこれは予約したすべての商品が入荷されないと商品が発送されません……。
解決したいこと
メロンブックスの注文履歴ページでは商品のステータスとして、「商品入荷済み」「商品未入荷」「商品入荷待ち」などが表示されていますが、一見してどれが入荷済みでどれが未入荷なのかが分かりにくいです。1
私の場合、いつ頃発送されるのかなとソワソワしてしまい毎日確認するタチなのですが、都度確認するのに一つ一つのステータスを見るのが面倒なので、注文履歴ページ送信時に自動で表示されるようにしようと思います。
実現方法
開発者ツールで確認してみると、商品の入荷状況は<td>タグで表示されています。また、入荷状況に応じてクラスを付与してある・・・という訳ではありませんでした。
そこで今回は、ブラウザ拡張機能である「ScriptAutoRunner」と「Stylebot」を使用して、
- 入荷状況が「商品未入荷」の場合は
<td>要素にbackorderクラスを付与する。- CSS で
backorderにスタイルを設定する。- ページ訪問時に「未入荷商品:N点」といった メッセージを表示する。
という処理を自動で実行できるようにします。
ScriptAutoRunner
指定したページを訪問した際に、JavaScriptのコードを自動で実行できる拡張機能です。
Stylebot
独自のCSSを設定・反映できる拡張機能です。
設定方法
ScriptAutoRunner
以下の記事を参考に、JavaScriptのコードと対象ドメインの設定を行います。
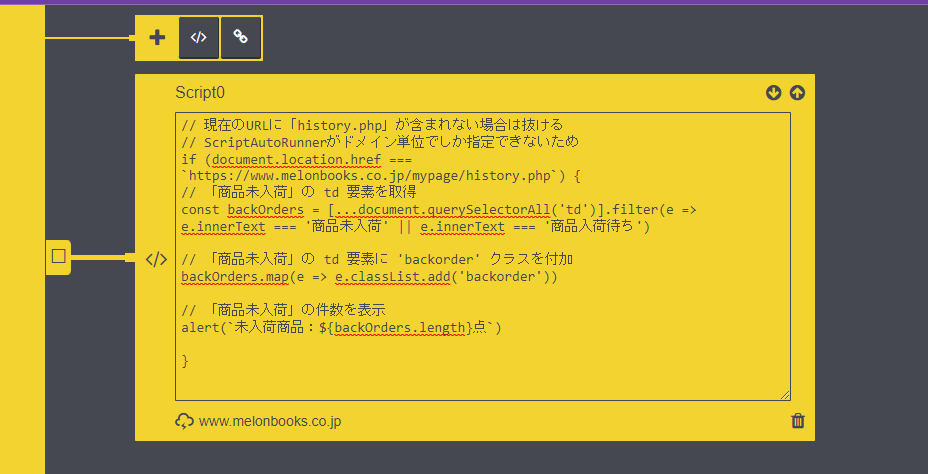
次のJavaScriptコードを記載します。関数である必要はありません。
※「ここの書き方変だよ」「ここはこう書けるよ」みたいなのがあればぜひ教えてください!
// 現在のページが「購入履歴」の時のみ実行
// ScriptAutoRunnerがドメイン単位でしか指定できないため
if (document.location.href === `https://www.melonbooks.co.jp/mypage/history.php`) {
// 「商品未入荷」「商品入荷待ち」の td 要素を取得
const backOrders = [...document.querySelectorAll('td')].filter(e => e.innerText === '商品未入荷' || e.innerText === '商品入荷待ち')
// 「商品未入荷」「商品入荷待ち」の td 要素に 'backorder' クラスを付加
backOrders.map(e => e.classList.add('backorder'))
// 「商品未入荷」「商品入荷待ち」の件数を表示
alert(`未入荷商品:${backOrders.length}点`)
}
ホストにメロンブックスの URL(www.melonbooks.co.jp) を指定します。
最後に、プラグ部分をクリックするとスクリプトが有効化されます。

Stylebot
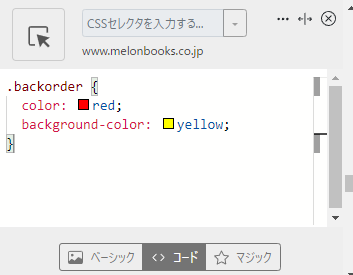
メロンブックスのページで [Stylebotを開く] → [<> コード] を選択し、好みのスタイルを設定してください。
.backorder {
color: red;
background-color: yellow;
}
対象サイトがメロンブックスの URL(www.melonbooks.co.jp) になっていることを確認してください。

結果
アクセスした段階で未入荷商品数が表示され、スタイルも適用されています。
ダイアログの内容や要否、スタイルの好みは適当に調整してください。
-
未入荷のステータスは「商品未入荷」「商品入荷待ち」だったりします。どういう使い分けかはわかりませんが……。 ↩