はじめに
2023年9月15日、PostmanはMQTTをサポートするようになりました。
基本の使い方のドキュメントは用意されていますが、今回はデータの視覚化(Visualization)に着目したいと思います。
Real-time data visualization
One of the prominent features introduced in our Postman’s MQTT support is the ability to view the telemetry data in a more readable fashion with visualization. As you receive data, you can see visualizations on your subscribed topics. No additional configuration is needed beyond subscribing to topics.
DeepL訳
リアルタイムのデータ可視化
PostmanのMQTTサポートに導入された顕著な機能の1つは、遠隔測定データを視覚化によってより読みやすく表示する機能です。データを受信すると、サブスクライブしたトピックのビジュアライゼーションを見ることができます。トピックを購読するだけで、追加の設定は必要ありません。
トピック、メッセージによって、どういう風に視覚化して表現するか、実験も兼ねて調べていきます。
本記事が扱わないこと
- Postmanの利用方法
- データの視覚化(Visualization)の表示方法
- MQTTの送受信方法
データの視覚化?
説明より、直接見た方が早いと思います。
Postmanで下記メッセージを受信した際、
{"name":"sensor1","temperature":14}
{"name":"sensor1","temperature":1}
{"name":"sensor1","temperature":8}
{"name":"sensor1","temperature":2}
{"name":"sensor1","temperature":14}
{"name":"sensor1","temperature":2}
{"name":"sensor1","temperature":11}
{"name":"sensor1","temperature":10}
{"name":"sensor1","temperature":7}
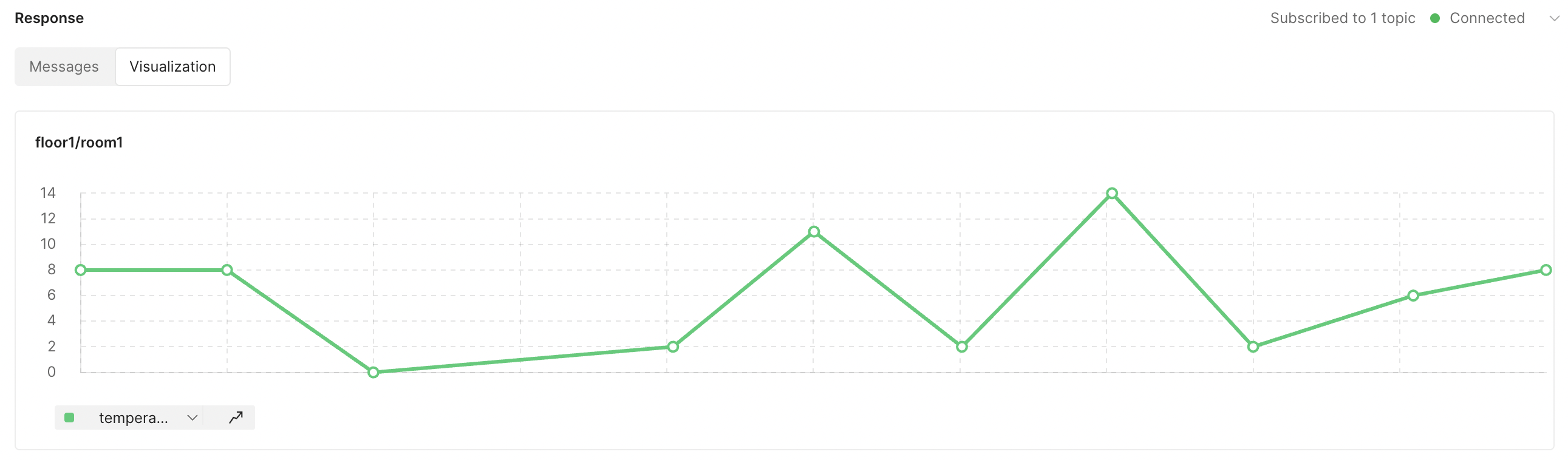
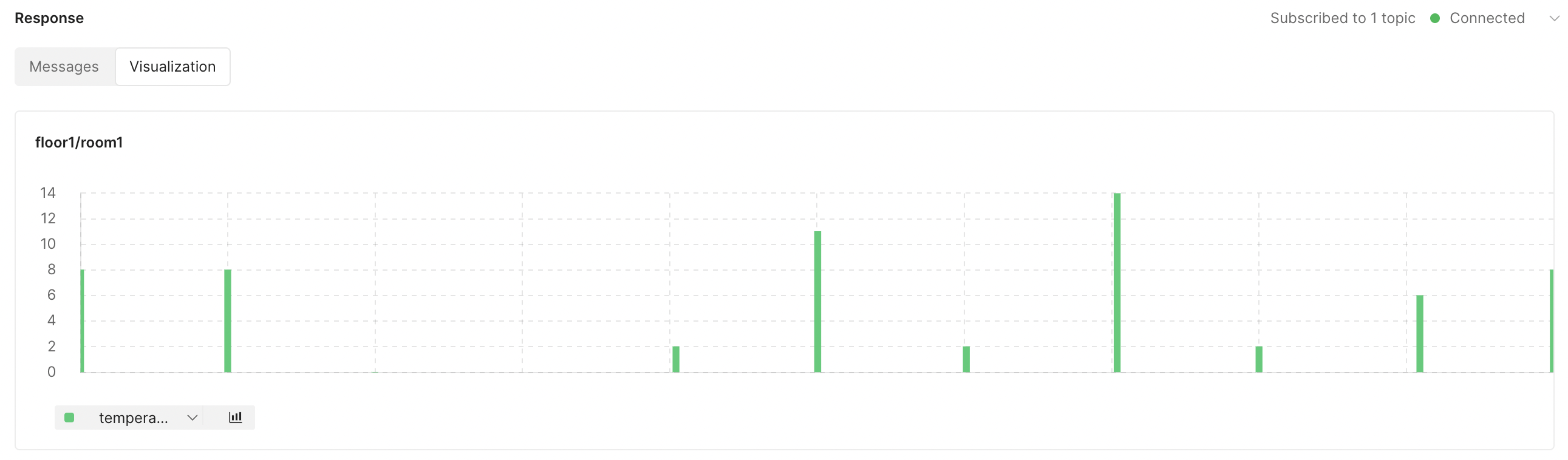
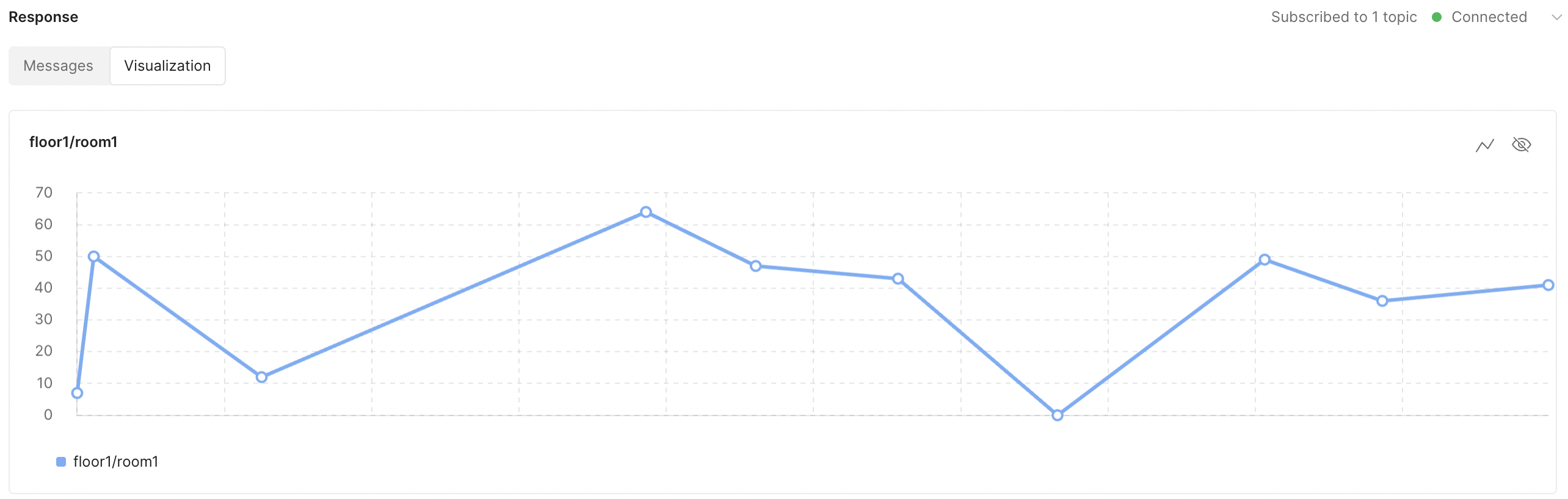
設定不要でVisualizationタブからtemperatureグラフを確認できます。
縦軸は数値で、データの範囲に応じて自動的に調節してくれる模様です。
横軸は時間で、受信時間の間隔を距離で表します。新しいデータを受信するたびに、右側に追加していきます。
マーカーにマウスオーバーすると受信時間と数値を確認できます。

なお、nameのグラフは作成されません。おそらく数値でない項目は排除されます。
表示モードが増えました。詳細は更新(2023/12/16)をご参照ください。
以降、検証のグラフは一定間隔で受信した10回分のデータから生成します。
JSON
1トピック・1階層・1数値プロパティ
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | {"name":"sensor1","temperature":$整数} |
| メッセージ例 |
{"name":"sensor1","temperature":8} {"name":"sensor1","temperature":0} {"name":"sensor1","temperature":11} |
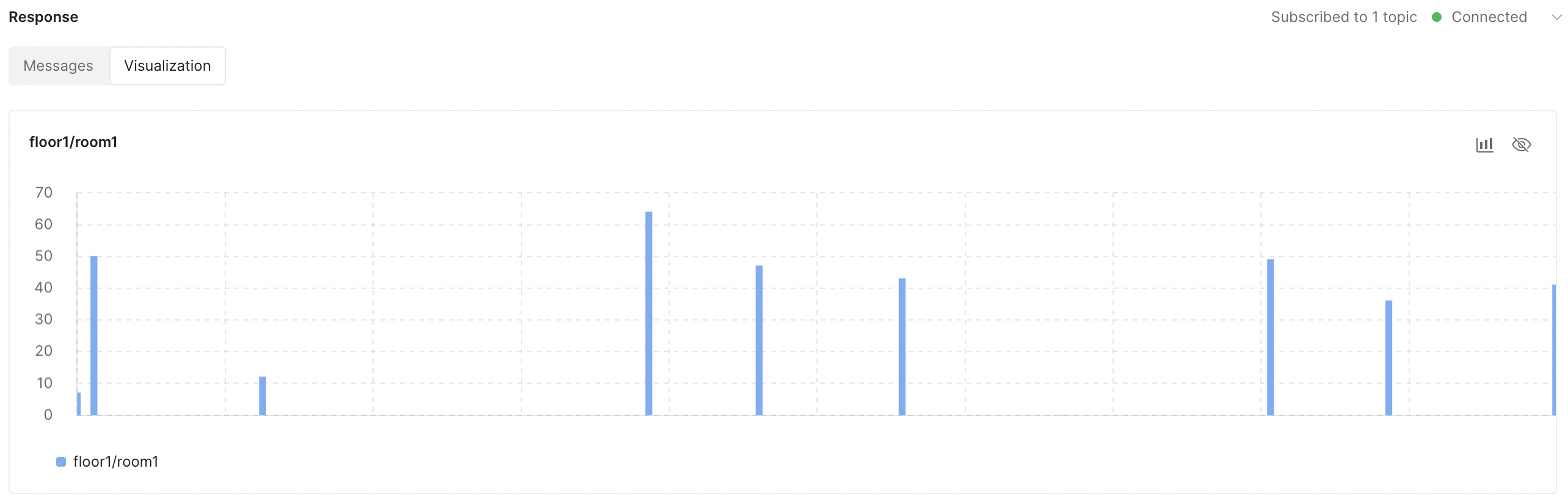
結果
一言
すでに前節で紹介済みだが、改めて記載した。
1トピック・1階層・1数値プロパティ(小数・負数あり)
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | {"name":"sensor1","temperature":$小数(小数点以下2桁)} |
| メッセージ例 |
{"name":"sensor1","score":0.2} {"name":"sensor1","score":-0.27} {"name":"sensor1","score":1.01} |
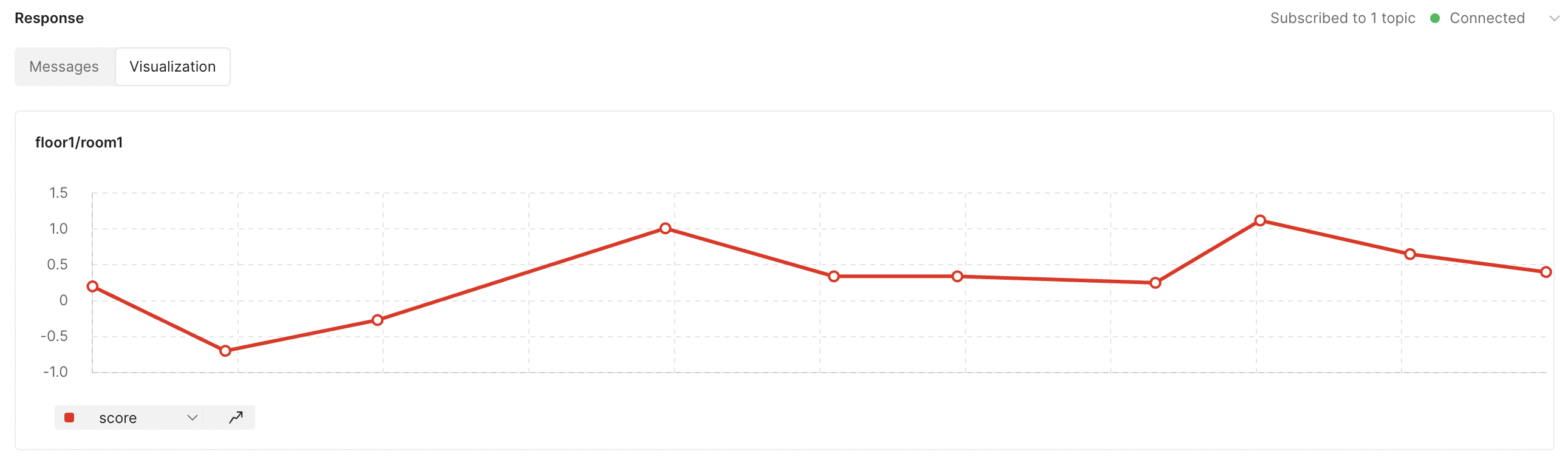
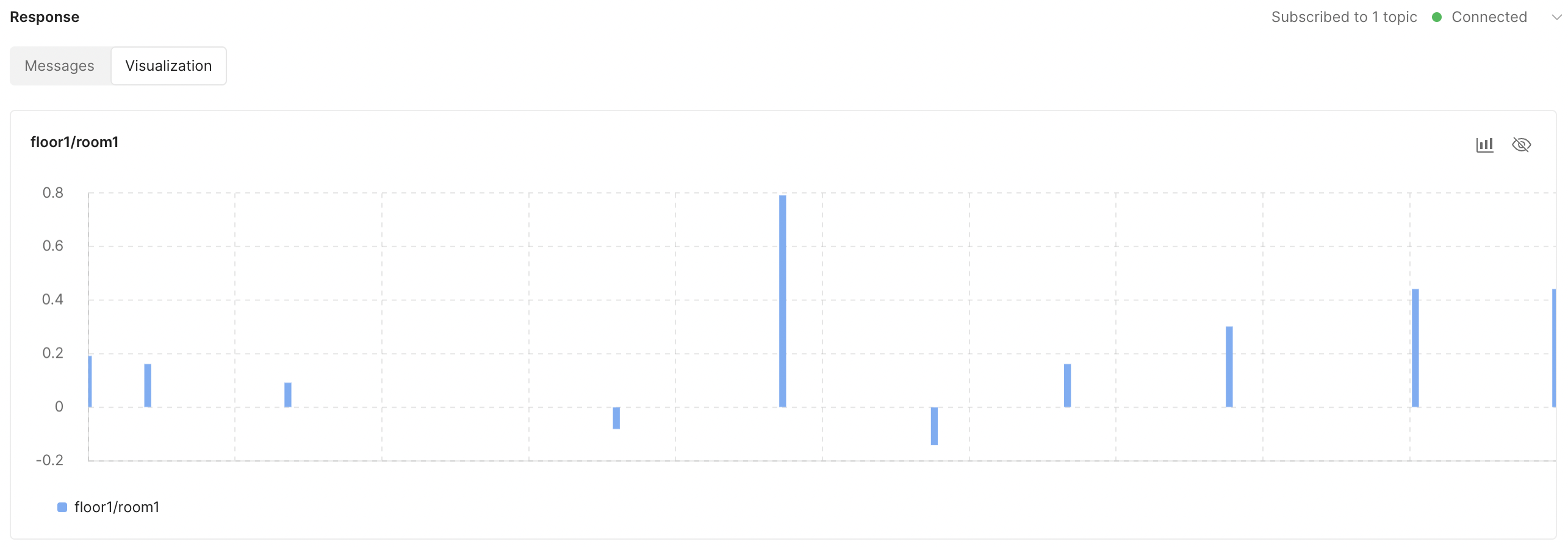
結果
一言
縦軸は小数点以下1桁までの表示。折れ線のマーカー/縦棒の高さは縦軸とピッタリではなく、間をうまく表現している。
1トピック・1階層・2数値プロパティ
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | {"name":"sensor1","temperature":$整数,"humidity":$整数} |
| メッセージ例 |
{"name":"sensor1","temperature":7,"humidity":81} {"name":"sensor1","temperature":12,"humidity":82} {"name":"sensor1","temperature":0,"humidity":87} |
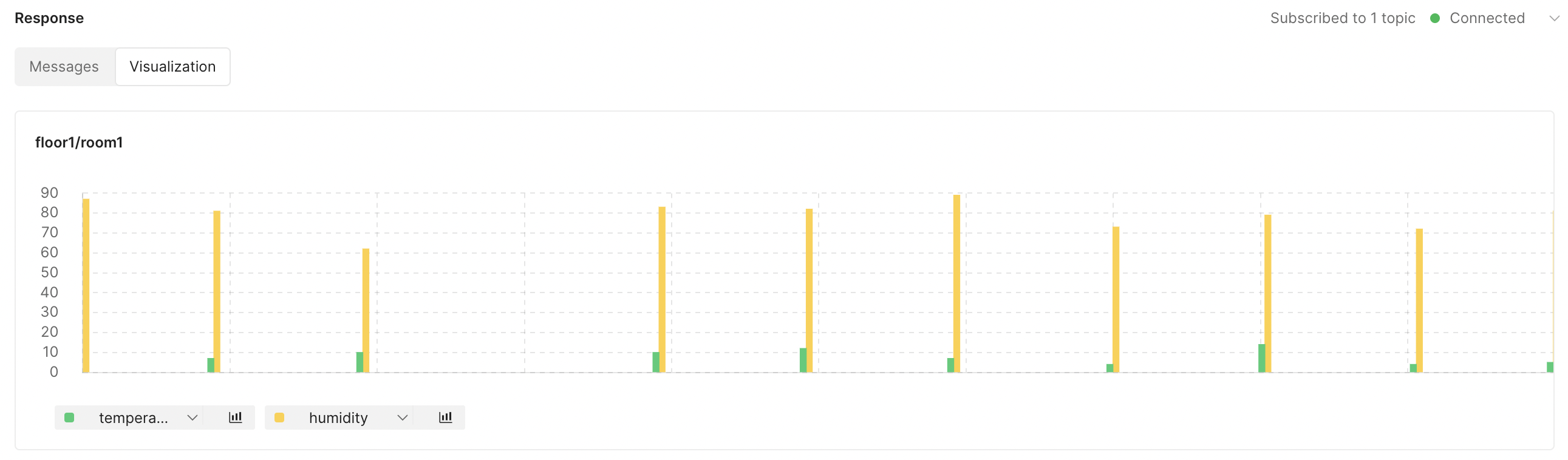
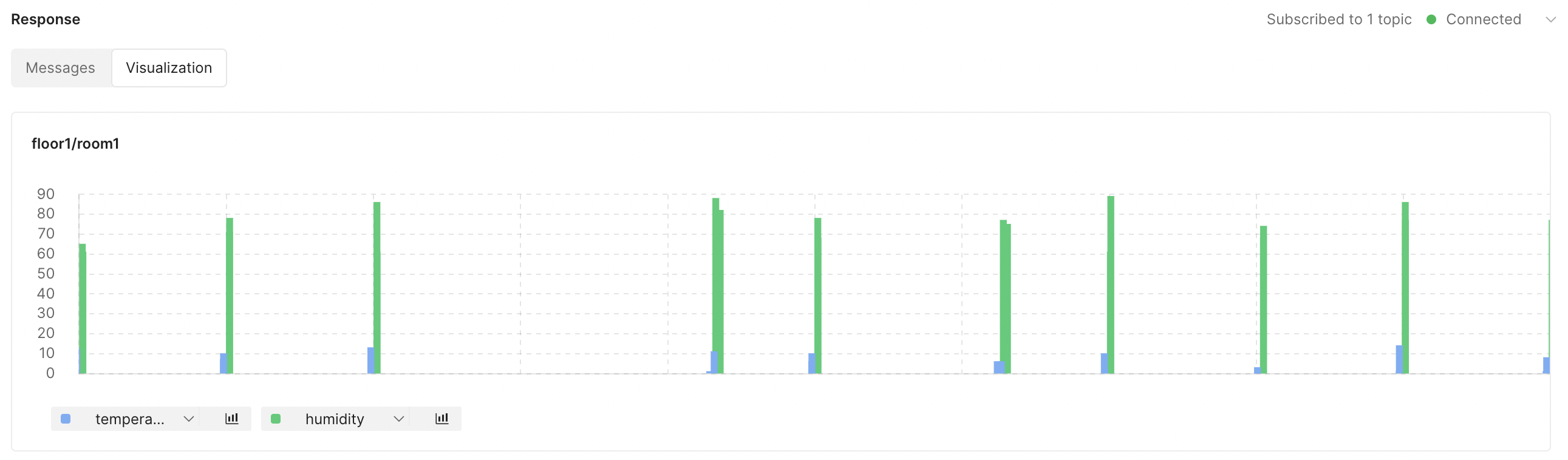
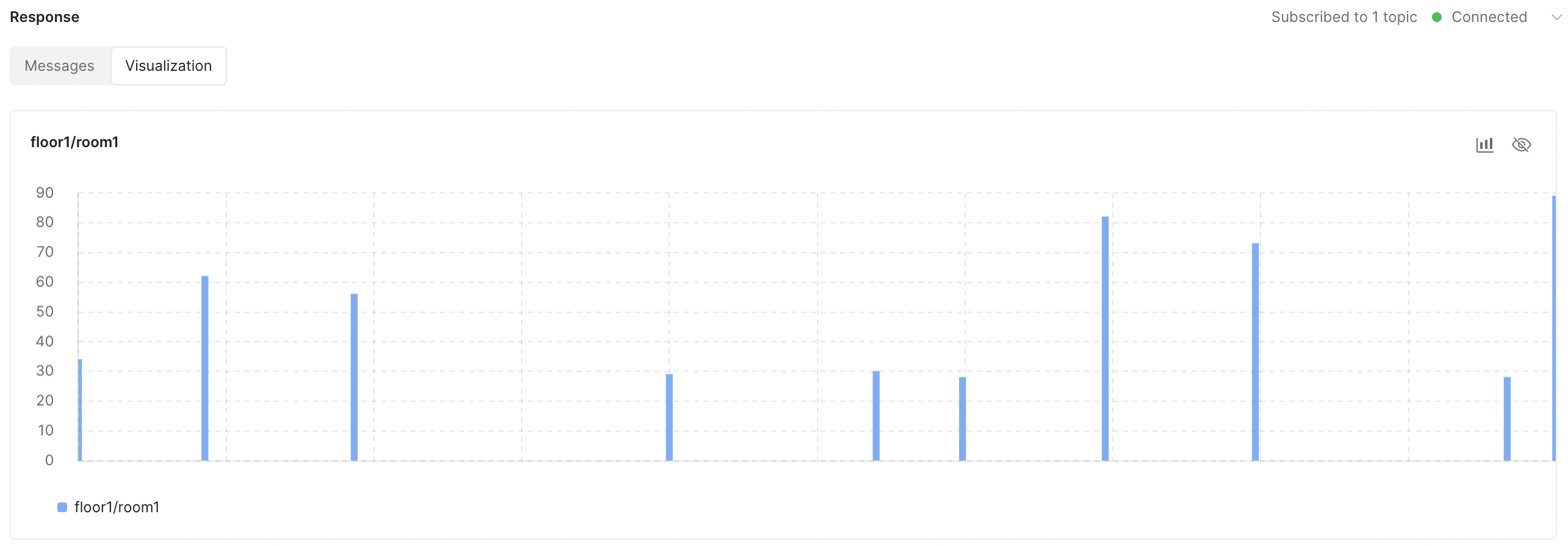
結果
一言
同じグラフでの複数の折れ線/縦棒をサポート。
グラフ種類の混合は可能。

グラフ種類の混合ができなくなりました。詳細は更新(2023/12/16)をご参照ください。
1トピック・1階層・2数値プロパティ(異なるキー)
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット |
{"name":"sensor1","temperature":$整数,"humidity":$整数}{"name":"sensor2","temperature": $整数,"humidity":$整数} |
| メッセージ例 |
{"name":"sensor1","temperature":1,"humidity":86} {"name":"sensor2","temperature":3,"humidity":74} {"name":"sensor1","temperature":6,"humidity":77} {"name":"sensor2","temperature":12,"humidity":61} |
結果
一言
思っていたと違う…nameが違くても同じプロパティは同じデータとしてカウントされるようです。
やはり非数は予め除外されている?
この使い方はわりとあり得るケースだと思うが…?
2トピック・1階層・2数値プロパティ
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | {"name":"sensor1","temperature":$整数,"humidity":$整数} |
| メッセージ例 |
{"name":"sensor1","temperature":7,"humidity":81} {"name":"sensor1","temperature":12,"humidity":82} {"name":"sensor1","temperature":0,"humidity":87} |
| トピック2 | |
|---|---|
| トピック | floor1/room2 |
| メッセージフォーマット | {"name":"sensor2","temperature":$整数,"humidity":$整数} |
| メッセージ例 |
{"name":"sensor2","temperature":13,"humidity":85} {"name":"sensor2","temperature":9,"humidity":64} {"name":"sensor2","temperature":5,"humidity":81} |
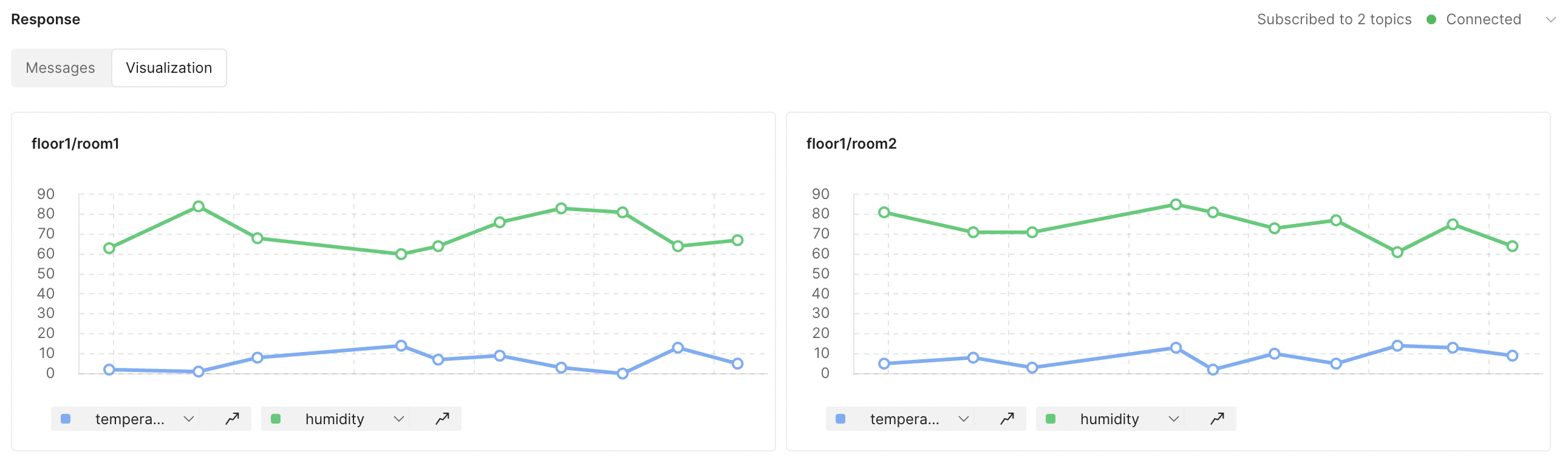
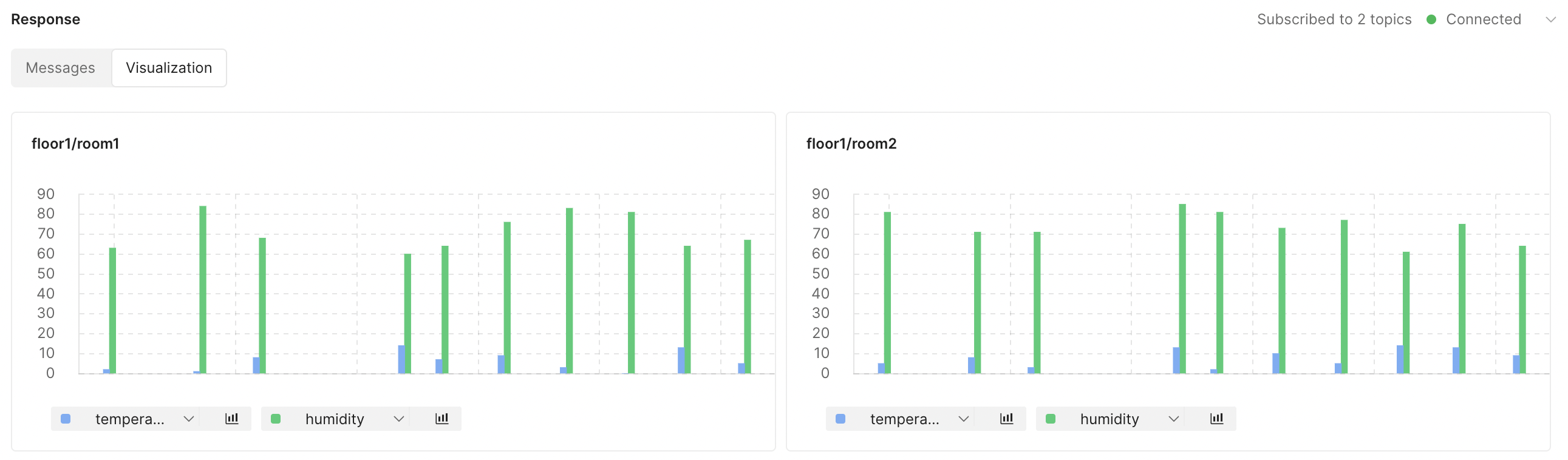
一言
トピックを分けたら比較できた!トピックが違う場合、二つのグラフとして分けられる。
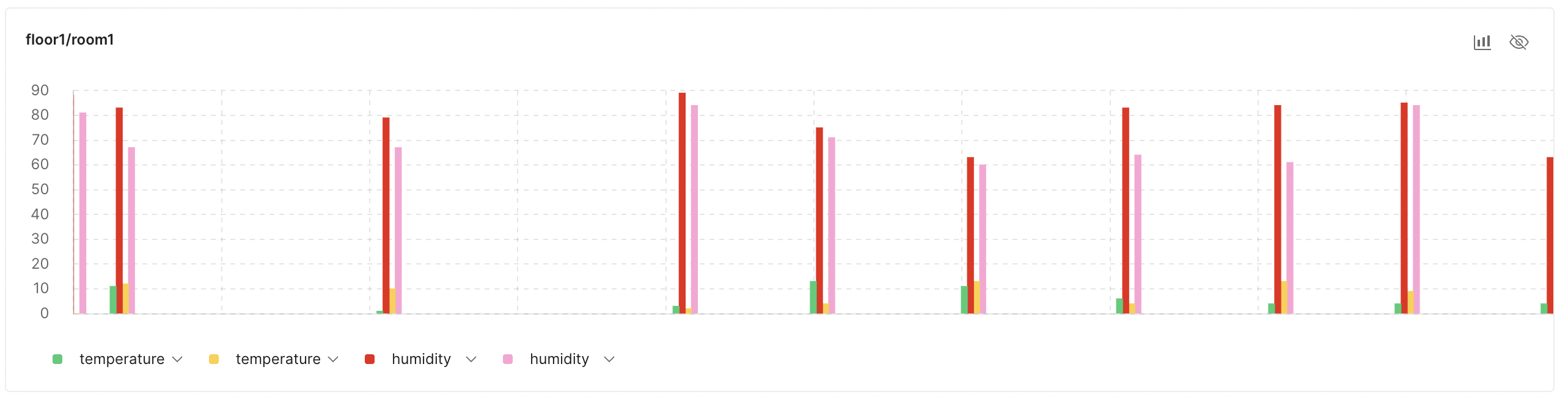
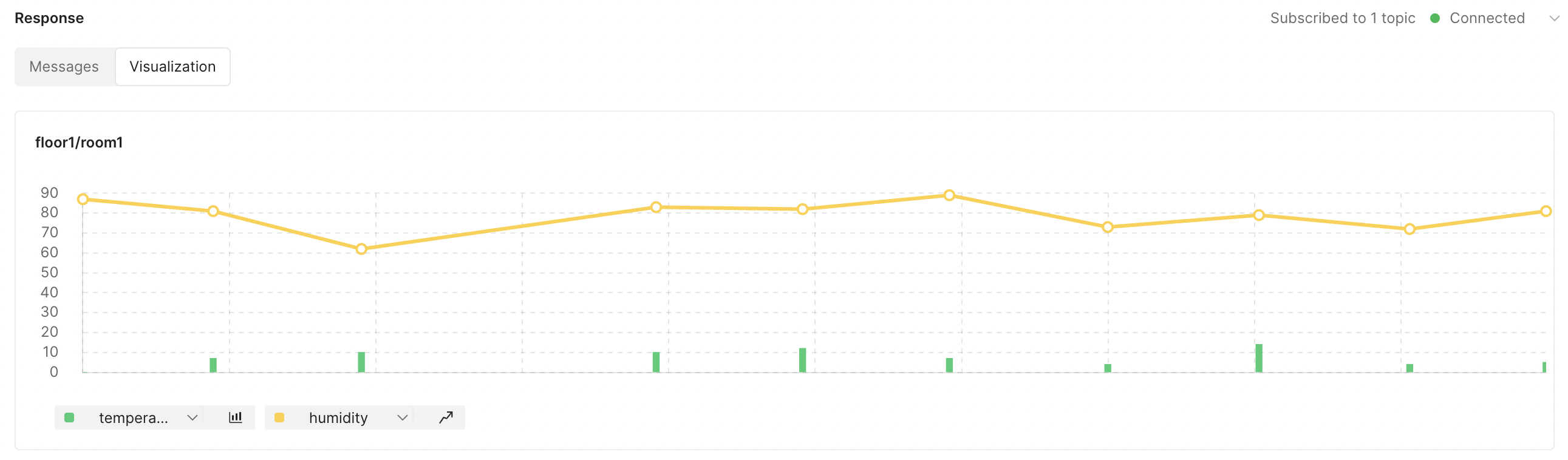
1トピック・多階層・2数値プロパティ
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | {"sensor1":{"temperature":$整数,"humidity":$整数},"sensor2":{"temperature":$整数,"humidity":$整数}} |
| メッセージ例 |
{"sensor1":{"temperature":12,"humidity":80},"sensor2":{"temperature":10,"humidity":67}} {"sensor1":{"temperature":5,"humidity":68},"sensor2":{"temperature":14,"humidity":84}} {"sensor1":{"temperature":1,"humidity":88},"sensor2":{"temperature":6,"humidity":67}} |
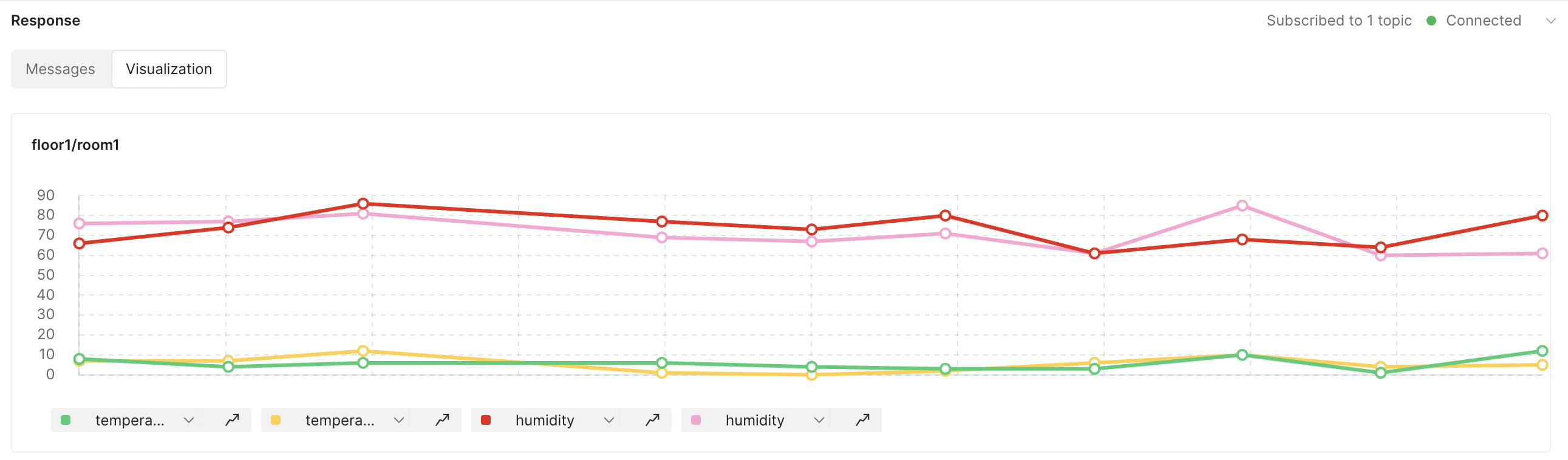
一言 感想
同じグラフで同じプロパティ名でも折れ線を分けてくれたね!
私の環境では棒グラフに切り替えられなかった。
棒グラフも表示できるようになりました。詳細は更新(2023/12/16)をご参照ください。
少し困るのは項目を選ぶUIでは階層を記載しないので、同じプロパティ名の場合、どれがどれか分からない。
上から順にsensor1階層、sensor2階層かな?とは思う。

上記グラフのJSONはこの様だが、
{
"sensor1": {
"temperature": 1,
"humidity": 64
},
"sensor2": {
"temperature": 4,
"humidity": 60
}
}
階層を変えても同様なグラフ表現になった。
マウスオーバーすると違いが分かるが。
{
"box1": {
"sensor1": {
"temperature": 0,
"humidity": 73
},
"sensor2": {
"temperature": 13,
"humidity": 80
}
}
}
{
"box1": {
"sensor1": {
"temperature": 7,
"humidity": 65
}
},
"box2": {
"sensor2": {
"temperature": 4,
"humidity": 86
}
}
}
JSON以外
整数文字列
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | "$整数" |
| メッセージ例 |
50 1 18 |
一言
送信側は数値を文字列として送信したが、Postman側で数値として解釈してくれました。
小数文字列(負数あり)
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | "$小数(小数点以下2桁)" |
| メッセージ例 |
50 1 18 |
一言
縦軸は小数点以下1桁までの表示。
整数文字列(エスケープ)
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | "\"$整数\"" |
| メッセージ例 |
"65" "50" "4" |
結果
Couldn't visualize the data
一言
メッセージが表示されて、グラフは表示されなかった。
さすかに文字列だもんね…
表示が変わりました。詳細は更新(2023/12/16)をご参照ください。
16進数文字列
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | "$16進数" |
| メッセージ例 |
1F 14 E |
結果
Couldn't visualize the data
一言
さすがに文字列として認識されたようだ。
メッセージが表示されて、グラフは表示されなかった。
表示が変わりました。詳細は更新(2023/12/16)をご参照ください。
16進数文字列(0x接頭辞)
| トピック1 | |
|---|---|
| トピック | floor1/room1 |
| メッセージフォーマット | "0x$16進数" |
| メッセージ例 |
0x1F 0x14 0xE |
一言
0x接頭辞を明記したらちゃんと16進数の数値として認識してくた。グラフは10進数表記。
更新(2023/12/16)
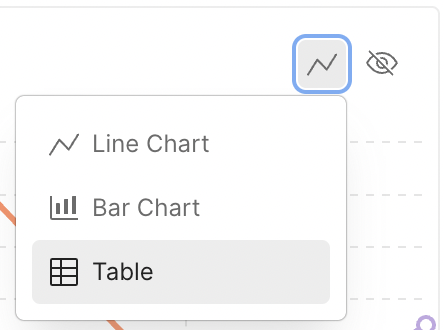
なんと執筆の途中に更新があったようで、Visualizationタブの挙動・表示が変わりました。
モードTableが追加されて、3つのモードをサポートするようになりました。

モードの変更UIも変わりました、項目別ではなく、グラフ全体に一つのモードを設定するようになりました。

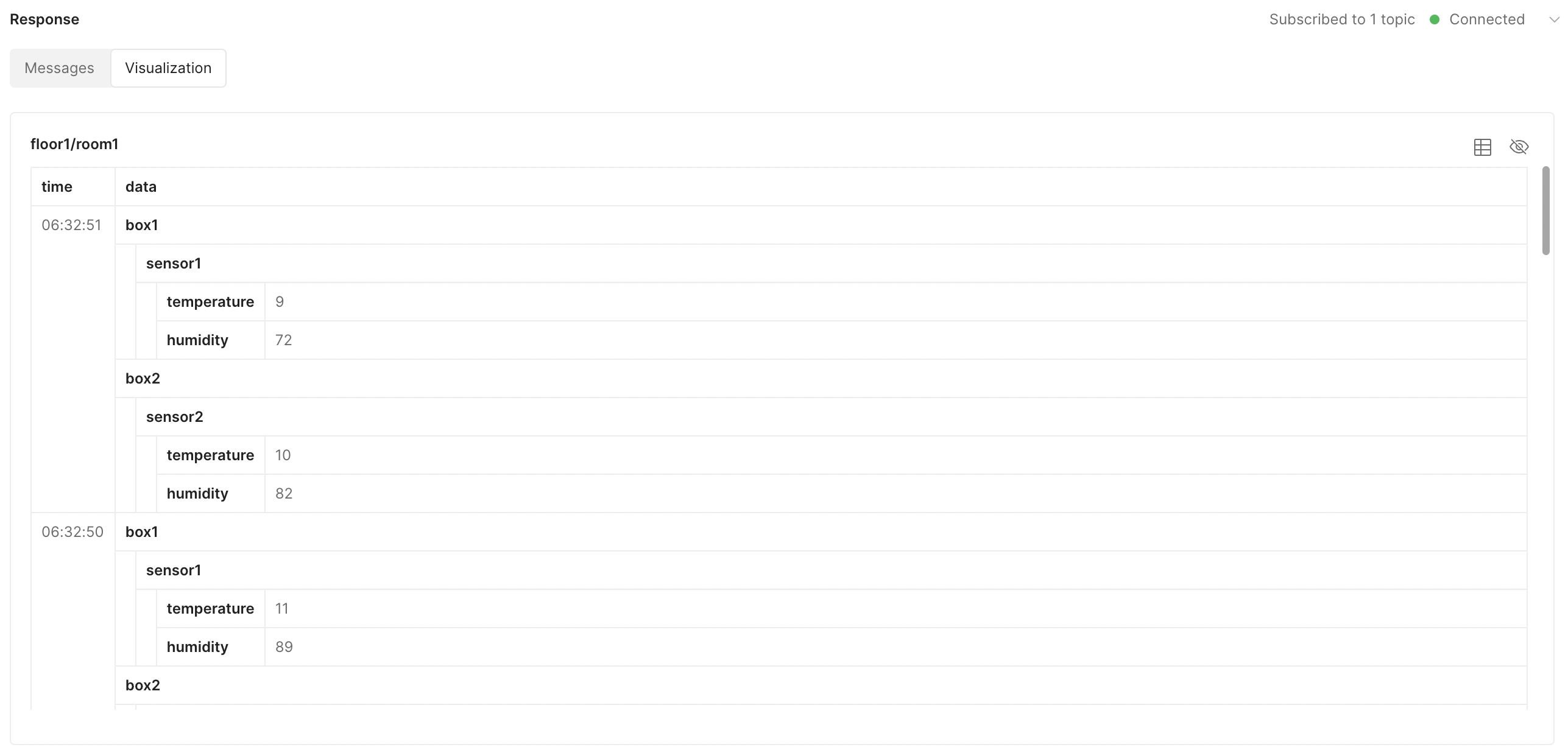
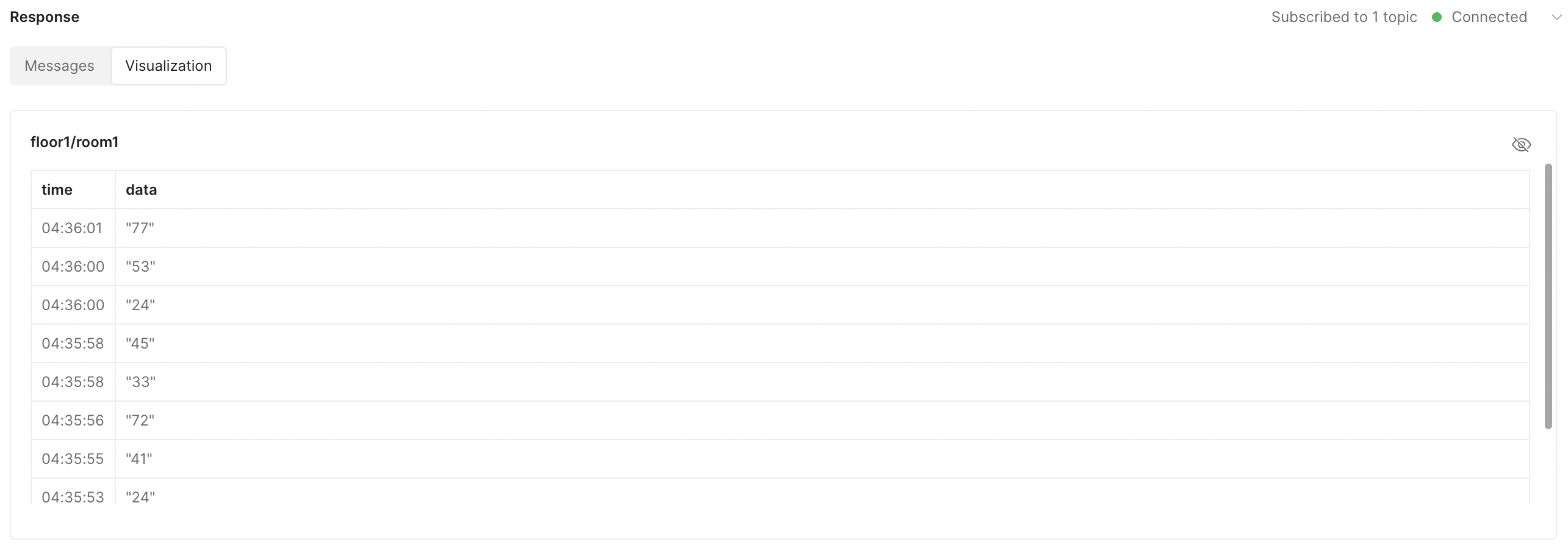
Table
さて、この新しいモードTableですが、名前の通りにメッセージをテーブルとして整理します。
グラフ系と異なって、入り組んだデータも得意です。

グラフとして解釈できなかったデータも、そっけないメッセージ(Couldn't visualize the data)ではなく、デフォルトでモードTableで表示されるようになりました。

さいごに
いい機能だと思います。
レスポンスの羅列より、グラフや整理されたテーブルの方はパッと見で分かりやすいです。
表示がシンプルでありながらもかゆい所に手が届くなあ、と感心しています。
冒頭のPostman Blogには以下の一文があります。
Stay tuned for more updates because we plan to make this available for other protocols supported by Postman in the future.
将来はMQTT以外にも対応してくれる可能性が高いです。
9月にMQTTをサポートして、12月に表示モードが1個増えたことを考えると、
ほかのプロトコルに対応する前に、MQTTのデータの視覚化(Visualization)がさらにパワーアップするというのもあり得ますね。