はじめに
Vuforiaを用いてUnityでARプロジェクトを作成するにあたって、Vuforiaのデータベースに保存した画像をARマーカーとして実装している記事は多く見受けられました。しかし、表題の通りURLから取得した画像をARマーカーに設定する記事が見つからなかったので備忘録も兼ねて記事に残そうと思います。
開発環境
macOS: 14.1.2
Unity: 2022.3.15f1
Vuforia: 10.21.3
VS Code: 1.84.2
Vuforia側の作業
UnityでVuforiaを使うにはライセンスキーが必要なので、Vuforia Engine developer portalにアクセスをして取得します。
ページにアクセスしたらログインをして、Licenses > Get Basicの順にクリックをしてライセンスを作成してください。作成時にライセンスの名前を聞かれるので、任意の名前を入力してください。
作成したライセンスを開き、ライセンスキーをコピーすればVuforia側の作業は終了です。
Unity側の作業
Vuforiaパッケージのインストール
公式サイトからUnity用のSDKをダウンロードします。
Unityのプロジェクトを開いた状態で先程ダウンロードしたSDKを開き、インポートしてください。
AR Cameraの設定
AR Cameraを設定します。GameObjectにVuforia Engineの欄が追加されているので、その中からAR Cameraを選択します。 この際、デフォルトで生成されていたMain Cameraを削除してください。
次に、AR Cameraを選択し 「Open Vuforia Engine configuration」 を開きます。
「App License Key」 の欄があるので先程コピーしたVuforiaのライセンスキーをペーストしてください。
AR Cameraのスクリプト作成
URLから取得した画像をARマーカーにするためのスクリプトを作成します。
Add Component > New Scriptより新しいスクリプトを作成してください。
「Edit Script」 を選択し、コードを編集します。
using UnityEngine;
using UnityEngine.Networking;
using System.Collections;
using Vuforia;
public class SideLoadFromWeb : MonoBehaviour
{
Texture2D imageFromWeb;
GameObject test_obj; // テスト用のオブジェクト
void Start()
{
VuforiaApplication.Instance.OnVuforiaInitialized += OnVuforiaInitialized;
test_obj = (GameObject)Resources.Load("test"); // Resources フォルダから "test" という名前のプレハブをロード
}
void OnVuforiaInitialized(VuforiaInitError error)
{
StartCoroutine(RetrieveTextureFromWeb());
}
IEnumerator RetrieveTextureFromWeb()
{
using (UnityWebRequest uwr = UnityWebRequestTexture.GetTexture("https://library.vuforia.com/sites/default/files/vuforia-library/articles/solution/Magic%20Leap%20Related%20Content/Astronaut-scaled.jpg"))
{
yield return uwr.SendWebRequest();
if (uwr.result != UnityWebRequest.Result.Success)
{
Debug.Log(uwr.error);
}
else
{
// ウェブリクエストが成功した場合、ダウンロードされたテクスチャを取得
var texture = DownloadHandlerTexture.GetContent(uwr);
imageFromWeb = texture;
Debug.Log("Image downloaded " + uwr);
CreateImageTargetFromDownloadedTexture();
}
}
}
void CreateImageTargetFromDownloadedTexture()
{
// VuforiaのImage Targetを生成し、ダウンロードしたテクスチャを設定
var mTarget = VuforiaBehaviour.Instance.ObserverFactory.CreateImageTarget(
imageFromWeb,
0.1f,
"TestObject");
// 新しく作成されたゲームオブジェクトにDefaultObserverEventHandlerを追加
mTarget.gameObject.AddComponent<DefaultObserverEventHandler>();
// テスト用のオブジェクトが存在する場合、そのオブジェクトをImage Targetの子オブジェクトとして生成
if (test_obj != null)
{
GameObject childObject = Instantiate(test_obj);
childObject.transform.parent = mTarget.gameObject.transform;
}
Debug.Log("Target created and active" + mTarget);
}
}
(Vuforia開発者ポータルより引用。一部改変)
ARマーカーには以下の画像を使用しています。
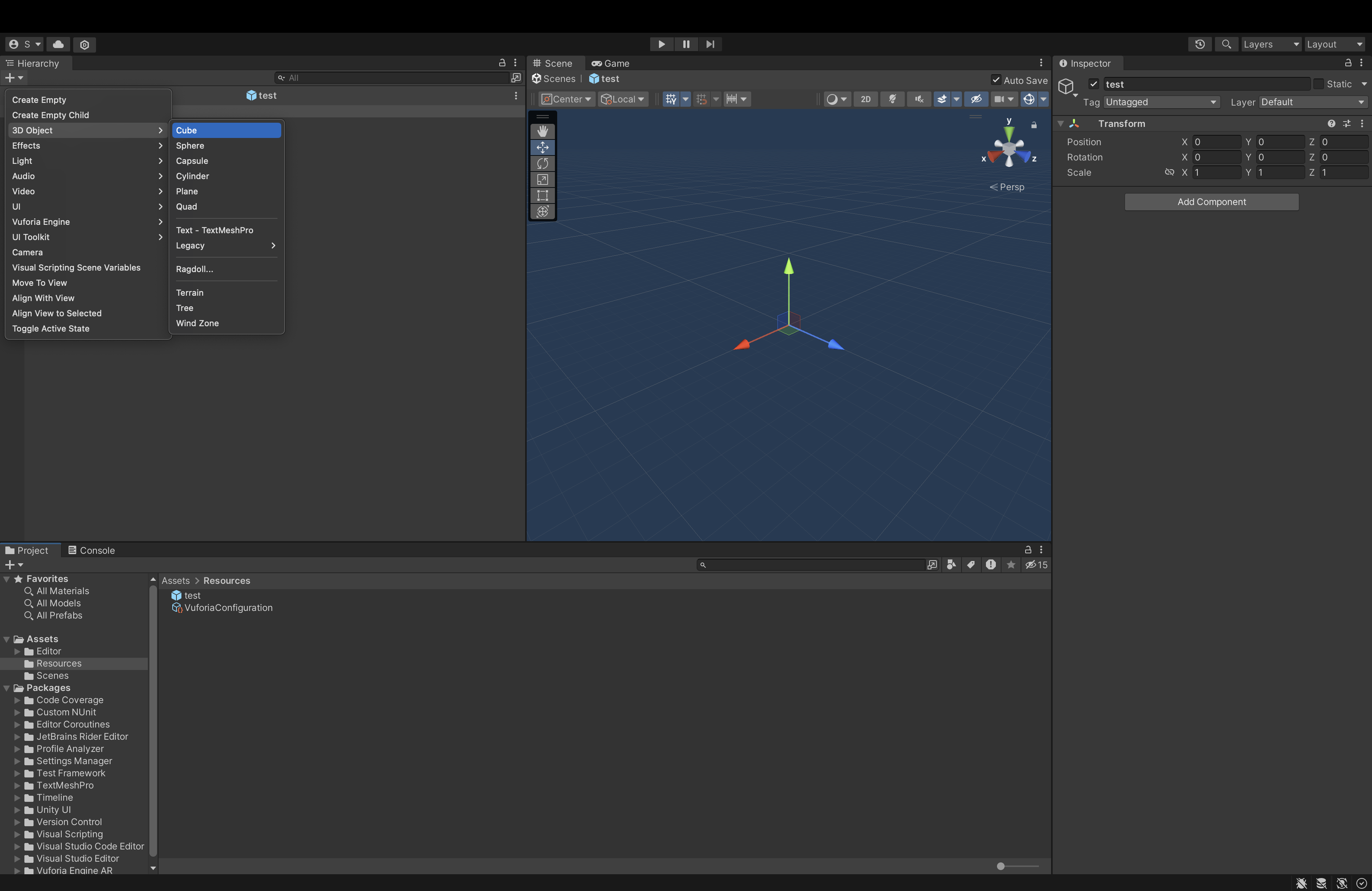
3Dオブジェクトの作成
ARマーカー上に設定する3Dオブジェクトを作成します。
Assets > Resourcesより 「test」 という名前のプレハブを作成してください。
次に 「test」 プレハブを開き、好きな3Dオブジェクトを作成してください。(今回はシンプルにcubeを作成します。)
デフォルトのサイズだと大きすぎるのでいい感じに調整します。
これで作業は終了です。
動作確認
最後に、UnityのPlayボタンを押して動作確認をしてみましょう。
無事表示されました!
おわりに
今回はURLから取得した画像をARマーカーとして使う方法を紹介しました。
プレハブ内を編集すればオブジェクトを増やしたり、インポートしたオブジェクトを使用することも可能ですので、ぜひお試しください。
3/11追記
このUnityプロジェクトをFlutterに組み込んでみました。興味のある方はぜひご一読ください!