準備
- WPF プログラム作成
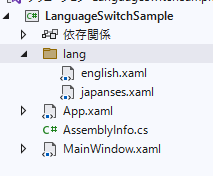
- 新しいフォルダ
langをプログラムに追加する - リソースディレクトリファイル二つ作って、langフォルダの下に置く
言語ファイルの編集
xmlns:sys="clr-namespace:System;assembly=mscorlib"一行コードを追加して、
startとstop二つのkeyを追加する。(この形で複数のkeyを追加できる)
english.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"> <!--新規追加-->
<sys:String x:Key="Start">Start</sys:String>
<sys:String x:Key="Stop">Stop</sys:String>
</ResourceDictionary>
japanses.xamlも同じように編集する
keyのstringを日本語に変更する

App.xaml ファイルの編集
先程作成した言語ファイル(リソースディレクトリ)をApp.xamlのリソースに追加する
こうすれば、Windowの設計画面で定義されたkeyを使える
今は日本語のファイルを設定しているから、デフォルトの言語は日本語である
App.xaml
<Application x:Class="LanguageSwitchSample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:LanguageSwitchSample"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="lang\japanses.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
MainWindow の編集
サンプルとして、簡単的にTextBlockとButton二つずつ追加する
コードは下記に参照ください
MainWindow.xaml
<Window x:Class="LanguageSwitchSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LanguageSwitchSample"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Margin="10" FontSize="60" Content="en"/>
<Button Grid.Row="1" Margin="10" FontSize="60" Content="ja"/>
<!--DynamicResource Start ここでkeyの値を読み込む-->
<TextBlock Grid.Row="0" Grid.Column="1" FontSize="60" VerticalAlignment="Center" Text="{DynamicResource Start}"/>
<TextBlock Grid.Row="1" Grid.Column="1" FontSize="60" VerticalAlignment="Center" Text="{DynamicResource Stop}"/>
</Grid>
</Window>
ボタンを押して、言語の切替を実現できるため、ボタンのクリックイベントを追加する
MainWindow.xaml
<Button Grid.Row="0" Margin="10" FontSize="60" Content="en" Click="Button_en_Click"/>
<Button Grid.Row="1" Margin="10" FontSize="60" Content="ja" Click="Button_ja_Click"/>
ボタンjaの処理は、ファイルパスのみ変更すればOK
MainWindow.xaml.cs
private void Button_en_Click(object sender, RoutedEventArgs e)
{
ResourceDictionary langRd = null;
string langFile = @"lang/english.xaml";
try
{
langRd = Application.LoadComponent(new Uri(langFile, UriKind.Relative)) as ResourceDictionary;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
if (langRd != null)
{
if (this.Resources.MergedDictionaries.Count > 0)
{
//一つのリソースディレクトリを使うとき、
//クリアした後、追加するのはOK
//複数のリソースディレクトリを使うとき、
//クリアすると、他のディレクトリがなくなるので
//MergedDictionaries[index]を固定して、修正したほうがいい
//w.Resources.MergedDictionaries.Clear();
this.Resources.MergedDictionaries[0] = langRd;
}
else
{
this.Resources.MergedDictionaries.Add(langRd);
}
}
}
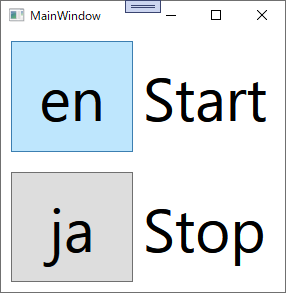
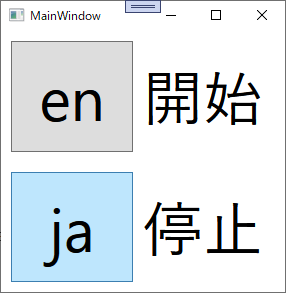
実行結果
enボタンを押すと、右の文字を英語になる

jaボタンを押すと、右の文字を日本語になる

すべてのコードを私のGithubにアップロードしたので、
必要があれば、チェックしてください。