前段
こんにちはaonekoです。
ヴァイオレット・エヴァーガーデン……いいですよね…。(脈絡なし)
今回はLive2Dの中だけで炎っぽいエフェクトを作ってみたので、
参考用&備忘録としてやり方をご紹介。
※この記事で使用しているLive2D制作用のイラストは、以下で無料公開されている素材をお借りしています。
[ジュエルセイバーFREE http://www.jewel-s.jp/]
こんな感じになります(適用例)
実用性について
先に言っておくとこのやり方が実用性あるかどうかは判断難しい所だと思います。
Live2Dで作ったデータをUnityやAEに読み込んでから、
パーティクルなどで実装するやり方も当然あると思います。
[想定メリット]
・他のソフトがなくても単体で実装できる。お手軽。
・デフォーマに紐付ければ位置や動きの追随は楽
・3D用のパーティクルよりイラストには馴染みやすいかも?
(2Dに馴染むパーティクルのレンダリング?の設定とかもあるかもしれません)
[想定デメリット]
・そもそも表現としてイマイチ??
・パーツが増えて煩雑になる
・データ重くなる(SDK前提の場合など)
基本スタンスとしては、ちょっとした飛び道具的な表現を入れたい時に、
工夫すればLive2D単体でも色々出来るよ!…て感じです。
まずは観察してみよう
以前Twitterで↓このツイートを拝見しまして…、
プロの!現役アニメーターの方でも!
ここまでやるんだな、観察って大事なんだな…と思いまして…。。
宣伝担当Tです!
— TVアニメ『魔法使いの嫁』 (@mahoyomeproject) 2018年1月17日
本日はアニメーターさんのお仕事をご紹介!
ミナが霊薬によって液状化し、崩壊するシーンの原画を担当された井川麗奈さんは、液化したミナの粘度が「とんかつソースぐらい」であるとの打ち合わせ結果を得て、実際にとんかつソースをぶちまける実験をなさったそうです(続く#TVまほよめ pic.twitter.com/LqY5YN5BJu
観察大事!!という事でまずは炎を観察してみます。
↓海外で延々と8時間焚き火の様子を撮影した映像がありまして…(癒される…)
[✰ 8 HOURS ✰ Best Fireplace HD 1080p video ✰ Relaxing fireplace sound ✰ Full HD]
https://www.youtube.com/watch?v=RDfjXj5EGqI
超ざっくり、、
・揺れてる
・暖められた空気が上に上がってる
この2点を表現してみようと思います。
モデリング
今回は、ベースになる揺れる炎と、
上にスライドしながら消えていく炎の2つのメッシュで作りました。
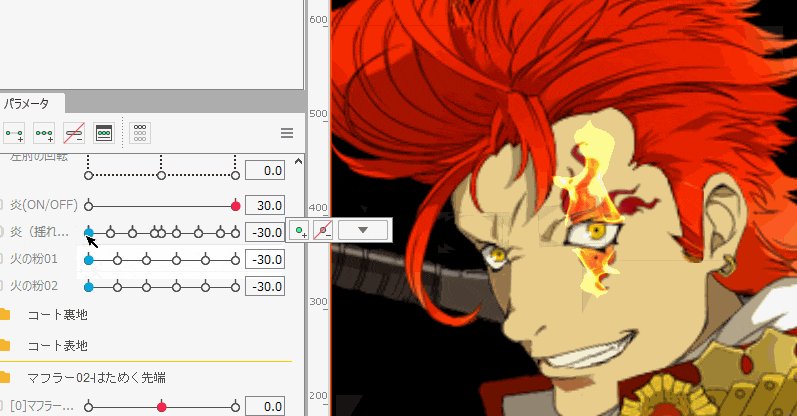
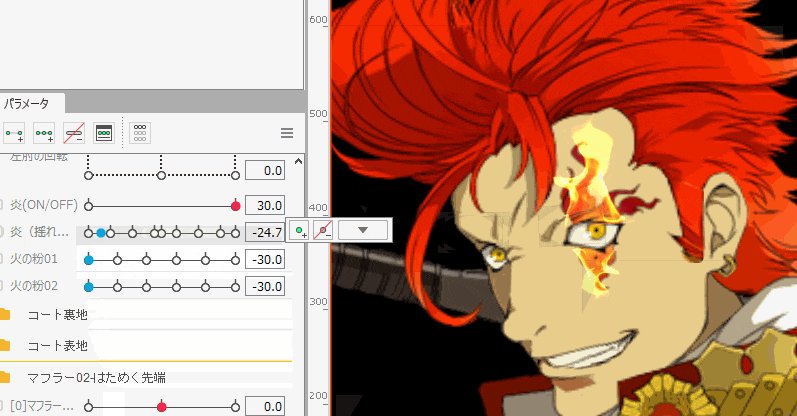
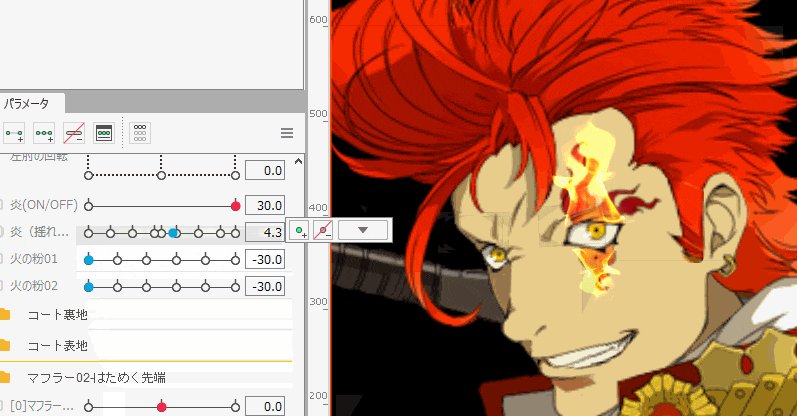
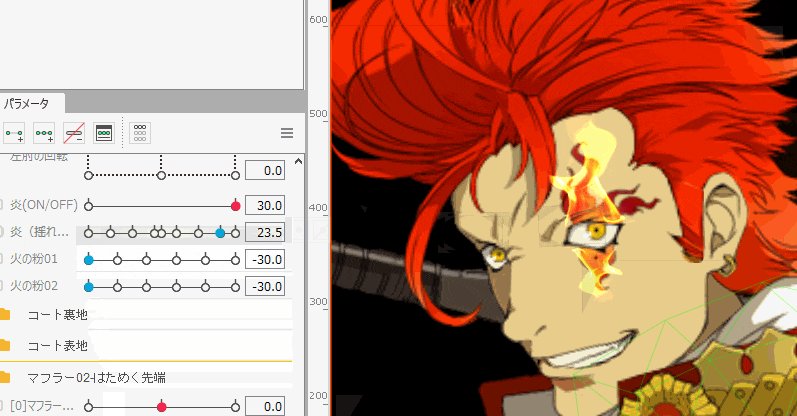
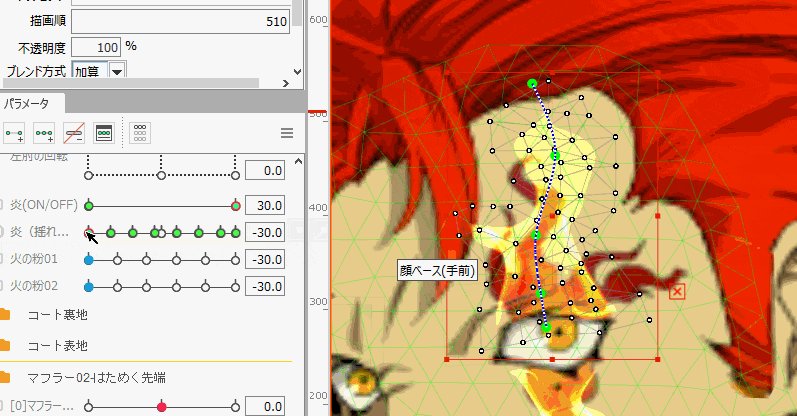
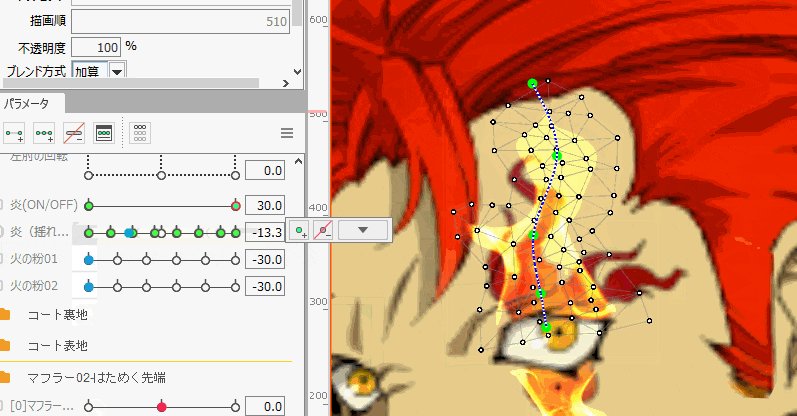
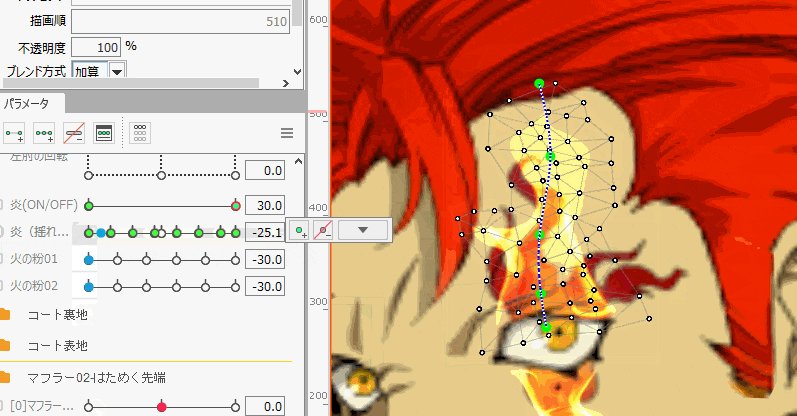
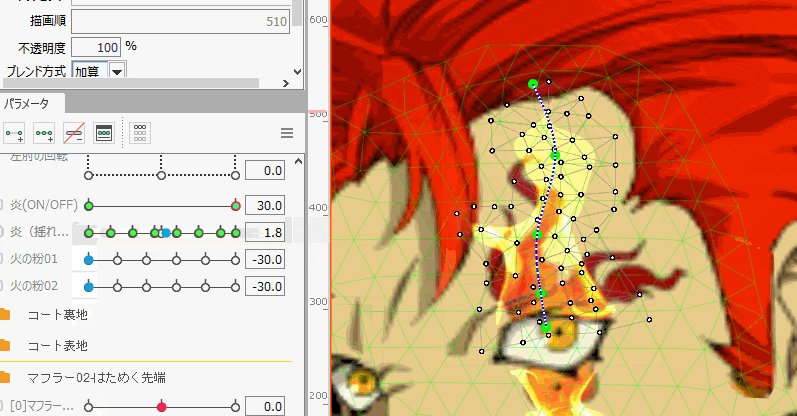
1)ゆらゆら揺らす
今回は変形パスツールで揺らしています。
メッシュは細かめに。
パラメータはループ前提で設定しました。
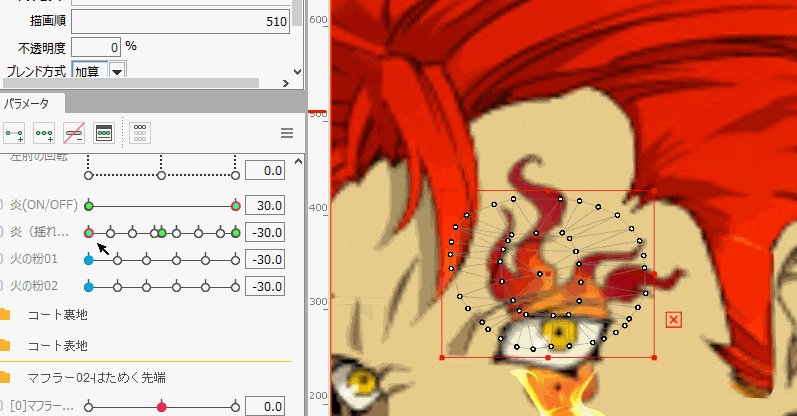
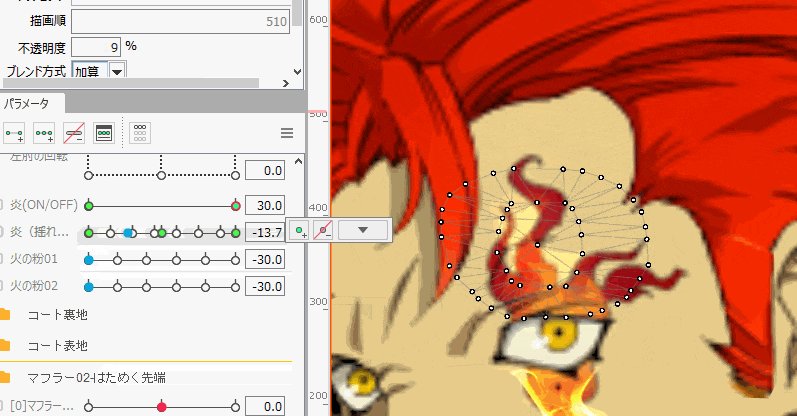
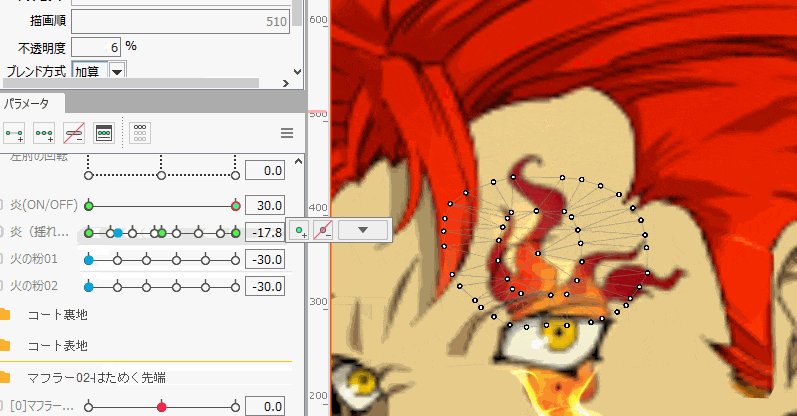
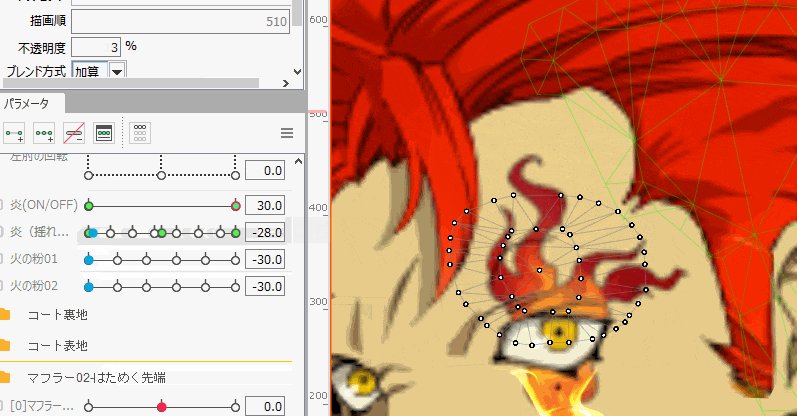
2)上昇する空気
使ったパラメータは3点(ループ)
下から上へ。
1.透明度0% ⇒ 2.透明度50% ⇒ 3.透明度0%
工夫して数を増やしてみる
今回のやり方でもし炎を沢山作りたい場合、同じ手順を踏んでで幾つも作って行くのも手間なので、
基本はコピペした上で大きさや形を変えたり、メッシュを裏返したりすればある程度のバリエーションは作れると思います。
ただ揺れるタイミングはどうしても同じになってしまうので、パラメータだけは2セット作って、
そのバリエーションで数増やして行くなど、色々試してみてもいいかもしれません。