はじめに
こんにちは!株式会社Nexceedで駆け出しiOSエンジニアをしているaochiee11です。
普段はSwift書いてますが、今回デザインの方にも挑戦してみようということで、初めてUI/UXデザインツールAdobeXDを使ってみました。
この記事を、これからAdobeXD使ってみようとしている方に、イントロダクションとして見て頂けると幸いです!
インストール方法
以下の公式サイトからダウンロードします。
Adobe XD CC 体験版ダウンロード
始めは無料の体験版でも困ることはありません。
インストールと併せて、
- AdobeXDスターターキットのインストール
- Adobeアカウントの作成
を行っておくのがおすすめです。
UIキットのダウンロード
インストールが終わったら、まずAppleやGoogleが公式に提供しているUIキットをダウンロードしましょう。UIキットを使えば、SwiftのStoryBoardのような感覚で画面レイアウトが作成できます。
メニューバーのファイル→UIキット→取得したいUIキットを選択でサイトに飛ぶので、そこからダウンロードしてください。
こちらにもリンクを貼っておきます。
ここにリンクを貼ったのはいずれも公式のものですが、メニューバーのプラグイン→プラグインを見つけるから、もっとおしゃれなパーツやテンプレートをダウンロードしてくることもできます。
チュートリアル
ホーム画面から飛べるチュートリアルは、XDの便利さが分かるという意味では良いのですが、いきなり自分で動かすには少し難しめです。
そこで、インストールの際に一緒にダウンロードしたAdobeXDスターターキットの出番です。

この画面に沿って、簡単な作業を試していけば基本的な使い方は理解できるかと思います。
ちなみに、ホーム画面から飛べるチュートリアルをやってみる場合は、以下の動画を見ながら進めるのがおすすめです。
AdobeXD GettingStarted(YouTube)
実際に使ってみた
実際に、簡単なiPhoneアプリ用のデザインを作ってみました。
今回は作ったのは、ラーメン屋の名前一覧が表示されたテーブルからお店を一つ選ぶと、そのお店のラーメンの画像が表示されるという簡単なアプリのモックです。
デザイン
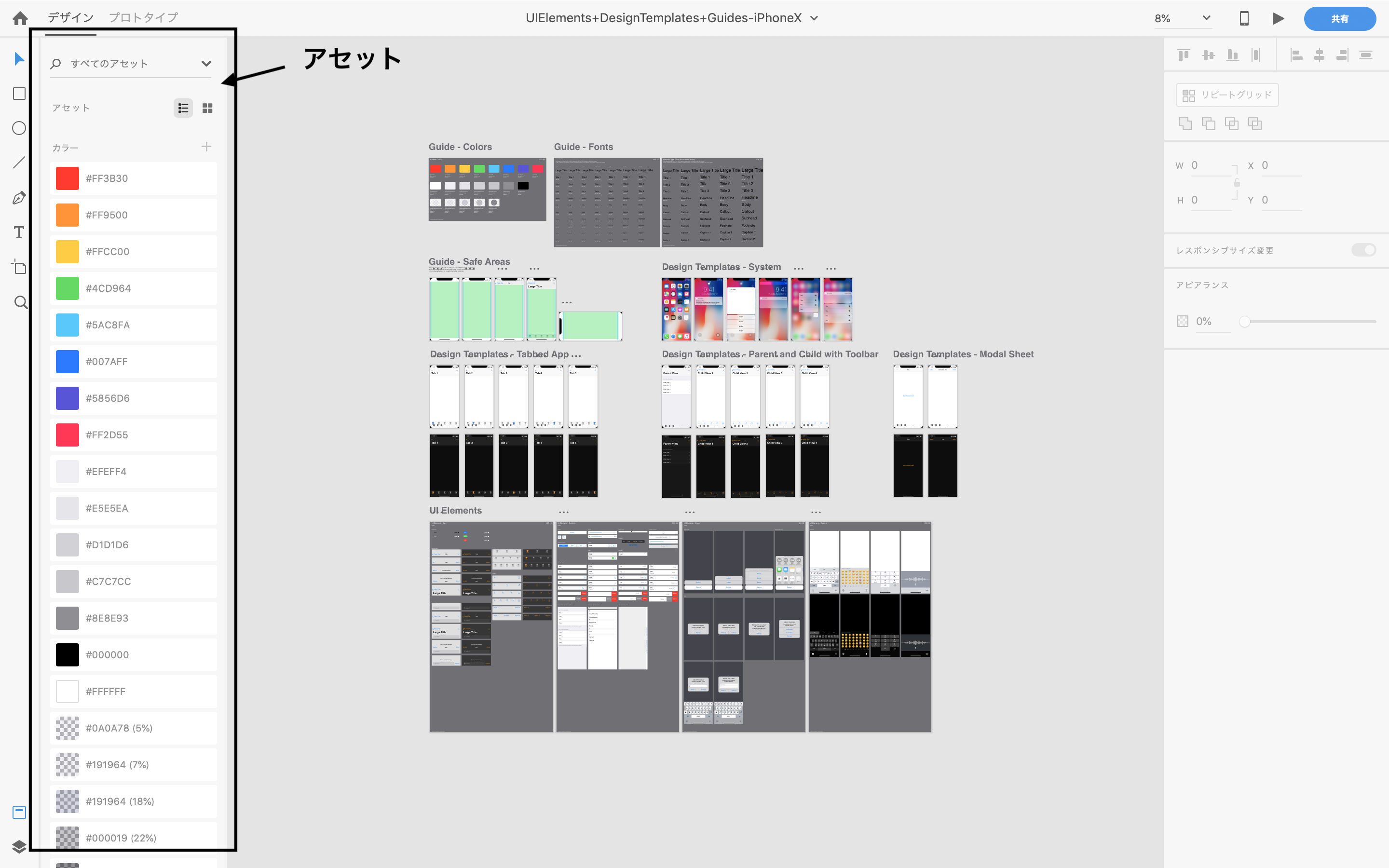
ダウンロードしたUIのキットの中からUIElements+DesignTemplates+Guides-iPhoneXを開いて、ここからUI部品をコピペしながら制作していくことにします。
キットを開くと、こんな風に例としてUIパーツを使った画面がいくつか作られています。
部品を実際に使う際は、例で使われているものを直接コピーしても良いし、アセットのシンボル一覧から取ってきても良いです。

新たにアートボードを追加したい場合は、ツールバーのこのマークを選択し、ペーストボード(メイン画面のグレーの部分)上をクリックします。
![]()
アートボートを配置したら、その上にUI部品を載せていきましょう。
ここで注意してほしいのが、UI部品をコピペする際に、右クリックで「シンボルグループから解除」の項目がある場合は解除しておかないと、その部品がペーストされているところ全てに同じ変更が適応されてしまうということです。
たとえば、2つのアートボード上で同じタイプのセルを配置して違う文言を入れたいというときに、テキストボックスがセルと一緒にシンボル化されていると、片方のテキストを変えるともう一方のセルのテキストも同様に変わってしまいます。
最初はとりあえず解除しておく方が進めやすいです。
アートボード上にセルを何個も配置したい場合は、リピートグリッドを利用します。

セルを選択して、プロパティインスペクターのリピートグリッドを選択すると、このような緑の楕円が出てくるので、これをセルを増殖したい方向に引っ張ってあげます。プロパティインスペクターから画面のスクロールを設定できるので、画面サイズからはみ出すところまで引っ張っても問題なしです。

ちなみに、このようにテキストラベルを全部のセルにコピーしたいときはセルとテキストラベルをグループ化しておきましょう。
画像を挿入したい場合は、メニューバーのファイル→読み込みから取ってくることができます。
プロトタイプ
各画面のデザインが決まったら、画面同士のインタラクションを設定しましょう。
ワークスペース左上のモード切替で、デザインからプロトタイプに変更します。

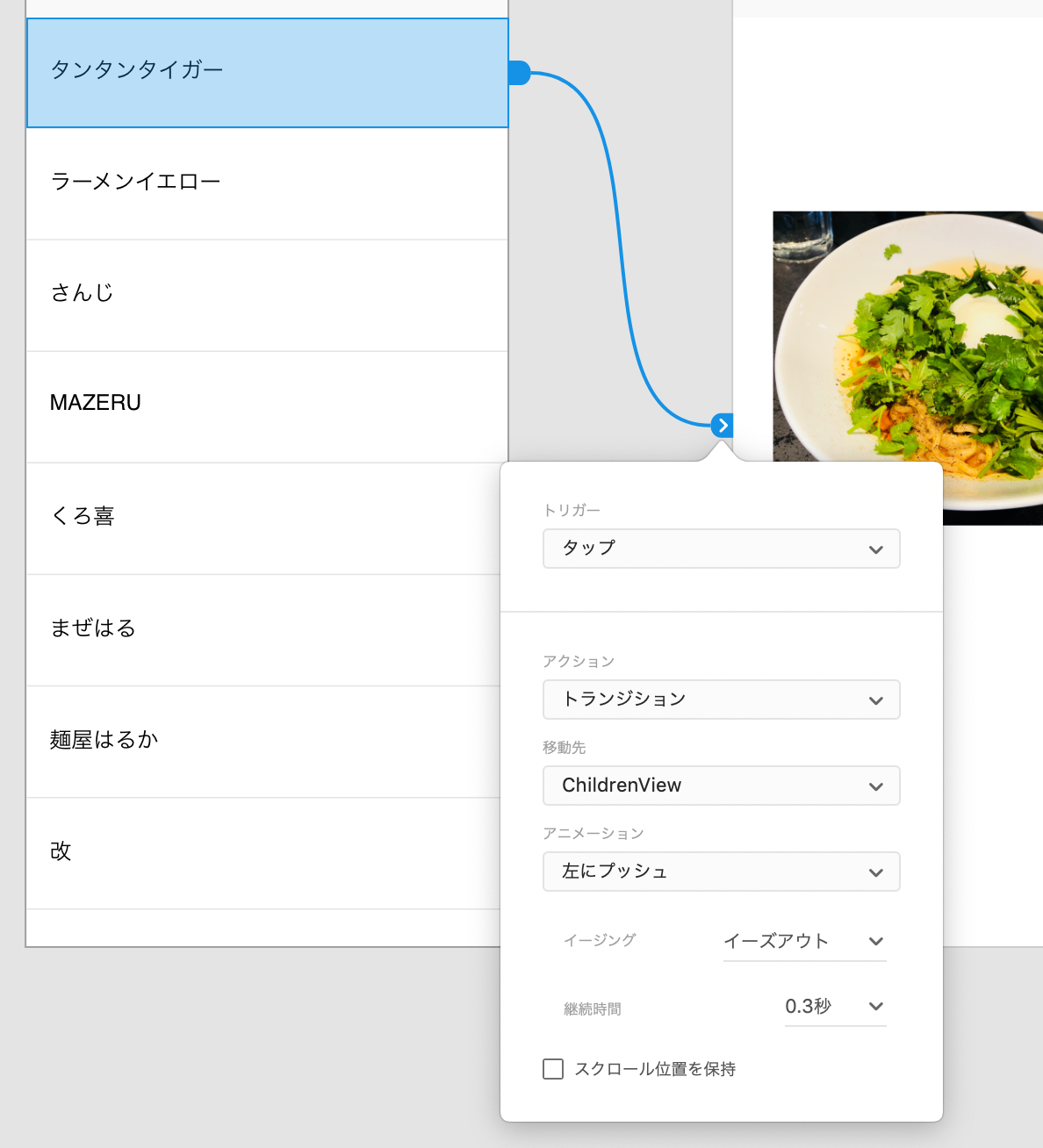
インタラクションの設定は、遷移元の部品を選択して、出てくる矢印を遷移先へ引っ張るだけです。簡単!


通常の遷移の場合アクションはトランジションでOKですが、遷移先から遷移元へ必ず戻るという場合は、アクションを「ひとつ前のアートボード」に設定すると良いです。
設定した全てのインタラクションは、command + Aで確認することができます。

こうして出来上がったデザインは、iPhoneやiPadの実機にAdobeXDのアプリをインストールし、デザインを制作したPCと接続することで、実際のアプリのようにその動きを確かめることができます。
また、PC上でデスクトッププレビューボタン(画面右上の▷マーク)からプレビューすることも可能です。
参考
世界一わかりやすいAdobe XD UIデザインとプロトタイプ制作の教科書 世界一わかりやすい教科書
終わりに
記事全体は非常にざっくりとした説明になってしまいましたが、AdobeXDは直感的でわかりやすいツールなので、これを機に是非気軽に触れてみてください。
しかしながら、私自身まだAdobeXDに関しては知識不足なので、至らないところがあれば教えて頂けると嬉しいです。