こんな人におすすめ
- プログラミング初心者でポートフォリオの作り方が分からない
- Rails Tutorialをやってみたが理解することが難しい
- web系企業の転職にどの程度技術レベルが必要なのかがわからない
次回:#2 RSpec導入編
今回の流れ
- ポートフォリオのゴールを把握する
- サイトマップとワイヤーフレームを作る
- Cloud9でRailsアプリを開発する準備をする
※ この記事は、ポートフォリオを作る理由をweb系自社開発企業に転職するためとします。
※ 2020年2月18日、記事を大幅に更新しました。
ポートフォリオのゴールを把握する
ポートフォリオで求められる技術レベルを確認します。
今のところ理解する必要はありません。
色々あるのだな、というほどで十分です。
Railsアプリに実装したい技術
記事一覧表示機能
記事詳細表示機能
記事投稿機能
管理ユーザ登録機能
管理ユーザログイン機能
画像ファイルのアップロード機能
DBテーブルのリレーション機能
DBトランザクションの制御機能
ページネーション機能
単体テスト機能
統合テスト機能
参考になりました↓
僕のエンジニアとしてのポートフォリオを紹介します。
その他実装したい技術
モダンな企業の書類選考を突破するポートフォリオには、
AWS、Docker、CircleCI(できたら)
以上を理解し、組み込むことが得策である。
参考になりました↓
ポートフォリオにAWSとDockerとCircleCIを組み込むための学習順序と教材について
以上の技術が組み込めるよう、作成するポートフォリオを決定します。
今回は、動画の視聴時間を日記的に記録+ログ化するアプリとします。
必要な技術を把握しました。
次はポートフォリオ完成のゴールを把握します。
第一部のゴール
主な学習対象:Rails
Railsで簡単なアプリが作成できる
本記事の範囲:#1 - #16
第二部のゴール
主な学習対象:AWS、Webサーバー、APサーバー、Capistrano
AWSを使ったデプロイ用サーバーの構築ができる
Capistranoを使った自動デプロイができる
本記事の範囲:#17 - #18
第三部のゴール
主な学習対象:Docker、Docker Compose
Dockerで開発環境が整えられる
本記事の範囲:#19
以上に沿ってポートフォリオを作成します。
(好評なら第四部、CircleCIも執筆します。)
それでは早速、第一部に移るための準備を行います。
サイトマップとワイヤーフレームを作る
サイトマップは、ページリンクをまとめたメモのことです。
ワイヤーフレームは、レイアウトをのメモのことです。
Moqupsを使用し、簡単なサイトマップとワイヤーフレームをつくります。
サイトマップ
 ## ワイヤーフレーム
## ワイヤーフレーム

こういった雰囲気です(雑すぎますが)。
各自、作成してみましょう。
Cloud9でRailsアプリを開発する準備をする
Railsアプリの開発にはCloud9を使います。
本来AWSの学習範囲ですが、Railsチュートリアルでも使われている便利ツールなので使います。
今のところ理解する必要はありません。
IAMとMFAを設定する
ここはできたらで構わないので、飛ばしても差し支えありません。
IAMユーザとMFAを設定し、Cloud9を使うようにします。
今のところ理解する必要はないので、詳細は別記事に預けます。
- IAM:ユーザID+アクセスキー
- MFA:多要素検証、スマホとかで二重に認証、セキュリティを強固にする
参考になりました↓
AWSをこれから始める学生への圧倒的なインプット
Railsに変更を加える
Railsをインストールします。
今回はバージョンを5.2.3とします。
$ gem install rails -v 5.2.3
するとこんな注意書きが出てきます。
Ruby Sass has reached end-of-life and should no longer be used.
* If you use Sass as a command-line tool, we recommend using Dart Sass, the new
primary implementation: https://sass-lang.com/install
* If you use Sass as a plug-in for a Ruby web framework, we recommend using the
sassc gem: https://github.com/sass/sassc-ruby#readme
* For more details, please refer to the Sass blog:
https://sass-lang.com/blog/posts/7828841
Sassが近々サポート終了、Sasscを使ってくださいとのことです。
このようにチュートリアルの第4版には、アップデートされていない情報があります。
よって、いくつかの変更を加えます。
- SassをSasscに変更する
- GitHubを利用する
- Herokuをセットアップする
SassをSasscに変更する
GemfileからSassを削除し、Sasscに置き換えます。
# 中略
- gem 'sass-rails', '~> 5.0'
+ gem 'sassc-rails'
# 中略
参考になりました↓
【rails5】Ruby Sass is deprecated and will be unmaintained as of 26 March 2019. というメッセージ
Ruby Sass is deprecated and will be unmaintained as of 26 March 2019.
GitHubを利用する
チュートリアルでは非公開リポジトリを無料で利用するため、Bitbucketを使いました。
しかし2019年1月7日から、GitHubで非公開リポジトリを無料で作れるようになりました。
よってそちらを利用します。
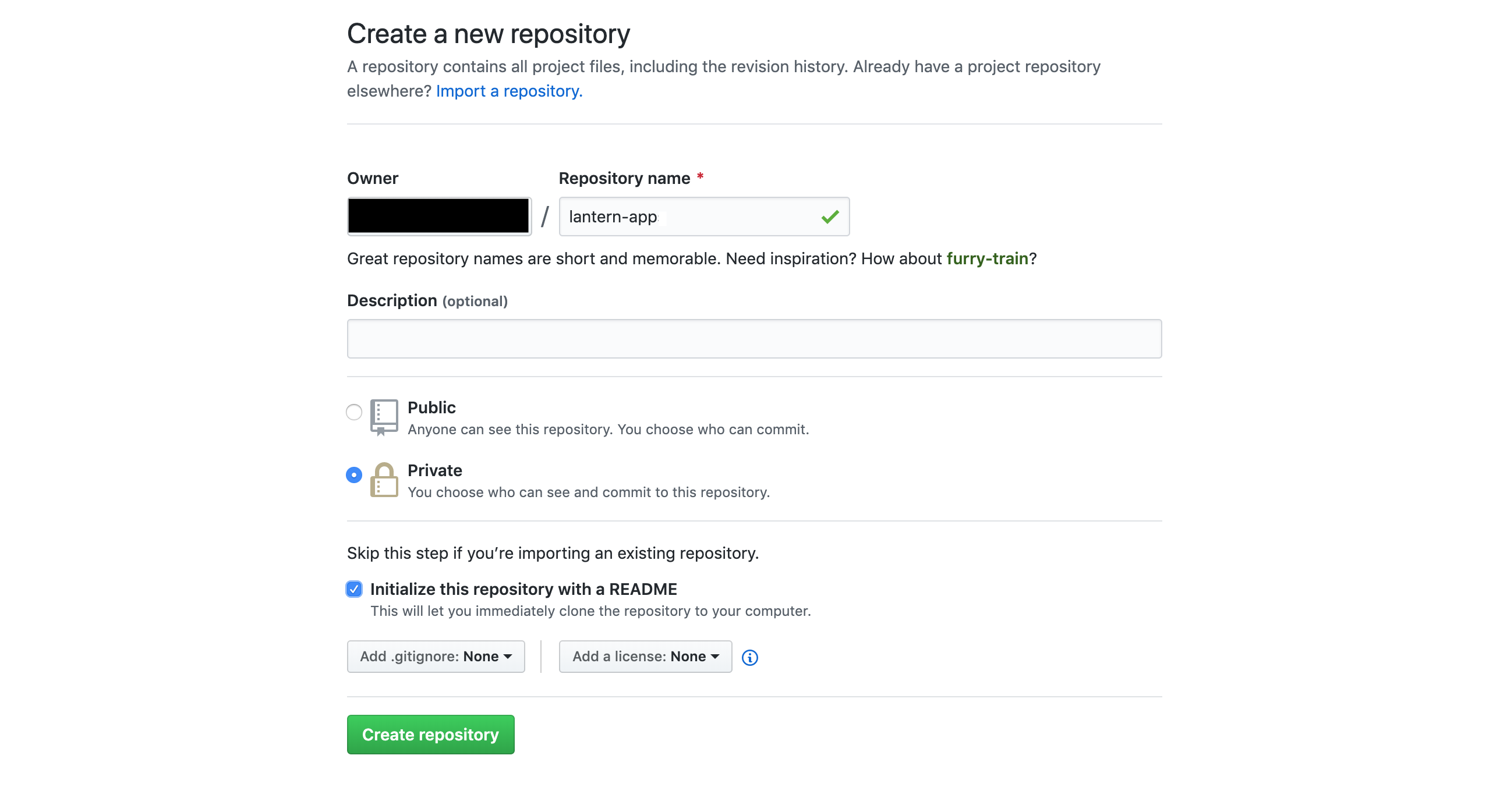
GitHubからユーザー登録する
→ 以下を参考にリポジトリを作成する

$ cd ~/environments/lantern-app(自分のアプリ名)
$ git init
$ git add -A
$ git commit -m "Initialize repository"
$ git remote add origin http://Github.com/GitHubで作成したID/リポジトリ名.git
$ git push -u origin master
これでセットアップが完了です。
参考にさせていただきました↓
【Rails入門】 Githubを導入する方法
Herokuをセットアップする
Tutorialに沿ってherokuをインストールしていきます。
本番環境のデータベースとしてPostgreSQLを使う場合、このように設定します。
# 中略
production:
<<: *default
adapter: postgresql
encoding: unicode
pool: 5
インデントは必ず半角スペース2つで行います。
そうでないとyamlは動きません。
# 中略
config.assets.compile = true
trueにすることで、コンパイルされます。
あとはHerokuをインストールして作成するだけですが、失敗する場合があります。
heroku上のURL先での表示↓

$ heroku logs --tailからログを確認します。
$ heroku logs --tail
めぼしい情報がない場合、コンソールを確認します。
$ heroku run rails console
怪しい箇所のスクショを忘れましたが、sqlite3が怪しいと出ました。
Gemfileを確認します。
source 'https://rubygems.org'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.6.3'
gem 'rails', '~> 5.2.3'
gem 'puma', '~> 3.11'
# gem 'sass-rails', '~> 5.0'
gem 'sassc-rails'
gem 'uglifier', '>= 1.3.0'
gem 'coffee-rails', '~> 4.2'
gem 'turbolinks', '~> 5'
gem 'jbuilder', '~> 2.5'
# gem 'redis', '~> 4.0'
# gem 'bcrypt', '~> 3.1.7'
gem 'bootsnap', '>= 1.1.0', require: false
group :development, :test do
gem 'sqlite3'
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :development do
gem 'web-console', '>= 3.3.0'
gem 'listen', '>= 3.0.5', '< 3.2'
gem 'spring'
gem 'spring-watcher-listen', '~> 2.0.0'
end
group :test do
gem 'capybara', '>= 2.15'
gem 'selenium-webdriver'
gem 'chromedriver-helper'
end
group :production do
gem 'pg'
end
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
一回sqlite3を除いて$ bundle install --without productionします。
$ bundle install --without production
$ git push heroku master
それでも結果が変わらない場合、EC2の再起動をおすすめします。
しかしEC2はAWSの勉強範囲です。理解が難しいかと思います。
私の場合、しばらくCloud9を閉じた状態で再び起動すると解決しました。
$ git init
$ git add -A
$ git commit -m "install sqlite3"
$ git push
$ git push heroku
Herokuにpushができたら、開発の準備は完了です。
参考にさせていただきました↓
【初心者向け】railsアプリをherokuを使って確実にデプロイする方法【決定版】
[Ruby on Rails Tutorial]Herokuにデプロイ後Application error[H10 (App crashed)]が発生した時の対処法
次回:#2 RSpec導入編
(更新の前後により、記事によって口語が入り交じることがあります。)
(ご了承ください。)