目次
- はじめに
- NPCやエネミーが出てきた際にステータスの順番が入れ替わる
- 実行環境
- 方法
- 結果
- おわりに
- おまけ
- 参考文献
はじめに
OBSでTRPGの録画や配信をする際、CCFOLIA上のキャラのステータスを良い感じに表示して画面を彩りたいって思う方向けの記事です。
イニシアチブに左右されずステータスを固定できます。
本件はサポート致しません。自己責任でお願いします。
カスタムCSSが正常に動作しなかった際、CCFOLIAの運営さん・OBSの運営さんに問い合せをしないでください。
配信等で利用される際は、概要欄にURLなどを記載して頂けると励みになります!
OBSにCCFOLIA上の指定したキャラクターのステータスを表示するカスタムCSSについて https://qiita.com/aoko_2477/items/d04ad1654016262c063e
ステータス表記をおしゃれにするカスタムCSS
新しい記事を追加しました。本記事と併用してご活用ください。
https://qiita.com/aoko_2477/items/470932138755a3687324
NPCやエネミーが出てきた際にステータスの順番が入れ替わる
NPCやエネミーが出てきた際に順番が入れ替わってOBSに表示しているステータスの対応がずれてしまう......
セッション中によくあると思います。
特にTRPGの配信画面のようにDiscordと連携させたキャラ画像の近くにステータスを置いている場合がそうですね。
キャラのステータスを相対位置で指定しているとずれてしまいます。
これをCCFORIA上のキャラクターのIDを使うことで絶対指定して解決します。
実行環境
CCFORIA 1.32.8
OBS Studio 30.0.2
方法
まずはOBS側の下準備
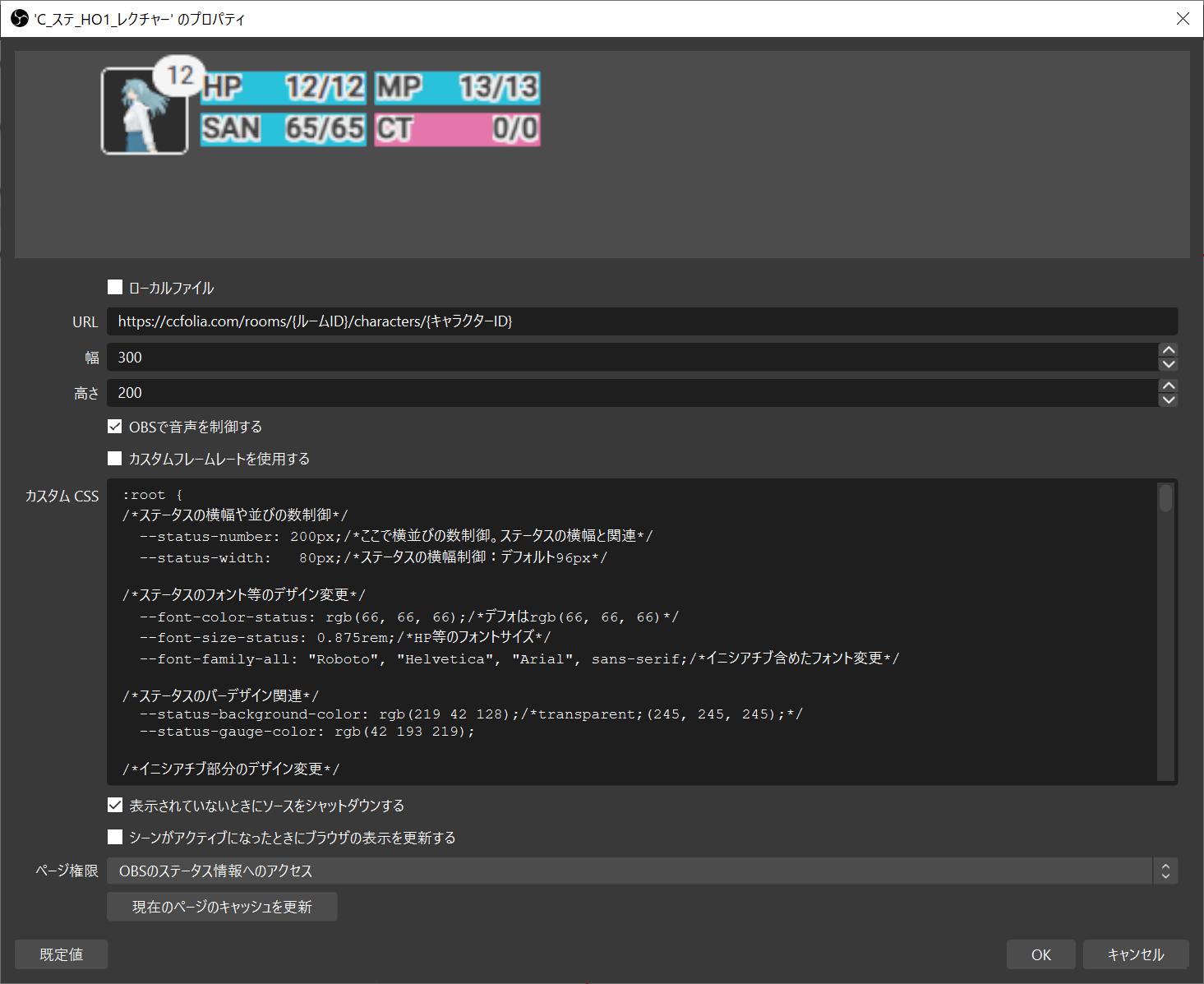
URLを変更
ここがポイントです。
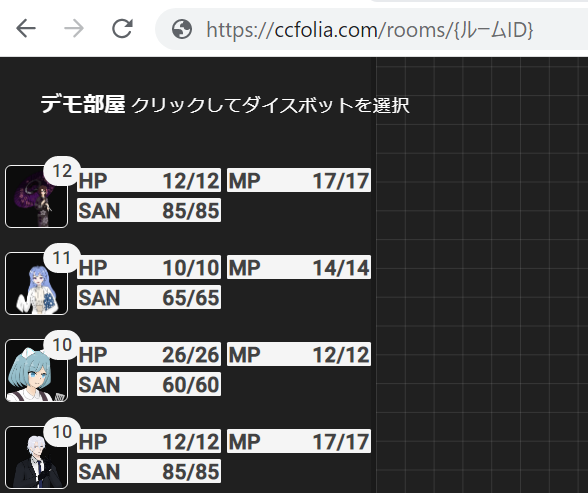
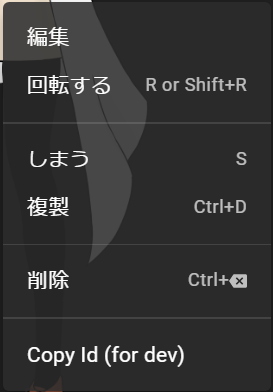
- CCFORIAのリンク(画像ではルームIDを隠しています)をコピーしてきます。
例)https://ccfolia.com/rooms/{ルームID}

- Copy Id (for dev)を選択して、キャラクター駒のIDを取得してください。(便宜上“{キャラクターID}”と呼称します。)

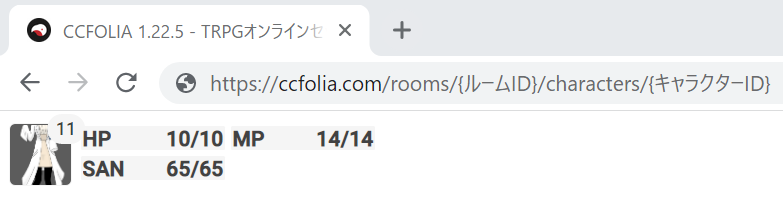
- 部屋のURLに/characters/を追加し、末尾に{キャラクターID}を追加します。

出来上がったURLがこちら↓
https://ccfolia.com/rooms/{ルームID}/characters/{キャラクターID}
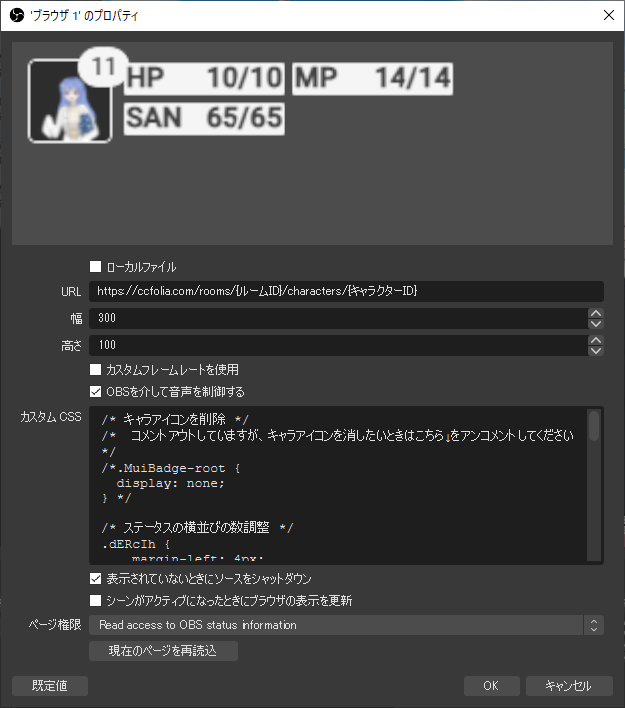
これをURLに貼ります。

ですがこのままでは、縦長画像の場合真ん中のみになってしまいます。
※幅や高さは表示するステータス幅や、横並びの数に合わせて随時変更してください。
カスタムCSSを編集
以下のコードをカスタムCSSに貼り付けます。
※ステータス幅や、横並びの数調整部分修正しました。(CCFORIA 1.24.8)
※おまけにcssを別verのコードをいくつか記載しました。
/* スクロールバー削除 */
::-webkit-scrollbar {
display: none !important;
}
/* キャラアイコンを削除 */
/* コメントアウトしていますが、キャラアイコンを消したいときはこちら↓をアンコメントしてください */
/*
.MuiBadge-root {
display: none;
}*/
/* ステータスの横並びの数調整 */
.MuiBadge-root+div>div {
margin-left: 4px;
max-width: 100px;/*ここで横並びの数制御。ステータスの横幅と関連*/
display: flex;
flex-wrap: wrap;
}
/* ステータスの白枠の横の長さ調整 */
.MuiBadge-root+div>div>div {
margin: 2px;
width: 80px;/*ステータスの横幅制御:デフォルト96px*/
position: relative;
cursor: pointer;
}
.MuiAvatar-root {
/*width: 40px;
height: 40px;*/
display: flex;
overflow: hidden;
position: relative;
font-size: 1.25rem;
align-items: flex-start;
/*align-items: center;*/
flex-shrink: 0;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1;
user-select: none;
/*border-radius: 50%;*/
justify-content: center;
}
完成!!
結果
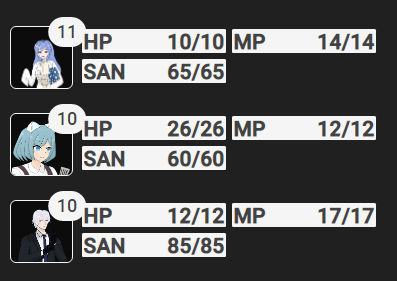
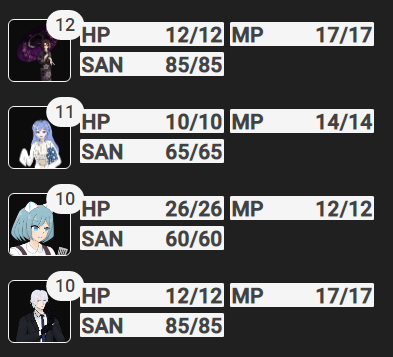
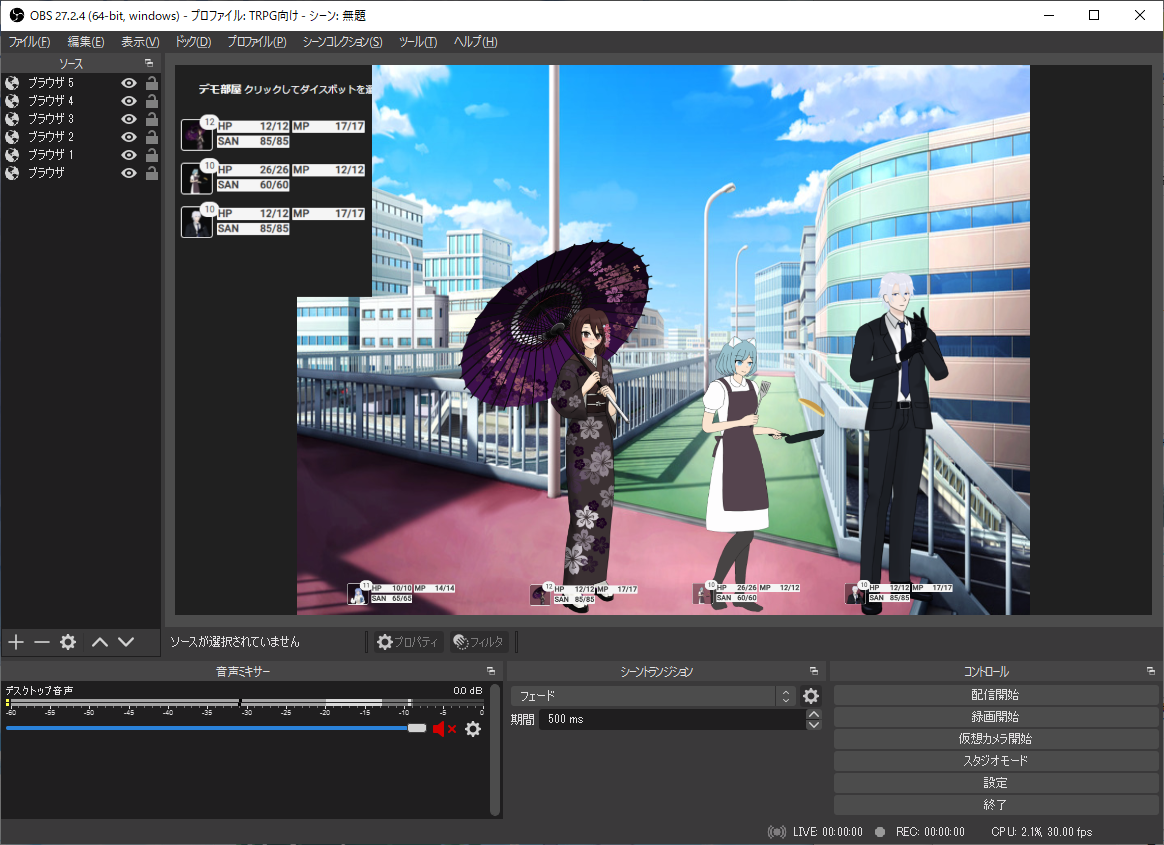
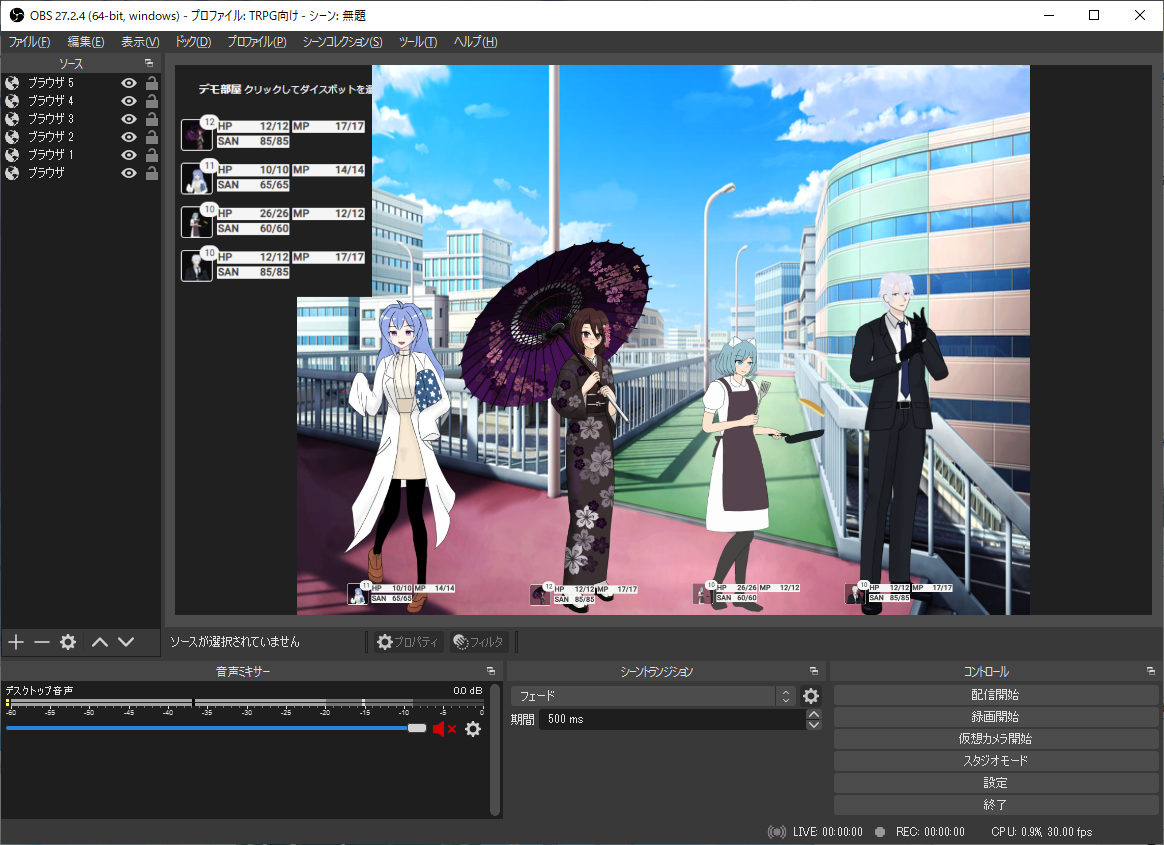
こんな感じになります。
※比較用に左上に盤面をそのまま取り込んだものを載せています。

↓マイキャラクター一覧からキャラ駒をしまう
比較用の左上のステータスでは順番が入れ替わっていますが、下に並べている{キャラクターID}で指定したステータスはずれがありません!
おわりに
以上です。初投稿だったこともあり読み難い点もあると思いますが、皆様のお役に立てれば幸いです。
それでは皆様、快適なTRPGライフをお過ごしください~
おまけ(2023.11.26)
OBSのシーンコレクションごとに更新するのが手間だったので一括で変更できるようにしました。
横並び2列のステータスを入れるだけならこちらをカスタムCSSに入れるだけでできます。
@import url("https://aoko2477.github.io/ccfolia-css/status/fixed-status.css");
オプションを色々変えたいならこちら。
@import url("https://aoko2477.github.io/ccfolia-css/status/fixed-status.css");
:root {
/*ステータスの横幅や並びの数制御*/
--status-number: 200px;/*ここで横並びの数制御。ステータスの横幅と関連*/
--status-width: 80px;/*ステータスの横幅制御:デフォルト96px*/
/*ステータスのフォント等のデザイン変更*/
--font-color-status: rgb(66, 66, 66);/*デフォはrgb(66, 66, 66)*/
--font-size-status: 0.875rem;/*HP等のフォントサイズ*/
--font-family-all: "Roboto", "Helvetica", "Arial", sans-serif;/*イニシアチブ含めたフォント変更*/
/*ステータスのバーデザイン関連*/
--status-background-color: transparent;/*transparent;(245, 245, 245);*/
--status-gauge-color: rgb(245, 245, 245);
/*イニシアチブ部分のデザイン変更*/
--initiative-font-color: rgb(66, 66, 66);
--initiative-background-color: rgb(245, 245, 245);/*背景色;*/
/*キャラアイコンのデザイン変更*/
/*--icon-switch: none;*//*キャラアイコンを消したいときはここ*/
--character-background-color: transparent;/*背景色。デフォルトはtransparent*/
/*色は#000000のようにカラーコードも使えます。キャラクターカラーと揃えたい場合はご活用ください。*/
}
前回のおまけの反映について
ステータスのバーの色を個別に変えたい場合は以下ようなコードを追記すると弄れます。ステータスのバーの数と相談しつつ変更してください。
/*個別変更例*/
.MuiBadge-root+div>div>div+div {
background: #145450;
}
.MuiBadge-root+div>div>div+div+div {
background: #655450;
}
.MuiBadge-root+div>div>div+div+div+div {
background: #141450;
}
/*個別変更例*/
.MuiBadge-root+div>div>div+div>div>div+div {
background: #005555;
}
.MuiBadge-root+div>div>div+div+div>div>div+div {
background: #990099;
}
おまけ(2023.11.15)
最近諸々の色やフォントを変えれるようにしてみたのでご興味あればご利用ください。かなり力技なところもあります。

:root {
/*ステータスの横幅や並びの数制御*/
--status-number: 200px;/*ここで横並びの数制御。ステータスの横幅と関連*/
--status-width: 80px;/*ステータスの横幅制御:デフォルト96px*/
/*ステータスのフォント等のデザイン変更*/
--font-color-status: rgb(66, 66, 66);/*デフォはrgb(66, 66, 66)*/
--font-size-status: 0.875rem;/*HP等のフォントサイズ*/
--font-family-all: "Roboto", "Helvetica", "Arial", sans-serif;/*イニシアチブ含めたフォント変更*/
/*ステータスのバーデザイン関連*/
--status-background-color: rgb(219 42 128);/*transparent;(245, 245, 245);*/
--status-gauge-color: rgb(42 193 219);
/*イニシアチブ部分のデザイン変更*/
--initiative-font-color: rgb(66, 66, 66);
--initiative-background-color: rgb(245, 245, 245);/*背景色;*/
/*キャラアイコンのデザイン変更*/
--character-background-color: transparent;/*背景色。デフォルトはtransparent*/
/*色は#000000のようにカラーコードも使えます。キャラクターカラーと揃えたい場合はご活用ください。*/
}
/* スクロールバー削除 */
::-webkit-scrollbar {
display: none !important;
}
/* キャラアイコンを削除 */
/* コメントアウトしていますが、キャラアイコンを消したいときはこちら↓をアンコメントしてください */
/*
.MuiBadge-root {
display: none;
}*/
/*ステータスバーの背景色変更*/
.MuiBadge-root+div>div>div {
background: var(--status-background-color);/*全部一括で変えたい場合はこちらのみ使用*/
}
/*個別変更例
.MuiBadge-root+div>div>div+div {
background: #145450;
}
.MuiBadge-root+div>div>div+div+div {
background: #655450;
}
.MuiBadge-root+div>div>div+div+div+div {
background: #141450;
}*/
/*ステータスバーのゲージ色変更*/
.MuiBadge-root+div>div>div>div>div+div {
background: var(--status-gauge-color);/*全部一括で変えたい場合はこちらのみ使用*/
}
/*個別変更例
.MuiBadge-root+div>div>div+div>div>div+div {
background: #005555;
}
.MuiBadge-root+div>div>div+div+div>div>div+div {
background: #990099;
}*/
/* ステータスの横並びの数調整 */
.MuiBadge-root+div>div {
margin-left: 4px;
max-width: var(--status-number);/*変数化済(ここで横並びの数制御。ステータスの横幅と関連)*/
display: flex;
flex-wrap: wrap;
}
/* ステータスの白枠の横の長さ調整 */
.MuiBadge-root+div>div>div {
margin: 2px;
width: var(--status-width);/*変数化済(ステータスの横幅制御:デフォルト96px)*/
position: relative;
cursor: pointer;
}
/*キャラ関連ここ*/
.MuiAvatar-root {
/*width: 40px;
height: 40px;*//*ここを弄れば縦長アイコンとかにもできます*/
display: flex;
overflow: hidden;
position: relative;
font-size: 1.25rem;
align-items: flex-start;/*アイコン位置調整*/
/*align-items: center;*/
flex-shrink: 0;
font-family: var(--font-family-all);
line-height: 1;
user-select: none;
/*border-radius: 50%;*/
justify-content: center;
}
.MuiButtonBase-root {
background-color: var(--character-background-color);
}
/*文字装飾変更*/
.MuiTypography-body2 {
font-size: var(--font-size-status);
font-family: var(--font-family-all);
color: var(--font-color-status);
/*font-weight: 400;*/
/*line-height: 1.43;*/
letter-spacing: 0.01071em;
}
/*イニシアチブ部分*/
.MuiBadge-root .MuiBadge-badge{
background: var(--initiative-background-color);
color: var(--initiative-font-color);
}
.MuiBadge-badge {
height: 20px;
display: flex;
padding: 0 6px;
z-index: 1;
position: absolute;
flex-wrap: wrap;
font-size: 0.75rem;/*フォントサイズ変えたければここ*/
color: var(--font-color-status);
min-width: 20px;
box-sizing: border-box;
transition: transform 225ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
align-items: center;
font-family: var(--font-family-all);
font-weight: 500;
line-height: 1;
align-content: center;
border-radius: 10px;
flex-direction: row;
justify-content: center;
}
参考文献
今回CSS汎用化に当たって参考にさせていただいたサイト様。
いつもお世話になっております。
紅坂 柚木."OBSでココフォリアを表示させる時のカスタムCSSについて".U7D05 BAR.2023-03-04.
https://ydk.vc/obs-ccfolia-css/ ,(参照2023-03-25)