前回の記事の続きです。
前回は、いい感じのサブウィンドウを配置するとこで終わったので、今回はこれに全画面表示する機能を付けていきます。
やり方
前回のソースコードに、全画面の状態を持つフックを追加し、
全画面の状態の時に、sizeを指定してあげれば終わりです!
import "./App.css";
import React, { useState } from "react";
import { Rnd } from "react-rnd";
function App() {
const [isOpen, setIsOpen] = useState(false);
// 今回ここに全画面表示を管理する状態(ステートフック)を追加
const [isFull, setisFull] = useState(false);
return (
<div className="App">
<header className="App-header">
<button onClick={() => setIsOpen(true)}>サブウィンドウを開く</button>
<br />
{/* 全画面表示するボタンも追加します */}
<button
onClick={() => {
setIsOpen(true);
setisFull(true);
}}
>
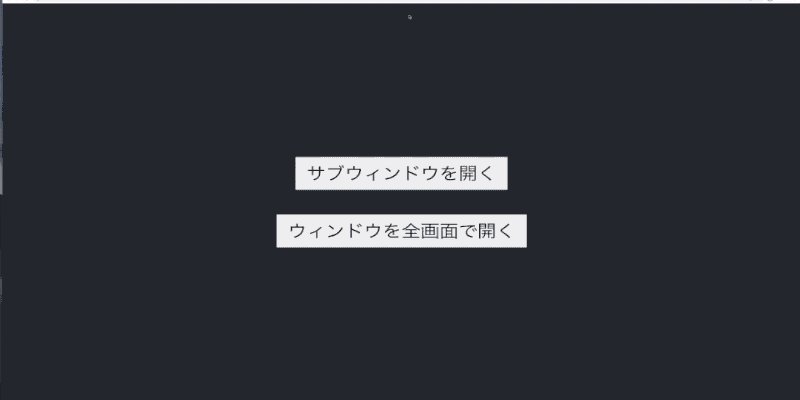
ウィンドウを全画面で開く
</button>
{isOpen ? (
<Rnd
style={{
background: "#fff"
}}
default={{
x: 0,
y: 0,
width: 320,
height: 200
}}
// 全画面表示の時は、幅,高さ共に100%表示へ
size={
isFull
? {
width: "100%",
height: "100%"
}
: undefined
}
>
<button
onClick={() => {
{
/* 閉じるときに全画面表示の状態もfalseにします */
}
setisFull(false);
setIsOpen(false);
}}
>
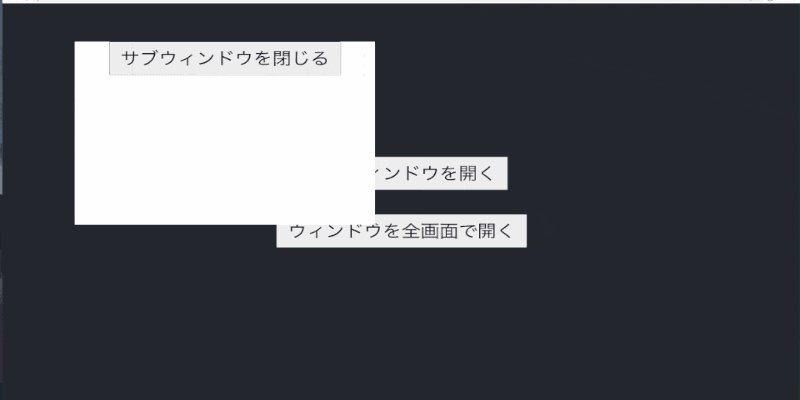
サブウィンドウを閉じる
</button>
</Rnd>
) : (
<></>
)}
</header>
</div>
);
}
export default App;
最後に
状態を一つ持たせるだけで全画面表示の切り替えができるようになりましたね
次は、リサイズやウィンドウ動かす機能のオンオフのやり方について紹介していきます。
最後まで読んでよかったらLGTMお願いします!
まとめ記事 もあるのでよければこちらもみてください