はじめに
TouchDesigner で GPU インスタンスを行った時に使うInstance Textures の基本的な使い方について解説します。
また、TouchDesigner アドベントカレンダー 2020 「嵐のバーチャル大合唱っぽいものをやってみたい!」の補足記事にもなっていますので、併せて読んで頂けると嬉しいです。
サンプル
基本編、ちょっと応用編のサンプルはこちらです
https://drive.google.com/file/d/1ecURR_sNvjqYKtqM_SMKNtCuEU2bIJob/view?usp=sharing
Instance Textures ってなに?
GPU インスタンスを使ってオブジェクトを複製させた場合、複製したそれぞれのオブジェクトの位置や回転、色などをオペレータの情報を使ってバラバラに操作することができます。
同様に、オブジェクトに貼り付けるテクスチャもオペレータの情報を使ってインスタンス毎に切り替え制御が行えます。それを実現する仕組みが Instance Textures です。
基本を学ぶ
シンプルな例を使って基本を理解していきましょう。
シンプルなインスタンスの作成
まずは、GPU インスタンスを使ったシンプルなオブジェクトの複製をやっていきます。
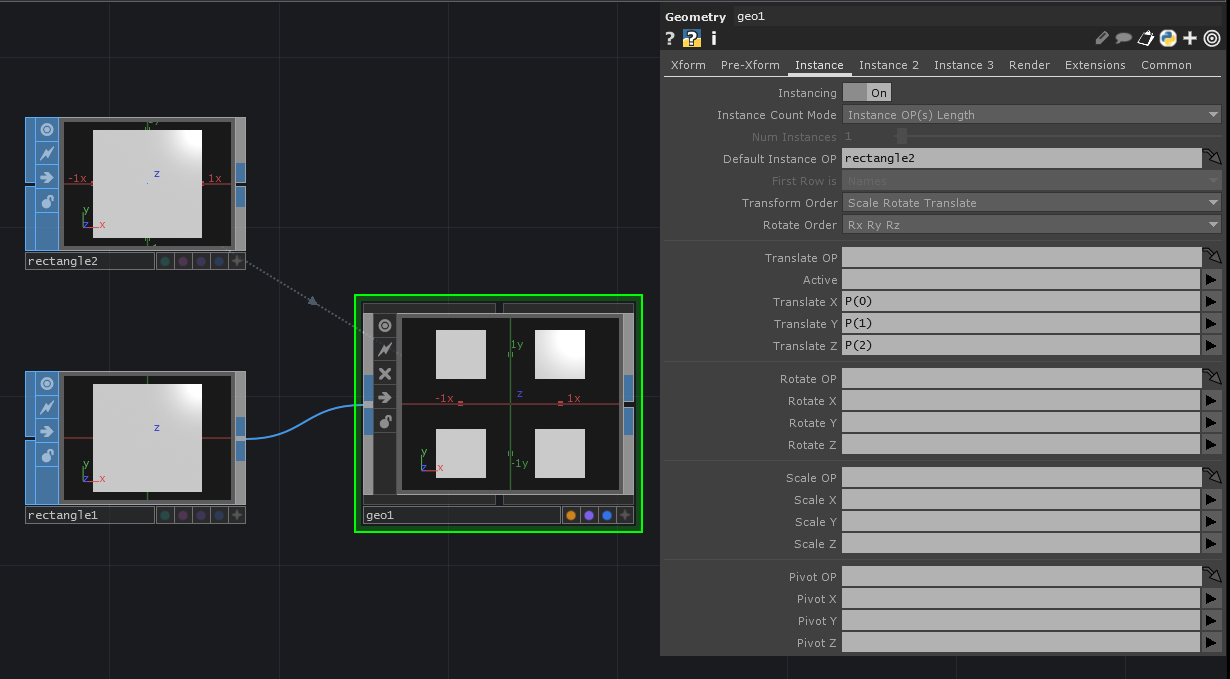
- Rectangle (rentangle1)を作り、Geometry COMP につなぎます(Geometry COMP の中に作ってもOKです)
- Geometry COMP の Instance -> Instancing: ON
- もう1つ Rectangle (rectagle2)を作り、Size: (2, 2)
- geo1 の Instance -> Default Instance OP(または Translate OP): rectangle2
-
Translate X, Y, Z: P(0), P(1), P(2)

これで、rectangle1 が rectangle2 のポイントの位置に複製されました。
インスタンスにテクスチャ割り当て
つづいて、複製したオブジェクトにテクスチャを割り当てていきます。
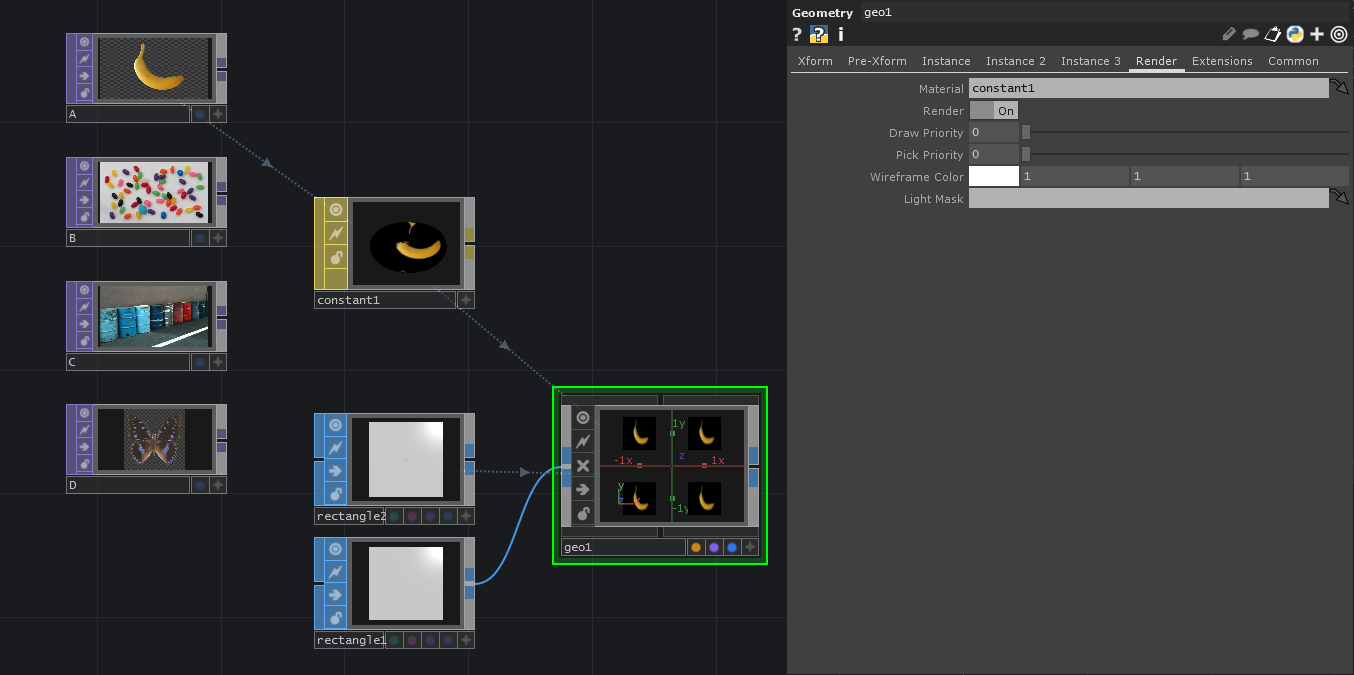
- Movie File In TOP を4つ作り、名前を A, B, C, D などに変え別の画像を選んでおく
- Constant MAT を作り、Color Map: A
- geo1 の Render -> Material: constant1

これで4つの Rectangle に同じテクスチャが割り当てられました。
インスタンスにバラバラのテクスチャを割り当て
では次に、オブジェクト毎に異なったテクスチャを割り当てていきましょう。
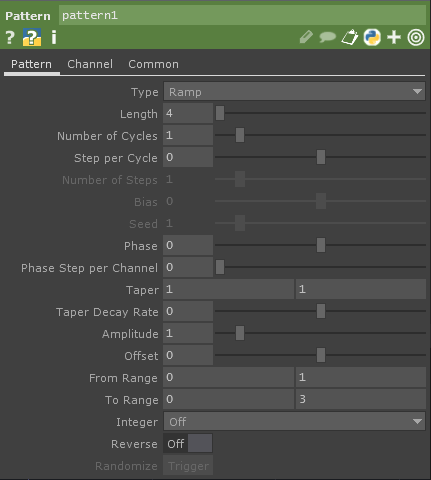
- Patter CHOP を作り、Channel -> Channel Name: index
- pattern1 のType, Length, To Rangeを以下の通り設定

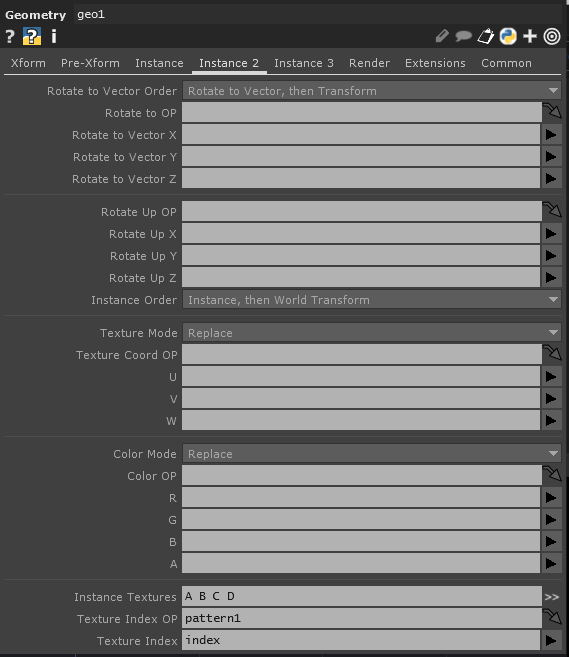
- geo1 の Instance 2 -> Instance Textures, Texture Index OP, Texture Index を以下の通り設定

ここで、今設定したパラメータの意味を解説します。
まとめ
いかがでしたでしょうか?
Instance Textures を使う上での基本が理解できたのではと思います。
ちなみに、ここまで設定できたら constant1 の Color Map は消しても構いません。なぜなら Constant MAT (constant1) の Color Map はInstance Textures で設定したテクスチャに上書きされてしまうからです。
さて次はちょっと応用編です。
いま作ったものは Base COMP にしまって次へ行きましょう!