こちらの記事はAdobe XD advent Calendar10日目の記事です。
manifest.jsonについての自分メモですが、参考になれば幸いです。
manifest.json
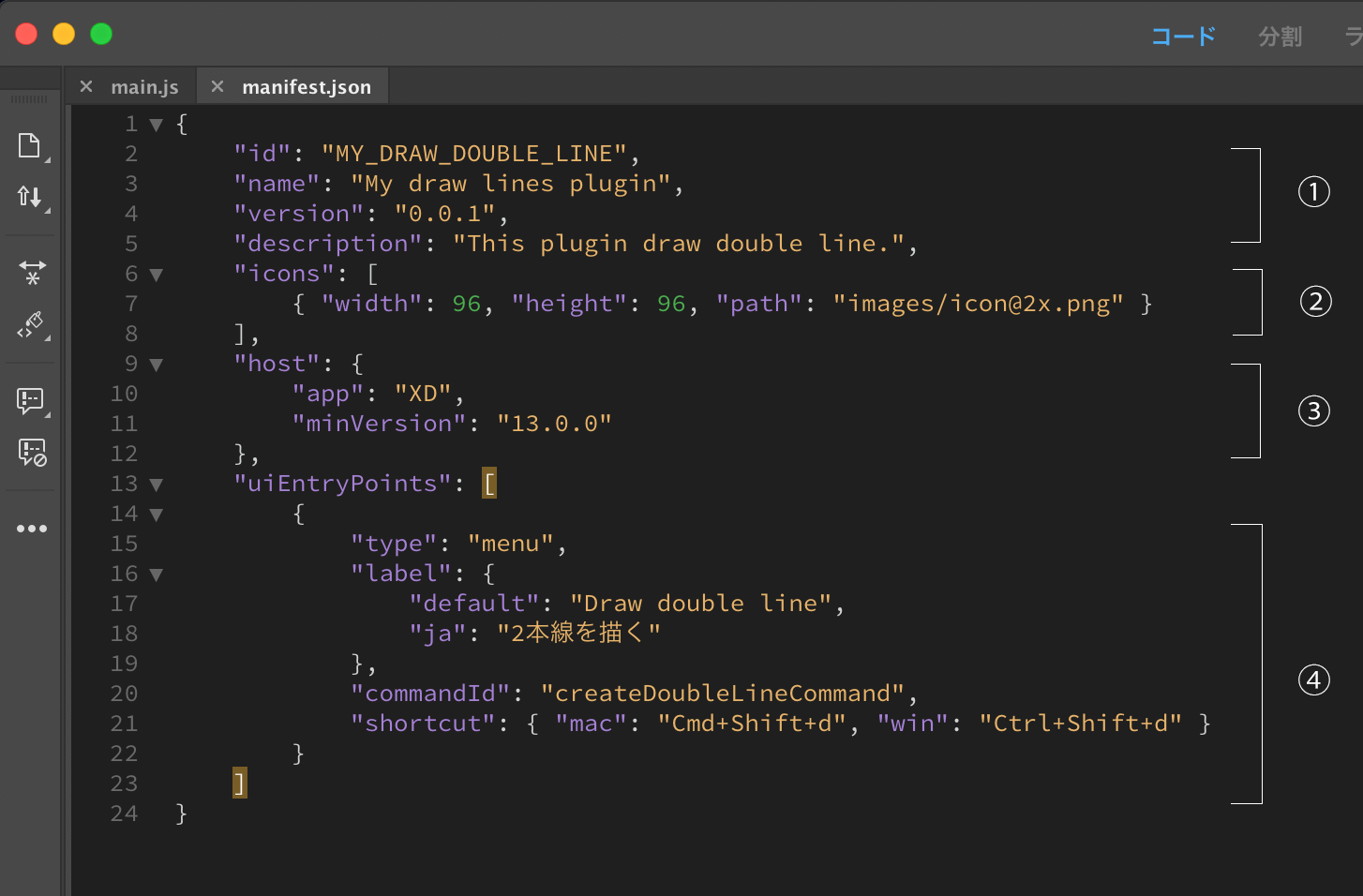
manifest.jsonのリファレンス を参考に、全部の項目を書くとこんな感じでした。
①から④に分けて詳細を記述します。

① プラグインの名前と説明
manifest.json
"id": "MY_DRAW_DOUBLE_LINE",
"name": "My draw lines plugin",
"version": "0.0.1",
"description": "This plugin draw double line.",
| 項目 | 用途 | 説明 | |
|---|---|---|---|
| Id | プラグインのID | プラグインの識別子。コンソールで表示される。使えるのは大文字英字と_のみ。一意(複数のプラグインで同じ名前は使わない)。単語の間はアンダーバーを入れる。スペースは入れちゃダメ。プラグインをリリースするときは( https://console.adobe.io/plugins )で発行した値を使う。開発中は適当でOK。 | 変更する |
| name | プラグインの名前 | 「プラグインを探す」の一覧に表示される名前。日本語で書いても動く。リリースするときに「Plugin Name」を入力してねと言われるんだけど、その値と一致しないといけないから英語で作っておくのが無難かな。単語の間にスペース入れても大丈夫。今はまだローカライズはできない。 | 変更する |
| version | プラグインのバージョン | リリース予定のプラグインを作る場合など、バージョンの管理が必要になるまではそのままでOK。 | そのまま |
| description | ラグインの説明 | 日本語でもいい。単語の間にスペースを入れてもいい。今はまだローカライズはできないので、海外の人にも使って欲しいなら英語で。 | 変更する |
② アイコンの情報
manifest.json
"icons": [
{ "width": 96, "height": 96, "path": "images/icon@2x.png" }
],
| 項目 | 用途 | 説明 | |
|---|---|---|---|
| icons : width | アイコンの横幅 | アイコンのサイズは決まっているので、96しか入れられない。そのままにしておく。 | そのまま |
| icons : height | アイコンの高さ | アイコンのサイズは決まっているので、96しか入れられない。そのままにしておく。 | そのまま |
| icons : path | アイコンのパス | 現在はアイコンは2倍サイズ1個だけと決まっているので、そのままにしておく。アイコン画像はこの通りの場所にこの通りの名前で置けばいい。 | そのまま |
③ XDのプラグインだよという情報
manifest.json
"host": {
"app": "XD",
"minVersion": "13.0.0"
},
| 項目 | 用途 | 説明 | |
|---|---|---|---|
| host : app | アイコンのパス | 「XD」しか入れちゃダメ。そのままにしておく。 | そのまま |
| host : minVersion | 必要バージョン(最小) | 記載したバージョン以上のXDで動きますよという意味。特に指定がなければ、そのままにしておく。 | そのまま |
| host : maxVersion | 必要バージョン(最大) | これ以上のバージョンのXDでは動きませんよという意味。とりあえず書かないでいいんじゃないかな。 | 必要なければ書かない |
④ XDのプラグインメニューから表示されるメニューのリスト
manifest.json
"uiEntryPoints": [
{
"type": "menu",
"label": {
"default": "Draw double line",
"ja": "2本線を描く"
},
"commandId": "createDoubleLineCommand",
"shortcut": { "mac": "Cmd+Shift+d", "win": "Ctrl+Shift+d" }
}
]
| 項目 | 用途 | 説明 | |
|---|---|---|---|
| uiEntryPoints : type | エントリーポイントタイプ | 「menu」しか入れちゃダメ。そのままにしておく。 | そのまま |
| uiEntryPoints : label | XDのメニュ > プラグイン に表示されるメニューの文言 | 現在この項目のみローカライズ可能。言語のコードは ISO 639-1 。 | 変更する |
| uiEntryPoints : commandId | main.jsのどの関数を呼ぶか紐付ける時に使う識別子 | プラグイン内で一意。グローバルでは(つまり他のプラグイン内で使われている識別子とは)被ってもOK。任意の文字列。キャメルケースで最後にCommand付けておくと良いのでは。 | 変更する |
| uiEntryPoints : shortcut | ショートカット | 頻繁に使う機能なら設定しておいたほうが便利だけど、とりあえず書かないでいいんじゃないかな。 | 必要なければ書かない |
labelについての補足
メニューのガイドラインに準拠する必要がある
- 簡潔に書く(長いと切られる)
- ユーザーからの入力が必要な場合は終わりに「...」をつける
ショートカットについての補足
- Macで使えるのは
CmdCtrlOpt / AltShift(CmdかCtrlどちらか1つは必須) - Windowsで使えるのは
CtrlAltShift(Ctrlは必須) -
"Cmd+p”など間に+を記述する - 矢印やファンクションキーは使えない
uiEntryPoints のオブジェクトはコマンドの数だけ増やしてOKなので、例えば1つのプラグインに複数のメニューを作りたい場合はこんな感じ
manifest.json
"uiEntryPoints": [
{
"type": "menu",
"label": { "default": "Draw double line", "ja": "2本線を描く"},
"commandId": "createDoubleLineCommand"
},
{
"type": "menu",
"label": {"default": "Draw double red line", "ja": "赤い2本線を描く"},
"commandId": "createDoubleRedLineCommand"
}
]
main.js
module.exports = {
commands: {
createDoubleLineCommand: createDoubleLineFunction,
createDoubleRedLineCommand: createDoubleRedLineCFunction
}
};
最後に
manifest.json にコメント入ってるとエラーになってプラグインが読み込まれません。DreamweaverでJSONファイル作ったら自動的にコメント入りますが消してください。
内容を見ていると、すぐ仕様が変わりそうですが 2018年12月10日時点ではこんな感じです。