こちらの記事はAdobe XD advent Calendar 2019年12月22日の記事です。
AdobeXDプラグイン開発の手順書のようなものを書いてみました。
プラグイン作ってみたい方の手助けになれば幸いです。
環境
- Mac OS 10.15.1
- Adobe XD バージョン25.1.12.7
- VSCode バージョン1.40.2
参考
公式のドキュメント
https://adobexdplatform.com/plugin-docs/
準備
Adobe XD を起動
メニューバーからプラグイン > 開発版 > 開発フォルダーを表示

表示されたdevelopフォルダで開発するので、この場所を…

VSCodeで開く

まだ何もない
フォルダのアイコンをクリックしてディレクトリを作成、適当に名前をつける

今作ったディレクトリにファイルを2枚追加 これは名前が決まっているので
片方にmanifest.jsonもう片方にmain.jsと名前をつける

まだ中身は真っ白
これで準備は終わり
manifest.json を書く
ここにサンプルがあるので、コピペする
https://adobexdplatform.com/plugin-docs/reference/structure/manifest.html
{
"id": "YOUR_ID_HERE",
"name": "Name of Your Plugin",
"version": "0.0.1",
"icons": [
{ "width": 24, "height": 24, "path": "images/icon@1x.png" },
{ "width": 48, "height": 48, "path": "images/icon@2x.png" }
],
"host": {
"app": "XD",
"minVersion": "21.0"
},
"uiEntryPoints": [
{
"type": "menu",
"label": "Hello World Command",
"commandId": "helloCommand"
},
{
"type": "panel",
"label": "Hello World Panel",
"panelId": "helloPanel"
}
]
}
アイコン画像を用意する
imagesディレクトリを作る
仮の画像を突っ込んでおく(↓ご自由にどうぞ)
images/icon@1x.png 
images/icon@2x.png 
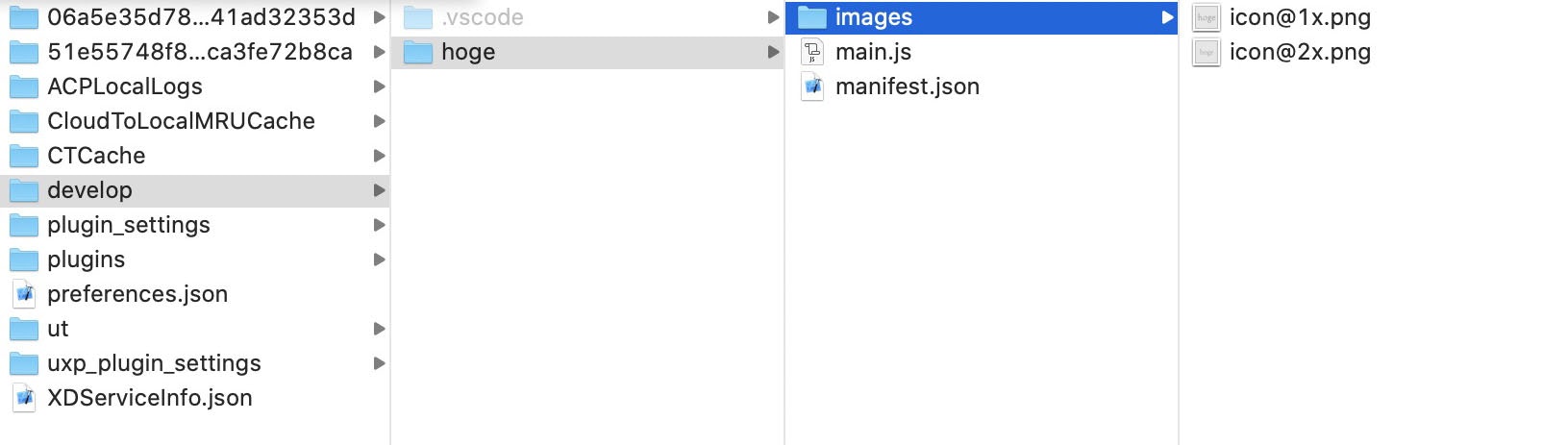
今こんな感じ

main.js を書く
ここに書いている
https://adobexdplatform.com/plugin-docs/reference/structure/handlers.html
これをコピペする
pconst commands = require("commands");
function sayHello(selection, documentRoot) {
console.log("Hello, world!");
}
function show(event) {
let dom = document.createElement("panel");
dom.innerHTML = `
<form method="dialog" id="main">
</form>
`;
event.node.appendChild(dom);
}
function hide(event) {
event.node.firstChild.remove();
}
module.exports = {
commands: {
helloCommand: sayHello
},
panels: {
helloPanel: {
show,
hide
}
},
};
プラグインを再読み込み
AdobeXDを起動して
メニューバーからプラグイン > 開発版 > プラグインを再読み込み

自作のプラグインが読み込まれてプラグインメニューに追加されました!

プラグインを実行してみる
プラグインのメニューをアクティブにするため
適当にXDファイルの新規作成 をする
コピペで作成したプラグインはconsole.log("Hello, world!");という内容だったので、実行結果をみるためにコンソールを表示させる
メニューバーからプラグイン > 開発版 > Developer Console

こういうウインドウが表示される

早速 Hello World Command を実行!

出た!

ちなみに Hello World Panel はサイドパネルが表示されるだけ。何も書いてないから。
プラグインの動作を変更する : 線を描く
Hello, world!した後に線を描くコードを追加してみる
線の描画について詳しくはこちら
https://adobexdplatform.com/plugin-docs/tutorials/how-to-draw-lines/
変更するのはmain.js
追加するのは2つ
(1) 線を描画するためのモジュールの準備
const { Line, Color } = require("scenegraph");
(2) 線の描画
Lineインスタンスを作って選択中のアートボードに追加する
const { Line, Color } = require("scenegraph"); // 線を描画するためのモジュール 追加
const commands = require("commands");
function sayHello(selection, documentRoot) {
console.log("Hello, world!");
//以下 線を描画
const mycolor = "#000000"; //色
const data = { startX: 100, startY: 110, endX: 210, endY: 233 }; //位置等
const line = new Line(); //Lineクラスのインスタンスを作る
line.setStartEnd( //設定
data.startX,
data.startY,
data.endX,
data.endY
);
line.strokeEnabled = true; //ストロークを描画すっぞ!
line.stroke = new Color(mycolor); //色を指定
line.strokeWidth = 3; //線幅
selection.editContext.addChild(line); //選択中のアートボードに追加
}
function show(event) {
let dom = document.createElement("panel");
dom.innerHTML = `
<form method="dialog" id="main">
</form>
`;
event.node.appendChild(dom);
}
function hide(event) {
event.node.firstChild.remove();
}
module.exports = {
commands: {
helloCommand: sayHello
},
panels: {
helloPanel: {
show,
hide
}
},
};
プラグインの変更はプラグインを再読み込みしないと反映されないので
メニューバーからプラグイン > 開発版 > プラグインを再読み込みしてから

Hello World Command を実行!

出た!

最後に
以下も書きたかったのですが間に合わなかったので、
別の機会に書けるといいなー!
- プラグインのメニューを増やす
- アートボードが選択されていなかったらアラート出す
- 選択されているオブジェクトにテキストがあるかどうかを確認する
- テキストのスタイルを変える
みなさま良いお年を!
2020年もよろしくお願いいたします。