はじめに
いつまで経っても「Git初心者」から抜け出せない…そんな焦りを抱える若手(と信じたい)エンジニアです。
プロジェクトでは主にCodeCommitでIaCコードを管理していますが、実のところGitを“Subversion的”に使っています。
そこで、脱・初心者を目指し、普段VSCodeのGUIで何気なく実行する操作が、Gitコマンドでは実際に何をしているのかを確認してみました。
VSCodeで「同期」を実行すると何が起きているのか?
Gitログの確認方法
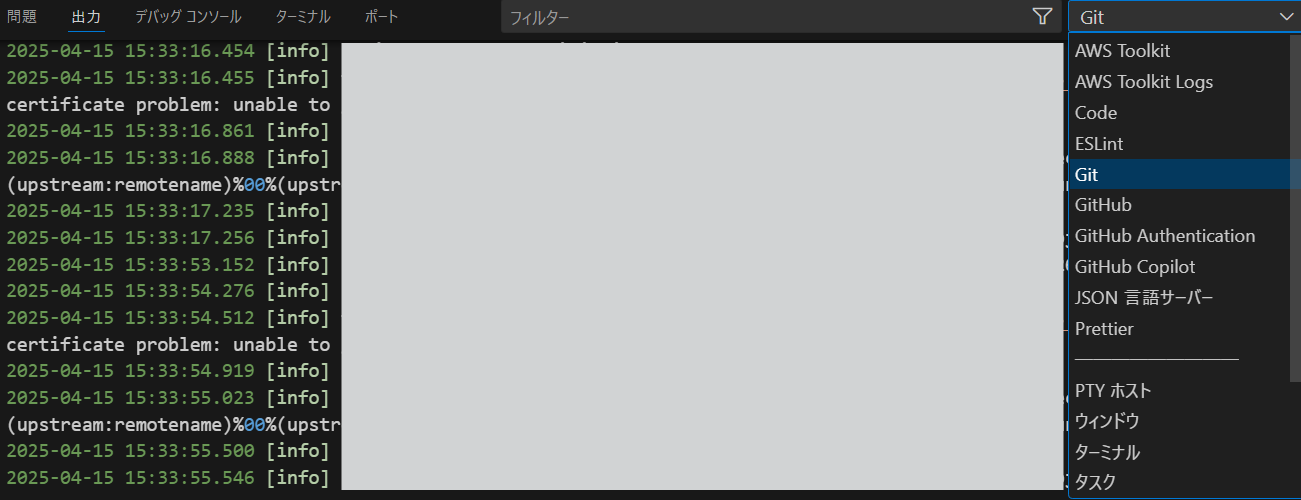
VSCodeのターミナルから「出力」タブを開き、「Git」でフィルターをかけます。

すると、ボタンを押しただけでも大量のログが Info レベルで出力されることが分かります。
ここでは、関連する Pull / Push のログのみを抜粋します。
Gitログ
2025-04-15 18:52:47.796 [info] > git pull --tags origin master [5312ms]
2025-03-28 18:52:47.796 [info] From https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/test-repo
* branch master -> FETCH_HEAD
~中略~
2025-03-28 18:52:54.083 [info] > git push origin master:master [6276ms]
2025-03-28 18:52:54.084 [info] remote: Validating objects: 0%
remote: Validating objects: 100%
To https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/test-repo
2e8677d..8a08c6a master -> master
実行されているGitコマンドの内容
git pull --tags origin master
⇒ リモートoriginのmasterブランチをローカルに取得し、マージ
git push origin master:master
⇒ ローカルのmasterブランチをリモートに反映
まとめ
VSCode の「同期」ボタンは、内部的に git pull → git push を順に実行しています。
この挙動はリモートの変更を取り込みつつ、自分の変更も反映したい場面では便利ですが、競合があるとマージコミットが生成され、履歴が見づらくなる可能性があります。
より良い運用をするために:
履歴をきれいに保ちたい場合
「プル(リベース)」ボタンを使う(Gitコマンド:git pull --rebase)
リモートの変更を先に、自分の変更を後に。マージコミットを避けられる
まずは自分の変更を安全にPushしたい場合
GUIで「コミット」→「プッシュ」の順に操作
その後、リモートの変更を必要に応じてPullすることで、競合の発生タイミングを制御できる