この記事は前回、前々回の記事に続いてFlutter Advent Calendar 2018用に書いた記事です。15日分に空きが出ていたのでアニメーションツールFlareについて書くことにしました
前回までに書いた記事はこちら
Flareとは
最近のFlutterのニュースを見ている方なら既に皆さんご存知かと思いますが、Flareを使って簡単にアニメを追加することが出来ます。
Insanely Fast Vector Animation for Apps, Games, and Web
と記載の通りアプリ、ゲーム、Web向けの爆速ベクターアニメーションです。
Webツールとして提供されていて、ブラウザさえあれば結構複雑なアニメーションが簡単に作れてしまうという便利なもので、FlareからエクスポートしたデータはそのままFlutterアプリに簡単に組み込むことが出来ます。
今回は
- サンプル素材の紹介
- サンプル素材をエクスポートしてFlutterに組み込む
- Flareを使って独自アニメーションを作ってみる
の3本立てで行きたいと思います。
Explore
Flareで作った素材を公開できるプラットフォームです。Flutter Liveで使用されていたようなアニメーションの素材や他の利用者が提供している素材がたくさん並んでいて、良いものが見つかればそのままFlareで開くことが出来、編集を加えることも可能です。

Flareサンプル素材紹介
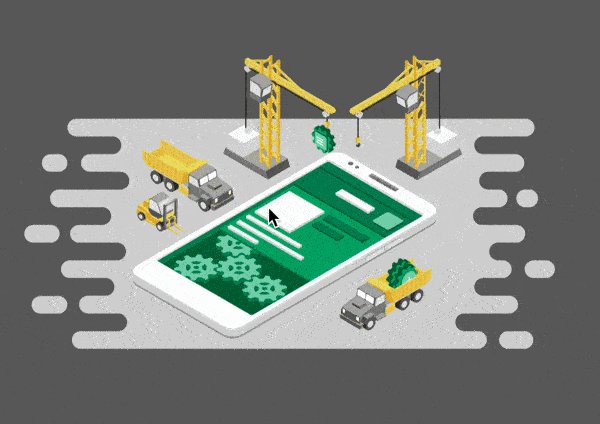
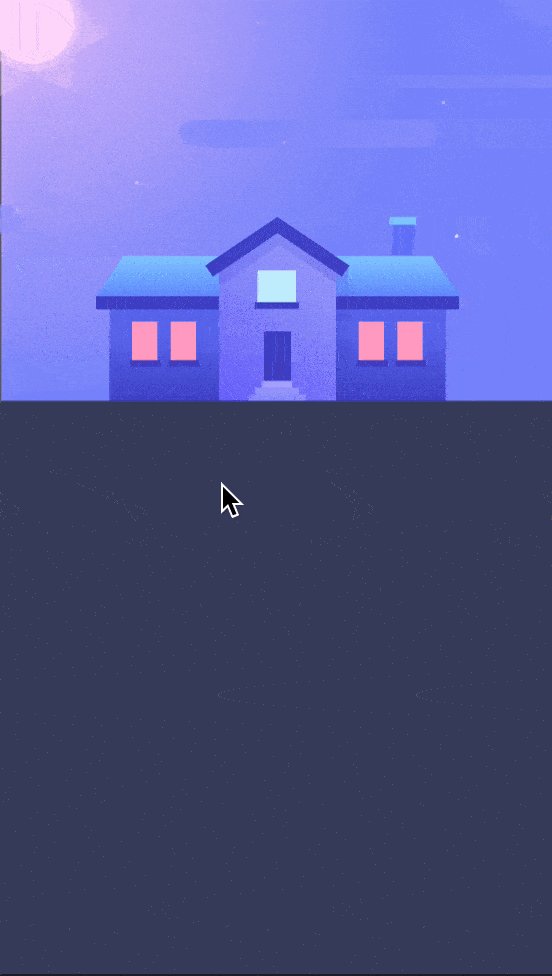
上記サイトにあるアニメーションからいくつかピックアップしてご紹介します。こちらのアニメーションのように様々な動きを表現することが可能です。
サンプル素材をエクスポートしてFlutterに組み込む
Exploreから好みのアニメーションを選択
右上の「OPEN IN FLARE」をクリックするとこのアニメーションの素材をFlareで開き、編集することが可能です

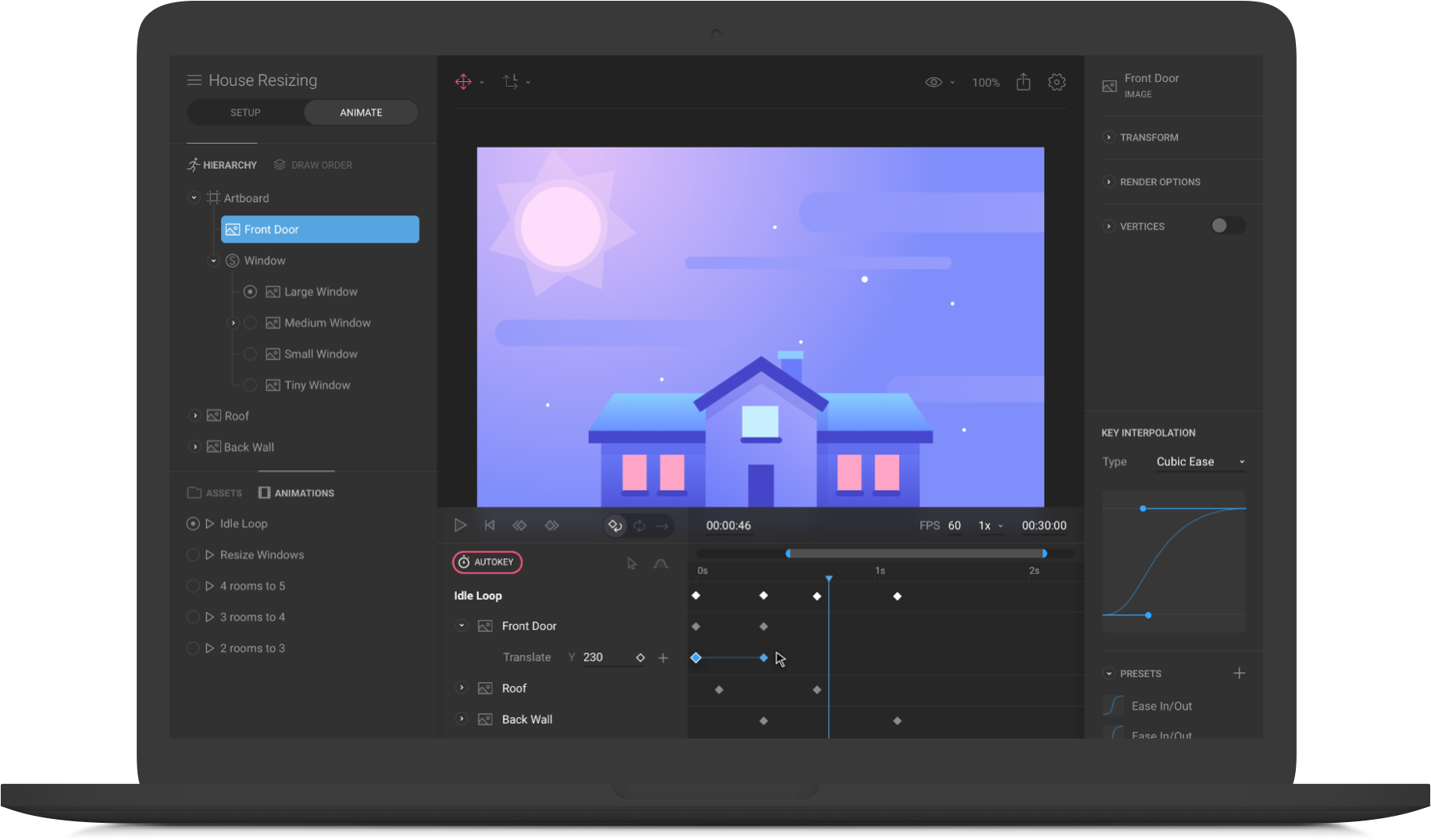
Flareで開いた状態
必要な修正後、右上のEXPORTボタンをクリックします

出力形式の選択
Flutterで使う上では値はデフォルトのままで変更の必要はありません

iOS上でFlareアニメーション
新しくFlareを作る
新規作成
「New Flare」を選択



画像の準備
Appleのロゴ をダウンロードします(SVG)
画像をドロップ

ANIMATEタブを開く

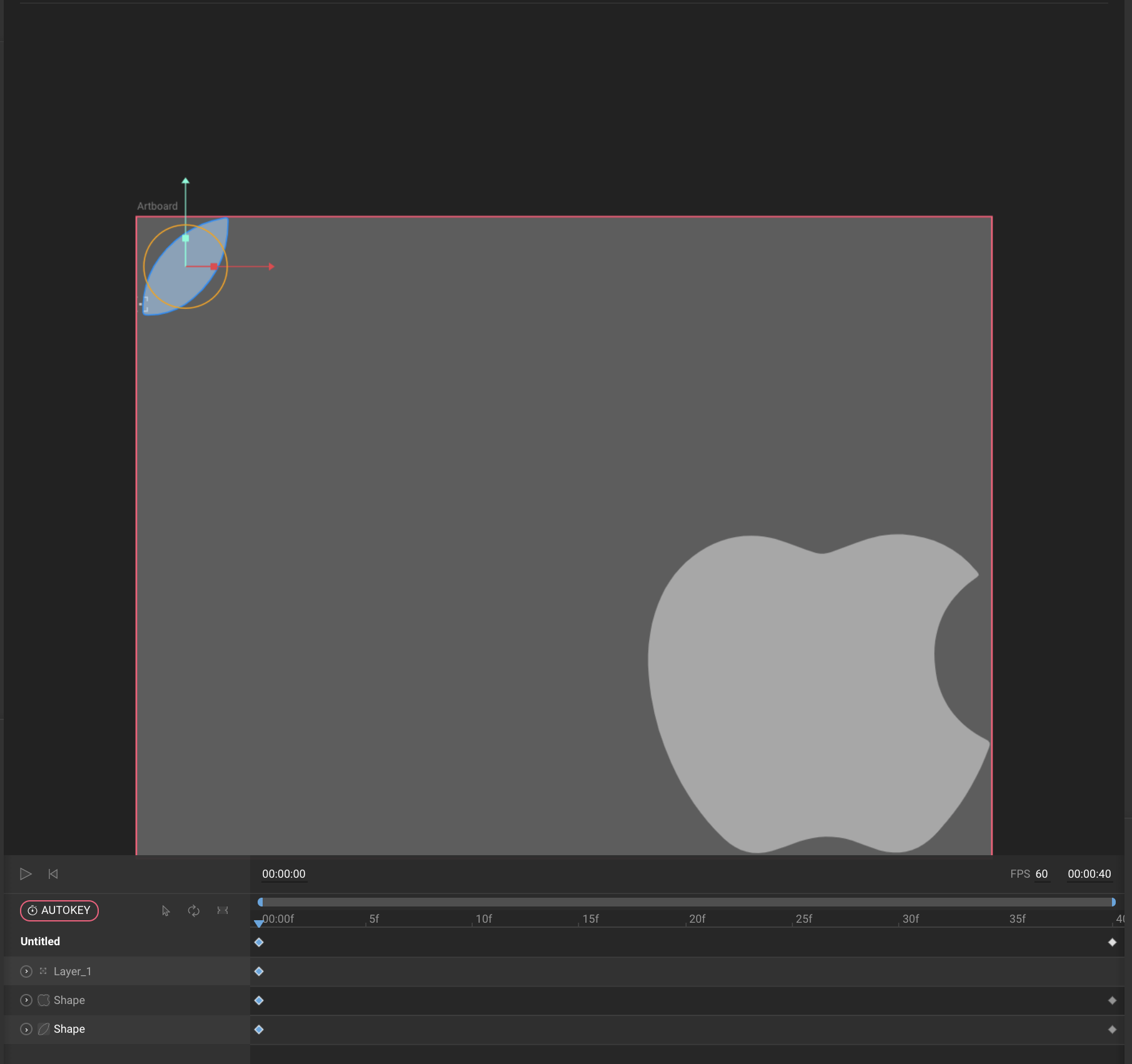
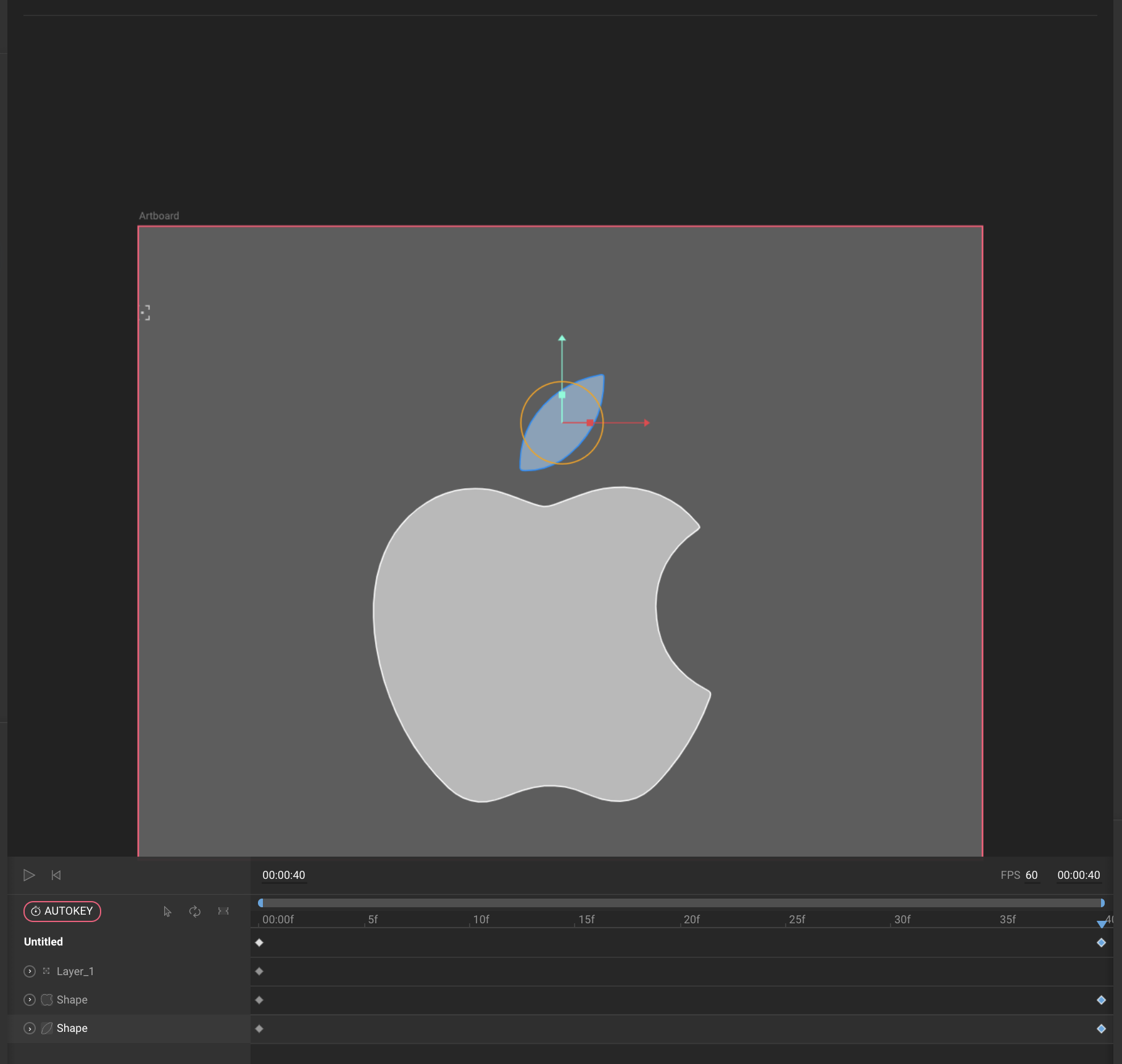
時間を設定
・アニメーションの時間
・各パーツの開始地点
・各パーツの終了地点
を設定してファイルをエクスポート
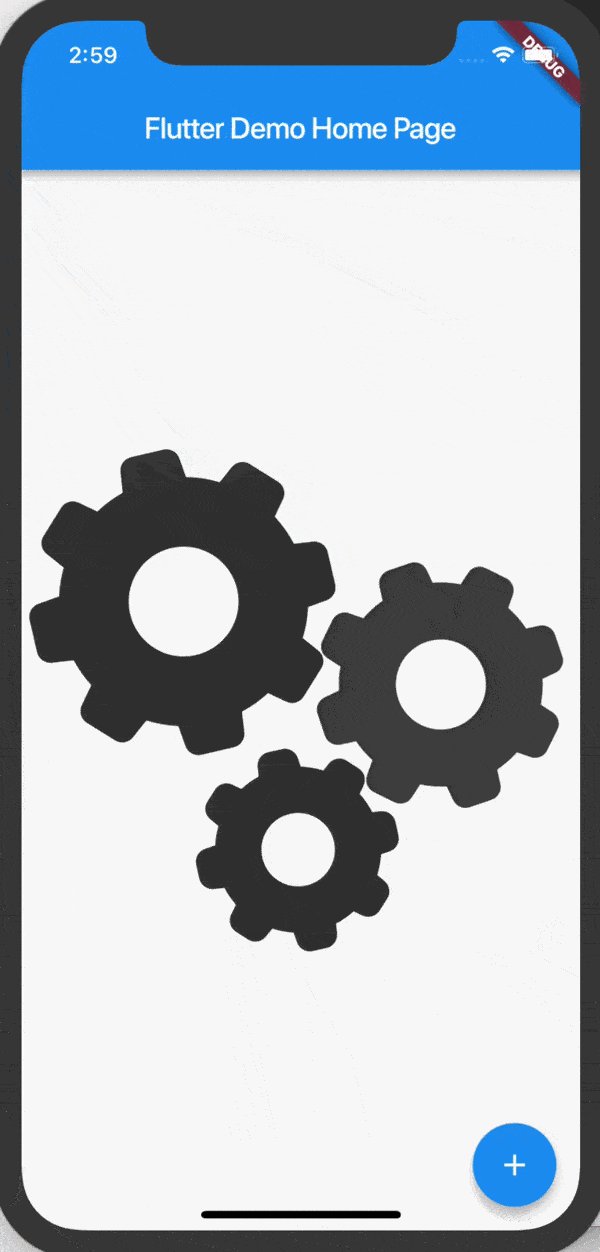
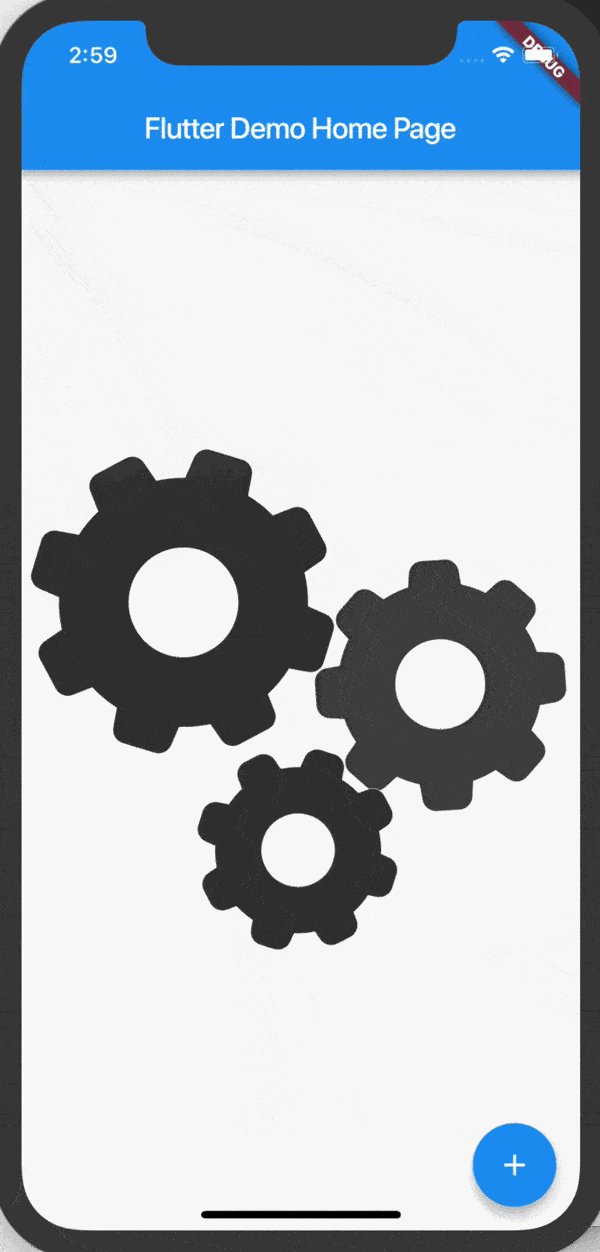
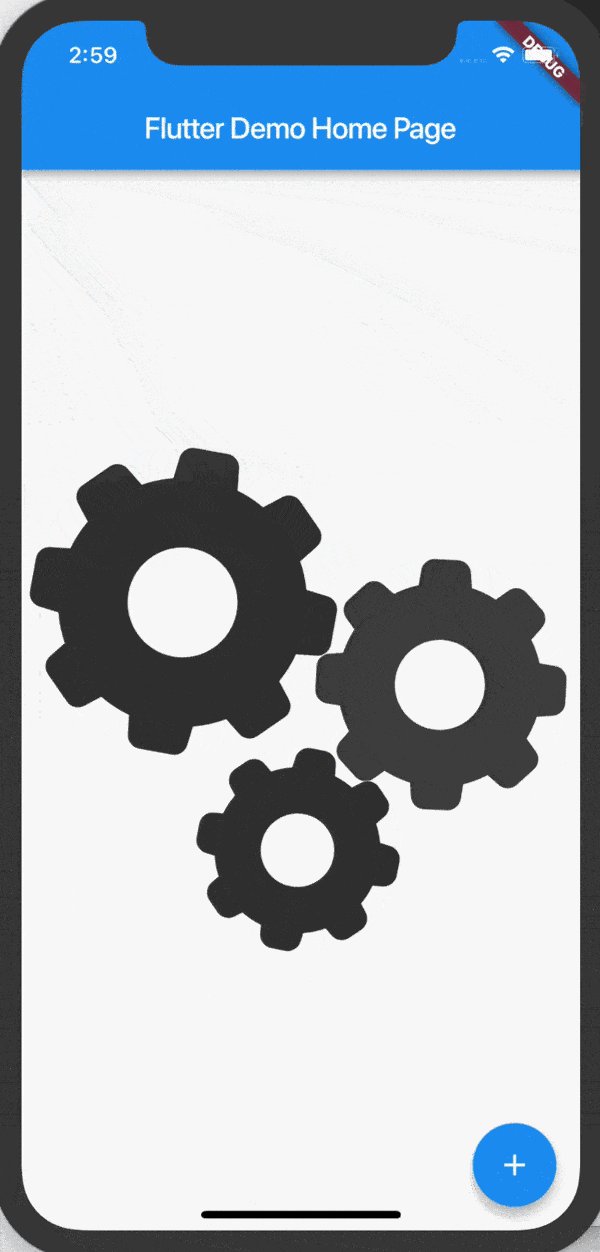
これをエクスポートしてファイルに出力してFlutter上で実行したのがこちら
アニメーションの途中は良い感じに線形補間してくれます。回転や拡縮などもいろいろ出来るのでFlareを使いこなすことでいろいろなアニメーションを実現することが出来ます。あまり詳しくはありませんが個人的な感覚としてはFlashでアニメーションを作るよりも簡単に作れる気がしました。
実行するためのコード
リソースを指定
assets:
- images/gears.flr
- images/apple.flr
Flutterから呼び出し
child: FlareActor(
"images/apple.flr",
animation: "apple",
fit: BoxFit.contain,
)),
今回のソースコード
Flare
https://www.2dimensions.com/a/aoinakanishi/files/flare/apple
Flutter
https://github.com/aoinakanishi/flutter-flare-animation-example