Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#60の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-60
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
読み物&チュートリアル
PeanutであなたのFlutter / Dart Webアプリを披露する
 Kevin Mooreが、自分のWebプロジェクトをghページに簡単に公開するために作成したCLIユーティリティ、Peanutの使い方を説明します。
Kevin Mooreが、自分のWebプロジェクトをghページに簡単に公開するために作成したCLIユーティリティ、Peanutの使い方を説明します。
ペディスティックDart
 David Morganが、Pedantic、Googleの内部で使用されている糸くずの構成、およびそれを構築するために行った決定について話します。
David Morganが、Pedantic、Googleの内部で使用されている糸くずの構成、およびそれを構築するために行った決定について話します。
CodemagicでFlutter Webアプリケーションを構築してホストする
 Codemagicの人々は、新機能、静的ページをリリースし、Codemagic CIからFlutter Webビルドをデプロイする方法を説明します。
Codemagicの人々は、新機能、静的ページをリリースし、Codemagic CIからFlutter Webビルドをデプロイする方法を説明します。
CircularRevealAnimationをFlutterライブラリとして実装し、その途中でpub.devに公開する方法
 Alexander Zhdanovが、Circularの啓示を作成し、それをpub.devのライブラリとして公開する方法を説明しています。
Alexander Zhdanovが、Circularの啓示を作成し、それをpub.devのライブラリとして公開する方法を説明しています。
初心者のためのFlutterでFuturesを使うためのガイド
 あなたがそれらを初めて使うとき、Futuresは少し気が遠くなるかもしれません。 Dane Mackierによるこの記事で、あなたは短時間でプロのようにそれらを使用するでしょう。
あなたがそれらを初めて使うとき、Futuresは少し気が遠くなるかもしれません。 Dane Mackierによるこの記事で、あなたは短時間でプロのようにそれらを使用するでしょう。
Widget-Async-Bloc-Service: Flutterアプリのための実用的なアーキテクチャ
 Andrea BizzottoがBLoCアーキテクチャに新たな工夫を加え、彼が行った微調整を実用的なパターンにすることを説明します。
Andrea BizzottoがBLoCアーキテクチャに新たな工夫を加え、彼が行った微調整を実用的なパターンにすることを説明します。
マテリアルスタイルのセグメント化コントロール
 Sebastian KraatzはFlutterでセグメント化されたコントロールを必要としていたので、彼はそれを作り、自分でそれを行う方法を説明しました。
Sebastian KraatzはFlutterでセグメント化されたコントロールを必要としていたので、彼はそれを作り、自分でそれを行う方法を説明しました。
Flutterクリッピング
 Raouf Rahicheによるこの記事で、クリッピングの力を解き放ってください。
Raouf Rahicheによるこの記事で、クリッピングの力を解き放ってください。
Flutter PageViewのスクロールとウィジェットアニメーションの同期
 AntonelloGalipòによる、アニメーションとPageViewスクロールとの接続方法に関するチュートリアル。
AntonelloGalipòによる、アニメーションとPageViewスクロールとの接続方法に関するチュートリアル。
Flutterテキストリーダーアニメーション
 Pinkesh Darjiは、Google I / Oに表示されるアニメーションを再現して、AIがテキストを読み取る方法をシミュレートします。
Pinkesh Darjiは、Google I / Oに表示されるアニメーションを再現して、AIがテキストを読み取る方法をシミュレートします。
FlutterレスポンシブUIを構築する
 モバイル、Web、デスクトップ用のFlutterアプリを作成するには、レスポンシブUIを作成する必要があります。 Raouf Rahicheがあなたに基本とFlutterからそれを処理する方法を示します。
モバイル、Web、デスクトップ用のFlutterアプリを作成するには、レスポンシブUIを作成する必要があります。 Raouf Rahicheがあなたに基本とFlutterからそれを処理する方法を示します。
なぜFlutterようなツールが成功する必要があるのか
 Ryan Edgeによる開発作業と、なぜFlutter (およびその他のフレームワーク)が存在すべきかについての興味深い考察。
Ryan Edgeによる開発作業と、なぜFlutter (およびその他のフレームワーク)が存在すべきかについての興味深い考察。
実行時にテーマを変更する
 ダークモードはMaterialスペックの中の1つですので、Bibek Timsinaが実行時にアプリのテーマを変更する方法を説明します。
ダークモードはMaterialスペックの中の1つですので、Bibek Timsinaが実行時にアプリのテーマを変更する方法を説明します。
Flutterウィジェットパーフェクトステート管理出来ますか?
 州の管理を容易かつ効果的にするためのMellati Meftahによる努力。
州の管理を容易かつ効果的にするためのMellati Meftahによる努力。
Flutter - バウンスボタンアニメーション
 アニメーションボタンの作成に関するDaniele Cambiによるチュートリアル。
アニメーションボタンの作成に関するDaniele Cambiによるチュートリアル。
Shimmerパッケージを使ったFlutter簡単なスケルトンビュー
 情報をロードしている間にスケルトンを表示することは最近かなり流行しています。 Dane MackierがFlutterそれを行う方法を説明します。
情報をロードしている間にスケルトンを表示することは最近かなり流行しています。 Dane MackierがFlutterそれを行う方法を説明します。
ビデオ&メディア
MediaQuery(今週のFlutterウィジェット)
 MediaQueryを使用して、さまざまな画面サイズに基づいてアプリのUIレイアウトを調整します。
MediaQueryを使用して、さまざまな画面サイズに基づいてアプリのUIレイアウトを調整します。
Flutter UI - クリーンデザイン - レンタルサービス
 もう一つのUIチャレンジ。今回は、レンタルサービスのアプリです。
もう一つのUIチャレンジ。今回は、レンタルサービスのアプリです。
Flutter :LinearGradientの背景
 LinearGradientデコレーションを使用してウィジェット内に興味深い背景を作成する方法についてのビデオ。
LinearGradientデコレーションを使用してウィジェット内に興味深い背景を作成する方法についてのビデオ。
ソース生成とあなた自身のパッケージの書き方(The Boring Flutter Development Show、Ep。23)
 ボーリングショーのこのエピソードでは、FilipはSwavとDiegoの2人のゲストが参加します。 Swavを使って、カスタムウィジェットを自動的に作るためのソース生成の使い方を紹介します。 Diegoでは、彼らはDiegoのパーセントインジケーターFlutterパッケージでCustomPainter関連の機能要求に取り組んでいます。
ボーリングショーのこのエピソードでは、FilipはSwavとDiegoの2人のゲストが参加します。 Swavを使って、カスタムウィジェットを自動的に作るためのソース生成の使い方を紹介します。 Diegoでは、彼らはDiegoのパーセントインジケーターFlutterパッケージでCustomPainter関連の機能要求に取り組んでいます。
Flutter Web:GithubページにFlutter UIKitをデプロイするピーナッツチュートリアル
 Flutter UI Kit WebアプリケーションをGitHubページまたはgithub.ioにデプロイする方法に関するチュートリアル
Flutter UI Kit WebアプリケーションをGitHubページまたはgithub.ioにデプロイする方法に関するチュートリアル
Flutter Web:レスポンシブポートフォリオアプリケーションを作成するパート1
 Flutter For Webを使用してレスポンシブポートフォリオアプリを作成する方法
Flutter For Webを使用してレスポンシブポートフォリオアプリを作成する方法
プロバイダと接続性を使用したFlutterネットワークセンシティブUI
 接続しているネットワークの種類に基づいてUIを更新するNetworkSensitiveウィジェットの作成方法を学びましょう。
接続しているネットワークの種類に基づいてUIを更新するNetworkSensitiveウィジェットの作成方法を学びましょう。
フラッタルートを使用したグローバル通知
 より分離されたコードのためのルートミドルウェアと通知ミドルウェアを持つredux付きの本物のアプリ。
より分離されたコードのためのルートミドルウェアと通知ミドルウェアを持つredux付きの本物のアプリ。
ライブラリ&コード
appspector / flutter-plugin
AppSpectorをあなたのFlutterプロジェクトに統合するプラグイン。
pinkeshdarji / SuperHeroInteraction:スーパーヒーローインタラクション
Flutter開発したスーパーヒーローインタラクション
lesnitsky / network_state
サービスアウェアネットワーク状態プラグイン
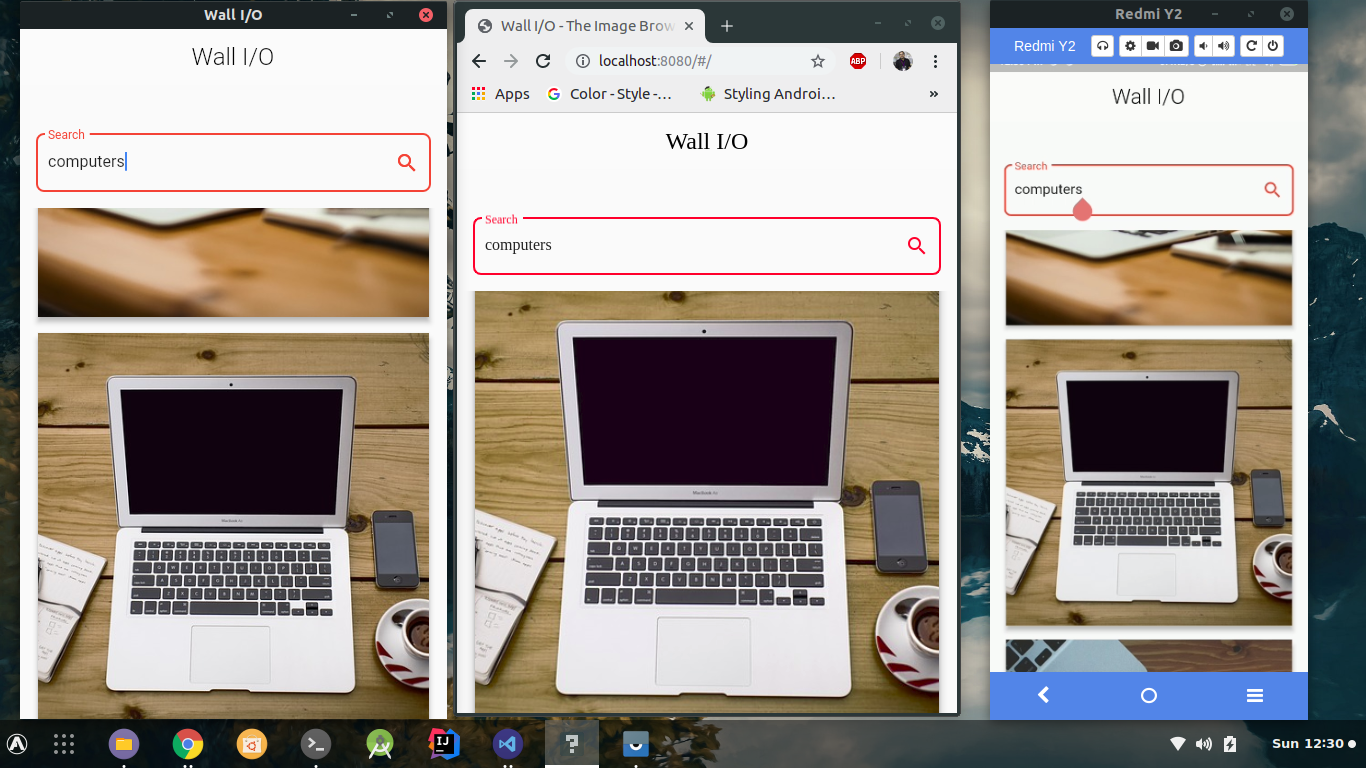
ayush221b / wallio
 Android、iOS、Web、およびデスクトップ用のJSON解析およびアニメーションを実装する単純なフラッターアプリケーション。
Android、iOS、Web、およびデスクトップ用のJSON解析およびアニメーションを実装する単純なフラッターアプリケーション。
TakeoffAndroid /フラッター・サンプル
キュレーションデザインの究極のチートブック
Ethiel97 / nice_button
あなたのアプリに手間をかけずに素敵なボタンをデザインするためのAndroidとIOS用のFlutterパッケージ。
kalismeras61 / flutter_web_dashboard
Flutterブートストラップスタイル管理UI
MeshackMusundi /国
Countries GraphQL APIを使用して国のリストを表示するFlutterアプリ
andrewackerman / bloc_lite
合理化されたBLoC実装ライブラリ
evant / streamqflite
sqlbriteに触発されたsqfliteの周りのFlutter反応型ストリームラッパー
メゾニ/マーシャリング
整列化ライブラリを使用すると、オブジェクトの整列化と非整列化(シリアル化/逆シリアル化も可能)を行うことができます(たとえば、json互換型への変換)。
roughike / streaming_shared_preferences
Flutterプロジェクト用の反応型Key-Valueストア。 shared_preferencesと似ていますが、Streamsを使用します。
ayush221b / hack19ハンドブック
 Hack'19の参加者を手助けするための、一連の資料がまとめられている、便利なハンドブック。
Hack'19の参加者を手助けするための、一連の資料がまとめられている、便利なハンドブック。