Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#58の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-58-2
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
アナウンス
Visual Studio Code v.3.0に対するDart & Flutterサポート
 VS Code用のFlutterプラグインのバージョン3.0はこちらです。 WebおよびChrome OSプロジェクトのサポートを含みます。
VS Code用のFlutterプラグインのバージョン3.0はこちらです。 WebおよびChrome OSプロジェクトのサポートを含みます。
Dart 2.3を発表:ユーザーインターフェース構築に最適化
 Dart新しいバージョンはここにあり、また真新しいdartおよびパブのウェブサイトである。
Dart新しいバージョンはここにあり、また真新しいdartおよびパブのウェブサイトである。
Flutter Createの優勝者は…
 750以上のエントリが、勝者はここにあります。このコンテストでFlutterコミュニティのすばらしい作品をチェックしてください。
750以上のエントリが、勝者はここにあります。このコンテストでFlutterコミュニティのすばらしい作品をチェックしてください。
読み物&チュートリアル
IO '19のFlutterの新機能
 IO 19のFlutterについて何かお見逃しなく。 Paulina Szklarskaがトップニュースのまとめをしています。
IO 19のFlutterについて何かお見逃しなく。 Paulina Szklarskaがトップニュースのまとめをしています。
Google I / OでのFlutterニュースのまとめ
 FlutterプロダクトマネージャであるTim Sneath氏は、IO 19を要約して興味深い関連リンクのリストを提供することで、時間と作業を節約してくれました。
FlutterプロダクトマネージャであるTim Sneath氏は、IO 19を要約して興味深い関連リンクのリストを提供することで、時間と作業を節約してくれました。
Flutter美しいスナックバー(足場なし)
 Flushbar、Reso coderによるより多くの機能を備えたスナックバーの改良。ビデオが含まれています。
Flushbar、Reso coderによるより多くの機能を備えたスナックバーの改良。ビデオが含まれています。
ミックスインと基本クラス: Flutterで成功するためのレシピ
 GonçaloPalmaによるこのチュートリアルで、 Dartのミックスインの力を広げてください。
GonçaloPalmaによるこのチュートリアルで、 Dartのミックスインの力を広げてください。
初心者のためのFlutterでJsonを解析する方法
 Dane Mackierが、 Flutterでのjson構文解析の基本をレビューしています。
Dane Mackierが、 Flutterでのjson構文解析の基本をレビューしています。
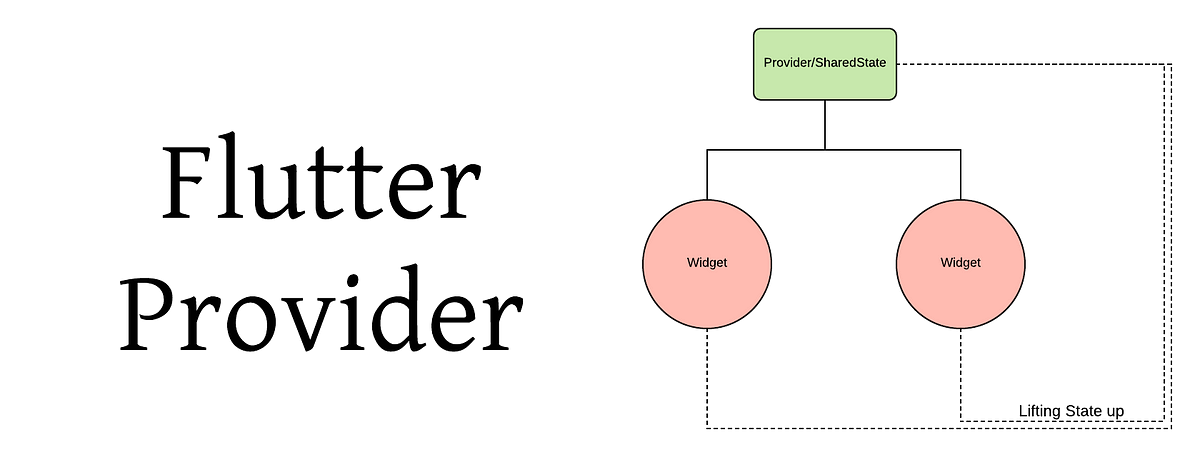
Flutter :プロバイダを用いた実用的な状態管理
 Atif SiddiquiのProvider Packageを使った状態管理のチュートリアル。
Atif SiddiquiのProvider Packageを使った状態管理のチュートリアル。
Flutter Rx Dartを使用してUIを同期する
 Dane MackierによるSubjectとMessageバスを使用してUIイベントを同期させる方法を示したShort Rx Dart and Flutterガイド。
Dane MackierによるSubjectとMessageバスを使用してUIイベントを同期させる方法を示したShort Rx Dart and Flutterガイド。
Codemagic CI / CDはFlutterモバイルを超えて
 開発者向けプレビューが発表された直後に、CodemagicはすぐにFlutter Webのサポートをリリースしました。それがどのように機能するかについてのこの記事を読み、あなたのWeb Flutterプロジェクトの公開を始めてください。
開発者向けプレビューが発表された直後に、CodemagicはすぐにFlutter Webのサポートをリリースしました。それがどのように機能するかについてのこの記事を読み、あなたのWeb Flutterプロジェクトの公開を始めてください。
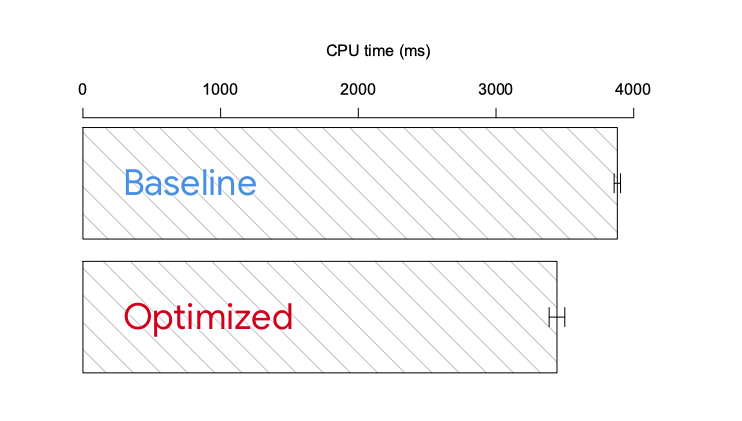
Flutterアプリのパフォーマンステスト
 Filip Hracekは、 Flutterアプリを高速化するだけでなく、効率的にし、CPU時間とバッテリーの消費量を減らすように改善することについて書いています。
Filip Hracekは、 Flutterアプリを高速化するだけでなく、効率的にし、CPU時間とバッテリーの消費量を減らすように改善することについて書いています。
Google I / O 2019でのFlutter開発者クエストゲーム
 Guido Rossoは、GitHubで入手可能なコード付きの無料ゲーム、2DimensionsでGoogle I / O用に作成したゲームを紹介します。
Guido Rossoは、GitHubで入手可能なコード付きの無料ゲーム、2DimensionsでGoogle I / O用に作成したゲームを紹介します。
Web用のFlutterを使ってフードの下に
 Martin Rybakは、モバイル、Web、デスクトップで利用可能な最初のFlutterアプリであるKENKENをどのように作成したかを説明しています。
Martin Rybakは、モバイル、Web、デスクトップで利用可能な最初のFlutterアプリであるKENKENをどのように作成したかを説明しています。
背景と前景の分析を微調整する方法
 Alibabaの技術チームは、複雑なUIデザインでUI2codeを使用することから得たベストプラクティスを共有しています。
Alibabaの技術チームは、複雑なUIデザインでUI2codeを使用することから得たベストプラクティスを共有しています。
Flutterストリームを理解する
 Flutterストリームを理解するのに苦労していますか? Nitish Kumar Singhは、たくさんの例を挙げながら段階的に説明しています。
Flutterストリームを理解するのに苦労していますか? Nitish Kumar Singhは、たくさんの例を挙げながら段階的に説明しています。
Flutterパッケージを管理する
 FlutterアプリケーションでAndroidXの依存関係を処理する方法
FlutterアプリケーションでAndroidXの依存関係を処理する方法
Flutterアニメートするオプション
 Pinkesh Darjiが、 Flutter特定のアニメーションを実現するためのさまざまな方法について説明します。
Pinkesh Darjiが、 Flutter特定のアニメーションを実現するためのさまざまな方法について説明します。
Flutter - Firebaseのパフォーマンスと速報
 Aseem Wangooによるこの記事で、 FlutterでFirebase PerformanceとCrashlyticsを使用する方法を学びましょう。
Aseem Wangooによるこの記事で、 FlutterでFirebase PerformanceとCrashlyticsを使用する方法を学びましょう。
Flutter Firebase Analyticsを使用する
 Derek Lakinが、Firebase Analyticsでナビゲーションが正しく追跡されるようにする方法を説明します。
Derek Lakinが、Firebase Analyticsでナビゲーションが正しく追跡されるようにする方法を説明します。
Flutter使ったパーティクルアニメーション
 Felix Blaschkeは、 Flutter使って美しいパーティクルアニメーションを作成する方法を紹介します。
Felix Blaschkeは、 Flutter使って美しいパーティクルアニメーションを作成する方法を紹介します。
SQLiteによるデータの永続化
 Ashish Rawatが、 Flutter SQLiteを使用する方法についての素晴らしい紹介をしています。
Ashish Rawatが、 Flutter SQLiteを使用する方法についての素晴らしい紹介をしています。
Flutter - Web用Flutter
 ウェブ用のFlutterを試してみたい?成功したいのなら、Didier Boelensによるこの記事に従ってください。
ウェブ用のFlutterを試してみたい?成功したいのなら、Didier Boelensによるこの記事に従ってください。
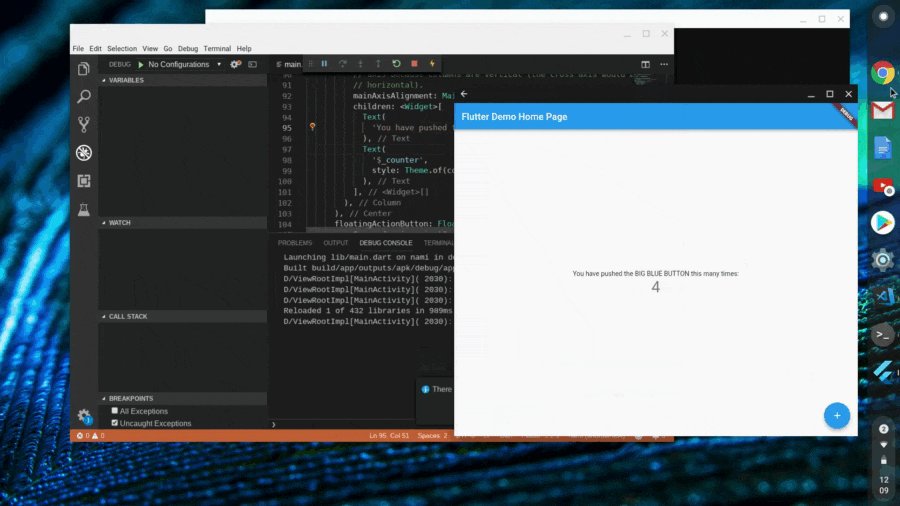
FlutterとChrome OS:一緒になって
 FlutterチームとChrome OSチームがこの記事を執筆し、Chrome OS用のFlutterアプリケーションを作成する現在の状況について説明しました。
FlutterチームとChrome OSチームがこの記事を執筆し、Chrome OS用のFlutterアプリケーションを作成する現在の状況について説明しました。
ビデオ&メディア
Flutter 2019の新機能
 IO 19でFlutterために発表されたすべての新しいものと共にGoogleによってリリースされたビデオ。
IO 19でFlutterために発表されたすべての新しいものと共にGoogleによってリリースされたビデオ。
Flutter for Web - はじめに
 最初のFlutter Webアプリの作成方法に関するRaja Yoganによるビデオチュートリアル。
最初のFlutter Webアプリの作成方法に関するRaja Yoganによるビデオチュートリアル。
Flutter :アニメーションを入力してください。シンプルアニメーションパッケージ
 Robert BrunhageによるFlutter Simple Animations Packageの使用に関するチュートリアル。
Robert BrunhageによるFlutter Simple Animations Packageの使用に関するチュートリアル。
AnimatedList(今週のFlutterウィジェット)
 リストをより動的にするには、AnimatedListを使用します。アイテムを挿入または削除するときに、リストをアニメートするために使用できます。
リストをより動的にするには、AnimatedListを使用します。アイテムを挿入または削除するときに、リストをアニメートするために使用できます。
モバイルを超えて:材料設計、適応型UI、そしてFlutter (Google I / O'19)
 Material Components Libraryの新機能、iOSでの使用方法、さまざまな画面サイズ、インタラクションモデル、表示距離に適用する方法について説明します。
Material Components Libraryの新機能、iOSでの使用方法、さまざまな画面サイズ、インタラクションモデル、表示距離に適用する方法について説明します。
Flutter使ってiOS用にビルドする(Google I / O'19)
 この講演では、 FlutterのCupertinoパッケージを使って、iOSユーザーが楽しめるようなインターフェイスを構築する方法を学びます。
この講演では、 FlutterのCupertinoパッケージを使って、iOSユーザーが楽しめるようなインターフェイスを構築する方法を学びます。
Flutter実用的な状態管理(Google I / O'19)
 ライブデータを使ってFlutterのアプリを調べて、シンプルでスケーラブルな方法でコンテンツを構造化する方法を確認します。
ライブデータを使ってFlutterのアプリを調べて、シンプルでスケーラブルな方法でコンテンツを構造化する方法を確認します。
モバイルを超えて:iOS、Android、Chrome OS、およびWeb用のFlutterアプリの構築(Google I / O'19)
 この講演では、2人の開発者がFlutterの最新機能に焦点を当てた、すべてのプラットフォーム上で動作する実際のアプリのライブコードを見ることができます。
この講演では、2人の開発者がFlutterの最新機能に焦点を当てた、すべてのプラットフォーム上で動作する実際のアプリのライブコードを見ることができます。
Dart :生産的、高速、マルチプラットフォーム - ピック3(Google I / O'19)
 ランタイム、コンパイラ、ライブラリ、および言語機能を注意深く調整することで、 Dartがどのように楽しい開発者エクスペリエンスを提供できるかを学びましょう。
ランタイム、コンパイラ、ライブラリ、および言語機能を注意深く調整することで、 Dartがどのように楽しい開発者エクスペリエンスを提供できるかを学びましょう。
ライブラリ&コード
プラグイン/パッケージ/ mobile_sidebar
タブレットとデスクトップでサイドバーを表示し、次にモバイルでリストまたはgridviewを表示するためのFlutterプラグイン。
roughike / streaming_shared_preferences
shared_preferencesの上に構築された、 Flutterプロジェクト用の反応型Key-Valueストア。
dreamsoftin / facebook_audience_network
 Flutterアプリケーション用のFacebook Audience Networkプラグイン。
Flutterアプリケーション用のFacebook Audience Networkプラグイン。
プラグイン/パッケージ/ mobile_popup
タブレット/デスクトップでポップアップ画面を表示し、モバイルでフルスクリーン表示するためのFlutterプラグイン
pinkeshdarji / Flutter CreateSubmissions2019
さまざまなリソースから1つの場所にすべてのFlutter Create Appサブミッションを集めるための努力。
tomwyr / avataaar-image
Avataaars API用のFlutterラッパーウィジェット。
バイオカール/ drawing_animation
 キャンバスにSVGパスオブジェクトを徐々に描画するためのFlutterライブラリ(線画の描画)。
キャンバスにSVGパスオブジェクトを徐々に描画するためのFlutterライブラリ(線画の描画)。