Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#52の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-52
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
アナウンス
新しいツーリングリリース - IntelliJとAndroid Studioのサポート
IJとASの最新バージョンをサポートするFlutterプラグインの新しいバージョン。
VS Code v.2.25.0用のDart & Flutterプラグイン
 ホットリロードボタン、macOs Touchbarサポート、その他多くの新機能を含むVSCodeプラグインの最新バージョン
ホットリロードボタン、macOs Touchbarサポート、その他多くの新機能を含むVSCodeプラグインの最新バージョン
読み物&チュートリアル
迅速で効率的な開発のためのVisual Studioコードショートカット
 Flutter devにVSCodeを使用している場合は、ここに最も便利なショートカットのリストがあります。
Flutter devにVSCodeを使用している場合は、ここに最も便利なショートカットのリストがあります。
Flutter Crash Course - 4 - より多くのFlutterウィジェットに飛び込む
 彼のクラッシュコースを続けて、Gurleen Sethiはあなたにもっと多くのウィジェットを紹介します。
彼のクラッシュコースを続けて、Gurleen Sethiはあなたにもっと多くのウィジェットを紹介します。
Flutter Foundation - setStateからArchitectureへの移行(非同期動作の処理)
 Dane Mackierが、問題にアーキテクチャーを投げずにFlutter一般的な非同期の状況を処理する方法を説明します。
Dane Mackierが、問題にアーキテクチャーを投げずにFlutter一般的な非同期の状況を処理する方法を説明します。
Flutterを使って3分でリップルページを遷移させる方法
 MarcinSzałekは、 Flutterリップルトランジションを実行する方法を説明します。
MarcinSzałekは、 Flutterリップルトランジションを実行する方法を説明します。
フレア:アニメーションの終わりをループする
Brian ArmstrongがFlareアニメーションをループさせる2つの方法について説明します。
Flareを使ったFlutterより良いアニメーション - 実験
 Dane Mackierは、Flareアニメーションを使用してアプリの双方向性を向上させるいくつかの実験を行います。
Dane Mackierは、Flareアニメーションを使用してアプリの双方向性を向上させるいくつかの実験を行います。
React NativeまたはFlutter :どちらを選ぶべきですか? (その3)
 Rap PayneによるRN対Flutterの比較の最後の部分。
Rap PayneによるRN対Flutterの比較の最後の部分。
Flutter Firebase GitHub認証を実装する
 Firebaseを使用してUgurcan Yildirimを使用してアプリにGithubログインを実行する方法に関するチュートリアル
Firebaseを使用してUgurcan Yildirimを使用してアプリにGithubログインを実行する方法に関するチュートリアル
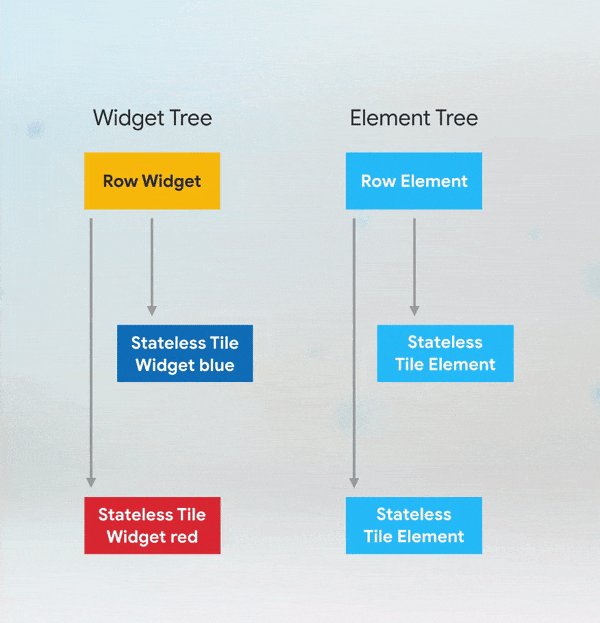
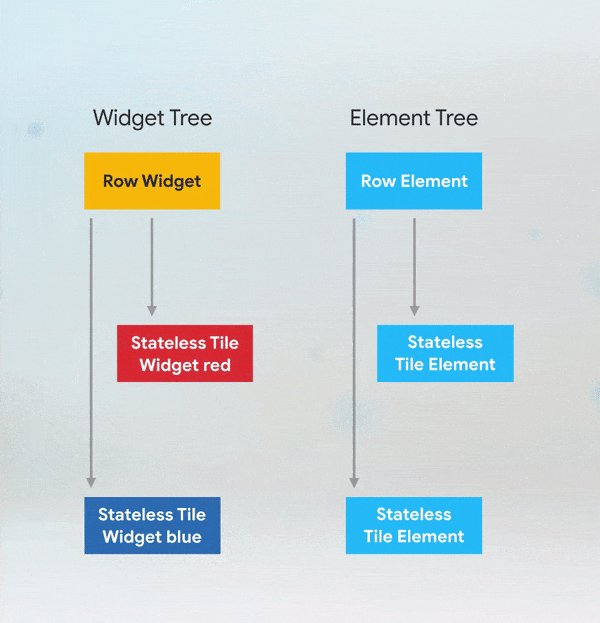
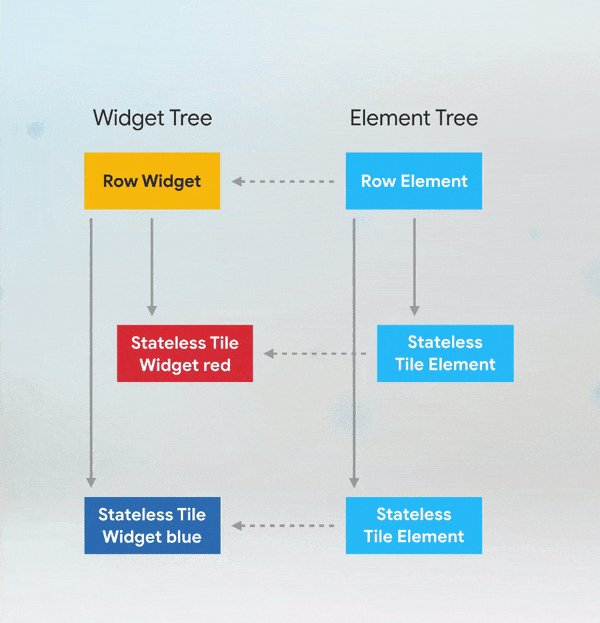
キー!彼らは何のために良いですか?
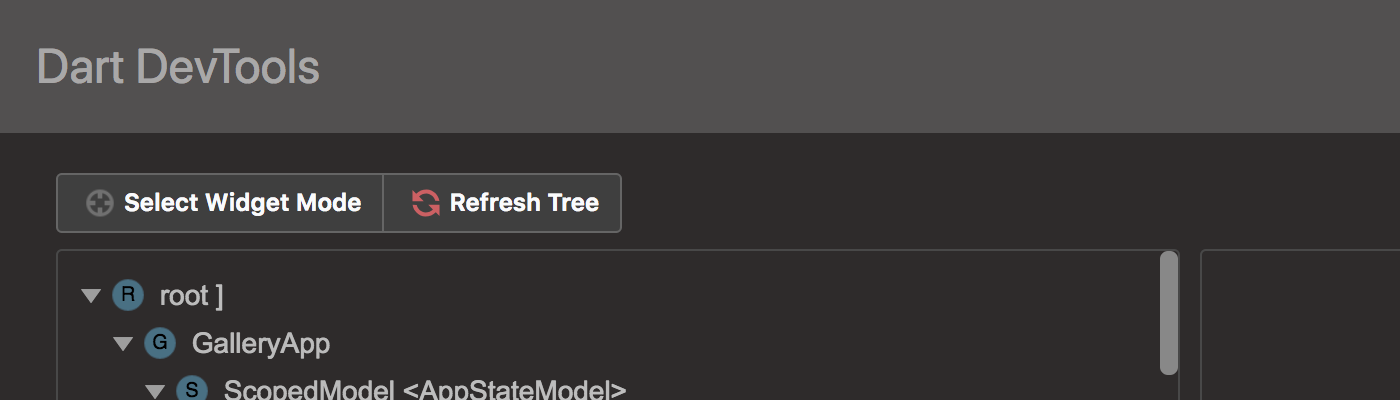
 FlutterチームのEmily Fortunaが、ウィジェットキーの概要と使用方法について説明します。
FlutterチームのEmily Fortunaが、ウィジェットキーの概要と使用方法について説明します。
BLoCパターンを使ったFlutter状態管理
 Hassan SalehによるBLoCパターンとRx Dartに関する詳細なチュートリアル
Hassan SalehによるBLoCパターンとRx Dartに関する詳細なチュートリアル
Flutterウィジェットをテストする基本
 David LeybovichによるFlutterウィジェットテストの簡単な紹介。
David LeybovichによるFlutterウィジェットテストの簡単な紹介。
発表 - Dash / Blocプロバイダが簡単に
 ViníciusSossellaによるBLoCの使用を単純化するためのライブラリー、Dashの紹介。
ViníciusSossellaによるBLoCの使用を単純化するためのライブラリー、Dashの紹介。
Flutter Laggy Animations:setStateを使用しない方法
 TomekPolańskiは、パフォーマンスを向上させるためにアニメーションを作成するときに避けるべきいくつかのトラップについて説明しています。
TomekPolańskiは、パフォーマンスを向上させるためにアニメーションを作成するときに避けるべきいくつかのトラップについて説明しています。
Flutter作られたトップアプリ - 開発者とビジネスのオーナーによる17の物語
 Flutterとの彼らの経験についての17の証言。あなたは無料でeBookを入手することもできます。
Flutterとの彼らの経験についての17の証言。あなたは無料でeBookを入手することもできます。
Flutter一般的なワークフロー
 Richard NgによるFlutterアプリの作成時に従うべきステップの詳細なチェックリスト
Richard NgによるFlutterアプリの作成時に従うべきステップの詳細なチェックリスト
Flutter - GPS位置情報チュートリアル
 Callum Slaterによるこのチュートリアルでは、GPSを使用してFlutterデバイスの位置にアクセスする方法を説明します。
Callum Slaterによるこのチュートリアルでは、GPSを使用してFlutterデバイスの位置にアクセスする方法を説明します。
Flutter展開ワークフローが正しく完了
 TomásAriasが、 Flutterアプリの自動展開を実現するためのプロセスについて詳しく説明しています。
TomásAriasが、 Flutterアプリの自動展開を実現するためのプロセスについて詳しく説明しています。
ビデオ&メディア
Flutterカスタムペインティング - Flutter In Focus
 このFlutter in Focusのエピソードでは、MattがCustomPaintウィジェットの使用方法の概要を説明します。
このFlutter in Focusのエピソードでは、MattがCustomPaintウィジェットの使用方法の概要を説明します。
私の最初のFlutterアプリ - 痛みのポイント
 Ben Awadは、問題点アプリケーションのコードを示しています。
Ben Awadは、問題点アプリケーションのコードを示しています。
Flutter実際 - E10:画面間の移動
 実際のFlutterこのエピソードでは、画面ナビゲーションの処理方法を学びます。
実際のFlutterこのエピソードでは、画面ナビゲーションの処理方法を学びます。
ライブラリ&コード
AnushanLingam / moneymonitor-flutter
私のマネーモニター予算アプリのためのFlutterベースのAndroidアプリケーション。
rahulnpadalkar / Flutterチャット
最新のUIを備えたチャットアプリケーション
インバーテッドX / instory
Instagramの物語をダウンロードするための美しいフラッターアプリ
マディザキザデス/ shifting_tabbar
Flutterフレームワーク用のカスタムタブバーウィジェット。
pedromassango / bloc_example
BLoCパターン例
ミスタージムソン/ flutter-docker-deps
Flutterテストをインストールして実行するために必要な依存関係を含むdockerイメージ
iampawan / PKスケルトン
FacebookやTwitterのようなカード読み込みShimmer Skeleton Library。
Flutter微笑み顔検出/ face_detection_camera
Firebase MLビジョンの顔検出機能を備えたカスタムペインター
nonybrighto / flutter_firebase_tic_tac_toe
バックエンドとしてflutterとfirebaseを使って構築されたシンプルなマルチプレイヤーの三目並べアプリケーション
huextrat / BurnOff
Flutter Burn Offアプリの設計上の課題