Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#67の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-67
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
アナウンス
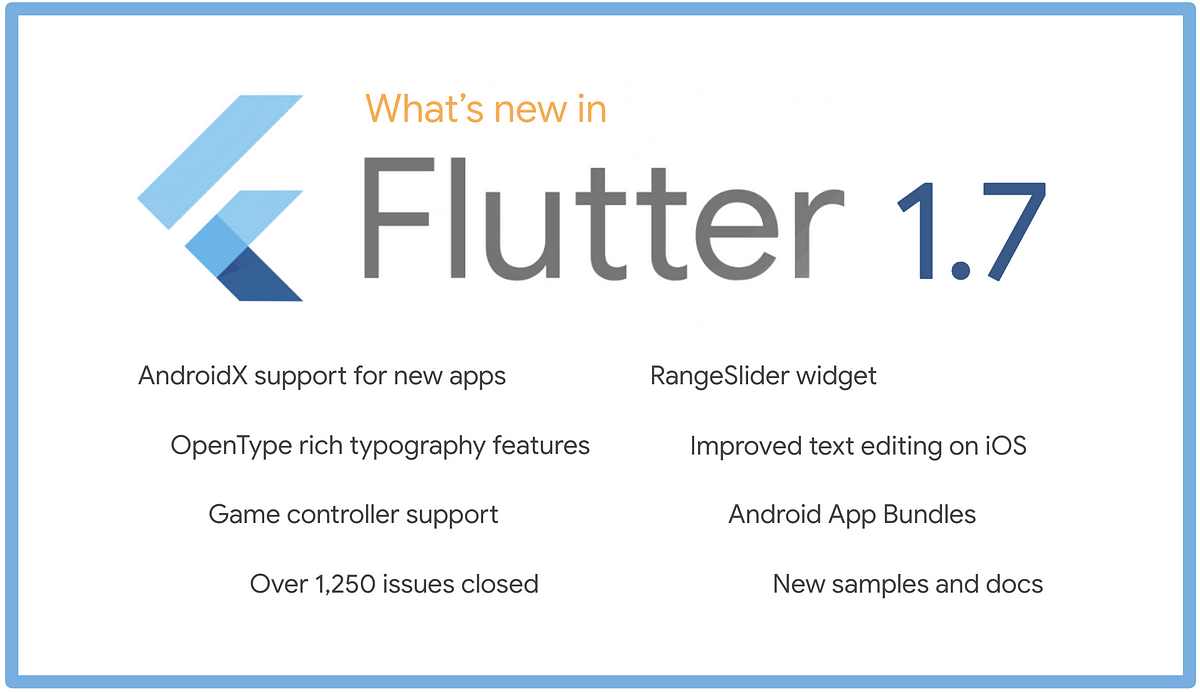
Flutter 1.7を発表
 Flutter 1.7はこちら! Tim Sneathが新機能の概要を説明します。
Flutter 1.7はこちら! Tim Sneathが新機能の概要を説明します。
読み物&チュートリアル
Flutter波形を描く
 Flutterで波形を描画する方法についてのMatt Aimonettiによる詳細な説明。
Flutterで波形を描画する方法についてのMatt Aimonettiによる詳細な説明。
Flutter時間依存性注入のコンパイル
 Sagar Suriがあなたのアプリケーションにコンパイル時DIエンジンを含める方法を詳しく述べています。
Sagar Suriがあなたのアプリケーションにコンパイル時DIエンジンを含める方法を詳しく述べています。
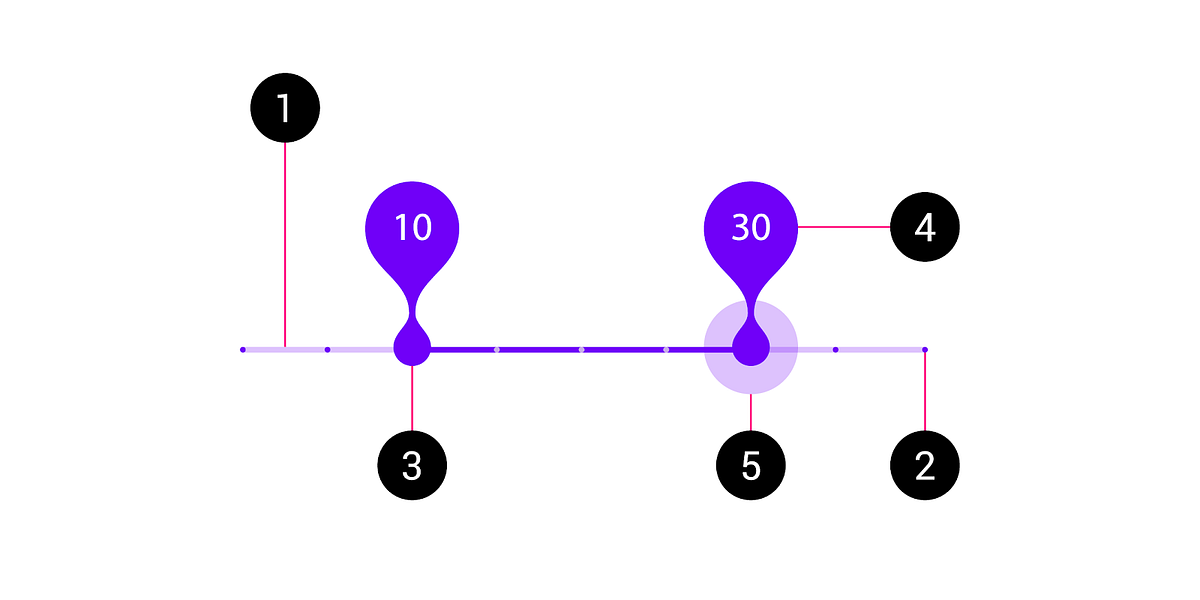
Flutter材料範囲スライダ
 FlutterチームのAnthony Robledoによるこのチュートリアルで、 Flutter 1.7に含まれている空想の新しい範囲のスライダーの使い方を学びましょう。
FlutterチームのAnthony Robledoによるこのチュートリアルで、 Flutter 1.7に含まれている空想の新しい範囲のスライダーの使い方を学びましょう。
Dartを使った定型コード生成
 Saiful Islam Adarは、BLoCクラスを生成するために彼が作成したコードジェネレータへの説明をします。
Saiful Islam Adarは、BLoCクラスを生成するために彼が作成したコードジェネレータへの説明をします。
FlutterとDialogflowを使用して20分でチャットボットを構築する
 Promise Nzubechi Amadiが私のお気に入りの2つのツールFlutterとDialogflowを組み合わせて、20分でチャットボットを作成しました。
Promise Nzubechi Amadiが私のお気に入りの2つのツールFlutterとDialogflowを組み合わせて、20分でチャットボットを作成しました。
Flutter Eコマースアプリケーションバックエンドのコーディング
 Rishi Banerjeeが、eコマースAPIを使用するアプリを作成するための基本を説明しています。
Rishi Banerjeeが、eコマースAPIを使用するアプリを作成するための基本を説明しています。
カスタムアプリケーションバー-作成Flutter
 Ketan Choyalによるこのチュートリアルに従って、独自のカスタムappbarsを作成してください。
Ketan Choyalによるこのチュートリアルに従って、独自のカスタムappbarsを作成してください。
Flutterドラッグ可能なウィジェットを作成する
 Dane Mackierは、画面上でドラッグできるウィジェットを簡単に作成できることを示しています。
Dane Mackierは、画面上でドラッグできるウィジェットを簡単に作成できることを示しています。
FlutterとZeplin:設計から開発プロセスをスピードアップ
 RobertoJuárezは、デザインの各コンポーネントに対してFlutterウィジェットのコードを生成する素晴らしいZeplin拡張を作成しました。
RobertoJuárezは、デザインの各コンポーネントに対してFlutterウィジェットのコードを生成する素晴らしいZeplin拡張を作成しました。
ボトムシートを使用するためのFlutter初心者ガイド
 Dane Mackierによるこの記事で、ボトムシートの基本を学んでください。
Dane Mackierによるこの記事で、ボトムシートの基本を学んでください。
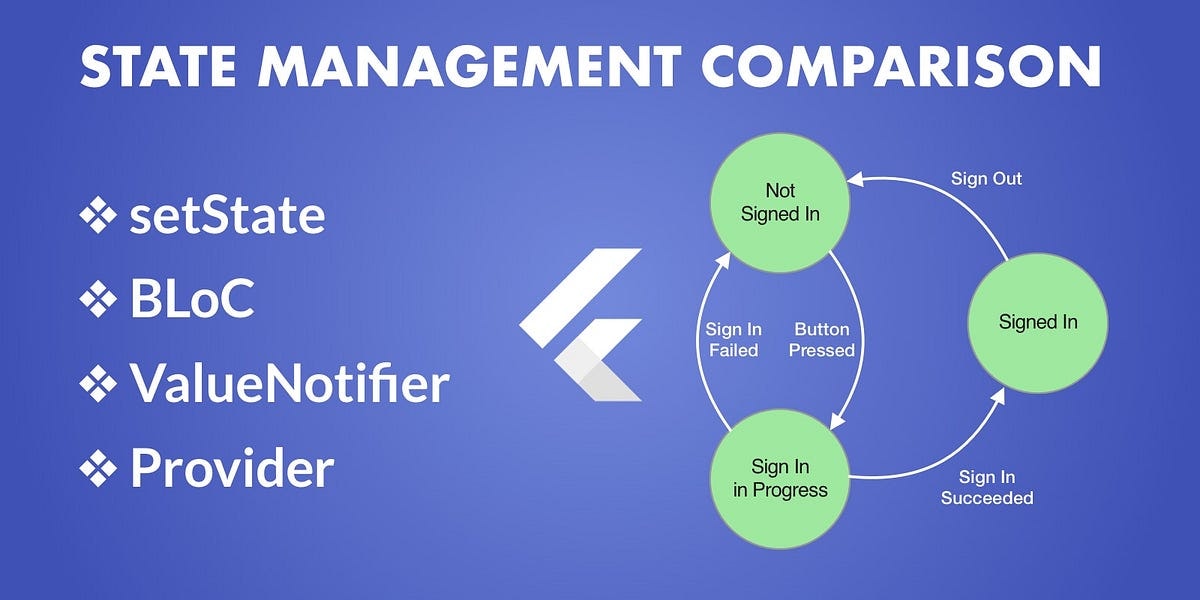
Flutter状態管理:setState、BLoC、ValueNotifier、Provider
 Andrea Bizzottoは最も一般的な状態管理ソリューションを比較し、それぞれの長所と短所を示します。
Andrea Bizzottoは最も一般的な状態管理ソリューションを比較し、それぞれの長所と短所を示します。
Flutter :カウンターアプリを理解する
 Flutterを始めとするあなたのために、Souvik BiswasはサンプルCounterアプリの詳細を分析します。
Flutterを始めとするあなたのために、Souvik BiswasはサンプルCounterアプリの詳細を分析します。
Flutterパッケージを作成、公開、管理する方法
 natÇipliによるこのチュートリアルのおかげであなた自身のパッケージを作成し公開する方法を学びましょう。
natÇipliによるこのチュートリアルのおかげであなた自身のパッケージを作成し公開する方法を学びましょう。
Flutterプロジェクトを構築する方法
 KelvenGalvãoさんが、 Flutter用のnpm風のパッケージマネージャ兼コードジェネレータSlidyを紹介します。
KelvenGalvãoさんが、 Flutter用のnpm風のパッケージマネージャ兼コードジェネレータSlidyを紹介します。
FlutterボーリングタブからFlutter
 Ishan Fernandoによる、さまざまなタブの作成方法に関するいくつかの例。
Ishan Fernandoによる、さまざまなタブの作成方法に関するいくつかの例。
ビデオ&メディア
Async / Await - Flutterインフォーカス
 これは、 Dart非同期コーディングに関するFlutter in Focusシリーズの4番目のビデオです。このエピソードでは、 Dartの先物でasyncキーワードとawaitキーワードを使用する方法を学びます。
これは、 Dart非同期コーディングに関するFlutter in Focusシリーズの4番目のビデオです。このエピソードでは、 Dartの先物でasyncキーワードとawaitキーワードを使用する方法を学びます。
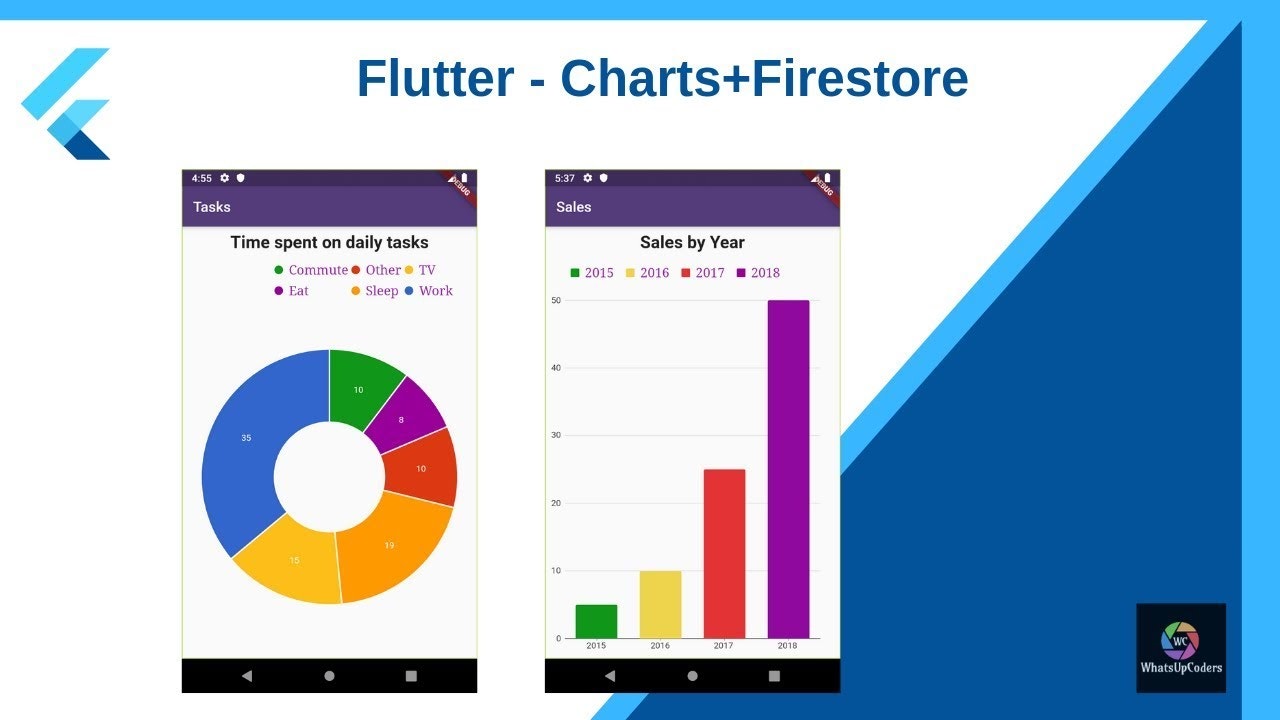
Flutterチュートリアル - Flutterチャート+ Firestore
 このビデオでは、chart_flutterプラグインを使用してチャートを作成し、チャートデータをFirestoreから取得する方法を説明します。
このビデオでは、chart_flutterプラグインを使用してチャートを作成し、チャートデータをFirestoreから取得する方法を説明します。
Flutter UI卑劣な私のキャラクター - パート1
 Flutter卑劣な私のキャラクターのデモ。グラデーション、カスタムクリッパー、ヒーロートランジション、レスポンシブUIの作成を学びます。
Flutter卑劣な私のキャラクターのデモ。グラデーション、カスタムクリッパー、ヒーロートランジション、レスポンシブUIの作成を学びます。
Flutter - モバイル、Web、およびデスクトップアプリケーションに関するGoogleの最新の技術革新
 ベルリンで開催されたWeAreDevelopersカンファレンスでのMartin AguinisとMatt Sullivanによる基調講演。
ベルリンで開催されたWeAreDevelopersカンファレンスでのMartin AguinisとMatt Sullivanによる基調講演。
Dart & Flutterでpubパッケージを作成する方法
 Flutterパッケージを作成して公開する方法の紹介。
Flutterパッケージを作成して公開する方法の紹介。
FlutterとHugoでブログを作る - FunWith Devlog 01
 Hugoファイルに変更が加えられるたびに自動的にFlutter Webアプリケーションを更新するためにHugoとFlutter for webを混在させる方法の例。
Hugoファイルに変更が加えられるたびに自動的にFlutter Webアプリケーションを更新するためにHugoとFlutter for webを混在させる方法の例。
RichText(今週のFlutterウィジェット)
 複数のスタイルを組み合わせた線または段落を表示しますか? RichTextウィジェットを使用すると、テキストのスタイルを設定できます。
複数のスタイルを組み合わせた線または段落を表示しますか? RichTextウィジェットを使用すると、テキストのスタイルを設定できます。
Flutter 1.7の新機能
 AndoidXおよび64ビットビルドのサポートを含む、 Flutter 1.7の新機能に関するビデオ。
AndoidXおよび64ビットビルドのサポートを含む、 Flutter 1.7の新機能に関するビデオ。
ライブラリ&コード
aloisdeniel / flutter_shared_ui_poc
フライングモバイルとウェブの間でuiを共有できることの証明。
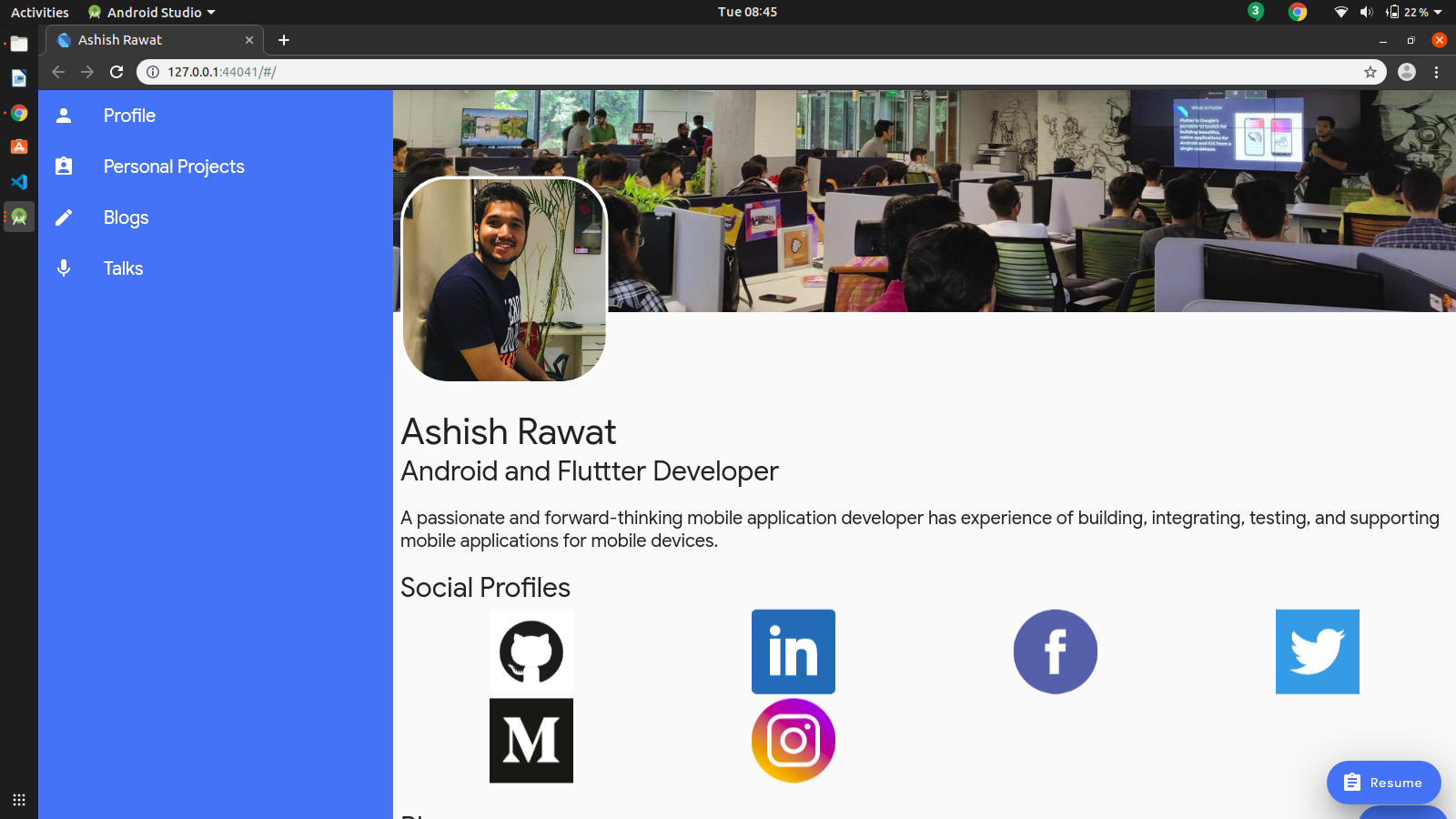
ashishrawat2911 / flutter_web_portfolio
 レスポンシブWebポートフォリオがフラッターで構築されています。
レスポンシブWebポートフォリオがフラッターで構築されています。
ButterCMS / buttercms-dart
ButterCMS APIのDart SDK
csells / flutter_mplat_ttt
Flutterマルチプラットフォームのサンプルゲーム
devrnt / book-library:
AndroidとIOSの両方のための本図書館アプリ