はじめに
この記事はFlutter #2 Advent Calendar 2019の11日目分です。
今年もすぐに枠が埋まってしまっていたのでFlutter Advent Calendarに参加する予定はなかったのですが、ふとカレンダーを覗いていみると11日枠が投稿されずに空いていたのでちょうどFlutter Interactが開催されたので急遽この記事を書くことにしました。
Flutterの最新情報に興味がある方はFlutterウィークリーもよかったらご覧ください
https://qiita.com/tags/flutterweekly
Flutter Interact 2019とは
Flutter Interact is a day dedicated to creation and collaboration with the world, inspired by the makers of brilliant experiences.
一言でいうとGoogle公式のFlutter年次イベントです。12月11日にニューヨークのブルックリンで開催されました。昨年はFlutter Live 2018が同じ時期に開催されました。来年はまた名称が変わっているかもしれませんね。
セッション一覧
Vision Keynote (Flutter Interact '19)
https://youtu.be/NfNdXgJZfFo
ビジョンキーノートを努めたのはMatias Duarte、以前はPalmのVPで、2010にGoogleに入社しAndroid User Experienceのディレクターをやっていて最初にリリースしたのはHoneycombと呼ばれるAndroid 3.0のデザインになります。次にMaterial Designを手掛けたという輝かしい経歴の彼が、現在はFlutterに取り組んでいます。GoogleがFlutterにかける意気込みもこの辺りから伝わってきますね。マテリアルデザインを世界中のスクリーンに広めるためにFlutterに取り組んでいると言っても良さそうです。キーノートでも言及されていますが、マテリアルデザインコンポーネントは専門のエンジニアがFlutterチームにいて新しいコンポーネントのドキュメントが出来るよりも先にFlutterで実装されていることも多いそうです。
Google FontsもFlutterから簡単に使えるようになりました。
https://pub.dev/packages/google_fonts
Gogole Fontsを使えば.ttfファイルをアセットに組み込むことなく自由に1000ものフォントを利用することが出来ます。
使い方は
Text(
'This is Google Fonts',
style: GoogleFonts.lato(),
),
や
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),
のように指定するだけでGoogle Fontsを利用可能です。まだバージョン0.2.0のベータ版ですが利用することが出来ます。
Very Early Experimental
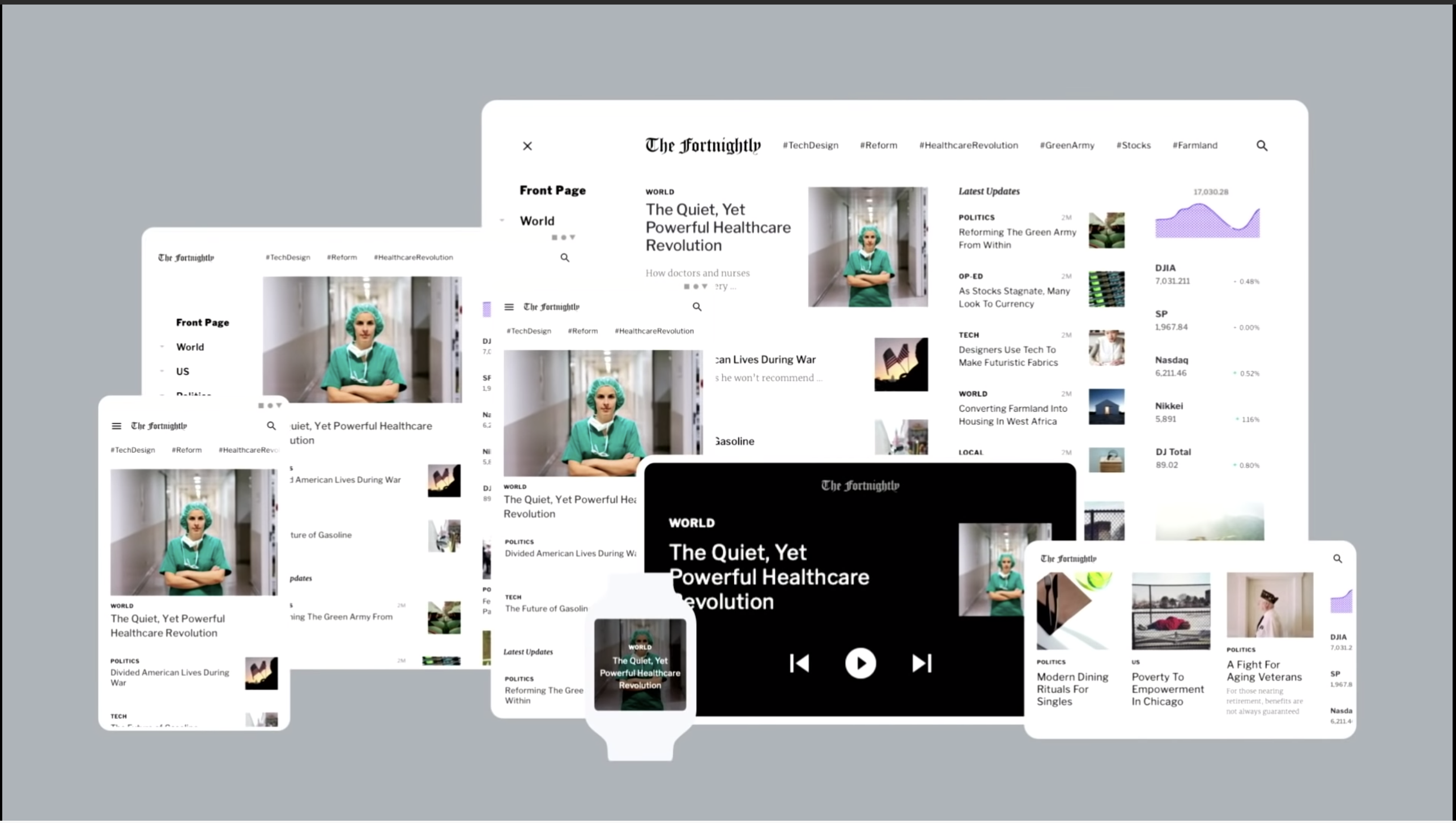
アダプティブUIもシングルコードベースで実現できるようになりました。Flutter Webやマルチサイズのスクリーンに簡単に対応できるようにするには必要な機能ですね

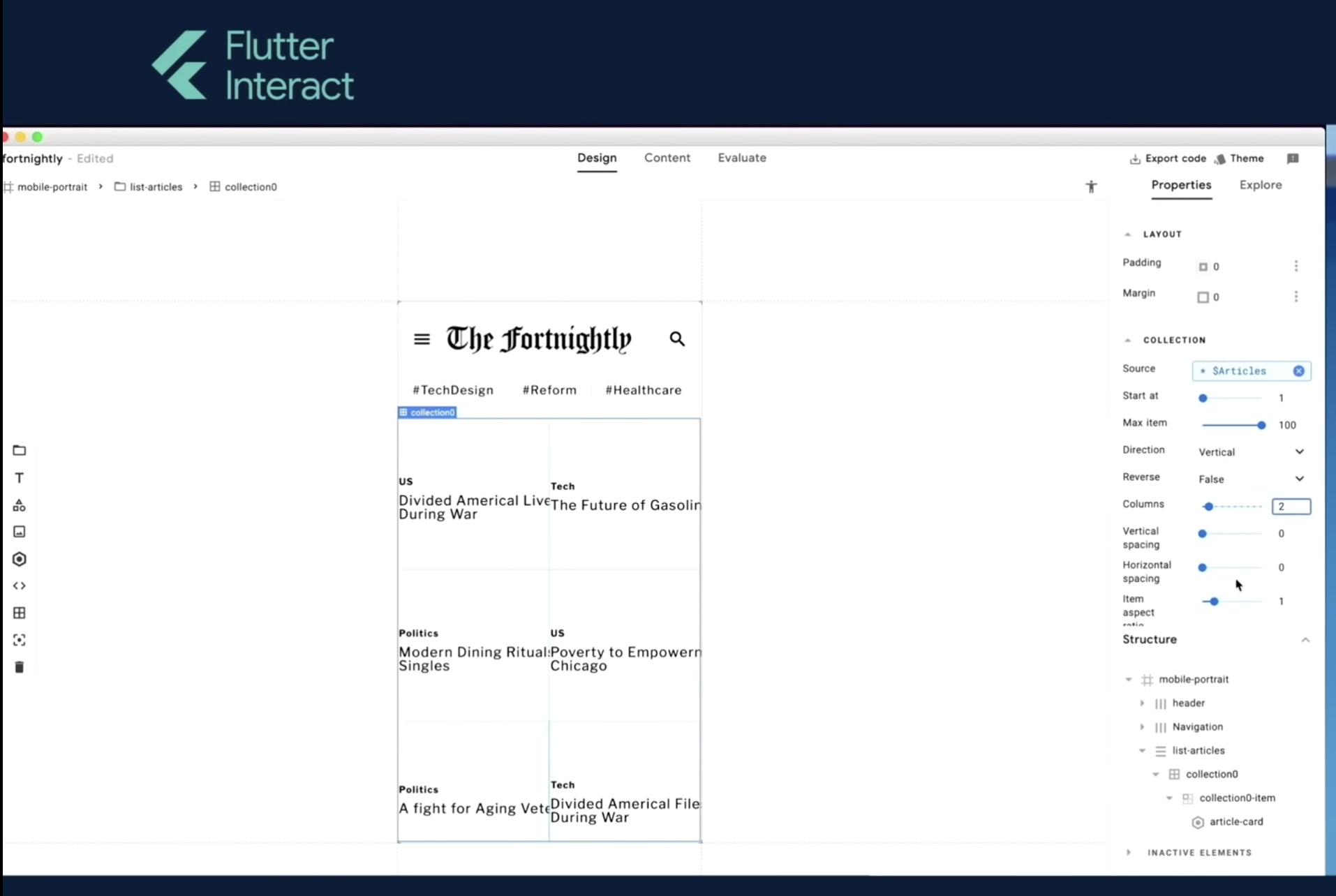
開発中のレイアウトコードエディタ。レイアウトの細かな調整もプレビューで確認しながらデザイナーが調整しそのままコードを出力できるようになります。

Product Keynote (Flutter Interact '19)
a portable UI framework for an ambient computing world
Flutterはモバイルアプリのクロスプラットフォームとして知られていますが、様々なスクリーンが増え続ける中すべてのスクリーン向けのアプリを開発できるようにすることを目指してFlutterの開発が続いています。
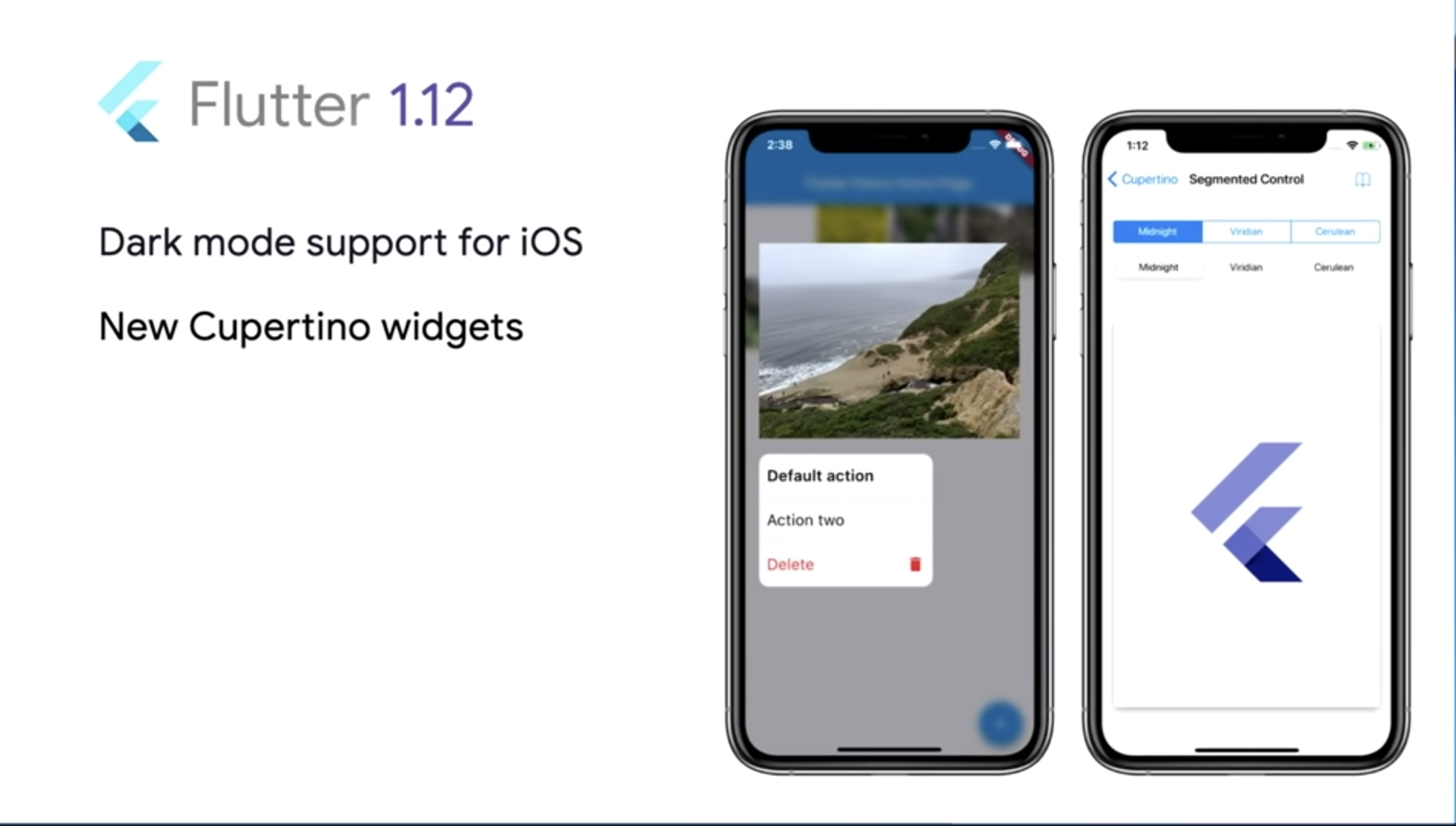
Flutter 1.12リリース

ダークモードのiOS対応

新しいCupertinoウィジェット

Android Xがデフォルト

既存アプリへの追加

Googleフォント

Flutterギャラリー

StadiaをFlutterで開発

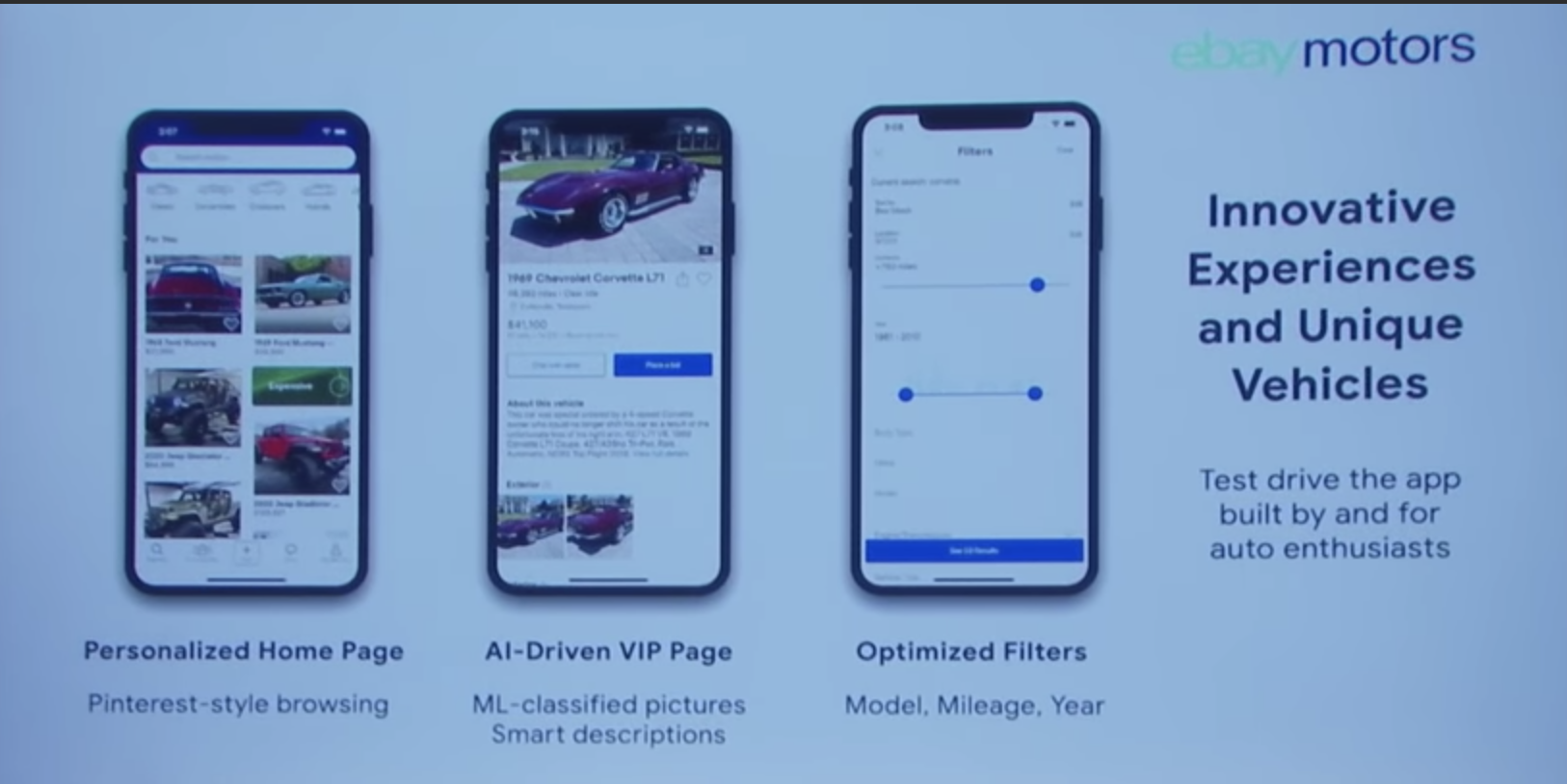
eBayがFlutterでアプリを作り直した
https://play.google.com/store/apps/details?id=com.ebay.mobile

Flutter on Desktop

Flutter on the Web

Dart

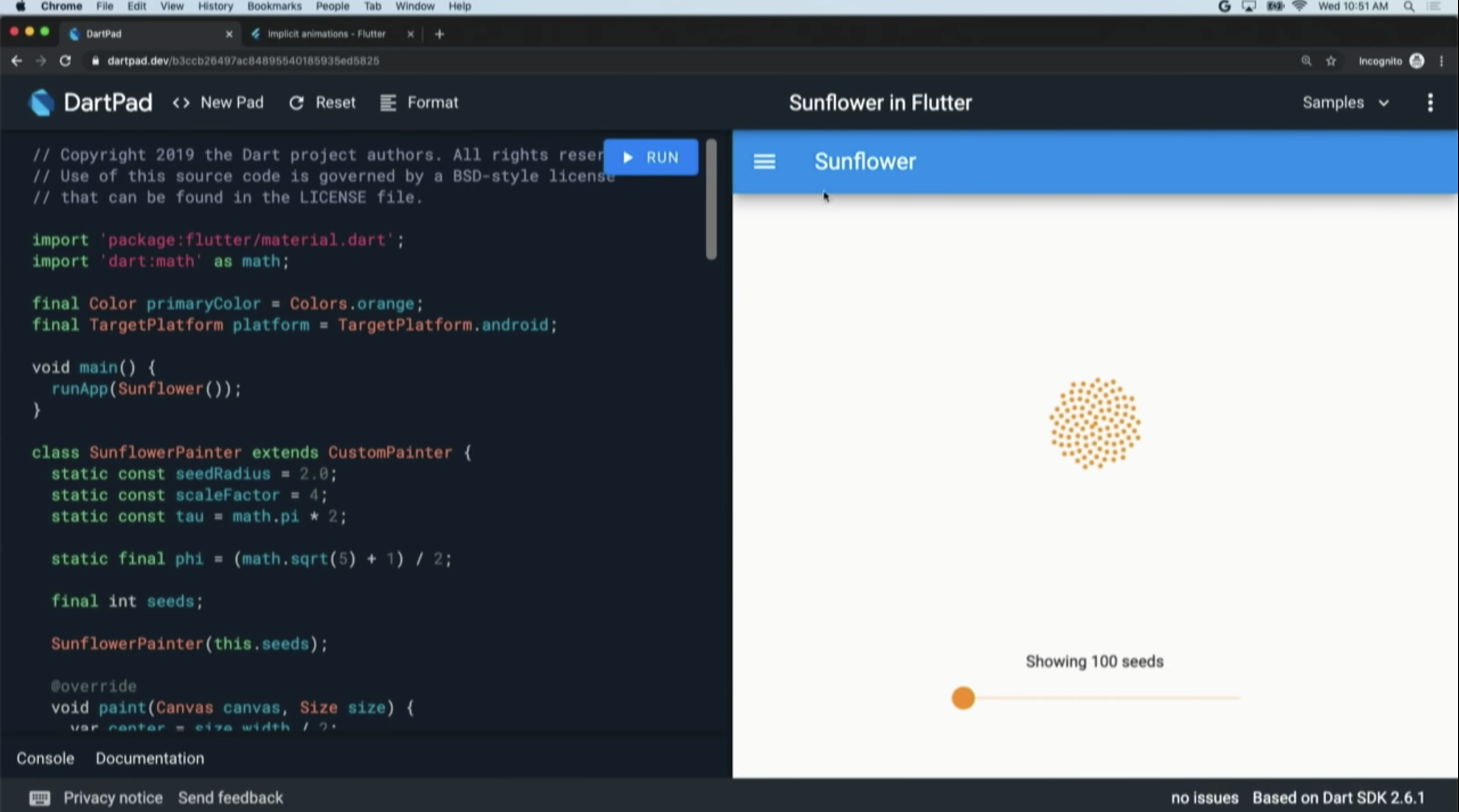
Dartpad
https://dartpad.dev/

Web上のPlaygroundでFlutterも動くようになりました
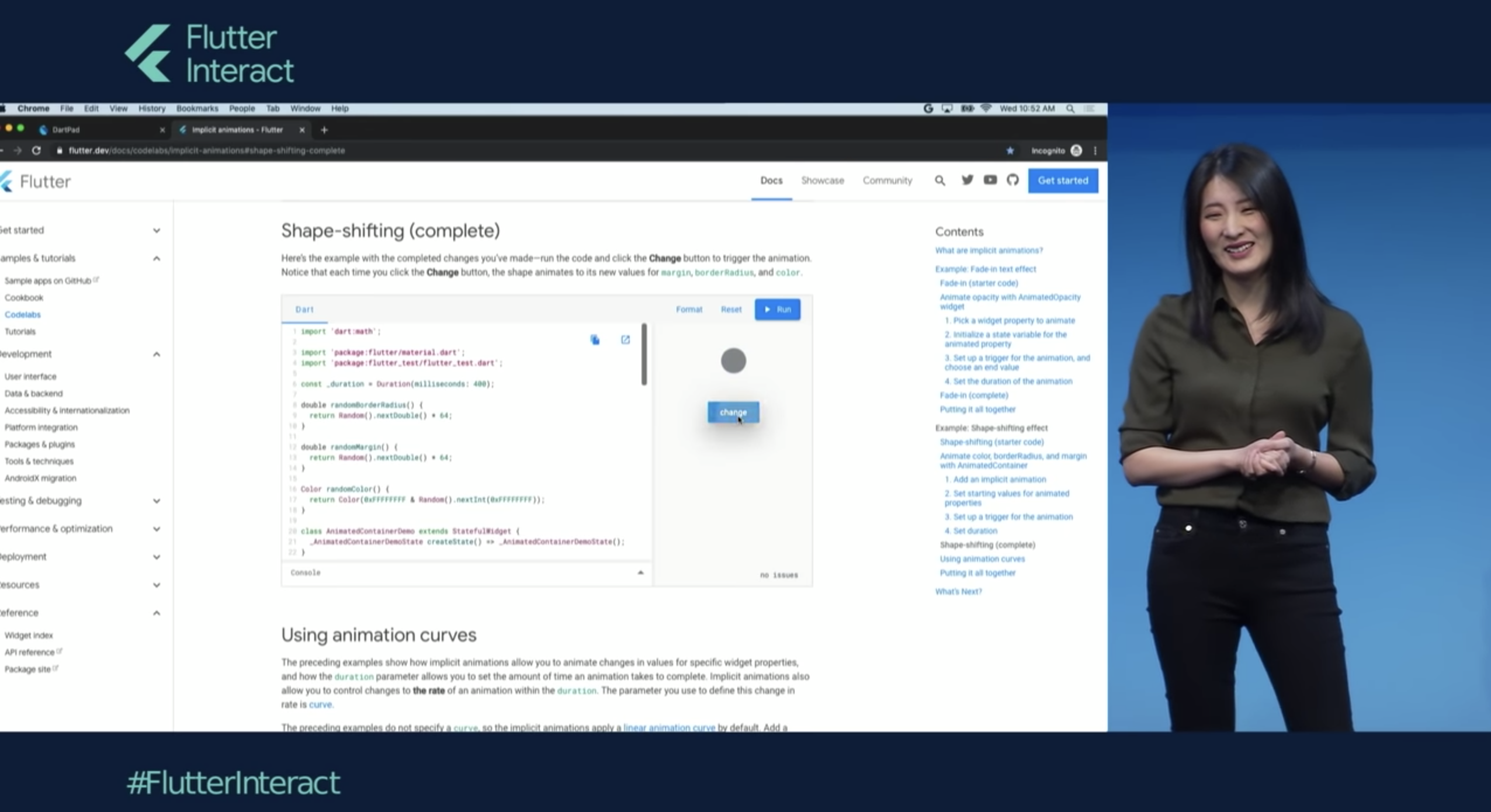
Codelabs
https://flutter.dev/docs/codelabs

コードラボもそのままFlutterの動作を確認できるようになりました
Flutter outline Editor

レイアウトエクスプローラー

Adobe XD

キーノート以外のセッション
Welcome to the Sparkle Party (Flutter Interact '19)
https://youtu.be/1AxXF038-lY
Material Theming with Flutter (Flutter Interact '19)
https://youtu.be/stoJpMeS5aY
Designing for the Web with Flutter (Flutter Interact '19)
https://youtu.be/tot-R_q5-0o
Building in Accessibility with Flutter (Flutter Interact '19)
https://youtu.be/bWbBgbmAdQs
Design and Build Clock Displays with Flutter (Flutter Interact '19)
https://youtu.be/i60HG1TtKJo
Use Rive and Flutter for dynamic, interactive, & animated experiences (Flutter Interact '19)
https://youtu.be/6QZy5sYozVI