Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#66の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-66
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
読み物&チュートリアル
#Hack19 - インターナショナルFlutterハッカソン結果
 これで、 Flutter Hackathon Webサイトのすべての参加者を確認できます。また、参加した場合は、証明書を取り戻すことができます。
これで、 Flutter Hackathon Webサイトのすべての参加者を確認できます。また、参加した場合は、証明書を取り戻すことができます。
FlutterとGoogle Cloud Platformが「学習」問題を解決するためにどのように連携したか
 Tapas Adhikaryが彼女の娘がFlutterとGoogleクラウドを使用してライティングスキルを向上させるのに役立った経緯。
Tapas Adhikaryが彼女の娘がFlutterとGoogleクラウドを使用してライティングスキルを向上させるのに役立った経緯。
Flutterスクロールアニメーションを作成する
 Kenneth Reillyによるチュートリアルで、リストスクロールによるアニメーションの調整がいかに簡単かを示しています。
Kenneth Reillyによるチュートリアルで、リストスクロールによるアニメーションの調整がいかに簡単かを示しています。
プロバイダを使用した下部ナビゲーションバー
 Ashish Rawatが、BottomNavigationBarでFlutter Providerパッケージを使用する方法を説明します。
Ashish Rawatが、BottomNavigationBarでFlutter Providerパッケージを使用する方法を説明します。
カスタムクリッパー:ウェーブカーブ - パート2
 Bhoomika HarkhaniはFlutter使ってクレイジーカーブを作り続けています
Bhoomika HarkhaniはFlutter使ってクレイジーカーブを作り続けています
Flutterカスタムスティッキヘッダ
 Dane Mackierのこの記事でスティッキヘッダーを使用する方法を学んでください。
Dane Mackierのこの記事でスティッキヘッダーを使用する方法を学んでください。
ディープリンクとFlutterアプリケーションそれらを適切に処理する方法。
 Aleksandr Denisovが、 Flutter AndroidとiOSからのディープリンクを処理する方法についてこのチュートリアルを書きました。
Aleksandr Denisovが、 Flutter AndroidとiOSからのディープリンクを処理する方法についてこのチュートリアルを書きました。
Flutterアニメーション例 - #2
 これらの基本的なアニメーションの例を使って、Mohak Guptaによるアニメーションの学習を続けてください。
これらの基本的なアニメーションの例を使って、Mohak Guptaによるアニメーションの学習を続けてください。
指紋と顔認識によるローカル認証
 Daniele Cambiによるこのチュートリアルでは、データを保護するために指紋と顔認識を使用する方法を学びます。
Daniele Cambiによるこのチュートリアルでは、データを保護するために指紋と顔認識を使用する方法を学びます。
Flutter + MobX +チョッパー
 Rishabh Vermaによるアプリケーションで、Chopper(残りのクライアントライブラリ)とMobX(状態管理ライブラリ)を一緒に使用する。
Rishabh Vermaによるアプリケーションで、Chopper(残りのクライアントライブラリ)とMobX(状態管理ライブラリ)を一緒に使用する。
Flutter学習パス
 Wu Chun WaはFlutterための彼の学習経路を共有しています。
Wu Chun WaはFlutterための彼の学習経路を共有しています。
Flutter :ステートフルウィジェットとステートレスウィジェット
 Souvik Biswasは、ステートフルウィジェットとステートレスウィジェットの違いを説明します。
Souvik Biswasは、ステートフルウィジェットとステートレスウィジェットの違いを説明します。
Flutter :開発における自己署名SSL証明書の使用
 Reme Le Haneは、 FlutterカスタムSSL証明書を使用する際に問題がありました。
Reme Le Haneは、 FlutterカスタムSSL証明書を使用する際に問題がありました。
Flutter Proのようにネットワーク通話を処理する
 Sahil Kumarによる、すべてのネットワーク通話を処理するためのアプリの構成方法に関する素晴らしい記事。
Sahil Kumarによる、すべてのネットワーク通話を処理するためのアプリの構成方法に関する素晴らしい記事。
Flutterペイントする方法
 Flutterのカスタムペインターの紹介。
Flutterのカスタムペインターの紹介。
Flutter開発時間を毎日10%節約するにはどうすればいいですか?
 自動テストでCI / CDを使用することで、どのように時間が短縮され、より良い品質が得られるかを学ぶための数字をご覧ください。
自動テストでCI / CDを使用することで、どのように時間が短縮され、より良い品質が得られるかを学ぶための数字をご覧ください。
RouteObserverを使ってFlutter画面遷移を追跡する方法
 David AnayaがFlutter RouteObserverとRouteAwareを使って自動的に画面遷移を追跡する方法を説明します。
David AnayaがFlutter RouteObserverとRouteAwareを使って自動的に画面遷移を追跡する方法を説明します。
Flutter電池残量を確認する
 Dane Mackierは、バッテリーパーセンテージ値のストリームを提供するDeviceInformationSerivceを構築します。
Dane Mackierは、バッテリーパーセンテージ値のストリームを提供するDeviceInformationSerivceを構築します。
Flutterを学ぶためのリソース
 LaraMartínは、 Flutterを学ぶのに最適なリソースのリストをまとめました。
LaraMartínは、 Flutterを学ぶのに最適なリソースのリストをまとめました。
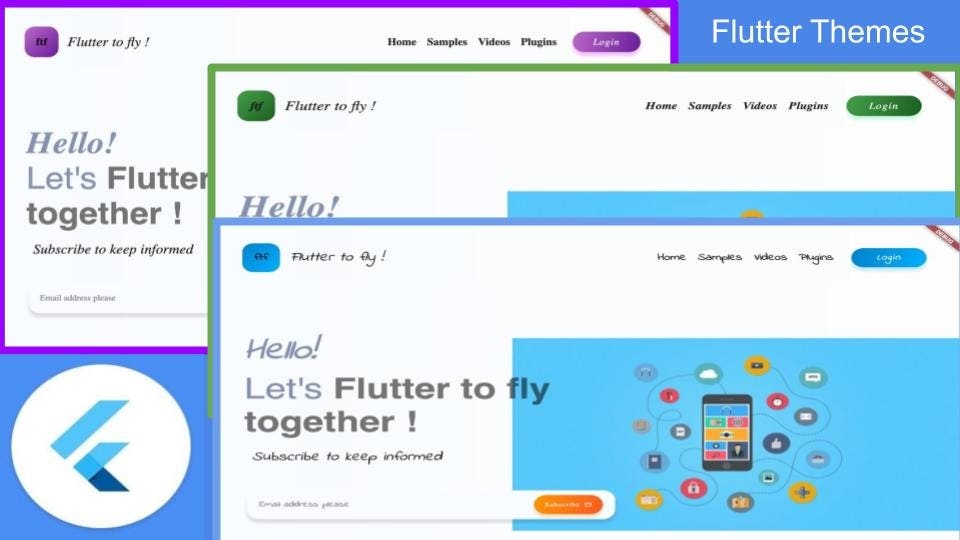
クロスプラットフォームのランディングページでのFlutterテーマの使用(Web、Android、iOS)
 Priyanka Tyagiによるこの記事でコードの一部を変更するだけで、ランディングページの外観やテーマをすばやく変更する方法を学びましょう。
Priyanka Tyagiによるこの記事でコードの一部を変更するだけで、ランディングページの外観やテーマをすばやく変更する方法を学びましょう。
ビデオ&メディア
Flutterカスタムリストビューカードを作成する方法
 このビデオでは、カード用のカスタムウィジェットを作成し、それをカードのリストに使用する方法を紹介します。
このビデオでは、カード用のカスタムウィジェットを作成し、それをカードのリストに使用する方法を紹介します。
Dartストリーム - フォーカスのFlutter
 このビデオでは、 Flutterストリームを使用したリアクティブコーディングの基本について説明します。
このビデオでは、 Flutterストリームを使用したリアクティブコーディングの基本について説明します。
Flutter Flare Basics - GiphyのNavメニューを作ろう
 Giphyモバイルアプリから素晴らしいナビゲーションメニューを再作成することで、 Flutter Flare 2Dでベクトルアニメーションの基本をマスターしましょう。
Giphyモバイルアプリから素晴らしいナビゲーションメニューを再作成することで、 Flutter Flare 2Dでベクトルアニメーションの基本をマスターしましょう。
プレースホルダー(今週のFlutterウィジェット)
 作曲が終わっていないウィジェットの代わりになるものが必要ですか。プレースホルダーはここにあります。
作曲が終わっていないウィジェットの代わりになるものが必要ですか。プレースホルダーはここにあります。
プロバイダを用いた実用的な状態管理(The Boring Flutter Development Show、Ep。25)
 このエピソードでは、FilipとMattがProviderパッケージをFlutterます。これは、 Flutterアプリで状態を管理するための簡単な方法です。
このエピソードでは、FilipとMattがProviderパッケージをFlutterます。これは、 Flutterアプリで状態を管理するための簡単な方法です。
ライブラリ&コード
AmitJoki /エニグマ
Flutter完全に開発された本格的な一対一のチャットアプリ。
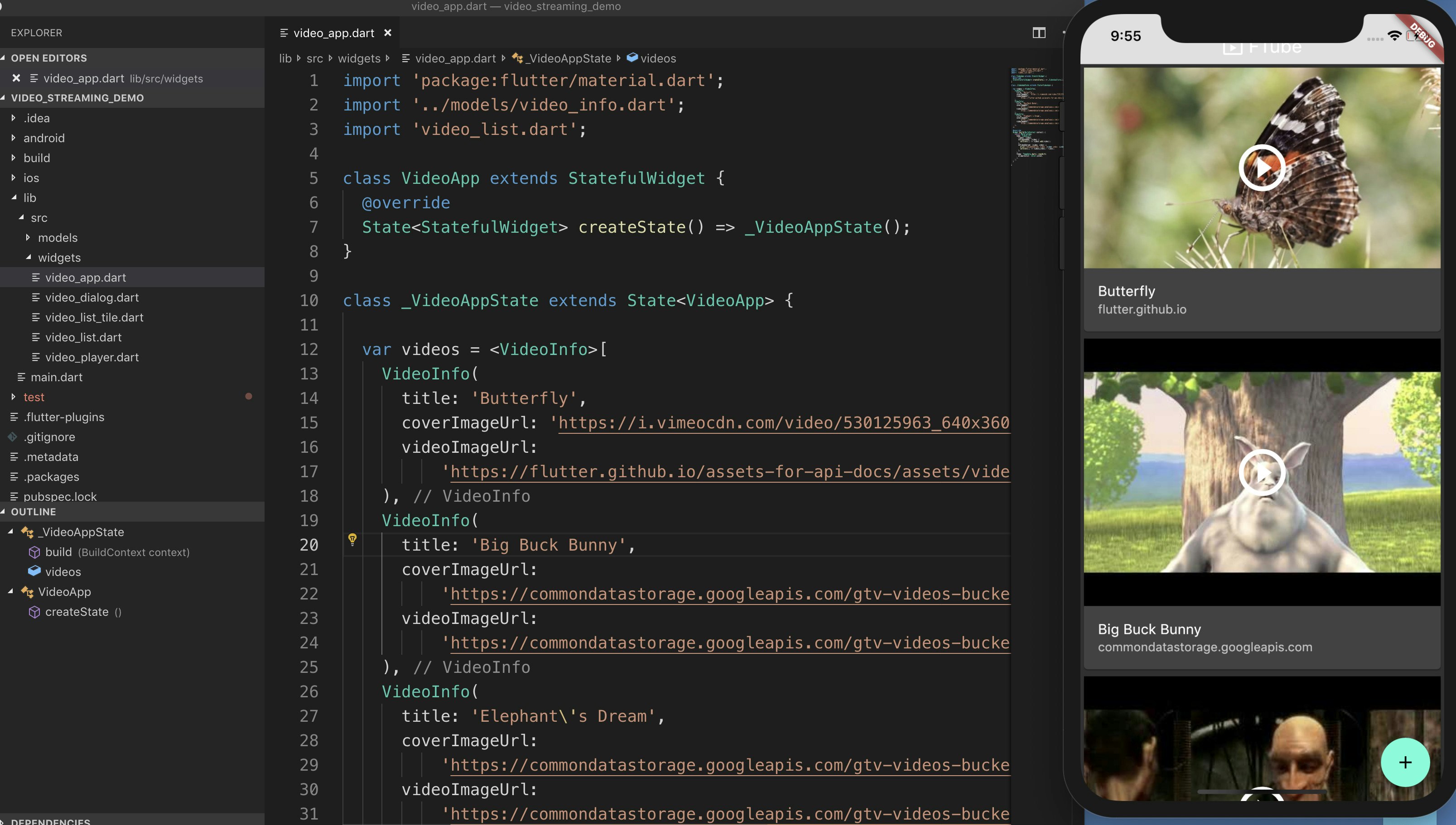
codemissions /フラッタービデオストリーミングアプリ
 flutterでビデオストリーミングアプリを構築する方法を示すチュートリアルのコード
flutterでビデオストリーミングアプリを構築する方法を示すチュートリアルのコード
JideGuru / Flutterトラベル
 UpLabsからの旅行アプリのコンセプトのFlutter表現。
UpLabsからの旅行アプリのコンセプトのFlutter表現。
leisim / logger
 美しいログを印刷する小型で使いやすく拡張可能なロガー。
美しいログを印刷する小型で使いやすく拡張可能なロガー。
nickwu241 / instagroot
グルートのためのInstagramのクローンを使用して作成したFlutter !