はじめに
この記事はFlutter #2 Advent Calendar 2019の12日目分です。
今年もすぐに枠が埋まってしまっていたのでFlutter Advent Calendarに参加する予定はなかったのですが、11日分に引き続き12日枠が投稿されずに空いていたのでちょうどFlutter Interactでgoogle_fontsプラグインが公開されたので急遽この記事を書くことにしました。
Flutterの最新情報に興味がある方はFlutterウィークリーもよかったらご覧ください
https://qiita.com/tags/flutterweekly
google_fontsとは?
先日ブルックリンで開催されたFlutter Interact 2019で発表されたプラグインで、あのGoogle Fontsを簡単に利用できるようになります。今までのようにフォントをアセットとして組み込む必要がなくなるのでより軽量でデザイン性に優れたUIデザインを組むことが出来るようになります。
Googleフォントの使い方

pubspec.yaml
dependencies:
google_fonts: ^0.2.0
インポート
import 'package:google_fonts/google_fonts.dart';
GoogleFontsデフォルトのテキストスタイル
Text(
'This is Google Fonts',
style: GoogleFonts.lato(),
),
Flutter既存のテキストスタイル
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),
Text(
'This is Google Fonts',
style: GoogleFonts.lato(textStyle: Theme.of(context).textTheme.display1),
),
fontSize, fontWeight, fontStyleの上書き
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: Theme.of(context).textTheme.display1,
fontSize: 48,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),
GoogleFonts.latoTextTheme()で全体のテキストテーマ変更
MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.latoTextTheme(
Theme.of(context).textTheme,
),
),
);
複数のスタイルで異なるフォントを使用するTextThemeが必要な場合
final textTheme = Theme.of(context).textTheme;
MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.latoTextTheme(textTheme).copyWith(
body1: GoogleFonts.oswaldTextStyle(textStyle: textTheme.body1),
),
),
);
対応状況
iOS

Android

Web

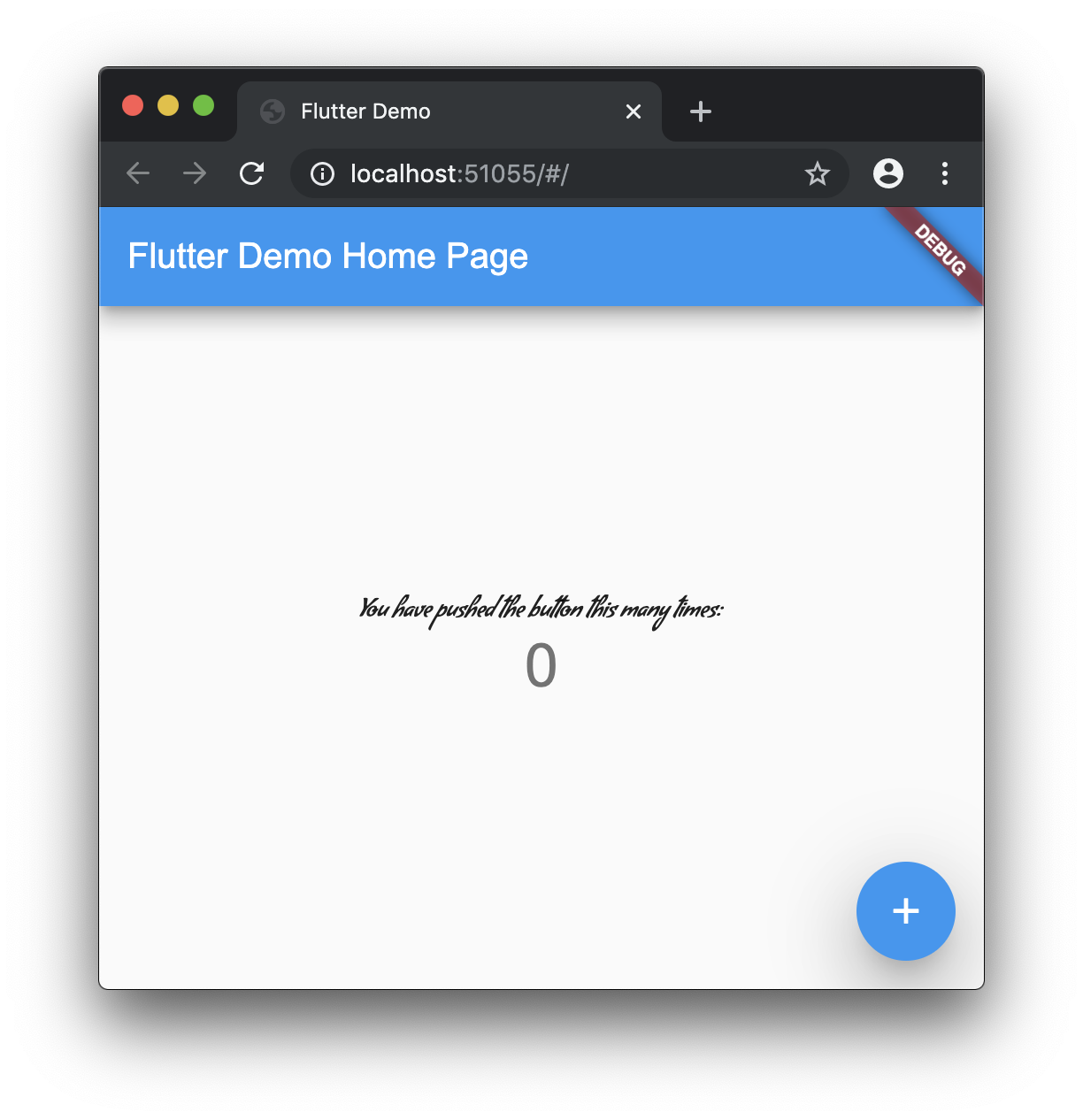
macOS
そのまま実行しようとするとエラーが出て利用できません
[ERROR:flutter/lib/ui/ui_dart_state.cc(157)] Unhandled Exception: SocketException: Connection failed (OS Error: Operation not permitted, errno = 1), address = fonts.gstatic.com, port = 80
https://github.com/google/flutter-desktop-embedding/issues/546
にある通り
Runner/DebugProfile.entitlements
に
<key>com.apple.security.network.client</key>
<true/>
の2行を追加することでアプリケーションがインターネットに接続できるようになりフォントを取得出来るようになります。
Flutter for macOSでの実行結果はこちら

google_fontsのソースを見てみた
A Flutter package for accessing the Google Fonts API
https://github.com/material-foundation/google-fonts-flutter

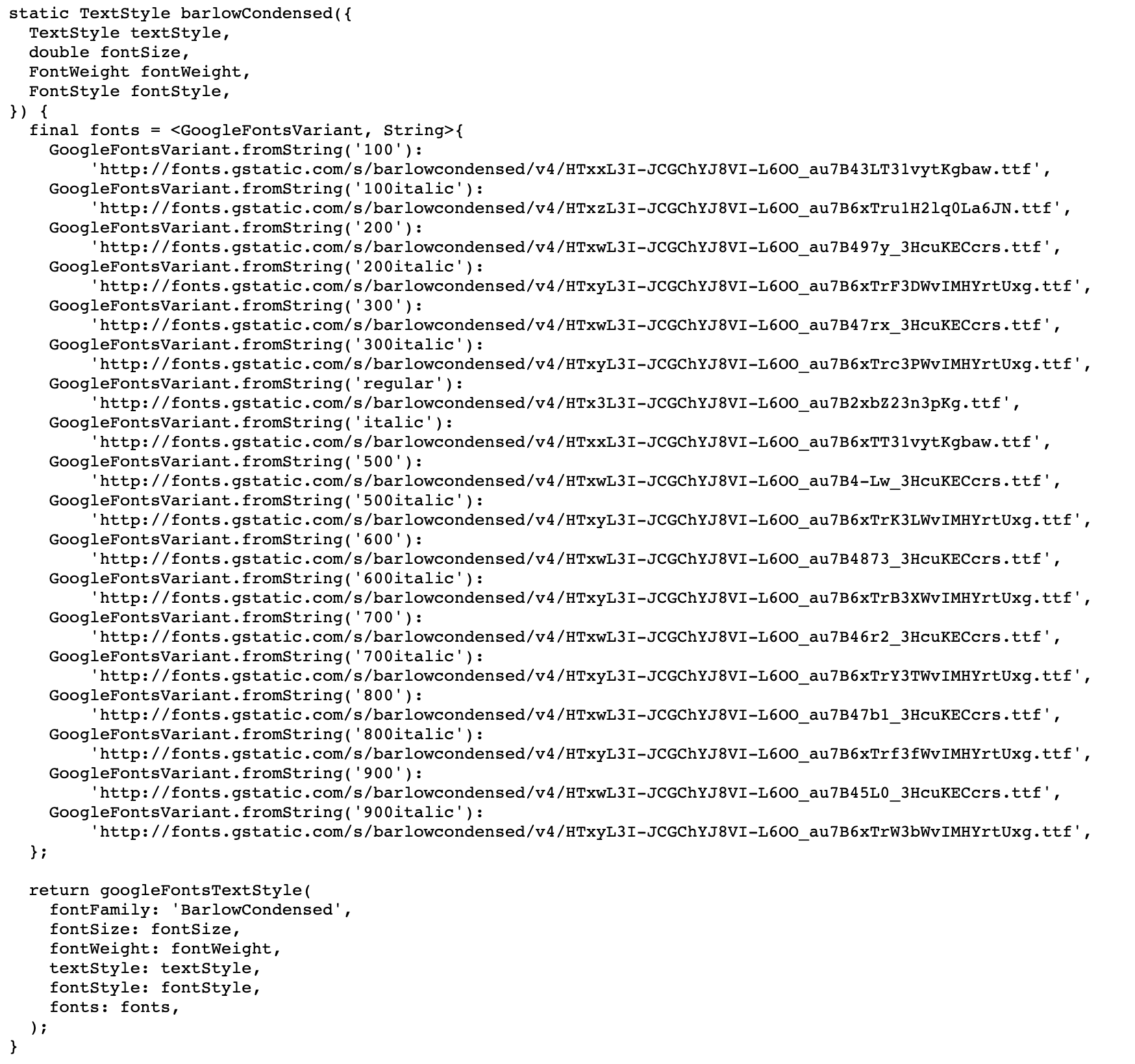
1.73MB !?随分大きいファイルですね。
中を見てみると・・・

Google Fontsの.ttfファイルへのURLが全て羅列してありました。
ファイルの冒頭には
// GENERATED CODE - DO NOT EDIT
// Copyright 2019 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
// WARNING: This package is experimental and should not be used in production.
とあり、生成されたファイルのようで安心しました^^;
ただ、まだ製品版には組み込むなと書かれていますね
READMEにも
NOTE: This package is in Beta. The API is subject to change
とありますし、とりあえずGoogle Fontsを簡単に使えるようにしたという状況でしょうか。
generator
GENERATED CODE - DO NOT EDIT ということで、リポジトリの他の場所を見てみるとジェネレータもありました。
https://github.com/material-foundation/google-fonts-flutter/tree/master/generator
generetorで参照しているデータは
https://github.com/material-foundation/google-fonts-flutter/tree/master/data
こちらにあり、Google FontsのDeveloper APIで生成したjsonファイルを読み込むようになっているようです。
同じフォーマットのjsonデータを用意してgeneratorを動かしてあげれば独自フォントやGoogle Fontsで提供されていないフォントでも簡単にFlutterで利用できるようになります。
What's Next?
READMEによると将来のリリースでは、http接続で.ttfファイルを取得する前にpubspecで指定したフォントを利用できるようになるそうです。これによりオフラインや低速環境でも最適に動くようになるようです。
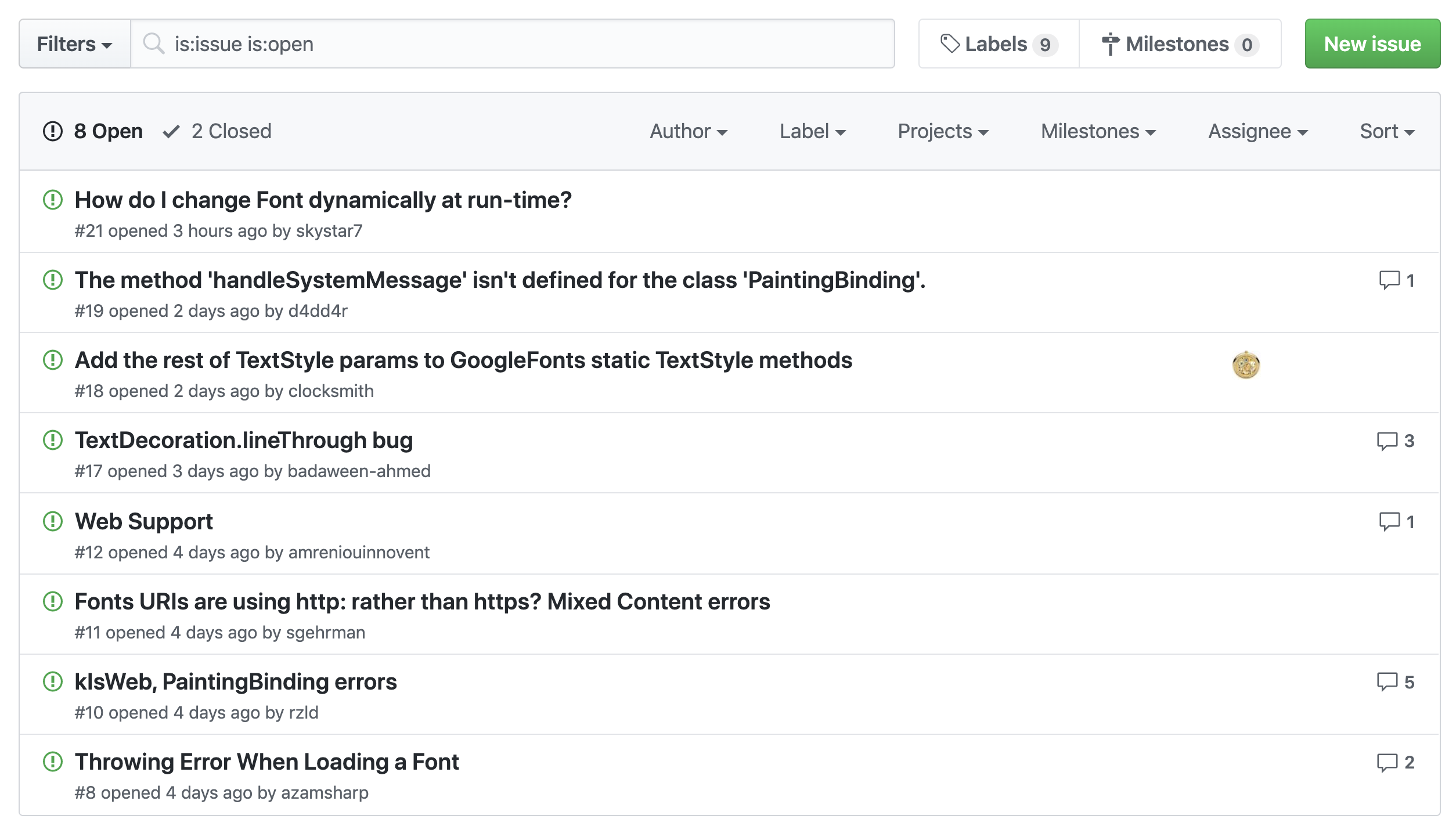
Issues
https://github.com/material-foundation/google-fonts-flutter/issues
まだ、公開されたばかりで利用者も少ないためか、あがっているIssuesも少ないようです。中の人達がすぐにレスポンスを返してくれるのは心強いですね。今後のアップデートにも期待です。

一点残念なところ
1000近いフォントが利用できるのはとても良いのですが、IDE上で見てもどんなフォントなのかがわからない点が改善されると良いと思いました。フォントに詳しい方ならフォント名を見ただけでどんなフォントかイメージが付くのかもしれませんが、フォント初心者の私には・・・。

雑感
google_fonts良いですね!今までのようにフォントをassetとして埋め込む必要がなく1000近いフォントを利用することが出来ます。Google Fontsには存在しないフォントもアプリのアセットとして埋め込む事なく、利用できるようになるとより良い世界がやってきそうです。
また、フォントの作り方や提供方法自体を変える必要があるかもしれませんが、ロゴなどのUIデザインを考えるとフォントの中でも全ての文字を必要としないことが多いので必要な文字列のみをダウンロードできるような仕組みになると無駄なく効率的にフォントデータを利用できるようになるので良いですね。