こんにちは!
エイチームブライズでサイト開発を行っている@aoi_coro_です。
この記事はAteam Brides Inc. Advent Calendar 2019 9日目の記事です。
今日は備忘録も兼ねて、簡単に環境を構築する方法を書こうと思います。
過去の自分がこんな記事が欲しかったなぁと思ったので。
きっともっとLV高い記事は他のメンバーが書いてくれるから、気軽にいこう![]()
-背景-
Web開発をするには開発環境がいるらしい。
同僚A < Dockerいれちゃえば簡単ですよ〜
転職したての私 < 今度にする。(Dockerいるほどじゃないんだ、まだ)
![]()
さて、でもどうやってやろうか。
クラウド9とか使えば簡単だろうけど、自動的に課金されるのはやだなぁ
ちゃんとお金かかるところはわかってる状態で、自分で使うときに払いたいし。
ローカルに何も入れたくない病患者
ローカルにはVisual Studio Codeを入れます。これだけ。
ローカルには何も入れたくない。ソースコードも置きたくない。
ローカル環境で実行すればそりゃ無料でサーバーも動かせるけど、
自分のPCにわけのわからないものをいれたくない。mac壊れたら消えちゃうし。
そうだ![]() 全部AWSに置いちゃえ!VScodeでリモート接続すればいいじゃない!
全部AWSに置いちゃえ!VScodeでリモート接続すればいいじゃない!
VS Code Remote Developmentの公式ページより

というわけで、準備するものは2つ
- mac
- awsアカウント(新規登録なら12ヶ月間は無料で使えるものが多いので)
Visual Studio Codeを入れよう!
いっぱい記事があるので参考にどうぞしようと思ったけど、macを最新のCatalinaにしたら「"Visual Studio Code.app"が悪質なソフトウェアかどうかをAppleでは確認できないため、このソフトウェアは開ません。」って怒られたから、補足。
ダウンロードはここから
https://code.visualstudio.com/Download
解凍して→アプリケーションのフォルダに入れる。
あとは開くだけ!と思いきや。
なんか出た。
ちなみにmacのバージョンはCatalina 10.15.1です。
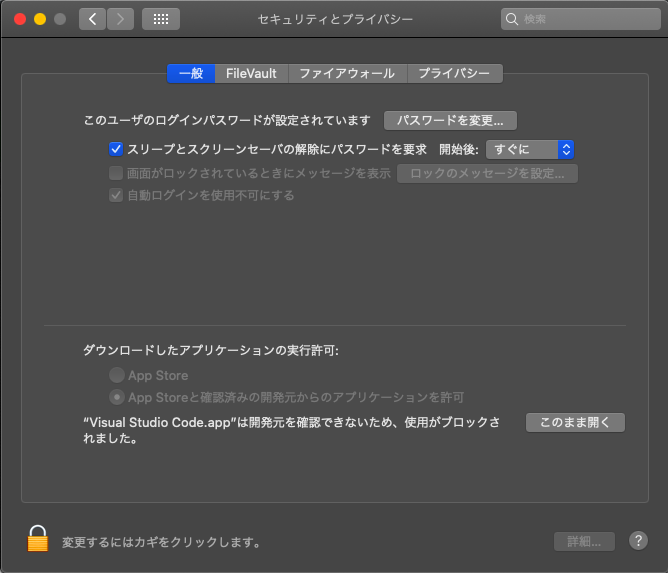
とりあえずOK押して、システム環境設定→セキュリティとプライバシーを開く。

「このまま開く」から、開くとちゃんと開けるようになります。
さて、VSCodeが入ったは良いけれど…英語なんか嫌いだ。日本語でおk。
日本語にする拡張機能にありがとうありがとうする。
「Japanese Language Pack for Visual Studio Code」

あとリモートで接続したいから拡張機能にありがとうありがとうする。
「Remote Development」

開き直して、VSCodeは準備OK
AWSに繋ごう!
AWS分かり辛いんですよねー。
だから分かりやすい記事がたくさんあるので、ありがたいです。
とりあえず登録は本家みてやる。
https://aws.amazon.com/jp/register-flow/
お世話になった記事で初期設定をする。
AWSアカウントを取得したら速攻でやっておくべき初期設定まとめ
![]() <IAMの設定は絶対にする、絶対にだ!(セキュリティ大事)
<IAMの設定は絶対にする、絶対にだ!(セキュリティ大事)
あとはEC2インスタンスを作るだけ。
t2.microなら無料枠内で使えるからとても素敵。
この記事がわかりやすい。
[AWS EC2でWebサーバーを構築してみる]
(https://qiita.com/arashida/items/629aaed33401b8f2265c "AWS EC2でWebサーバーを構築してみる")
ちょっと古いから、選択するインスタンスだけこっち。
「Amazon Linux AMI 2018.03.0 (HVM), SSD Volume Type - ami-0ab3e16f9c414dee7」

立てたままだと停止してても無料枠つかってるので、いらなくなったら削除するのを忘れずに!
AWSの準備OK
リモート接続する
色々記事はあったけど、分かり辛かったからまとめてみた。
ダウンロードしたキーペアのpemファイルの位置と権限を変える
VScodeで上のターミナルから「新しいターミナル」を開いて

pemファイルを移動するコマンドを実行。
「coro-php.pem」は自分のつけた名前に変更すること。
mv Downloads/coro-php.pem ./.ssh
移動した先のフォルダに移動して
cd ./.ssh
権限も変更
chmod 400 coro-php.pem
Configファイルの設定
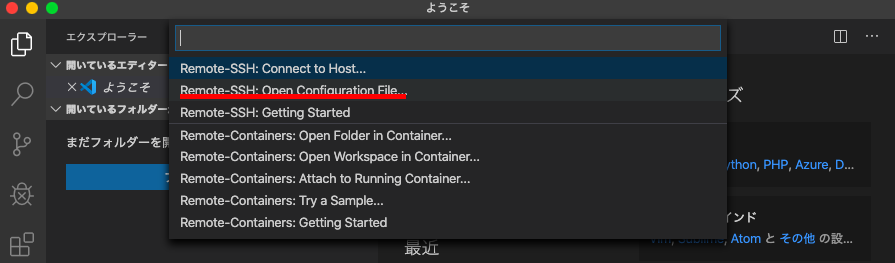
Remote-SSH:Open Configuration Fileを押す

Configファイルを選択。
私は自分のユーザー配下にしました。
ユーザー名のところは自分のユーザーに変更で。
/Users/ユーザー名/.ssh/config
設定内容はこんな感じ
Host coro-php
HostName ec2-3-113-21-94.ap-northeast-1.compute.amazonaws.com
User ec2-user
IdentityFile /Users/ユーザー名/.ssh/coro-php.pem
Hostは好きな名前をつけます。(これは接続先として表示されます。)
HostNameとUserにはAWSの接続から、sshのコマンドを確認して記入

ssh -i "coro-php.pem" ec2-user@ec2-3-113-21-94.ap-northeast-1.compute.amazonaws.com
@の前がユーザー名、@の後ろがHostNameです。
ちなみに、EC2を停止→開始するたびに変わるので、毎回HostNameの変更必須というね…
固定もできるけど後日かなー。
Configファイルを上書き保存。
接続してみる
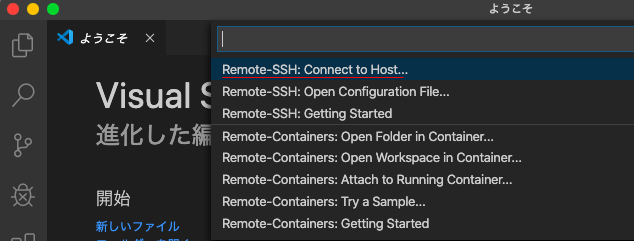
今度は「Remote-SSH:Connect to Host」を押す

後片付け
とりあえずインスタンスは停止して、VSCodeのリモートもこれで切れます。

まぁAWSのEC2インスタンスにつながっただけなんですけど。
でも欲しいのはこのなんでもいれれる器だったからよしとします。
さて何をいれようかな。phpいれたくてphpって名前つけたからphp入れようかな〜![]()
終わりに
ここまで読んでくださってありがとうございました。![]()
そして、社内勉強会でVScodeのリモート接続を教えてくださった。
@fussy113さんと@mkinさんに感謝を捧げます。
本当に便利です。ありがとう!![]()
コード書きたいけど環境作るのどうすればいいの…と途方に暮れた過去の私にこの記事が届きますように。
phpなら@rf_psさんのAWS/Laravel連載で中身がはいるよ!やったね!
私たちのチームで働きませんか?

エイチームは、インターネットを使った多様な事業を展開する名古屋の総合IT企業です。
そのグループ会社である株式会社エイチームブライズでは、一緒に働く仲間を募集しています!
上記求人をご覧いただき、少しでも興味を持っていただけた方は、まずはチャットでざっくばらんに話をしましょう。
技術的な話だけでなく、私たちが大切にしていることや、お任せしたいお仕事についてなどを詳しくお伝えいたします!
Qiita Jobsよりメッセージお待ちしております!




