Google Form を作ってみたけど
Google Formは手軽にアンケートなどを収集できる素晴らしいツールです。
でも、もう少し見た目のカスタマイズ性が欲しい・・・![]()
Google Form をカスタマイズする簡単3ステップ!
使ったもの
- mac
- Google Form
- エディタ:VScode(お好きなのでどうぞ)
- ブラウザ:Chrome(お好きなのでどうぞ)
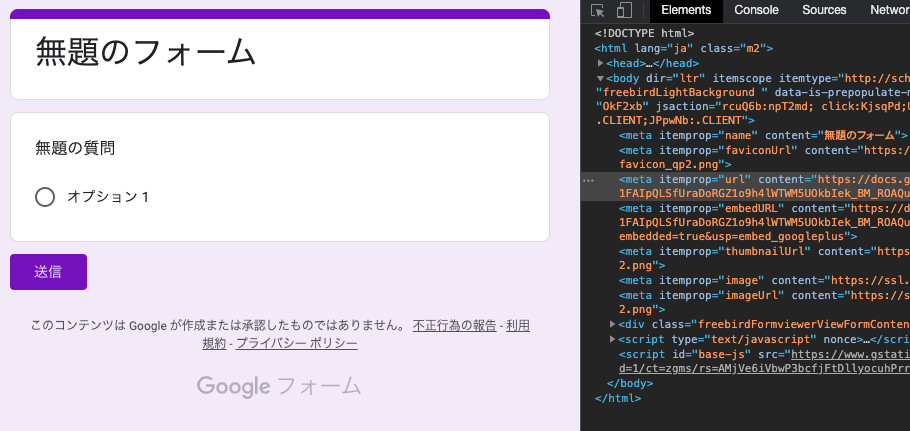
ステップ1 : Google Formの回答画面をデベロッパーツールで開く
回答画面URL例)
https://docs.google.com/forms/d/e/AAAIpQLSfUraDoRGZ1o9h4lWTWM5UOkbIek_BM_ROAQuyfXfXbx4Ox-A/viewform
右クリックで検証またはF12を押してデベロッパーツールを開きましょう

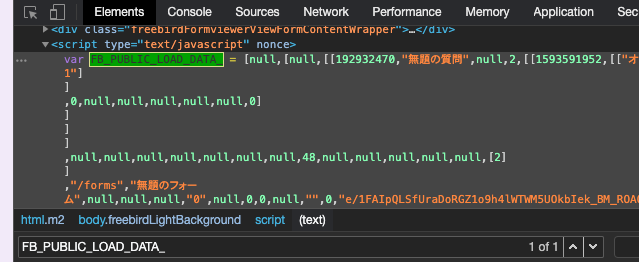
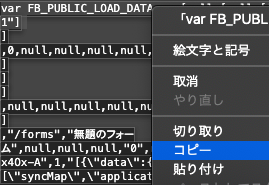
ステップ2 : 文字列「FB_PUBLIC_LOAD_DATA_」を検索してコピー
でてきた文字列ダブルクリックして選択、右クリックでコピーします

貼り付けるとこんな感じ
var FB_PUBLIC_LOAD_DATA_ = [null,[null,[[192932470,"無題の質問",null,2,[[1593591952,[["オプション 1"]
]
,0,null,null,null,null,null,0]
]
]
]
,null,null,null,null,null,null,null,48,null,null,null,null,null,[2]
]
,"/forms","無題のフォーム",null,null,null,"0",null,~この行右に長いので省略〜
;
ステップ3 : htmlに必要な箇所を設定
エディタで適当なhtmlを作る
<!DOCTYPE html>
<html lang="ja">
<head>
<title>
無題の質問
</title>
</head>
<body>
<!-- formのactionに回答画面のURLの「viewform」を「formResponse」に変えて設定 -->
<form action="https://docs.google.com/forms/d/e/AAAIpQLSdthN5LK_TJT7pjhWMP7WygIwQLViokVIyt0D7JXJO6tW1h4g/formResponse">
ラジオボタン:
<!-- inputのnameに「entry.数字」を設定
ここの数字はステップ2でコピーした
[[192932470,"無題の質問",null,2,[[1593591952,[["オプション 1"]
の<1593591952>の部分 -->
<input type="radio" name="entry.1593591952" value="オプション 1">オプション 1
<br /><br />
<button type="submit" name="button" value="送信">送信</button>
</form>
</body>
</html>
あとはお好みでスタイルを追加していくだけ![]()
nameを検索して探す、などの色々な記事を読みましたが、
「FB_PUBLIC_LOAD_DATA_」を検索すると
一箇所に項目名まで全部が纏まっているのでお勧めです。
おまけ
回答後の画面遷移先をiframeで表示に変更
各項目をさらっと記述
- 記述式
- 段落
- ラジオボタン
- チェックボックス
- プルダウン
- 日付
- 時刻
アップロードは回答者がgoogleログイン必須になる項目のため、今回は省きました。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>
カスタマイズテスト用のフォーム
</title>
</head>
<!-- iframe用script ここから -->
<script type="text/javascript">
var submitted = false;
var currentURL = location.host;
</script>
<!-- ここに設定した「answered.html」にリダイレクト -->
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted) {window.location=currentURL + 'answered.html';}"></iframe>
<!-- iframe用script ここまで -->
<body>
<!-- 回答後の画面をiframeで表示するため、formタグの中に
「target="hidden_iframe" onsubmit="submitted=true;"」を追加 -->
<form action="https://docs.google.com/forms/d/e/AAAIpQLSdthN5LK_TJT7pjhWMP7WygIwQLViokVIyt0D7JXJO6tW1h4g/formResponse" target="hidden_iframe" onsubmit="submitted=true;">
記述式:
<input type="text" name="entry.289992492">
<br /><br />
段落:
<textarea name="entry.1468012225"></textarea>
<br /><br />
ラジオボタン:
<input type="radio" name="entry.2110462105" value="選択肢 1">選択肢 1
<input type="radio" name="entry.2110462105" value="選択肢 2">選択肢 2
<input type="radio" name="entry.2110462105" value="選択肢 3">選択肢 3
<br /><br />
チェックボックス:
<input type="checkbox" name="entry.126682137" value="選択肢 1">選択肢 1
<input type="checkbox" name="entry.126682137" value="選択肢 2">選択肢 2
<input type="checkbox" name="entry.126682137" value="選択肢 3">選択肢 3
<br /><br />
プルダウン:
<select name="entry.408894939">
<option value="選択肢 1">選択肢 1</option>
<option value="選択肢 2">選択肢 2</option>
<option value="選択肢 3">選択肢 3</option>
</select>
<br /><br />
日付:
<input type="date" name="entry.1152243506">
<br /><br />
時刻:
<input type="time" name="entry.912254935">
<br /><br />
<button type="submit" name="button" value="送信">送信</button>
</form>
</body>
</html>
<!--
var FB_PUBLIC_LOAD_DATA_ = [null,["カスタマイズテスト用のフォーム",[[1263660877,"記述式",null,0,[[289992492,null,0]
]
]
,[1507178511,"段落",null,1,[[1468012225,null,0]
]
]
,[1692574351,"ラジオボタン",null,2,[[2110462105,[["選択肢 1",null,null,null,0]
,["選択肢 2",null,null,null,0]
,["選択肢 3",null,null,null,0]
,["",null,null,null,1]
]
,0,null,null,null,null,null,0]
]
]
,[1018530454,"チェックボックス",null,4,[[126682137,[["選択肢 1",null,null,null,0]
,["選択肢 2",null,null,null,0]
,["選択肢 3",null,null,null,0]
,["",null,null,null,1]
]
,0,null,null,null,null,null,0]
]
]
,[1353314074,"プルダウン",null,3,[[408894939,[["選択肢 1",null,null,null,0]
,["選択肢 2",null,null,null,0]
,["選択肢 3",null,null,null,0]
]
,0,null,null,null,null,null,0]
]
]
,[1727632019,"日付",null,9,[[1152243506,null,0,null,null,null,null,[0,1]
]
]
]
,[1665840938,"時刻",null,10,[[912254935,null,0,null,null,null,[0]
]
]
]
]
,["",0,0,0,0]
,null,null,[0,0]
,null,[1,""]
,"カスタマイズテスト用",~以下略~
;
-->
回答後画面のhtml「answered.html」
<!DOCTYPE html>
<html lang="ja">
<head>
<title>
カスタマイズテスト用のフォーム 回答後
</title>
</head>
<body>
ありがとうございました
</body>
</html>
最後に
お付き合いいただきありがとうございました。
自サイトにGoogle Formを埋め込んで、オシャレにカスタマイズしましょう!![]()
ではよきGoogle Form Lifeを!