導入
ディレクトリの参照を有効 IIS でフォルダ参照しているけど、ものすごく簡素。スタイルシートを適用したい。
どうやら『URL 書き換え』を利用すればできるそうだ。
そして、手順の最後にある通り、必須条件の設定は不要そうなので、再手順だけの設定だけでよさそう!
環境
Windows8.1 64bit
IIS8.5
手順
(1) URL Rewrite をダウンロード
Web Platform Installer も必要と言われた。ので、インストールした。
(2) ダウンロードした urlrewrite2.exe を実行
(3) 適用する CSS ファイルを作成
(4) CSS ファイルは適当な場所に保管
(5) IIS マネージャを起動
inetmgr
(6) [接続] ペインから、CSS を適用するサイトやディレクトリを選択
(7) 中央ペインから [URL 書き換え] をダブルクリック
(8) [操作] ペインから [送信規則]-[必須条件の表示...] を選択
(9) 送信規則の必須条件画面の [操作] ペインから [追加] を選択
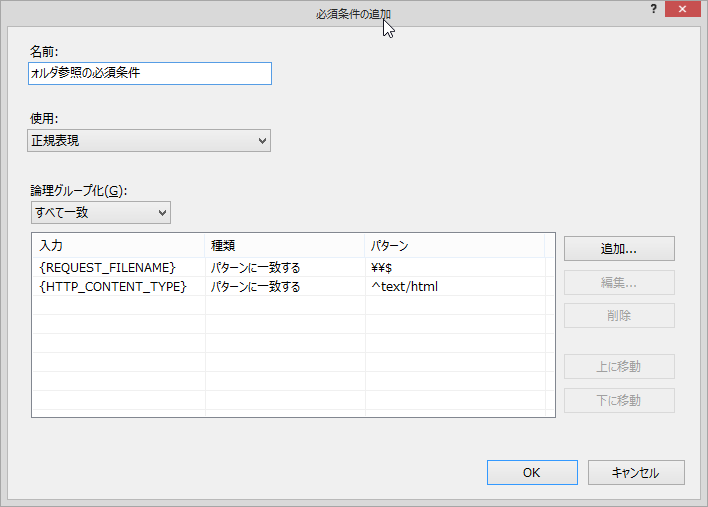
(10) 必須条件の追加ダイアログの各項目に下記を入力
| 項目名 | 値 |
|---|---|
| 名前: | 任意の必須条件名 (例: フォルダ参照の必須条件) |
| 使用: | 正規表現 |
| 論理グループ化 | すべて一致 |
(11) 必須条件の追加ダイアログの [追加] ボタンをクリック
(12) 追加の条件ダイアログの各項目を下記のように入力し、[OK] ボタンを押す
| 項目名 | 値 |
|---|---|
| 条件の入力 | {REQUEST_FILENAME} |
| 入力文字列が次の条件を満たしているかどうかをチェック: | パターンに一致する |
| パターン | ¥¥$ |
| 大文字と小文字を区別しない | チェック |
(13) 再度、必須条件の追加ダイアログの [追加] ボタンをクリックし、下記のように入力して追加する
| 項目名 | 値 |
|---|---|
| 条件の入力 | {HTTP_CONTENT_TYPE} |
| 入力文字列が次の条件を満たしているかどうかをチェック: | パターンに一致する |
| パターン | ^text/html |
| 大文字と小文字を区別しない | チェック |
(14) すべての入力が完了したら必須条件の追加ダイアログの[OK]ボタンを押す
(15) [操作] ペインから [規則に戻る] を選択
(16) URL 書き換え画面の [操作] ペインから [追加] を選択
(17) 規則の追加ダイアログより、[送信規則]-[空の規則] を選択し、[OK] ボタンを押す
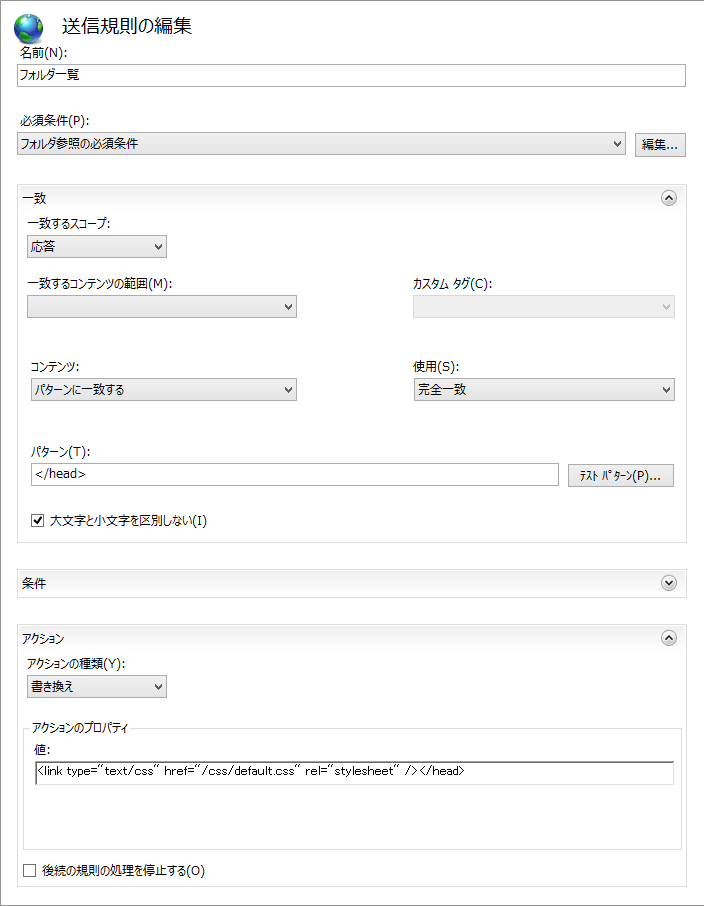
(18) 送信規則の編集画面にて、各項目に下記を入力
| 項目名 | 値 |
|---|---|
| 名前: | 任意のルール名 (例: フォルダ一覧) |
| 必須条件: | (10) で入力した必須条件名 (例: フォルダ参照の必須条件) |
| 一致 | |
| 一致するスコープ: | 応答 |
| 一致するコンテンツの範囲: | 選択しない |
| カスタム タグ: | 選択不可 |
| コンテンツ: | パターンに一致する |
| 使用: | 完全一致 |
| パターン: | </head> |
| 大文字と小文字を区別しない: | チェック |
| 条件 | |
| ※特にそのままで良い | |
| アクション | |
| アクションの種類: | 書き換え |
| アクションのプロパティ - 値: | (2) で作成したCSSファイルを読み込むlinkタグに続けてを記入 (例: <link type="text/css" href="/css/default.css" rel="stylesheet" /></head>) |
| 後続の規則の処理を停止する | ディレクトリの参照の表示に、他の書き換え規則を適用する可能性がない場合のみチェック。それ以外の場合、チェックしない。 |
(19) [操作] ペインから [適用] を選択
(20) [操作] ペインから [規則に戻る] を選択
以上で設定完了
と思ったのに・・・
設定できなかった。
必須条件があるとうまく動作しない様子
というわけで、パターンを修正して必須条件不要にする。
再手順
(1) URL Rewrite をダウンロード
Web Platform Installer も必要と言われた。ので、インストールした。
(2) ダウンロードした urlrewrite2.exe を実行
(3) 適用する CSS ファイルを作成
(4) CSS ファイルは適当な場所に保管
(5) IIS マネージャを起動
inetmgr
(6) [接続] ペインから、CSS を適用するサイトやディレクトリを選択
(7) 中央ペインから [URL 書き換え] をダブルクリック
(8) URL 書き換え画面の [操作] ペインから [規則の追加] を選択
(9) 規則の追加ダイアログより、[送信規則]-[空の規則] を選択し、[OK] ボタンを押す
(10) 送信規則の編集画面にて、各項目に下記を入力
| 項目名 | 値 |
|---|---|
| 名前: | 任意のルール名 (例: フォルダ一覧) |
| 必須条件: | <なし> |
| 一致 | |
| 一致するスコープ: | 応答 |
| 一致するコンテンツの範囲: | 選択しない |
| カスタム タグ: | 選択不可 |
| コンテンツ: | パターンに一致する |
| 使用: | 完全一致 |
| パターン: | </head><body><H1> |
| 大文字と小文字を区別しない: | チェック |
| 条件 | |
| ※特にそのままで良い | |
| アクション | |
| アクションの種類: | 書き換え |
| アクションのプロパティ - 値: | (2) で作成したCSSファイルを読み込むlinkタグに続けてを記入 (例: <link type="text/css" href="/css/default.css" rel="stylesheet" /></head><body><H1>) |
| 後続の規則の処理を停止する | ディレクトリの参照の表示に、他の書き換え規則を適用する可能性がない場合のみチェック。それ以外の場合、チェックしない。 |
(11) [操作] ペインから [適用] を選択
(12) [操作] ペインから [規則に戻る] を選択
以上で設定完了
ただし、この方法だと自分で作成したページもパターンに一致した場合は書き換えが適用されてしまうので注意!
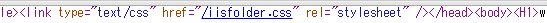
動作確認
フォルダ一覧のページのソースを確認すると、CSS が設定されていることがわかる。