はじめに
こんにちは!株式会社Nexceedで駆け出しiOSエンジニアをしているaochiee11です。
私は約2ヶ月前、プログラミングやエンジニアとしての知識は全くない状態で株式会社Nexceedにジョインしました。
そこから私が初めてのプログラミングを学び、初めてのiOSアプリを制作するまでの過程をお話させて頂きたいと思います。
Step1. C言語の勉強
iOSアプリ開発を学ぶ前に、最初の約半月は様々な言語の基礎になるC言語を勉強しました。
参考にしていた本は明解C言語入門編(柴田望洋著)です。
進め方
- 本に例として載っているコードをそのまま写して実行する。
- 書いた処理がどんな役割をもつのか、この部分は何を意味するのか等をコードを見て考える。
- 自力で演習問題を解いてみる。
これの繰り返しです。エラーが出たりしてどうしてもわからないところは、Nexceedの先輩エンジニアにすぐ聞くようにしていました。
苦労したところ
なんといってもポインタの単元!
ポインタという概念を理解するのには時間がかかりましたが、私は各変数でどのように参照が渡されているかを先輩エンジニアに図に書いて説明してもらって、その後自分でも何度も図に書いて少しずつ噛み砕きました。
Step2. iOSアプリ開発の基礎の勉強
プログラミングの基本のキホンを学んだところで、iOSアプリ開発初学者向けの本でアプリ開発の流れやSwiftプログラミングについて勉強しました。
参考にしていた本は絶対に挫折しないiPhoneアプリ開発「超」入門 増補第6版【Swift 4 & iOS 11】完全対応
この本は、iOSアプリを開発する上で必要なXcodeのインストールから載っているので、とっかかりやすいです。
この本でSwiftプログラミングの章を読んでいて思ったことは、C言語の勉強をしておいてよかった!ということです。
Swift独特の概念もありますが、基本的な文法はC言語とほとんど同じで、違う点だけ確認しながらさくさく読み進められました。
進め方
- 本に載っている通りにアプリを実際に制作してみる
- コードや文法、StoryBoard上での操作の解説をじっくり読む。
- 復習としてアプリ作ったときのコードにふりがなをふる。
コードにふりがなをふるのは、ふりがなプログラミングの本を見てふってみようと思いました。一行一行どんなことをしているかということを理解するという意味ではよかったのですが、結構時間かかっちゃったので効率的ではないかもしれません。
苦労したところ
- デリゲートについての理解
- クロージャについての理解
- デバッグの仕方
デリゲートとクロージャに関しては、本を読んだだけではその使い所がわかりにくくて、実際にアプリを作る過程になるまで理解するのは難しかったです。
デバッグに関しては、全くわからなかったので一から先輩エンジニアに教えてもらいましたが、最初はなんでそこにブレイクポイント置くの?って疑問だらけでした。こればっかりは経験が一番大事な面があるかと思います。
Step3. アプリ制作
アプリの概要
今回私が作成したアプリはお弁当集計アプリです。
Nexceedではご飯をみんなで食べる時にお弁当の出前をとることが多いのですが、各自メニューを選んで送信することでアプリ上で全員の注文と合計金額が見られるというものです。なお、このアプリはWebと連携して作っています。
まずはユーザー選択画面でユーザー選択→お店選択→メニュー選択(チェックを入れる)して送信します。

送信されたら、下のタブで注文一覧確認画面に切り替えます。

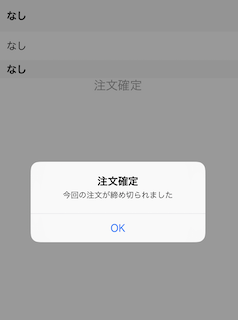
確認画面ではユーザー名と注文した商品が表示されています。ここで注文確定ボタンを押したら、その回の注文が締め切られてまた新しい注文ができるようになります。

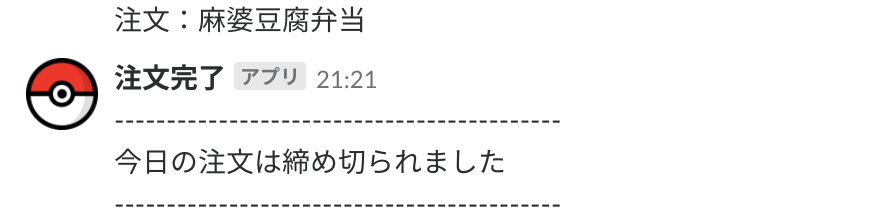
なお、あとから確認しやすいように注文者と注文メニュー、注文が締め切られたことは同時にSlackにも送られるようにしました。

Webとの通信はライブラリMoyaを使ってやりました。
進め方
まずはこんな画面を作りたい!というのをモックにしてイメージを掴みました。
実際作り込む際は基本的には、実装したい機能の書き方が書いてあるサイトや記事を探していくつか自分なりに解を試してみた後、それでも分からない部分や直したほうが良い点は先輩エンジニアに聞いていました。心がけたのは、まず自分でしらべて試してみること!
苦労したところ
- コーディングエラーが出ないところでスペルミスをしていた時に、ビルドは通るのにアプリがうまく動かなくてデバックするのが大変だった
- オプショナル型の扱い方が、本では強制的アンラップしか書いてなかったので、それをそのまま使ってたらアプリが落ちまくってた →この記事がとても参考になりました
- 何のクラスを継承するか、何のプロトコルを批准するかなど、調べながら使っていくのは時間がかかったし、使うことに気づかずにエラーがなかなか消えないということもあった
今後追加したい機能、改善点
- 今はユーザーは一覧の中の名前を選択している状態なので、ログイン機能をつけたい(Web側と要相談)
- メニューの写真の追加
- 弊社で利用している勤怠システムとの連動
- メニューをカテゴリ(ラーメン、弁当等)別にセクションにまとめる
- 画面の配置がiPhoneにしか対応してないので、iPadなど他の機器にも対応させる
- メニューのデリート機能をつける
まとめ
この2ヶ月で大事にしていたのは、
**まず自分で調べたり、自分なりの解釈をもつ!それから、疑問点を自分の中で明確にしてから先輩エンジニアに質問する!**ということでした。そのほうが、ただなんとなく質問するよりは理解が深まると思います。また、自分の言葉でアウトプットすることも意識していました。自分なりの言葉でまとめてメモしておけば、また同じような機能を実装したいと思ったときなどにそのメモをふりかえれば良いので、楽です。
なお初歩的なことが多いので今回のアプリ制作の過程で得た知識はローカルにメモしてありますが、今後は技術的なことをQiitaの記事でアウトプットしていけるようになれたらと思います!
さいごに
振り返ると不満の残る点は多々ありましたが、プログラミングも何も全くの初心者だった私が、2ヶ月で社内で使ってもらえるアプリをつくることができた経験は、自分の中で今後も開発をがんばりたいという糧となりました。
もし今、未経験からエンジニアになることに挑戦したいという人がいたら、この記事をその道標のひとつとしてもらえると幸いです。
ちなみに、Wantedlyのおすすめフィードがあるので、こちらいいねして頂けると嬉しいです!
先輩エンジニアに学ぶ!私が憧れる働き方