【GitHub】MiniBookSearch
今回、GitHubにあるOSSプロジェクトを使って『APIの改変』と『追加機能』を実装してみました。
Python未経験でIT業界半年以内の自分でも出来たので、
興味がある方はぜひこのアプリを使ってぜひやってみてください
本人の記事も下記で紹介していますが自分なりに分かりやすくまとめます。
元を作った方は同じ職場の方ですので分からない事があれば気軽に聞いてください
📗 やったこと
@michihosokawaさんの『 書籍管理システム(GitHub) 』
・使用されているAPIを「GoogleBooksAPI」から「openBD」へ書き換える
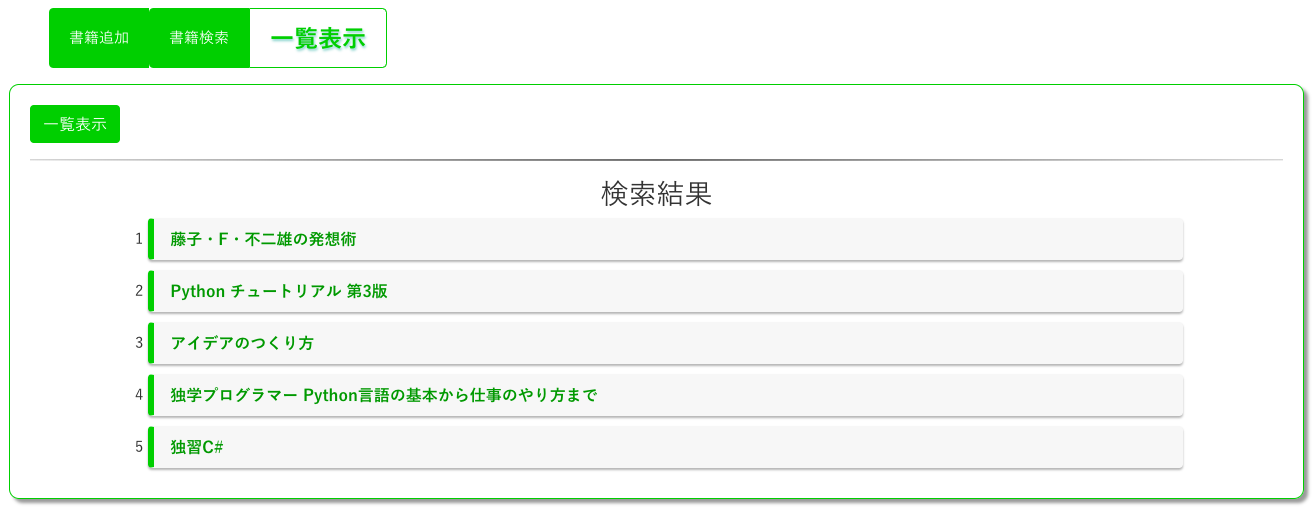
・新機能『一覧表示機能』を追加する
@michihosokawaさんのQiita記事はこちら↓
FlaskとElasticsearchで社内の簡易書籍管理システムを作ってみた
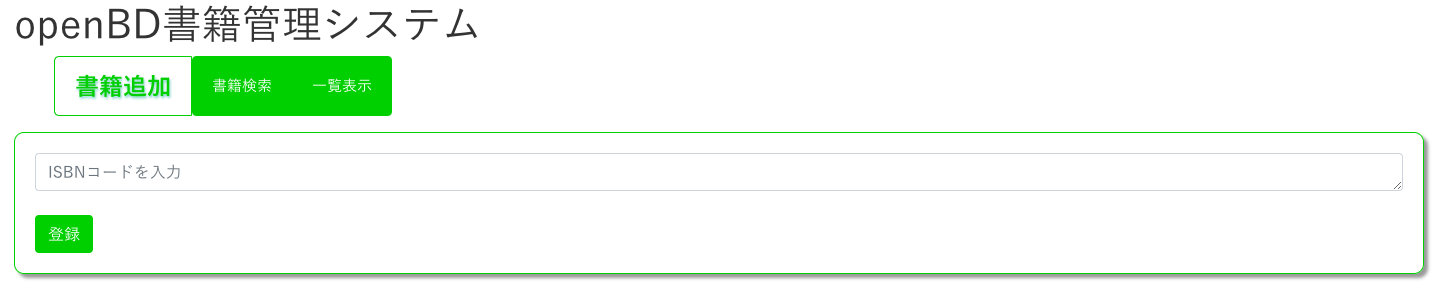
📗 アプリの機能
ISBNコードとは(International Standard Book Numberの略)

世界共通で図書(書籍)を認識する為に記載されるコード
どこの国のどこの出版社・印刷会社で制作された本の、何というタイトルなのかが分かるように番号をが設定され、書籍の裏に書かれています。
-
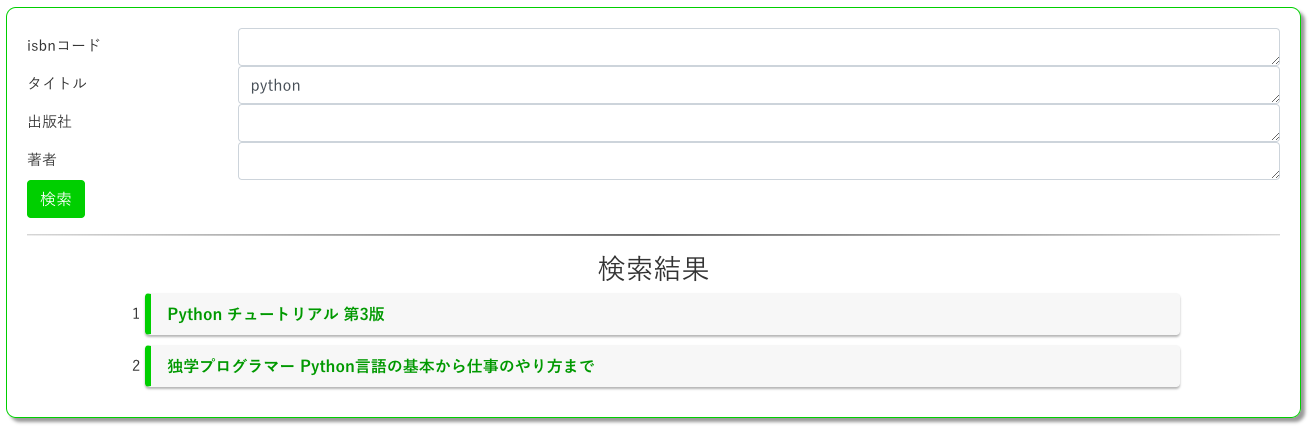
検索機能
登録した書籍とマッチする検索結果が表示される
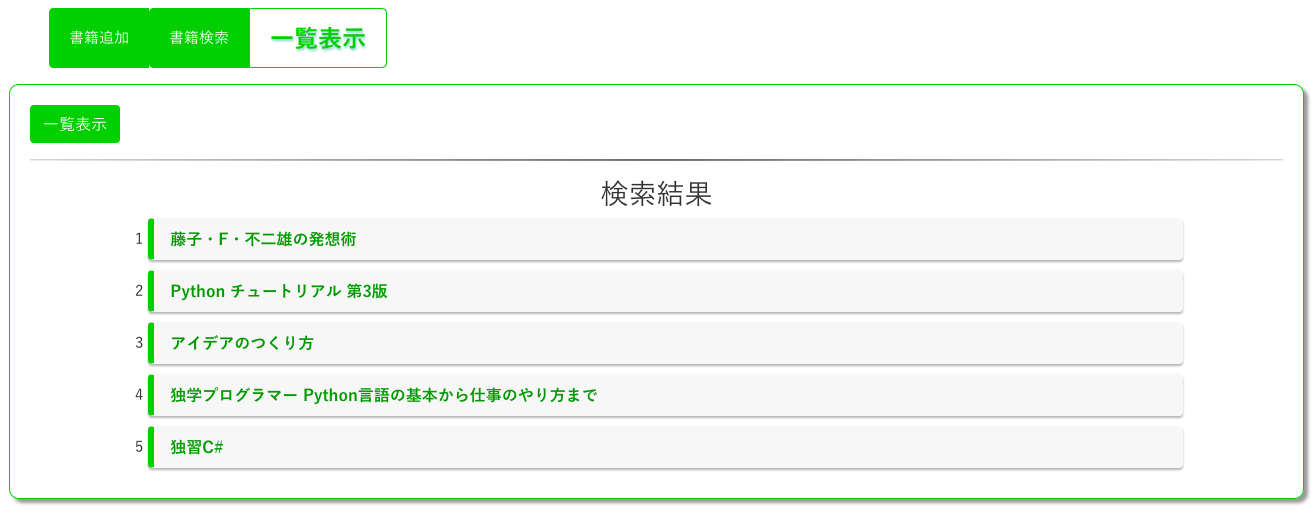
📗 新しく実装した機能
📗 全体的な仕組み
📗 動作環境
Python(Flask) + Elasticsearch 内部で『openBD』を呼び出して動作しています。
- Java1.8
- Elasticsearchを動作させるのに必要(JREではなくJDK)
- Elasticsearch6.3
- 2つのプラグインをインストール
- ICU Analysis
- Japanese (Kuromoji) Analysis
- http://localhost:9200 でアクセスできることを確認する
- 2つのプラグインをインストール
- pip install elasticsearch
- pip install Flask
■ 使用方法 ■
1、**python initialize.py** Elasticsearchの初期化、「setting.json」「mapping.json」を参照しています。 すでに、当該INDEXが作成されていた場合には、そのINDEXは削除されます。2、python app.py
Flask+アプリの実行、次のような画面が出れば成功

3、ブラウザでアクセス
http://localhost:8080
🌐 APIとは
Application Programming Interfaceの略
何かしらのサービス提供者が、そのサービスを利用するために提供するインタフェース
openBDの場合は、書籍情報や書影をだれでも自由に使える
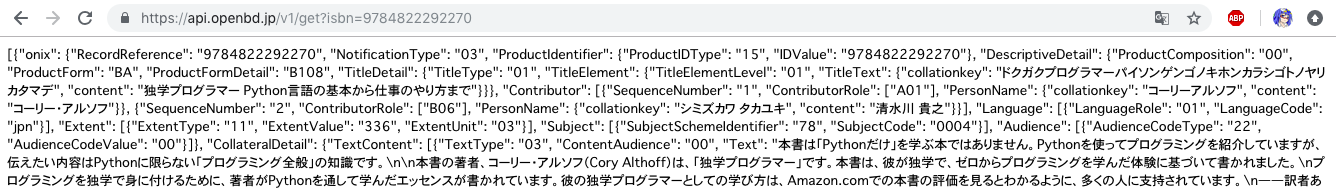
例:https://api.openbd.jp/v1/get?isbn=9784822292270
そしてJSON整形サイトなどを利用して取得したい項目を選ぶ、今回アプリの結果として表示させる物となる
📗 開発環境
-
Python
プログラミング言語 -
Flask
Python用の軽量なウェブアプリケーションフレームワーク -
Elasticsearch
Elastic社が開発しているオープンソースの全文検索エンジン
大量にあるドキュメントデータの中から目的のワードを含むデータを検索することが出来る -
Vue.js
オープンソースのJavaScriptフレームワーク -
VSCode(Visual Studio Code)
おすすめのソースコードエディタ、これで書いてます。
📗 基本的な修正箇所
■ Elasticsearchの定義ファイルの変更
- mapping.json
どちらも書籍データなのでisbn,titleなどいくつか名前が同じ
{
"googlebooks": {
"properties": {
"isbn" : {
"type": "text",
"index": true
},
"title": {
"type": "text",
"index": true,
"analyzer": "my_analyzer"
},
"authors": {
"type": "text",
"index": true,
"analyzer": "my_analyzer"
},
・
・
・
↓
{
"openbd": {
"properties": {
"isbn" : {
"type": "text",
"index": true
},
"title": {
"type": "text",
"index": true,
"analyzer": "my_analyzer"
},
"publisher": {
"type": "text",
"index": true,
"analyzer": "my_analyzer"
},
・
・
・
■ Elasticsystem関連の定義名をopenbdに変更
- initialaize.py - app.py# Elasticsearch
es = ElasticsearchWrapper('googlebooks', 'googlebooks-index')
↓
# Elasticsearch
es = ElasticsearchWrapper('openbd', 'openbd-index')
■ WebAPIの呼び出しを変更
- APIGoogleBooks.py# WebAPIのURLに引数文字列を追加
url = 'https://www.googleapis.com/books/v1/volumes?q=isbn:' + isbn
↓
# WebAPIのURLに引数文字列を追加
url = 'https://api.openbd.jp/v1/get?isbn=' + isbn
■ 「WebAPIのJSON」を「自分のJSON」に詰め替える
- APIGoogleBooks.pyjson_data = {}
json_data['title'] = json_api_data['items'][0]['volumeInfo']['title']
json_data['authors'] = json_api_data['items'][0]['volumeInfo']['authors']
json_data['publisher'] = json_api_data['items'][0]['volumeInfo']['publisher']
json_data['publishedDate'] = json_api_data['items'][0]['volumeInfo']['publishedDate']
json_data['description'] = json_api_data['items'][0]['volumeInfo']['description']
json_data['thumbnail'] = json_api_data['items'][0]['volumeInfo']['imageLinks']['thumbnail']
↓
json_data = {}
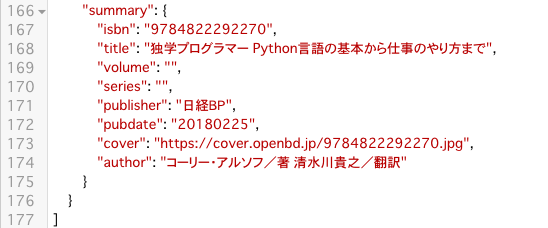
json_data['isbn'] = json_api_data[0]['summary']['isbn']
json_data['title'] = json_api_data[0]['summary']['title']
json_data['publisher'] = json_api_data[0]['summary']['publisher']
json_data['pubdate'] = json_api_data[0]['summary']['pubdate']
json_data['cover'] = json_api_data[0]['summary']['cover']
json_data['author'] = json_api_data[0]['summary']['author']
■ 検索画面で指定された項目を検索用dictionaryに詰め替える
- app.py # 本家77行目前後
isbn = request.args.get('isbn', default=None)
title = request.args.get('title', default=None)
author = request.args.get('author', default=None)
・
・
items = {}
if isbn != None:
items['isbn'] = isbn
if title != None:
items['title'] = title
if author != None:
items['authors'] = author
・
・
↓
# 90行目前後
isbn = request.args.get('isbn', default=None)
title = request.args.get('title', default=None)
publisher = request.args.get('publisher', default=None)
・
・
items = {}
if isbn != None:
items['isbn'] = isbn
if title != None:
items['title'] = title
if publisher != None:
items['publisher'] = publisher
・
・
📗 苦戦した事
1、JSONデータの型が「GoogleBooksAPI」と「openBD」で違う
- GoogleBooksAPIの場合、「 { 」から始まる
- openBDの場合、「 [ 」から始まる
@michisohokawaさんのGoogleBooksAPIの場合は、Vue.js用に「 {} 」をfor文を使い「 [] 」へ変換している
つまり不要コードを探し削除して関連してくるエラーを消していく
- main.js(109行あたり)
let results_old = this.results;
this.results = [];
for (let value of response.data) {
this.results.push(value);
}
必ずこの問題が出る訳ではない
openBD以前に試しで「YouTubeチャンネル情報API」に書き換えて作ってみたことがある。 こちらの場合は同じGoogleのおかげか「 { 」で始まっている > なのでYouTubeAPIの場合は、michihosokawaさんとほぼ同じ処理のまま
JSONのマッピングや定義部分をYouTube用に書き換えればいい
2、一覧表示機能の実装
■ 仕組み
書籍を登録する時に 1 というダミーの値をそれぞれに忍ばせる。
一覧表示ボタンで呼び出した時に 1 という値が付いている書籍情報を呼び出す。
つまりすべてが表示される。
- mapping.json
},
"author": {
"type": "text",
"index": true,
"analyzer": "my_analyzer"
},
"dummy": {
"type": "text",
"index": true
}
}
}
}
- app.py
登録時にダミーの値 1 を忍ばせる
def regist():
'''
ISBNに対応する書籍情報を取得して、Elasticsearchに登録
'''
# パラメータからISBNコードを取得
isbn = request.args.get('isbn', default=None)
# logging.debug(isbn)
# 必要な情報を取得する
json_data = openBD().get_json(isbn) if isbn else {}
if json_data == None:
json_data = {}
if len(json_data) > 0:
# Elasticsearch
es = ElasticsearchWrapper('openbd', 'openbd-index')
json_data["dummy"] = "1" # ここに 1 を忍ばせる
# 追加
es.insert_one(json_data)
# dict型をJSON型のレスポンスに変換
response = jsonify(json_data)
return response
- app.py
1 という値のある書籍すべてを表示させる
@app.route("/list")
def list():
'''
検索
'''
# 検索の項目名、項目値のDictionary
items = {}
items["dummy"] = "1"
# Elasticsearch
es = ElasticsearchWrapper('openbd', 'openbd-index')
# 検索
json_data = es.search_and(items)
# dict型をJSON型のレスポンスに変換
response = jsonify(json_data)
return response
この一覧表示機能について
@michihosokawa「設計としては美しくない」
書籍すべてを表示させる為にあるべきでない情報を登録時に忍ばせているので、
設計としてはあまり好ましくない、今回は2日という期間内で作るという目標があったが、
本来は、Elasticsearchの全検索search_allを使って全検索させれば良さそうです。(参考)
💬 全体を通しての感想
・書籍管理システムを使って初めてのPythonのコードで作られたアプリに、
真面目に向き合う事が出来てとても良い経験になりました。
・エラー地獄に陥って@michihosokawaさんに助けて貰ったりもしましたが、
エラーと向き合う事も大事なので実際にやってみる経験と、
解決する過程で理解を深められた部分も想像以上に多くありました。
・Python以外にもWepAPI、JSON、Vue.js、Elasticsearchと複数の物に触れられ
特にVue.jsは前から少し興味を持っていた物なのでシンプルなアプリという事で、
全体的に仕組みが見やすく触って学べたのは大きな収穫です。
・TwitterでElasticsearchのコミッターさんと少し関われたりもしました。
リンク
・私のGitHub
https://github.com/aocattleya
・今回やったこのアプリのGitHubリポジトリ『MiniBookSearch』
https://github.com/aocattleya/MiniBookSearch
・本家リポジトリ『MiniBookManagementSystem』
https://github.com/michihosokawa/MiniBookManagementSystem