日々改修しているサイトや個人サービスなどで、ここをこう変更すればユーザーがもっと使いやすくなるのでは?と考えたことはないでしょうか。
しかし大きなサイトであるほど簡単には変えられず悩む事になります。変えたとしてもそれで良くなるとは限りません。
日々改修しているサイトや個人サービスなどで、ここをこう変更すればユーザーがもっと使いやすくなるのでは?と考えたことはないでしょうか。
しかし大きなサイトであるほど簡単には変えられず悩む事になります。変えたとしてもそれで良くなるとは限りません。
今回はそういった案が毎日上がる弊社、ユーザー数620万人以上のサービス『DLsite』にて実際に実施されている
『ABテスト』
について、どういったものなのかを雰囲気だけでも知っていただけるよう解説していきます。
📗 ABテストとは
ウェブサイトにおけるABテストとは、サイト内の一部分を比較したパーツ「A」と「B」のどちらがよりユーザビリティの観点から優れているかを分析する手法です。
A, Bだけでなく、A, B, C, Dなどの数パターンのUIを比較してどのUIが一番優れているかを実際にユーザーに使って頂き、最もクリックしてもらいやすいなどのUIを導き出します。
テスト例
・サイトに人気ワード一覧を追加したい、どの様に表示するとよりクリックされやすいか

A、人気ワードを、そのまま表示させるUI
B、人気ワードを、ランキング形式で表示させるUI
または、既存のUIのまま(何もなし)
という比較で、どっちがより使ってもらえるのか?というテストを日々DLsiteに遊びに来ていただいているユーザー様に判断してもらうため
Aが表示されるグループと、Bが表示されるグループとで一定期間使われ具合を計測させてもらおうという施策を行いました。
例えば、ユーザー100人が訪問した場合、内50人は「A」、50人は「B」のように振り分けて表示させます。
今回はオリジナルの表示なしも含めたい為、「A」33人、「B」33人、「C」33人という3パターンの比較としました。
ユーザーを振り分ける為には、テストツールである『Google Optimize(グーグル オプティマイズ)』を使って実装する方法を解説します。
🌐 Googleオプティマイズ
Google Optimizeは、Google謹製のウェブサイト最適化ツールで、難しい開発を要することなく簡単なステップでABテストをはじめ様々なテストや比較を行うことができるすごいヤツ。
GoogleAnalyticsと連携する事でABテスト実施後の比較について細かい設定が出来ます。
なんと無料でも使える!
テストにはABテスト、多変量テスト、リダイレクトテストなどがあり、今回はABテストについて扱います。
ここからは簡単にOptimizeはどんな感じなのかを紹介です。
📄 ABテストの開始
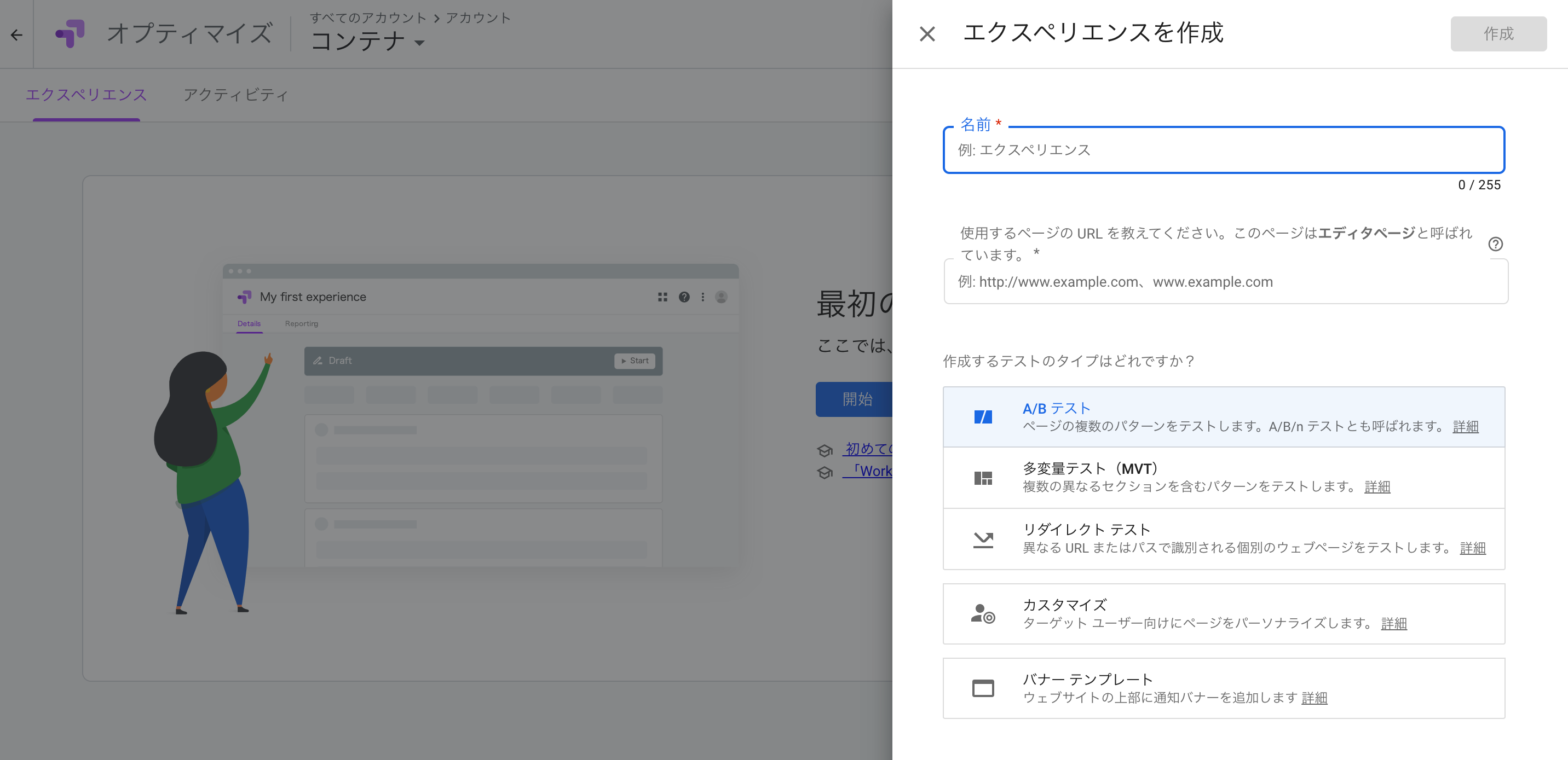
Googleログインしてアクセスすると早速『A/Bテスト』の項目があります。
名前にテスト名、URLに実施したいサイトURLを設定して作成します。
開始までに計測する設定が必要になります。
1、パターンの作成(A, B, Cなど)
2、ターゲット設定ルールの追加(テストされる場所のURL)
3、アナリティクスとのリンク(クリック数などの計測の為)
4、目標(クリック数で最適を判定するか、収益、セッション時間など)
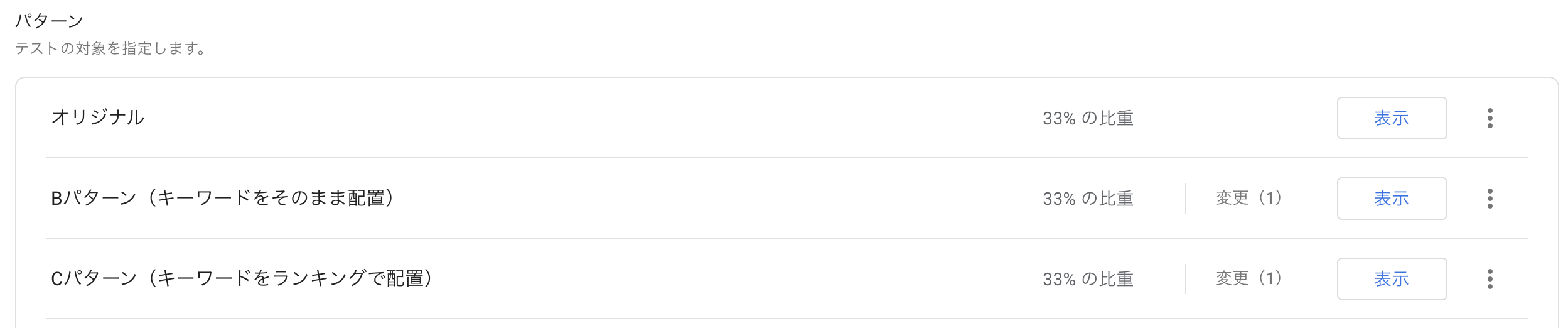
1、パターンを作成する

今回は3パターンの比較を行いたいため、Aをオリジナルとして、新UI「B」と新UI「C」を33%つづで出し分けることとします。
ABテストと呼ばれていますが、A, Bの2つだけではなくいくつもの比較が可能です。

パターンはブラウザのGUI上で作成することができます。
出し分け方法は様々ですが、画像はdata属性をbodyに付与しCSSでUIを切り替えている一例です。
CSSだけでなくJSでも可能ですし、jQueryのライブラリが読み込まれているページであればjQueryなども使用可能、それらの知識がなくとも画面でイジイジするだけでも設定が可能だったりします。凄い!
使用しているデータは同じなのでフロント部分の各パターンの実装を共存させる形です。
デフォルトでは表示なし、または1パターンのみ表示にしないと全部が表示されてしまうミスは注意が必要です。
パターンごとのUIは既にサイトに実装されており、後は33%の確率でパターンBとCのUIに切り替わるJavaScriptをOptimizeが実行してくれます。
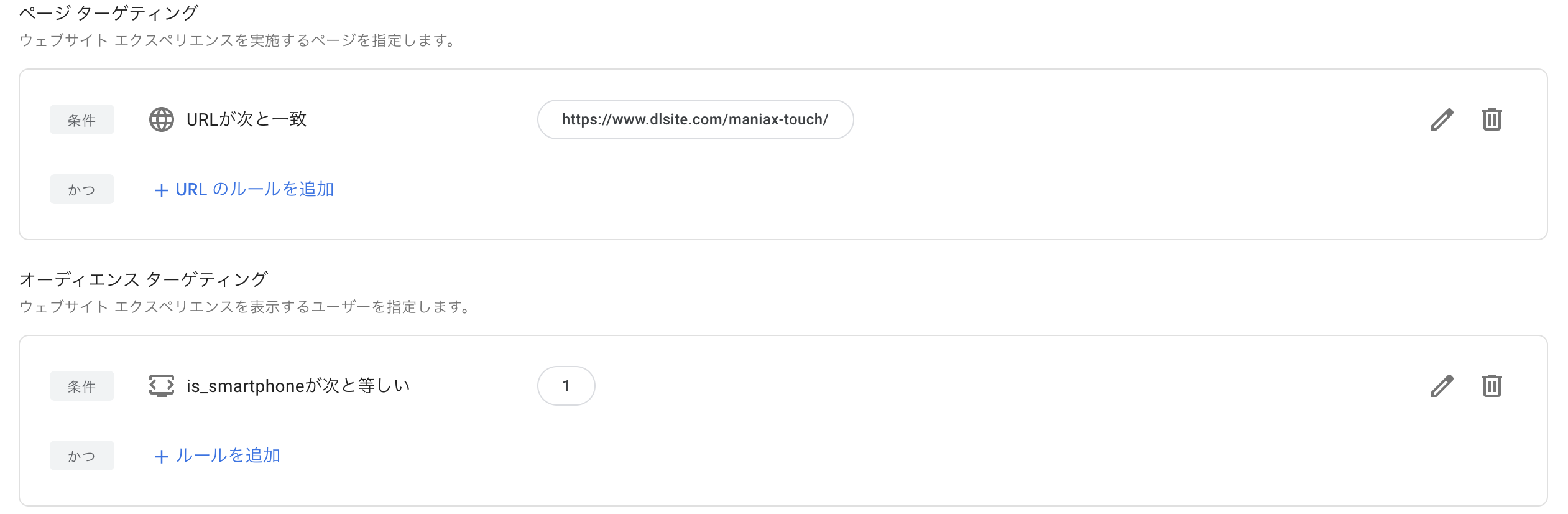
2、ターゲット設定ルールの追加

・ページ ターゲティング
ABテストが実施されるページのURLです。
画像は分かりやすく一つのURLを書いていますが、正規表現での指定も多く使われます。
・オーディエンス ターゲティング
さらに条件が絞り込めます。
スマホ、ユーザーの地域、ログイン中、Cookieから過去にログインした事があるかなど
ちなみに今回はスマホを対象とします。
3、アナリティクスへリンクする
サイトにGoogleアナリティクスを導入しておく必要があります。
アナリティクスへリンクさせる為には、無料のGoogleタグマネージャーを利用するのがおすすめです。
簡単に説明すると、初回に導入する事でHTMLの編集なく様々なタグの管理が可能になるツールです。
リンクについては、簡単な流れのみ下の折りたたみにまとめます。
アナリティクスへリンクについて
・Googleタグマネージャー
https://tagmanager.google.com
アカウントを作成を記入して進むと、Googleタグマネージャーをインストール画面が表示されるので、手順通りにGTMスクリプトを埋め込みます。
タグからGoogle Optimizeを選択して設定します。

トラッキングIDについては、Analyticsのホーム画面から「管理」

「+プロパティの作成」から「詳細オプションを表示」し「ユニバーサル アナリティクス プロパティの作成
」をすると、UA-○○○から始まるIDが作成されました。(仕様が変わっており少し探す事となった)

あとは、Google Optimize側からリンクが可能になるかと思います。
リンクについては、記事にするにあたって弊DLsiteは既に設定がされておりますので私個人で試した方法でまとめています。
4、目標の設定
 主にA, B, Cで出し分けたとして、何を基準に最適とするかの目標になります。
クリック数、〇〇にたどり着くか、滞在時間などの複数の設定が可能です。
主にA, B, Cで出し分けたとして、何を基準に最適とするかの目標になります。
クリック数、〇〇にたどり着くか、滞在時間などの複数の設定が可能です。
5、テストの開始
GoolgeOptimizeとしては2週間以上の期間設定を推奨しておりましたので、それにならって開始させます。

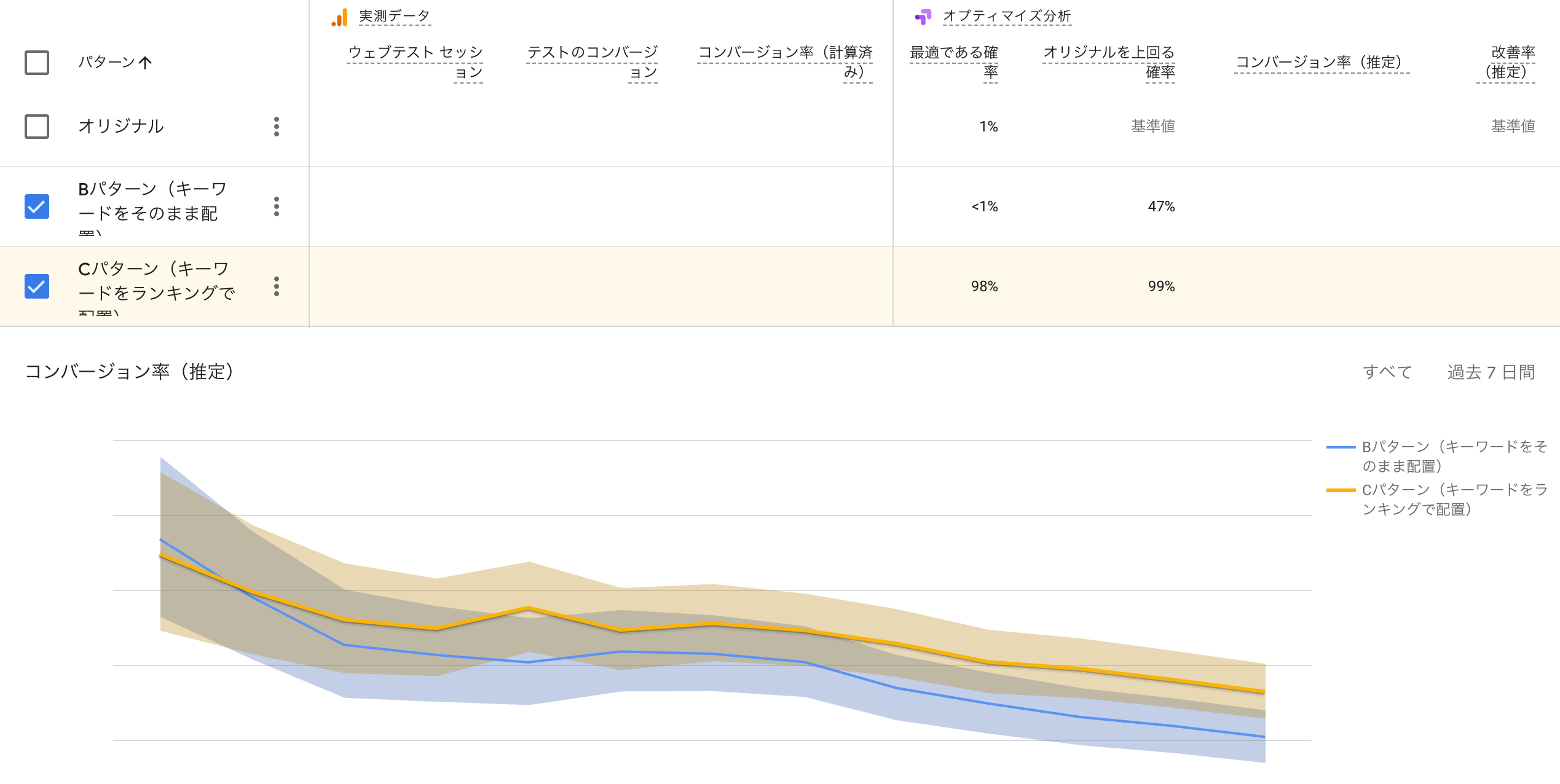
📊 ABテストの結果
詳細なデータは伏せておりますが、オプティマイズ分析の結果、98%の確率で 『Cパターンのランキング形式が最適である』 という結果を得られました!
注意点としては、今回行なったAパターンのオリジナルで「人気ワード一覧項目が表示なし」だった場合、Aパターンで人気ワード項目のクリック数が無いので比較しても実質B vs Cとなってしまいます。
これだと正確な結果が得られないため、Aパターン自体をなくしたり、展開される要素全てでのクリック数を取ったり、セッション時間で比較したり、より平等な計測になる設定が重要となります。
複数の目標が設定可能なので、色々試すのも新しい発見があるかもしれませんね!
💬 まとめ
結果が出た後は、最適と導き出された「Cパターン」を本番に実装導入する形になります。
そして現在DLsiteでは実際にCのパターンが導入されております。
UI/UXは、こんな事で?!といった変更でクリック数が倍増したり、とても奥が深いです。
まずABテストで何かやってみようという場合、会員登録ボタンのデザインや文言を変えてみるなど、小さな物から始めてみるといいかと思います。
こういったABテストは、NetflixやAmazonなど有名なサイトでも日々行われているみたいです。
新規登録の画面が人によって違っていたり、文言が変わっていたりしていたらABテスト中かもしれませんね。
終わり。
ABテストが、どんな物なんだろうと雰囲気でも参考になっていただければ幸いです!
リンク
記事のいいね!やコメントなど貰えたらとても励みになります。