1. はじめに
本記事を閲覧いただきありがとうございます!
私は現在、バックエンドエンジニアへの転職を目指して学習をしています。学んだことを活かし、Rails にてWebアプリを制作しましたので、概要や工夫した点などを記事にまとめてみました。
2. アプリ概要
📖 BookDaily
「 読書 × 習慣化 」
読書を習慣化できるサービスです。
読む本を登録すると、毎日何ページまで読むかの目標が設定され、読書の進捗を管理することができます。
-
毎日何ページまで読めばいいのか、目標がひと目で確認できます!
- 読む本を登録 -> 読み終わる日を設定 -> 毎日の目標が設定
URL
アプリ:https://book-daily.com
GitHub:https://github.com/ao21/book_daily
3. 制作背景
🐾 アプリを制作するにあたって、誰かの課題を解決するものを作りたいと考えました。
そこで、本を中々読み終えられないとこぼしていた友人に連絡。
- 試験や会議に合わせた期日までに本を読み終えたい
- 電車通勤の時間に読みたいがつい YouTube を見てしまう
といった課題を聞き出し、本ごとに期日管理ができ、かつ毎日目標を意識できるサービスが必要と考え、本アプリの制作を決めました。
4. 機能一覧
| 実装内容 | gem 等 |
|---|---|
| ログイン・ログアウト アカウント登録・編集 |
devise |
| ゲストログイン | |
| 書籍検索 | GoogleBooksAPI |
| 書籍登録機能 | |
| タスク登録機能(CRUD) | |
| 進捗登録機能(CRUD) | |
| カレンダー機能 | Simple Calendar |
| グラフ表示 | Chartkick |
5. 使用技術
- フロントサイド
- HTML (erb)
- CSS (Scss)
- JavaScript (JQuery,erb)
- Bootstrap
- バックエンド
- Ruby (2.7.2)
- Ruby on Rails (6.1.3)
- サーバー
- Nginx(WEB サーバー)
- Puma(アプリケーションサーバー)
- DB
- PostgreSQL (13.2)
- インフラ
- AWS(VPC,RDS,EC2,S3,Route 53,ACM,ALB,IAM)
- 解析ツール
- Rails_best_practice (1.20)
- テスト
- RSpec (3.1.0)
- factory_bot (6.2.0)
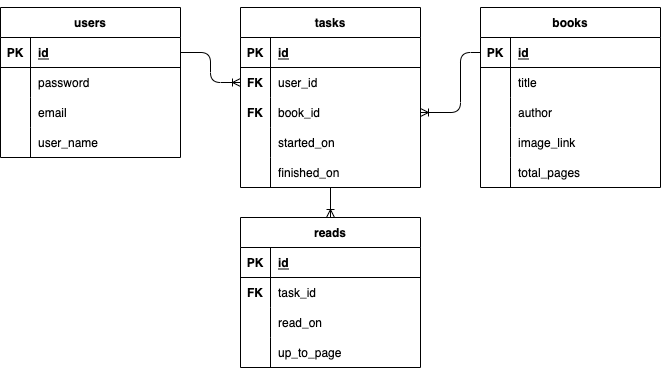
6. ER図
7. 工夫した点
① GoogleBooksAPIを用いたこと
書籍情報を登録するにあたって、GoogleBooksAPIを用いました。習慣化を目的としているため、ユーザーがシンプルに使えることを意識し、入力負荷を極力減らしました。また、データの整合性をより保つために採用しました。
② チーム開発を意識した制作
現場での開発の流れを意識し、チーム開発を想定した制作を行いました。
- GitHubのProjectsを用い、カンバン方式でタスクを管理
- こまめにcommitし、変更点をまとめたプルリクエストを出しマージする流れを遵守
- ブランチ運用はGitFlowを意識し、mainブランチ、developブランチ、featureブランチで運用
③ 目標や成果を数字でわかりやすく表示
習慣化を行う際、「明確な小さな目標を達成し続けている」ことが重要だと考え、目標や成果を数字で表しています。
- 今日は何ページまで読めばいいのか
- 今日はあと何ページ読めばいいのか
- 今本を何%読んでいるのか
- 今月、先月は何ページ読んでいるのか
こういった数字をActiveRecordを使ってデータを取得し計算し、グラフやカレンダーを効果的に用いて表示しています。
8. 開発で意識したこと
① エラー解決は言語化する
エラーが出てすぐに解決できず詰まった際は、現状を言語化していました。
binding pryを活用し、原因の切り分けを行った上で、
「やりたいこと、現状、試してみたこと、仮設、疑問」をメモに書き出し、行き当たりばったりではなく論理的にエラーを解決できるように努めていました。
また、解決した際は解決策をそのメモにアウトプットすることで、エラー解決を学習の糧にすることができています。
② 適切な質問を行う
上記の過程を経ても自身で解決できない場合、オンラインサロンのSlackにて質問を行いました。
開発当初は何がわからないかわからない状態が多かったですが、
「やりたいこと、現状、試してみたこと、仮設、疑問」のメモを元に、相手の方に適切な質問ができるように努めていました。テキストベースで質問をする力がかなり鍛えられました。
③ ユーザーを意識した制作を行う
今回のアプリは友人の課題を解決することが目的だったので、友人(ユーザー)が使いやすいことを第一に制作しました。
開発を始める前に友人からヒアリングを行い、どんな機能が欲しいのかを明確にしました。制作途中も何度もアプリを触ってもらい、フィードバックを定期的に反映させました。
結果、シンプルで見やすいUI/UXに出来うる限りこだわることができました。
9. 今後の課題
・完成はしましたが、本格的な運用を想定した制作は行えていませんでした。
今後は、ただの学習のアウトプットとしてだけではなく、運用を想定した設計が必要だと感じました。
・ APIにないオリジナル書籍の登録
・ メールアクティベーション機能
・ 例外の発生の通知機能 など
10. ポートフォリオ作成を終えた感想
とっても楽しかったです!
エラーに詰まりながらも解決する過程は苦しくも楽しく、少しずつアプリが形になっていく達成感は代えがたいものでした。
そして、完成したものを友人に使ってもらい、感想や評価、フィードバックをもらえたことが何よりも嬉しかったです。誰かの課題を解決するサービスを(拙くも)作れたという喜びはひとしおでした。
一方で、己の学習不足で形にできていない部分や課題も多く見えた制作でしたので、今後さらなる学習・アウトプットへの意欲が湧いています。より多くの人に課題を解決できるように、転職活動も頑張ります!
11. おわりに
最後までお読みいただきありがとうございました!
記事への感想・コメント等がありましたら是非お願い致します。