フォーカスとは?
フォーカスとは、キーボードイベントの行き先を決定することです。
フォームでテキストボックスをクリックした時、要素が枠線でハイライト表示されます。
これもフォーカスされている状態です。
フォーカス・インジケーター
フォーカス・インジケーターとは、Webページを閲覧中にどの要素にフォーカスがあるかを示すものです。
どのブラウザでも基本的にtabキーを押すと、フォーカス・インジケーターが移動します。

しかし、まれにtabキーを押してもフォーカスインジケーターが表示されない(あえて消している)サイトもあります。
以下の通り、あまりよろしくありません。
標準のインジケーターの見た目が良くないためか、Webサイトの中にはそれを表示しないようにしているものも少なくないとのこと。マウスを使ってページ内を移動する場合は大きな問題はないものの、キーボードを使って移動する際は、どこにフォーカスがあるのかがわかりにくいという問題があるそうです。
(出典:なぜフォーカスインジケーターが重要なのか | アクセシビリティBlog | ミツエーリンクス)
フォーカスできる要素
<a>, <input>, <textarea>, <button>, <select>, <details>
はブラウザ標準でフォーカスされます。
tabindex
上記以外の要素をフォーカスしたい場合、例えばJavaScriptを用いてインタラクティブなページを作りたい時、<div>にフォーカスしたい場合があるでしょう。
そんな時は、tabindexを使ってフォーカスをあてることができます。
<div tabindex="0">hoge</div>
tabindex属性の値については以下の通りです。
指定がなければ0となります。
| 値 | 説明 |
|---|---|
| -1(負の数値) | tabでのフォーカス不可 |
| 0 | tabでのフォーカス可、基準となる順序(基本的には0を入れる) |
| 1以上(正の数値) | tabでのフォーカス可、小さい値から順にフォーカスされます(0が最後になる) |
イベントの設定
ただし、tabindexでフォーカスしている要素にはaddEventListener('click')のイベントが使えません。代わりにfocusを使いましょう。
div.addEventListener('focus', e => {
console.log(e);
});
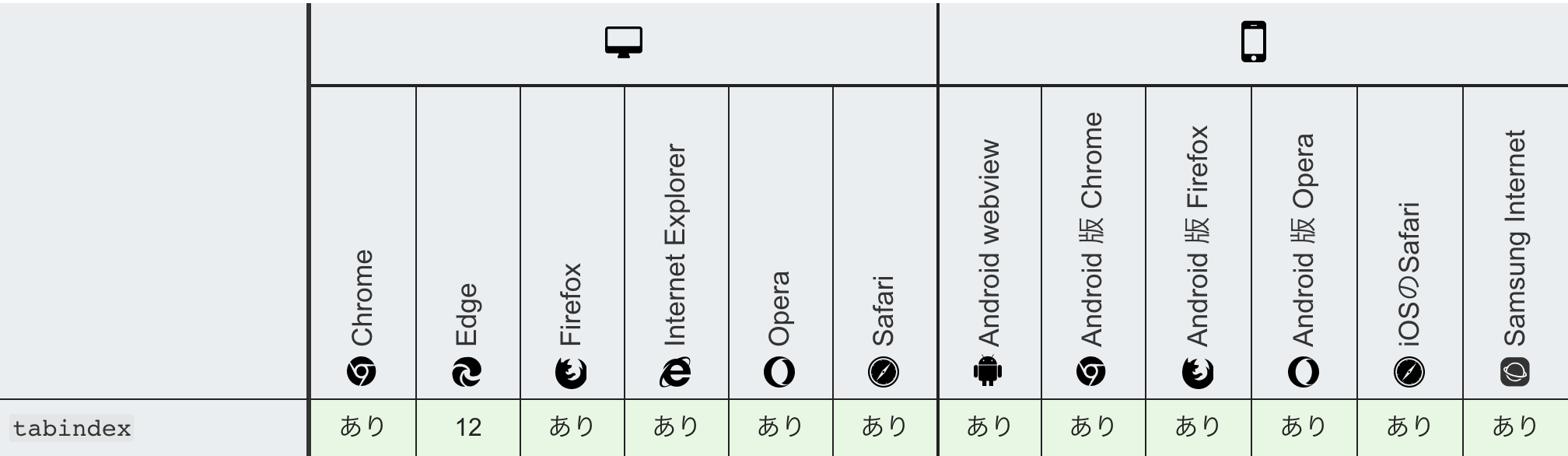
tabindexのブラウザサポート
Microsoft Edgeはv12以降、その他ブラウザではサポートされています。

(出典:tabindex - HTML: HyperText Markup Language | MDN)
フォーカスのスタイル設定
:focusという擬似クラスを用います。
Google Chromeではoutline要素がデフォルトで指定されています(青色の実線)
これを試しに点線にしてみましょう。
outlineを消し、borderを設定しています。
button {
padding: 8px 30px;
color: #000;
text-decoration: none;
background-color: #c4cfde;
border: 1px dashed transparent;
border-radius: 3px;
cursor: pointer;
outline: 0;
}
button:focus {
border-color: red;
}
さいごに
フォーカスはユーザー補完機能として大切な役割を果たしています。
正しくカスタマイズしてUIのいいサイトを作りましょう!
参考資料: