これはなに
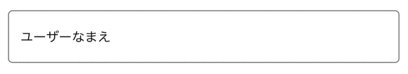
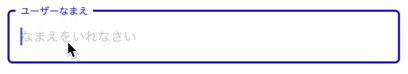
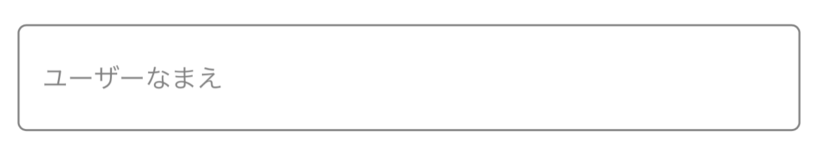
マテリアルデザインのUIが簡単に実装できる Material Components を使ってこんな感じのTextFieldを作りたい。
Material Componentsのインストール方法は省く。
実装してみる
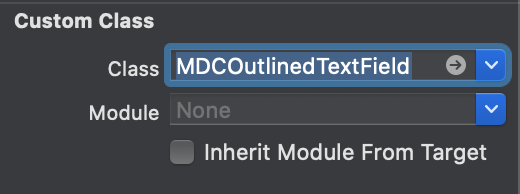
StryboardのTextFieldを選択して MDCOutlinedTextField を設定する。
そしたらControllerにつなぐ。
LoginViewController.swift
class LoginViewController: UIViewController {
// ユーザ名入力欄
@IBOutlet weak var userNameTextField: MDCOutlinedTextField!
// 中略
TextFieldのプロパティを設定していく。
LoginViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
userIdTextField.label.text = "ユーザーなまえ"
userIdTextField.placeholder = "なまえをいれなさい"
// TextFieldが選択されていない状態の枠と文字の色
userIdTextField.setOutlineColor(.gray, for: .normal)
userIdTextField.setFloatingLabelColor(.gray, for: .normal)
// 編集中の枠と文字の色
userIdTextField.setOutlineColor(.blue, for: .editing)
userIdTextField.setFloatingLabelColor(.blue, for: .editing)
}
これで上記の動画のようなTextField実装できる。
問題点
――が、ここまではドキュメントを読めば書いてあったんだけど、 userIdTextField.label.text の部分、つまりここでいう『ユーザーなまえ』の部分の色を変える方法がなかなか見つからなかった(userIdTextField.label.textColor ではダメだった)。
解決策
userIdTextField.setNormalLabelColor(.gray, for: .normal)
ハー、できてよかった( ;∀;)