"人工知能パーツ" Web API として提供されている Azure Cognitive Services の一部機能を Docker コンテナーにダウンロード、構築して利用できる Azure Cognitive Services Containers が提供開始となっています。(2018年12月現在プレビュー)
ローカル環境の Docker に Cognitive Services の Language Understanding (LUIS) コンテナ―を作成、稼働させて利用する方法を紹介します。
Cognitive Services Container を試すシリーズ
- Text Analytics : Sentiment
- LUIS
- (1) LUIS作成編 (※当記事)
- (2) Container設定編
Language Understanding (LUIS) とは
Azure Cognitive Services の仲間で、自然言語分析モデルを簡易に作成&利用できるサービスで、分析モデル (LUIS app と呼びます) を作成、管理、利用するための GUI や API が用意されています。

手順
-
0. 準備
- LUIS サービス(サブスクリプション)
- LUIS App
- Docker 環境
-
- LUIS App の作成
-
- Docker 環境にコンテナ―を作成&起動して利用 (※別ページに飛びます)
0. 準備
必要なモノは以下の通りです。(以下の説明で分かる方は 1. の手順を読み飛ばして進んでください。)
LUIS サービス(サブスクリプション)
LUIS は LUIS Portal で LUIS App を作成すると、Starter Key (試用キー) が割り当てられます。Container で利用する場合は Azure Portal から作成した LUIS サービス (のApiKey) を利用する必要があります。
LUIS App
自然言語モデルである LUIS App を作成して Publish すると、Container 用に Export できるようになります。
LUIS App の Container 用 Export 方法 → 1.3 LUIS Portal で LUIS App の Export をご覧ください
Docker 環境
今回は Windows 10 上に Dockers for Windows をインストールして使用します。
Windows 版は Windows と Linux コンテナーを利用できますが、Cognitive Services Containers を利用するには Linux コンテナ―環境が必要です。(設定やインストール時のオプションで選択できます)
Cognitive Services Containers を利用できる Docker 環境
Local on Windows*/macOS/Linux (*Windows OS では Linux コンテナ―で利用)
Azure Kubernetes Service
Azure Container Instances
Azure Stack (Kubernetes cluster)
1. LUIS App の作成
1.1 Azure Portal から LUIS サービスの作成
まずは Azure Portal から LUIS サービスを作成しておきます。
Azure Portal にアクセスし、Azure サブスクリプションが紐づいたアカウントでサインインします。
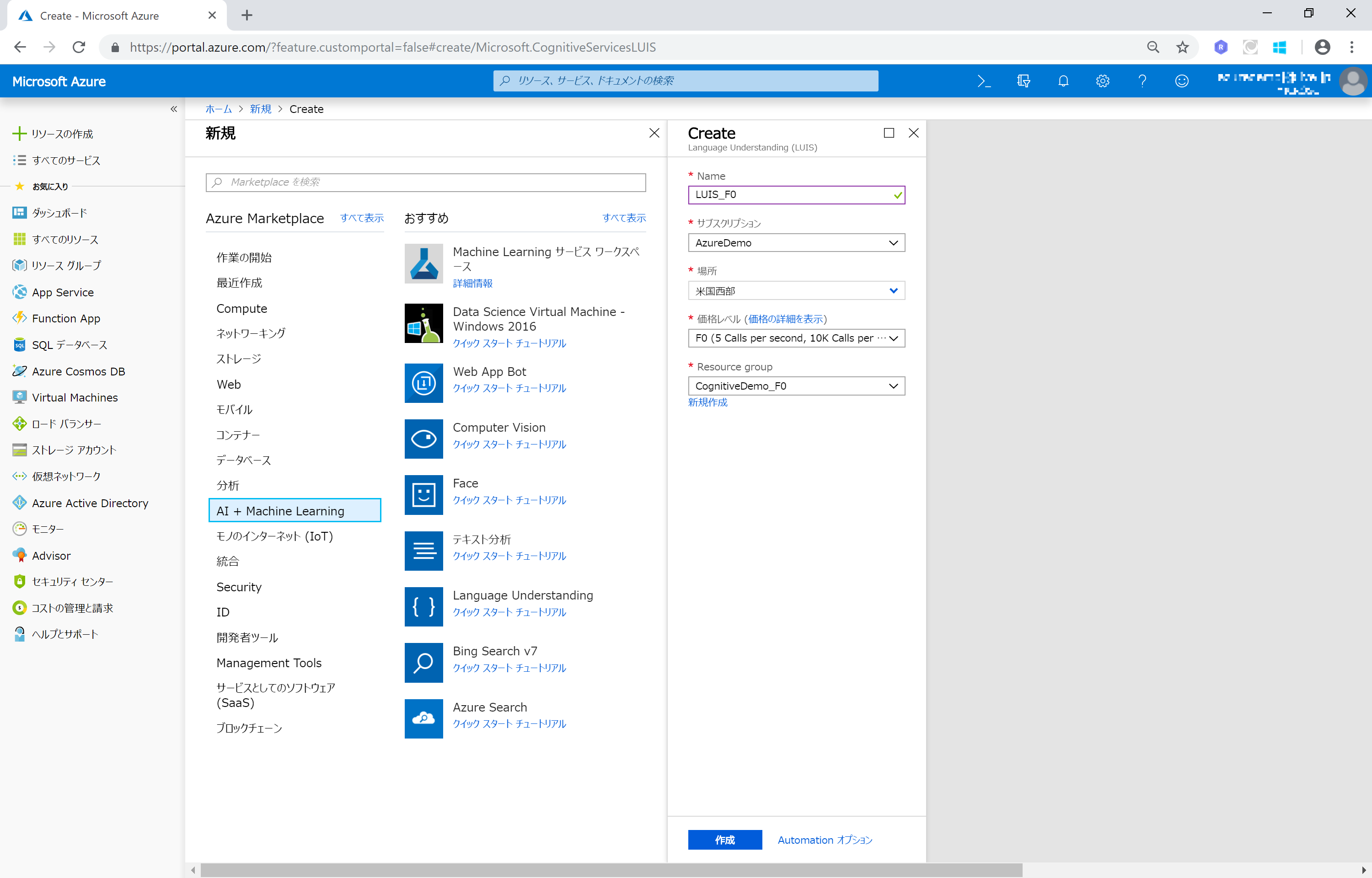
左バーの [+新規作成] をクリック、LUIS で検索する or [AI + Machine Learning]-[Language Understanding] の順にクリックして、 Language Understanding を表示してクリックします。

Language Understanding の新規作成ペインで以下の情報を入力します。
- Name(名前): (識別しやすいお好みのものを)
- Subscription(サブスクリプション): (自動入力)
- Location(場所): LUIS App を作成するロケーション (米国西部、東アジアなど)
- Price Level(価格レベル): F0(無償版) または S0(有償版)
- Resource Group(リソースグループ): (識別しやすいお好みのものを)
[作成] をクリックして、LUIS サービスを作成します。
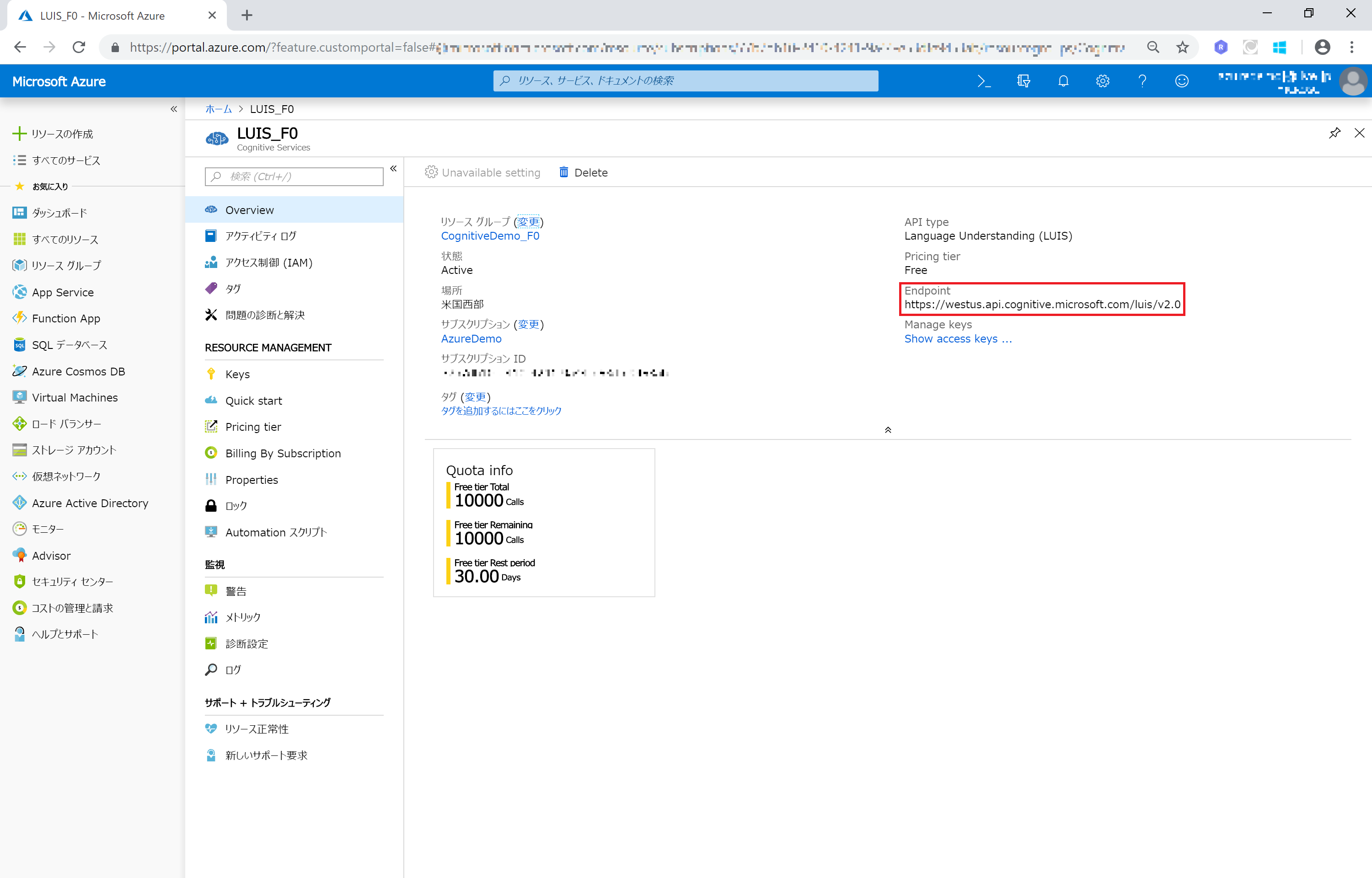
作成が完了したメッセージが表示されたら、クリックして LUIS サービスを開きます。
メニューの [Overview(概要)] をクリックして、endpoint を確認、コピーしてローカルに保存しておきます。

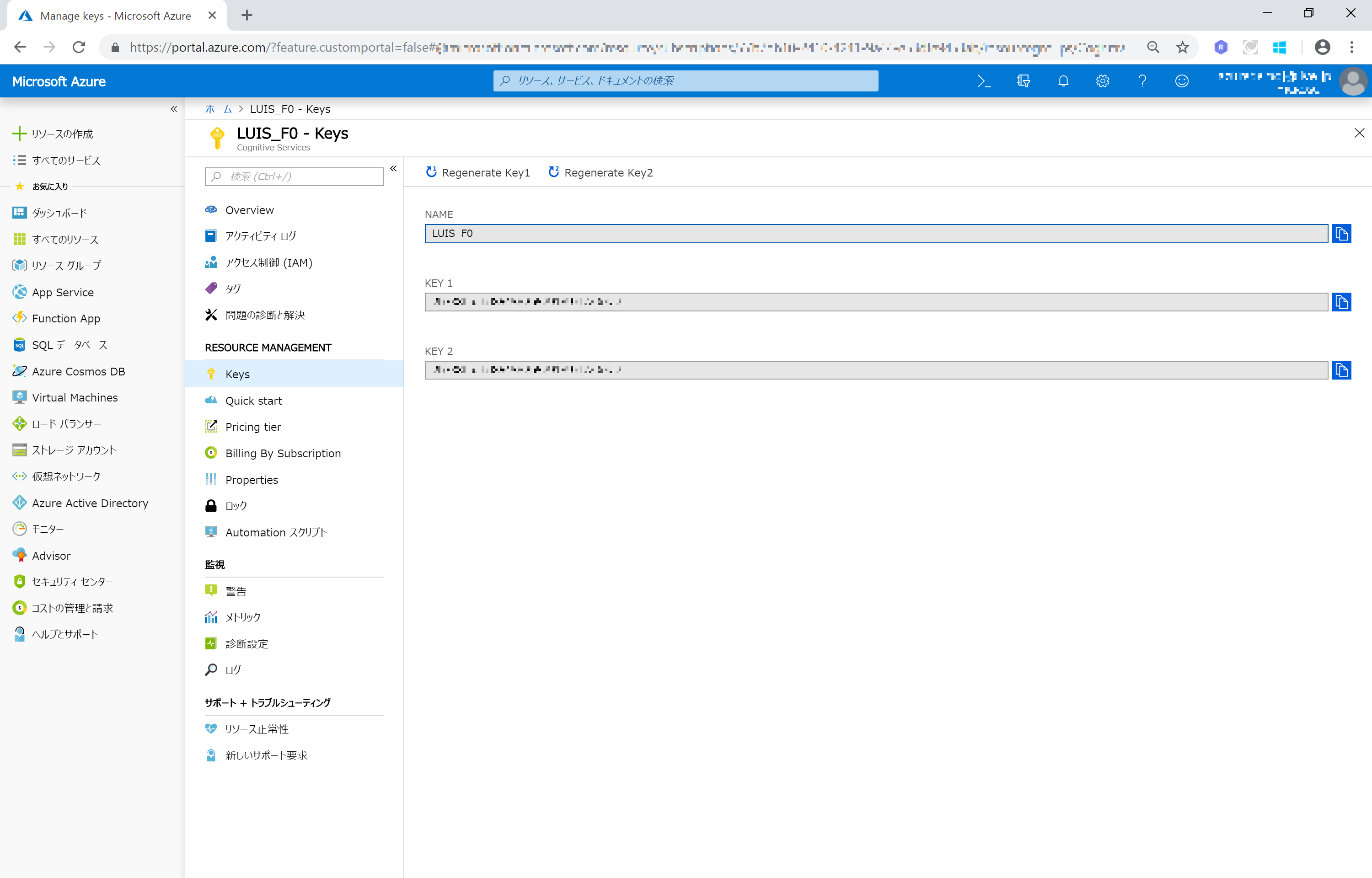
次に、メニューの [Key(キー)] をクリックして、表示される Key1 をコピーしてローカルに保存しておきます。

1.2 LUIS Portal で LUIS App の新規作成
LUIS Portal から LUIS App (自然言語モデル) を作成します。
ここでは Container で利用できる en-us (英語)版 の LUIS を作成します。
| Intent(文章の意図) | Utterance(例文) | Entity(エンティティ) |
|---|---|---|
| Greeting | Hello | -- |
| Greeting | Good Morning | -- |
| Greeting | Hi | -- |
| Greeting | How are you | -- |
| CreateTicket | I can't login | -- |
| CreateTicket | My password is expired | -- |
| CreateTicket | PC is broken | -- |
| CreateTicket | I can't get emails | -- |
| CreateTicket | My PC doesn't get wifi | -- |
| BookMeetingRoom | I want book room at 10AM tomorrow | 10AM, tomorrow |
| BookMeetingRoom | I need meeting room at 3PM today | 3PM, today |
| BookMeetingRoom | Can I request room at 9:00 on Dec5? | 9:00, Dec5 |
| BookMeetingRoom | Do you have room tomorrow from 14:00 | today, 14:00 |
| BookMeetingRoom | Any room left day after tomorrow at 11:00 | day after tomorrow, 11:00 |
LUIS Portal にアクセスし、LUIS サービスを作成したアカウントでサインインします。

[+Create New App] をクリックして LUIS App を新規作成します。

新規作成画面で
- Name: (識別しやすいお好みのものを)
- Culture: English
Intent の作成 (Greeting, CreateTicket)
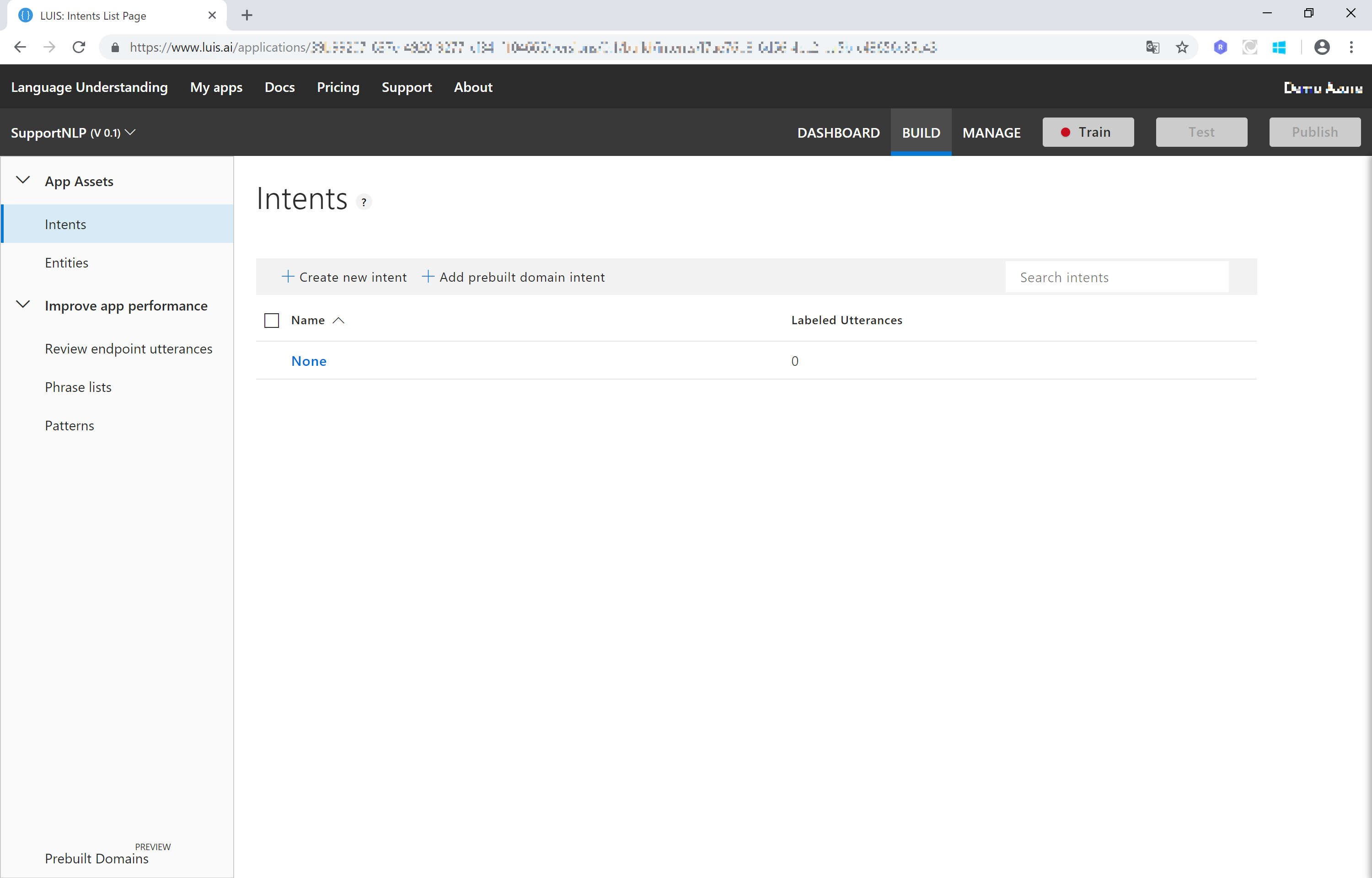
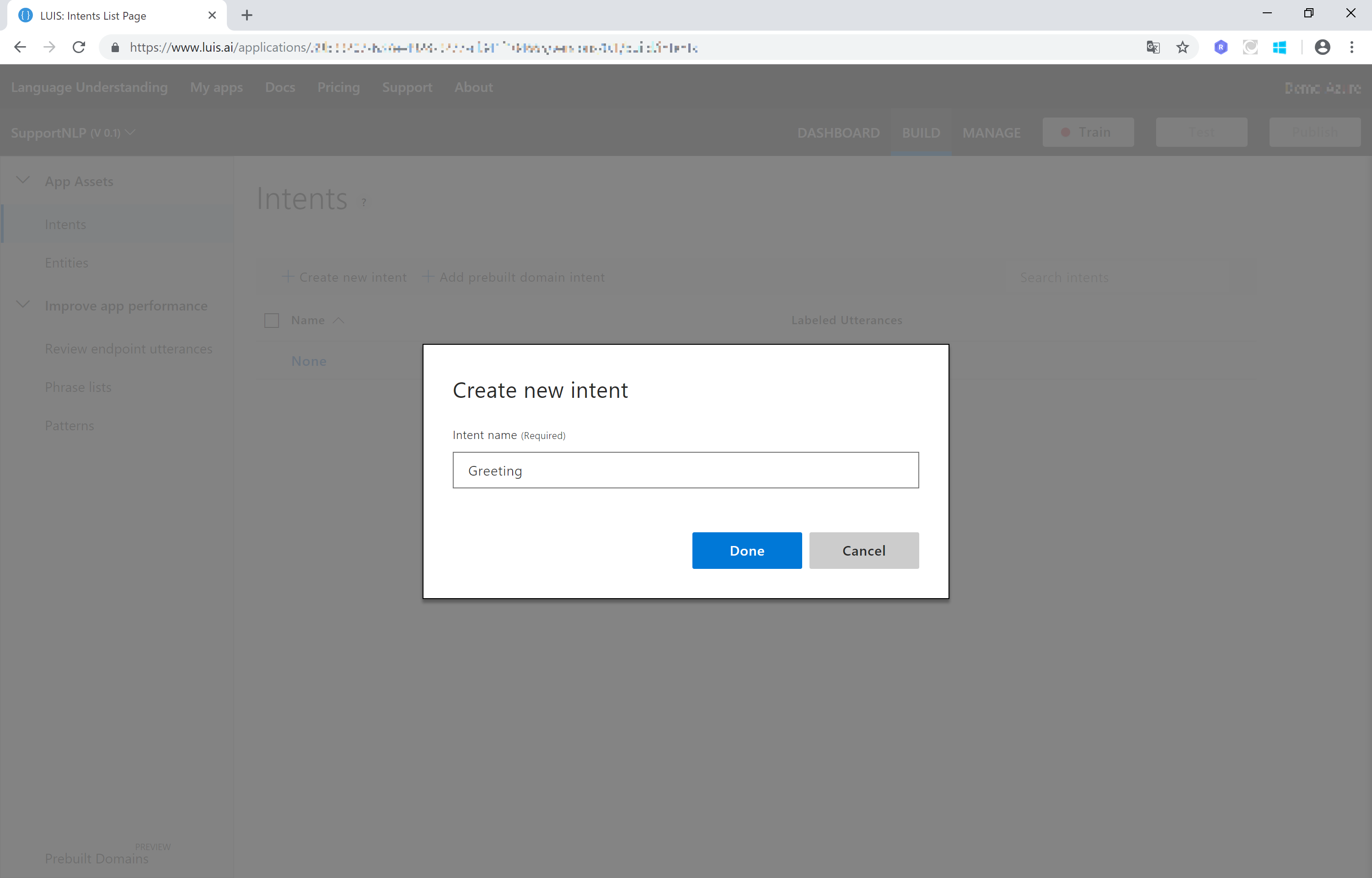
LUIS App の BUILD 画面で [+Create New Intent] をクリックして、新規 Intent を作成します。

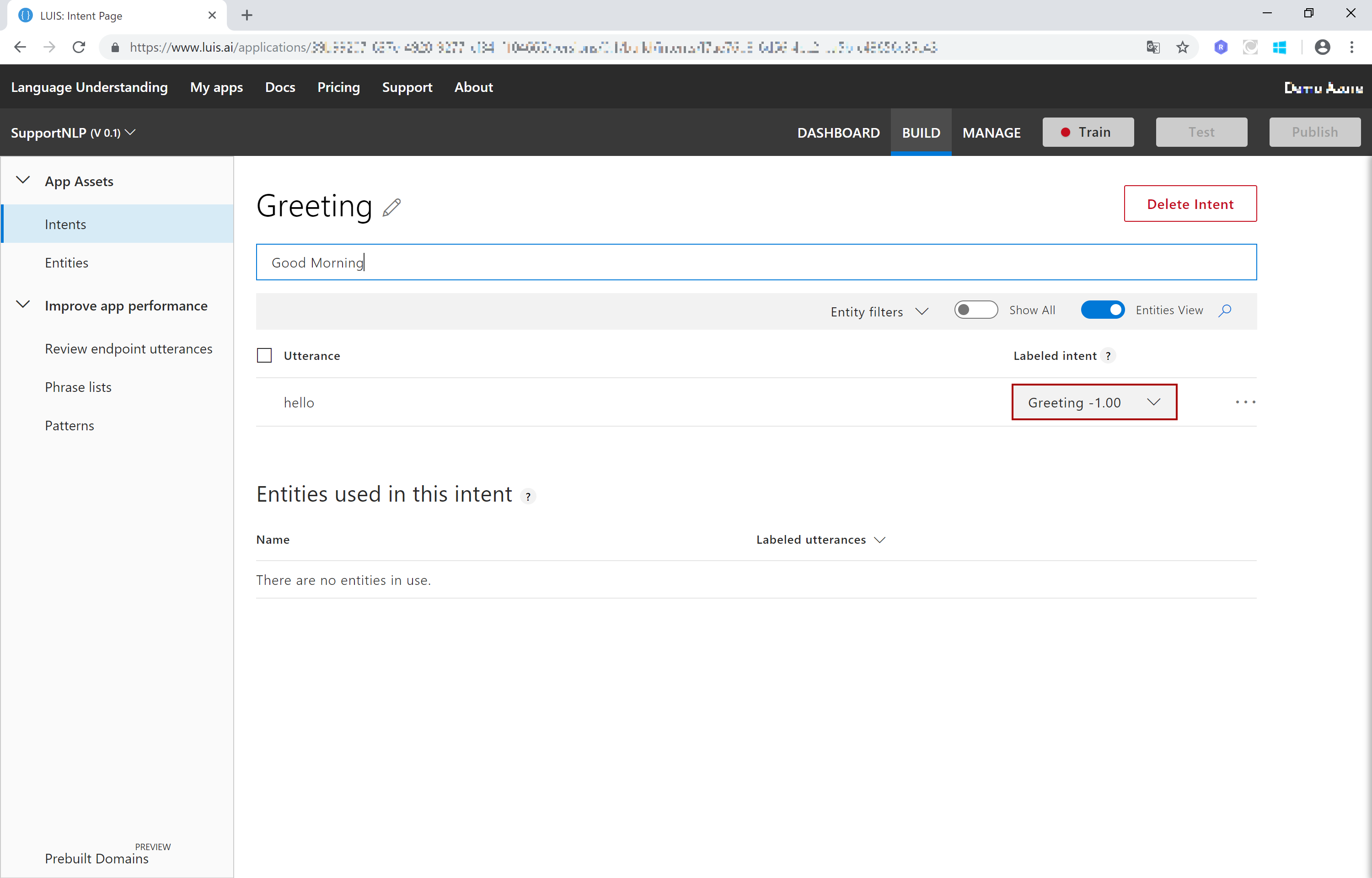
Intent Name に Greeting と入力して [Done] をクリックして作成します。

Greeting の真下にある欄に分析させたい Utterance(例文) を入力して Enter、を繰り返して例文の登録を行います。

左列メニューの Intent をクリックし、Greeting が作成されていることを確認します。
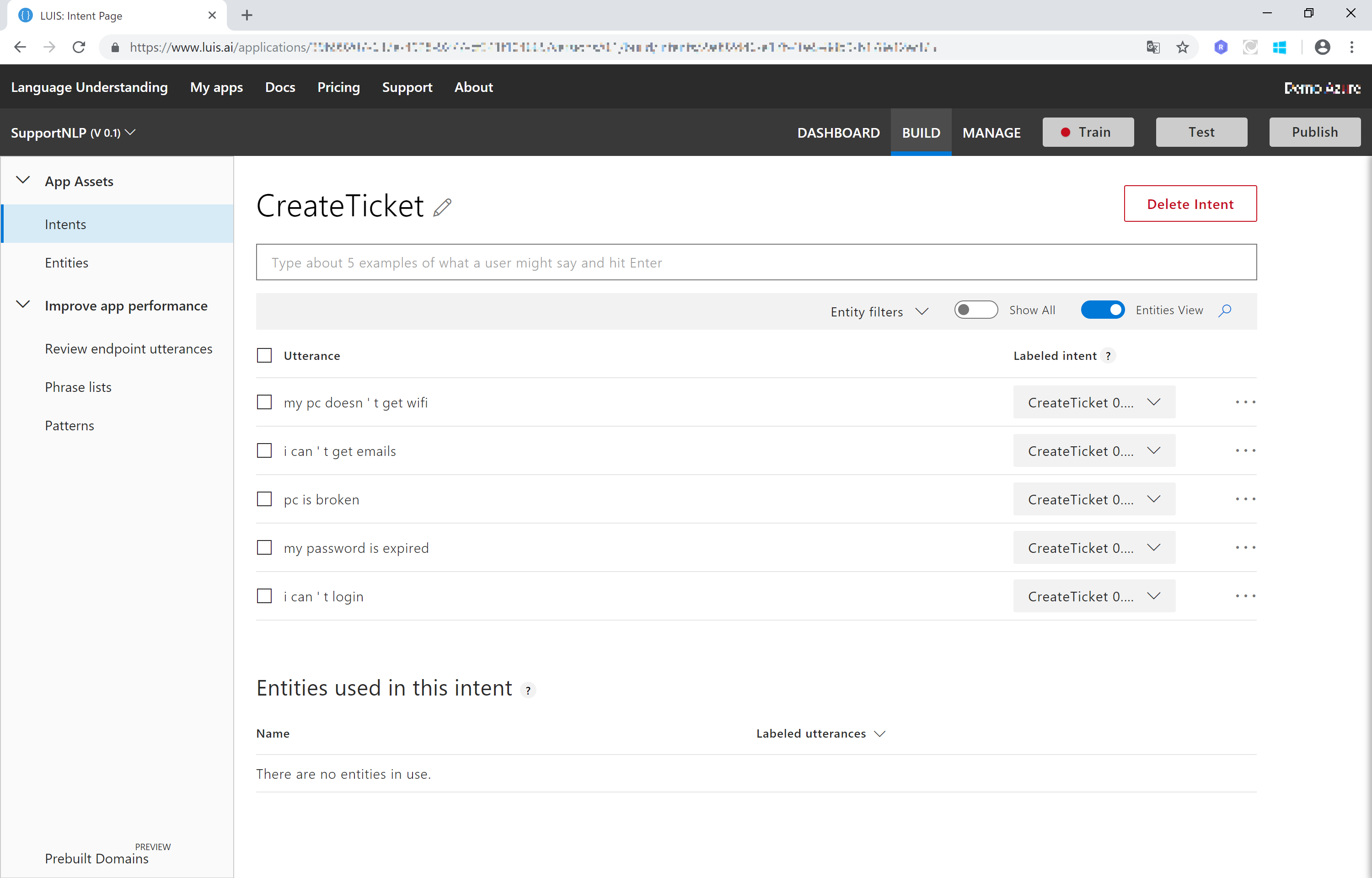
再度 [+Create New Intent] をクリックして、CreateTicket という名前で Intent を追加作成します。
CreateTicket の真下にある欄に分析させたい Utterance(例文) を入力して Enter、を繰り返して例文の登録を行います。

Prebuilt Entity の利用 と Intent 追加 (BookMeetingRoom)
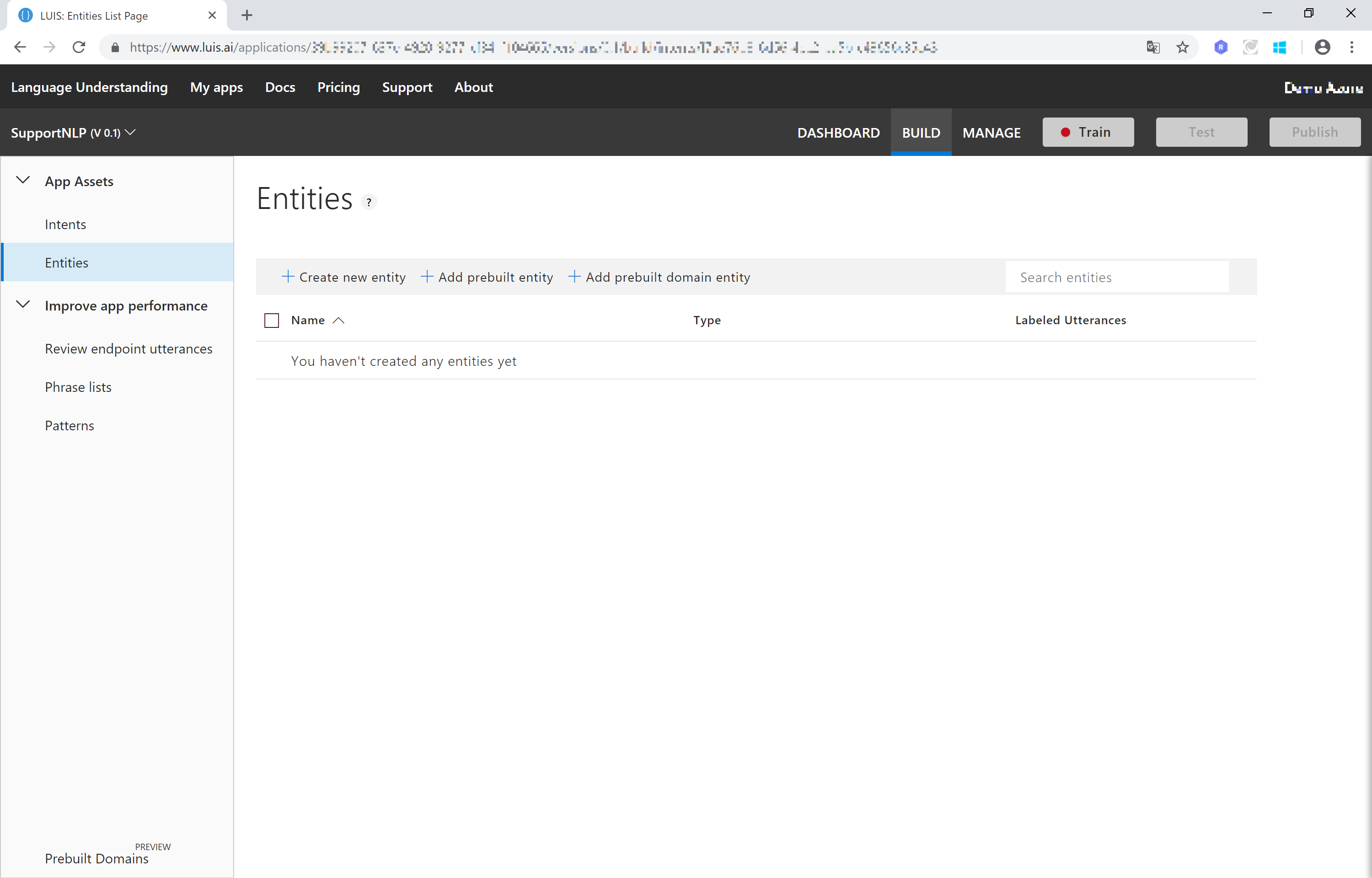
左列メニューの Entity をクリックします。 [+Add prebuilt entity] をクリックして汎用 Entity を追加します。

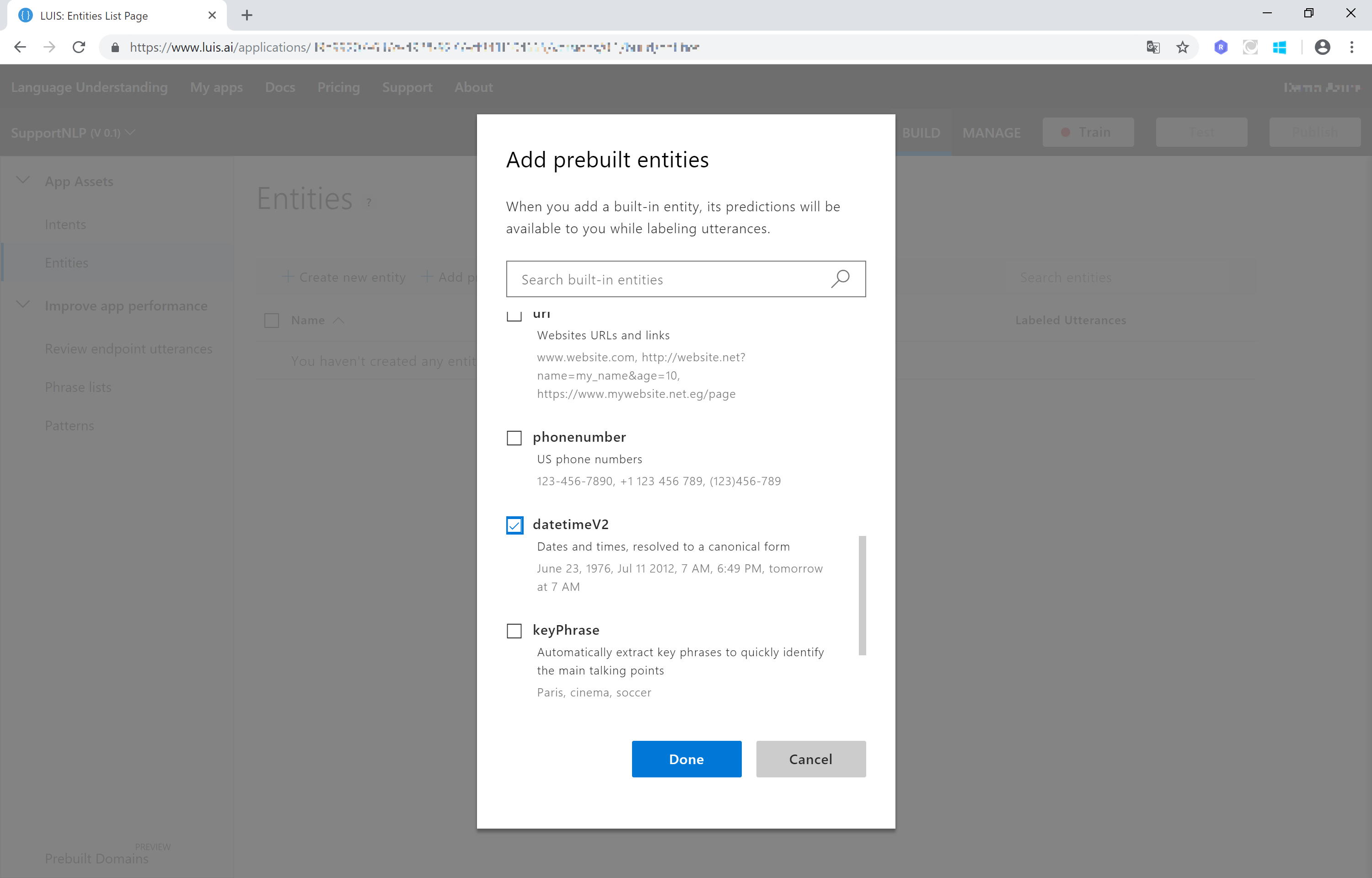
日付や時刻を判別する datetimeV2 にチェックをつけ、[Done] をクリックして追加します。

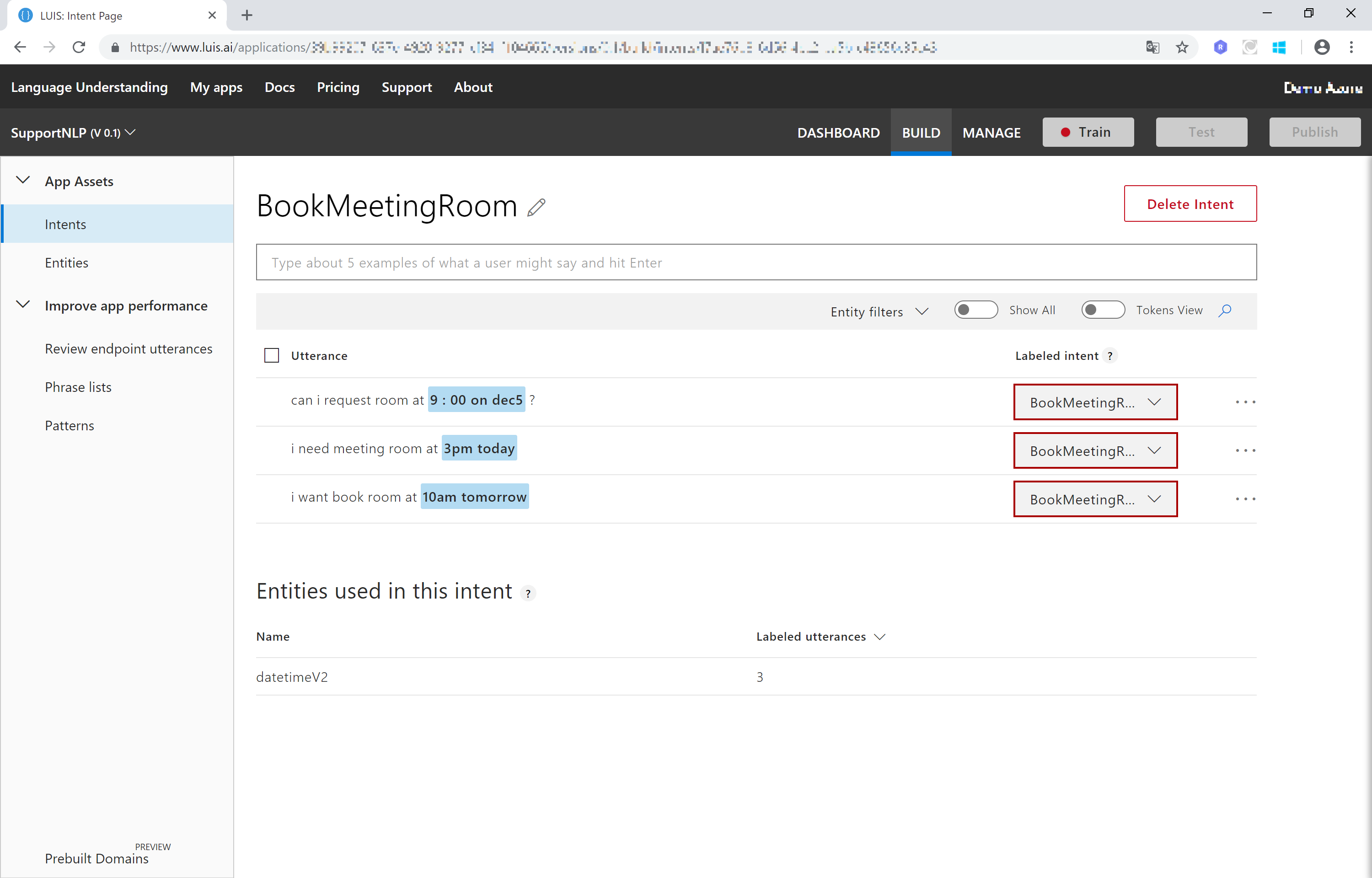
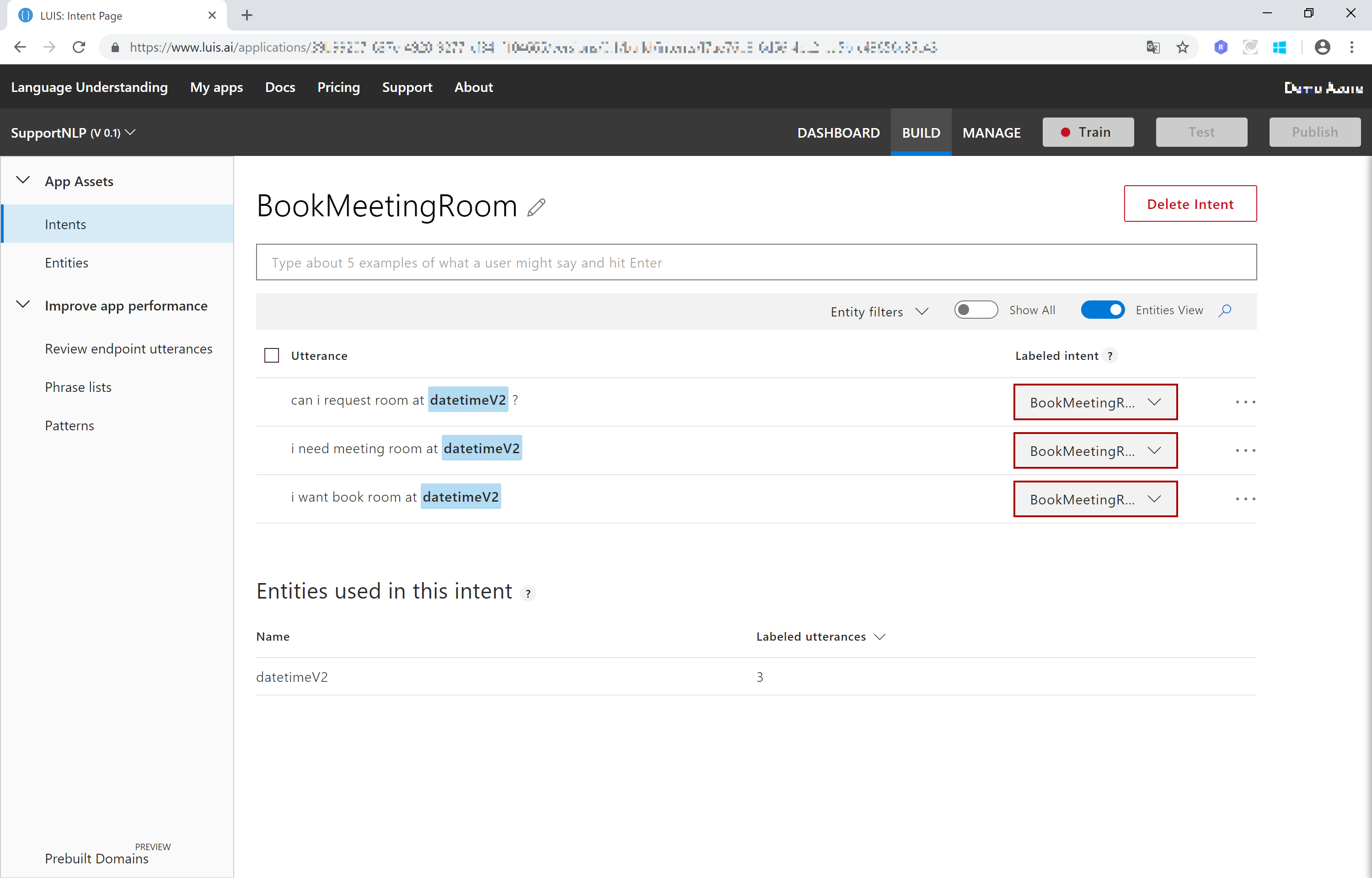
もう一度左列メニューの Intent をクリックし、[+Create New Intent] をクリックして、BookMeetingRoom という名前で Intent を追加作成します。
同様に Utterance を入力し、今度は日付や時刻の部分が datetimeV2 として取得されていれば OK です。

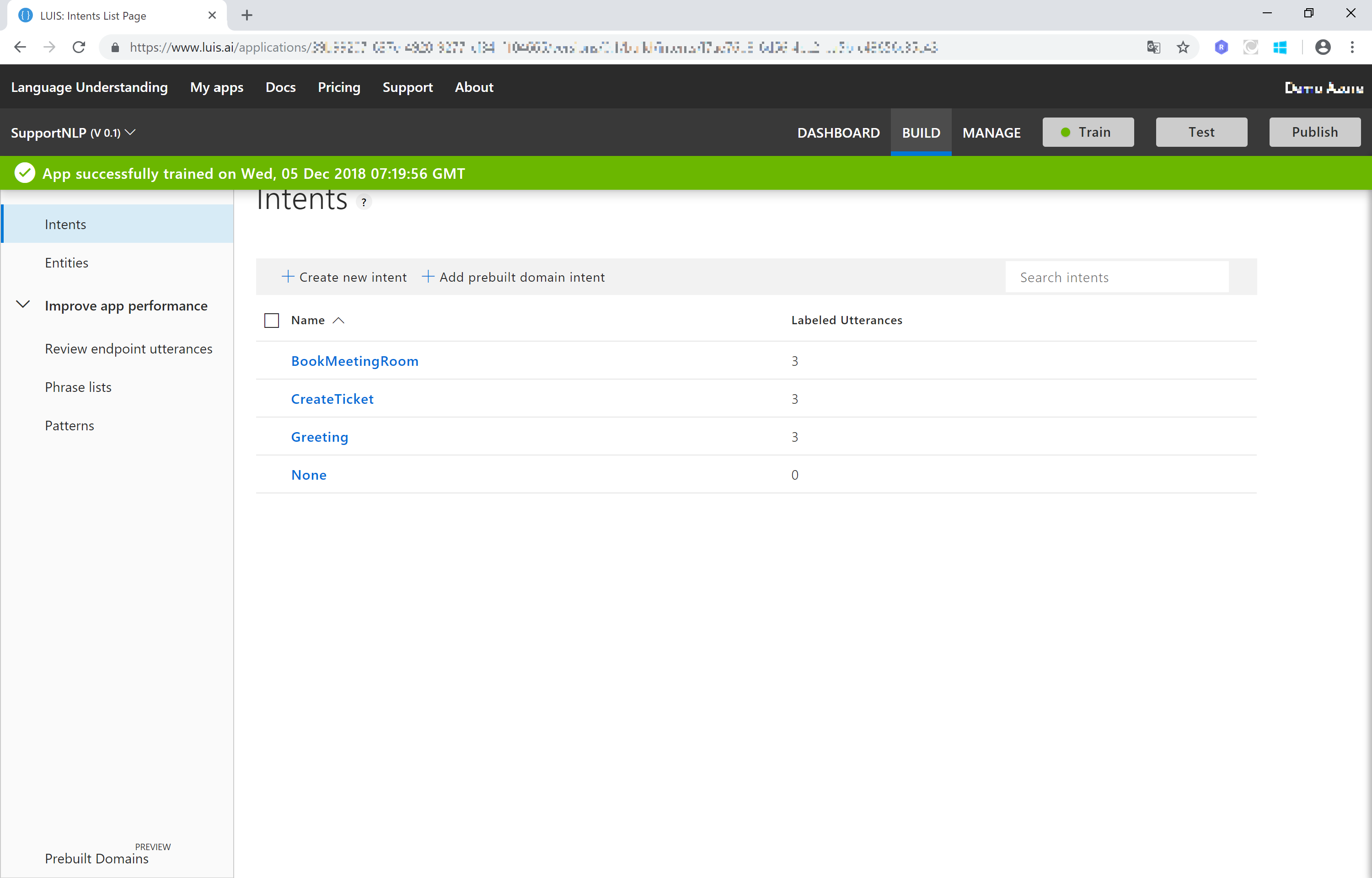
LUIS App の Train, Publish
LUIS App に設定した Intent, Entity, Utterance の学習 (Training) を行います。
画面右上の [Train] をクリックして、Training を実行します。
Successfully Trained とメッセージが表示され、Train の丸印が緑になれば完了です。

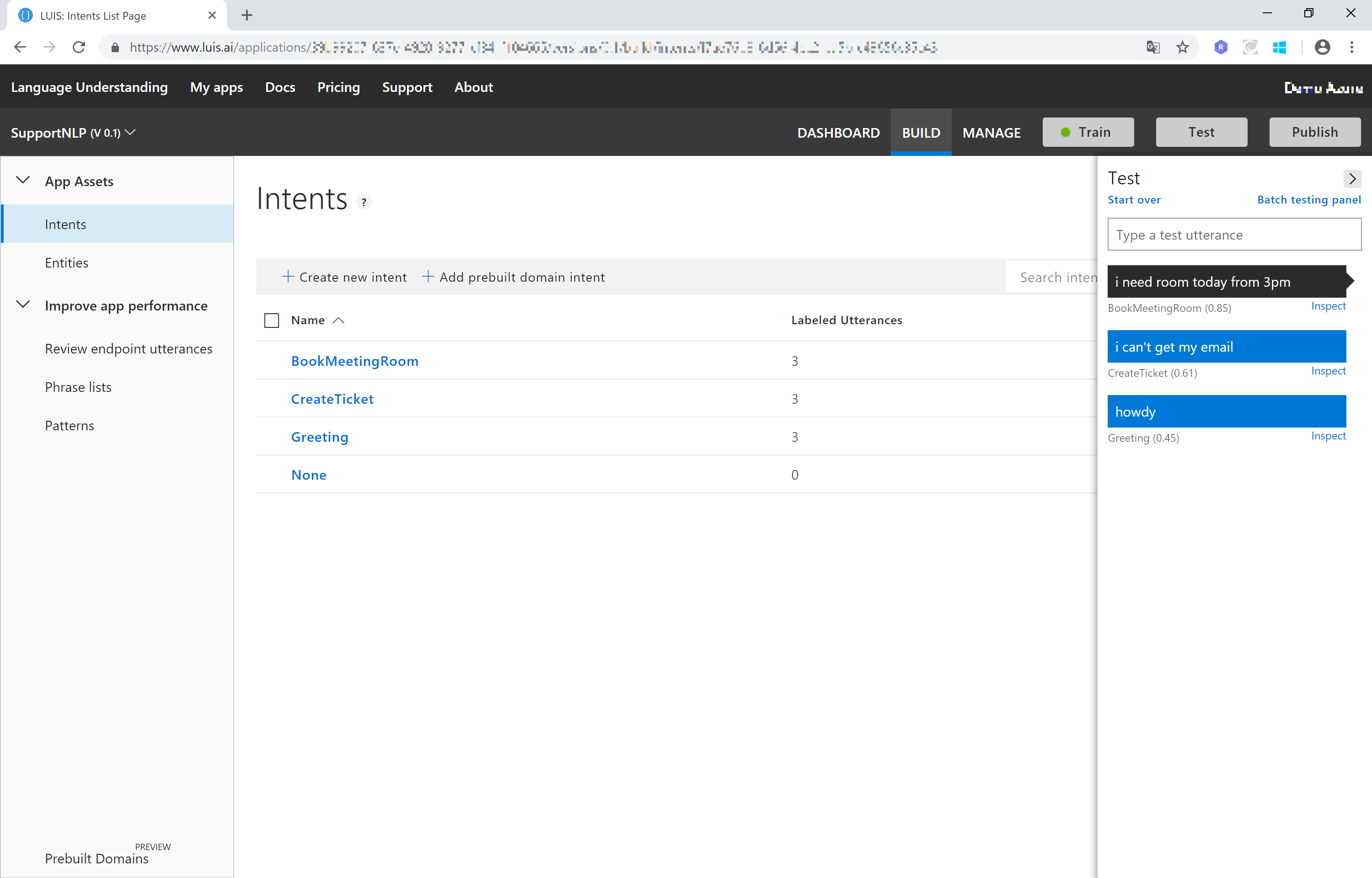
画面右上の [Test] をクリックして、LUIS App のテストを行います。
分析したい文章を入力すると、推定された Intent が表示されます。

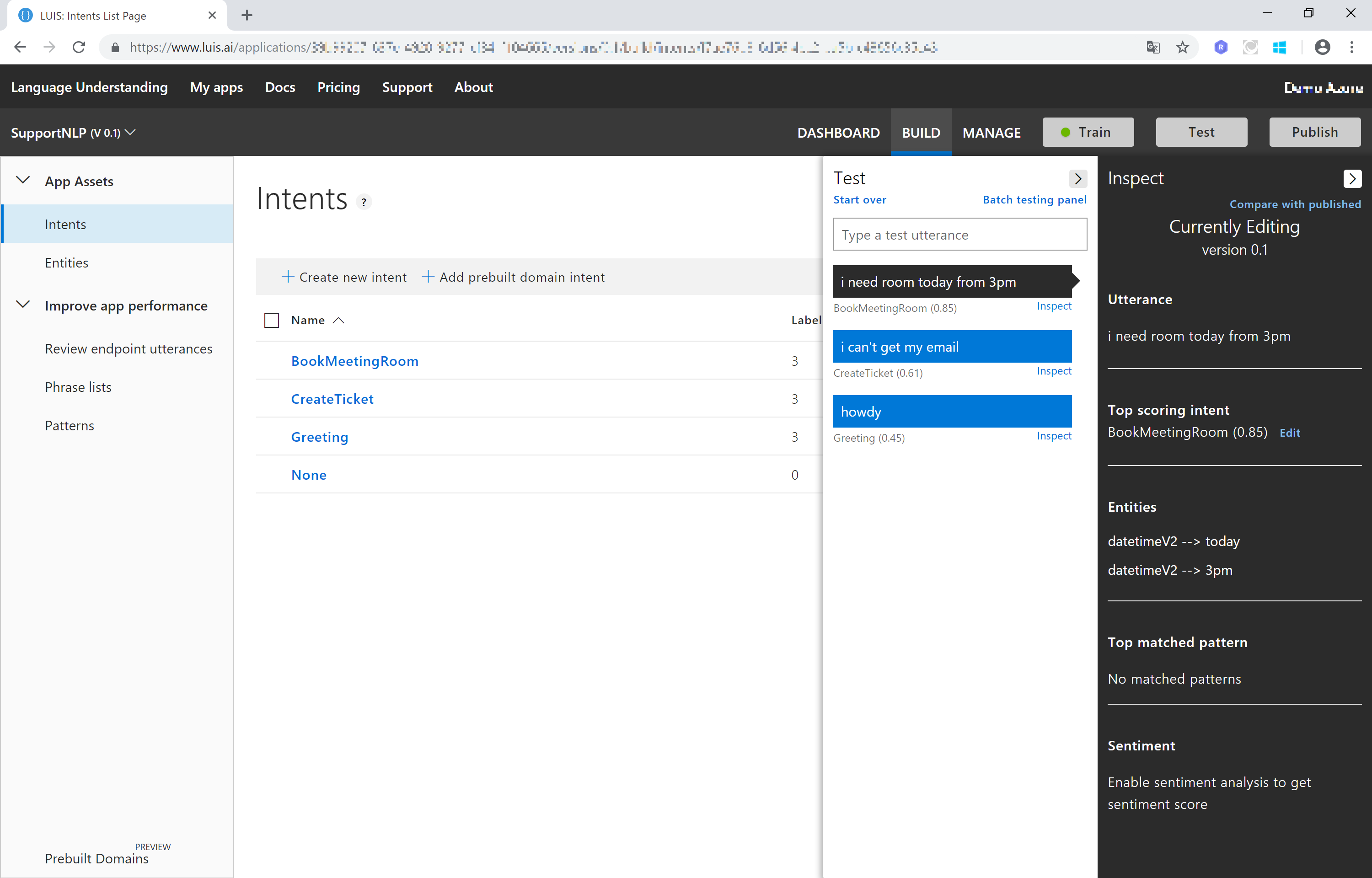
Inspect をクリックすると、詳細が表示され、推定された Entity なども確認できます。

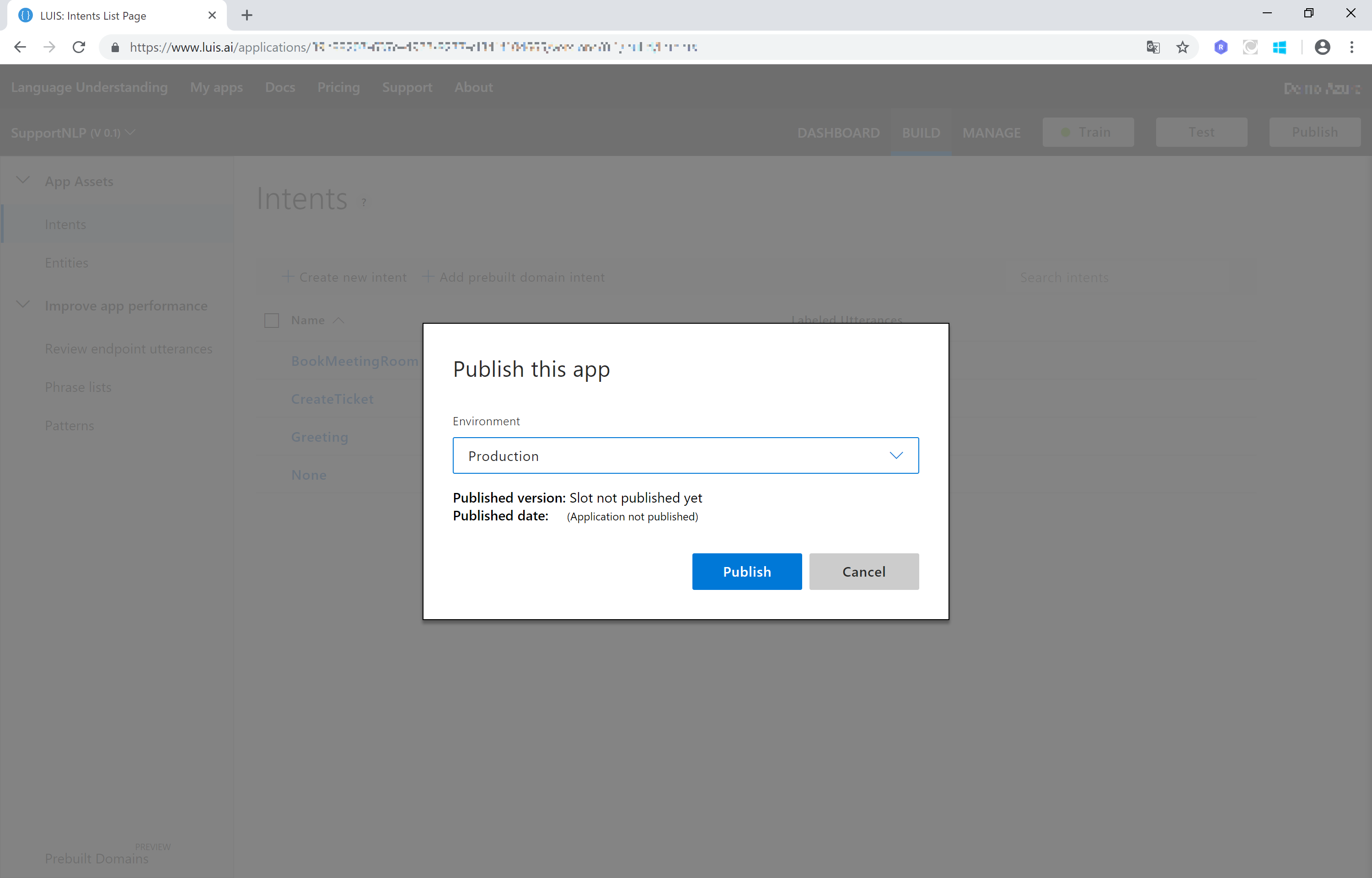
画面右上の [Publish] をクリックして、LUIS App の公開 (Publish) を行います。
Production (本番環境) または Staging (テスト環境) を選択し、[Publish] をクリックして公開に進みます。

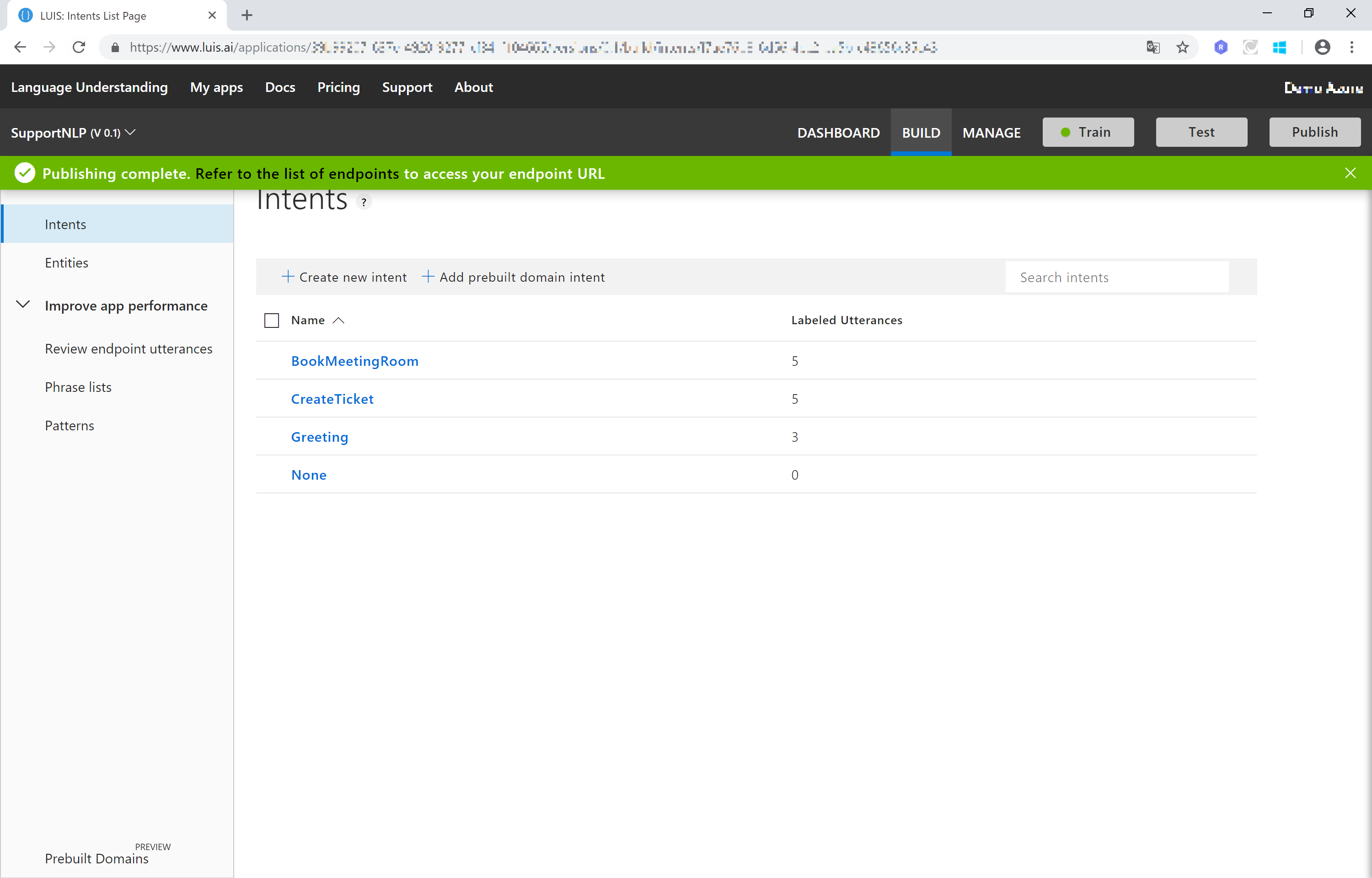
Publishing Complete とメッセージが表示されたら Publish は完了です。

画面右上の [MANAGE] タブをクリックして、LUIS App 管理画面を表示します。
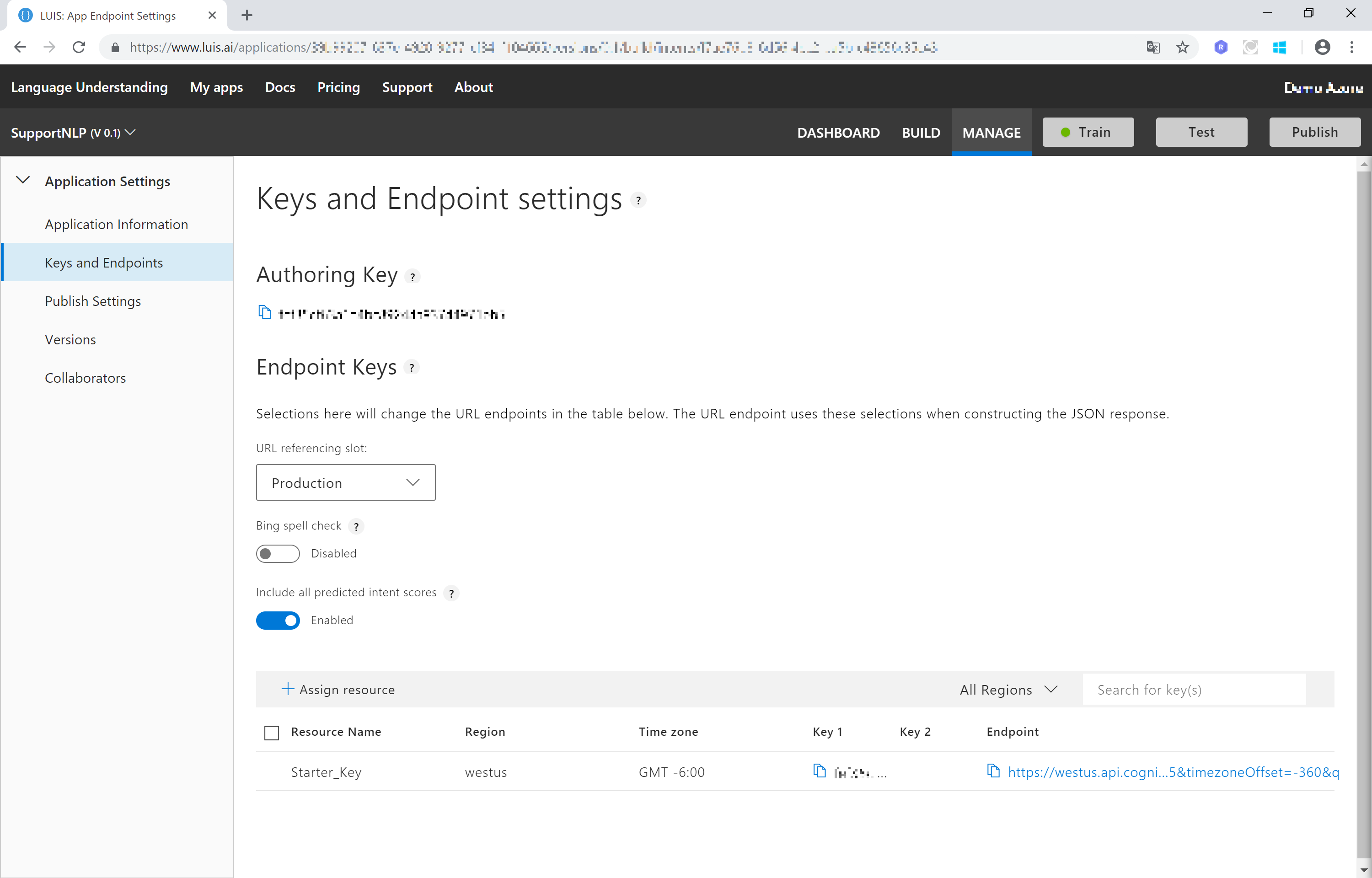
左側のメニュー の Application Settings にある Keys and Endpoint settings をクリックします。

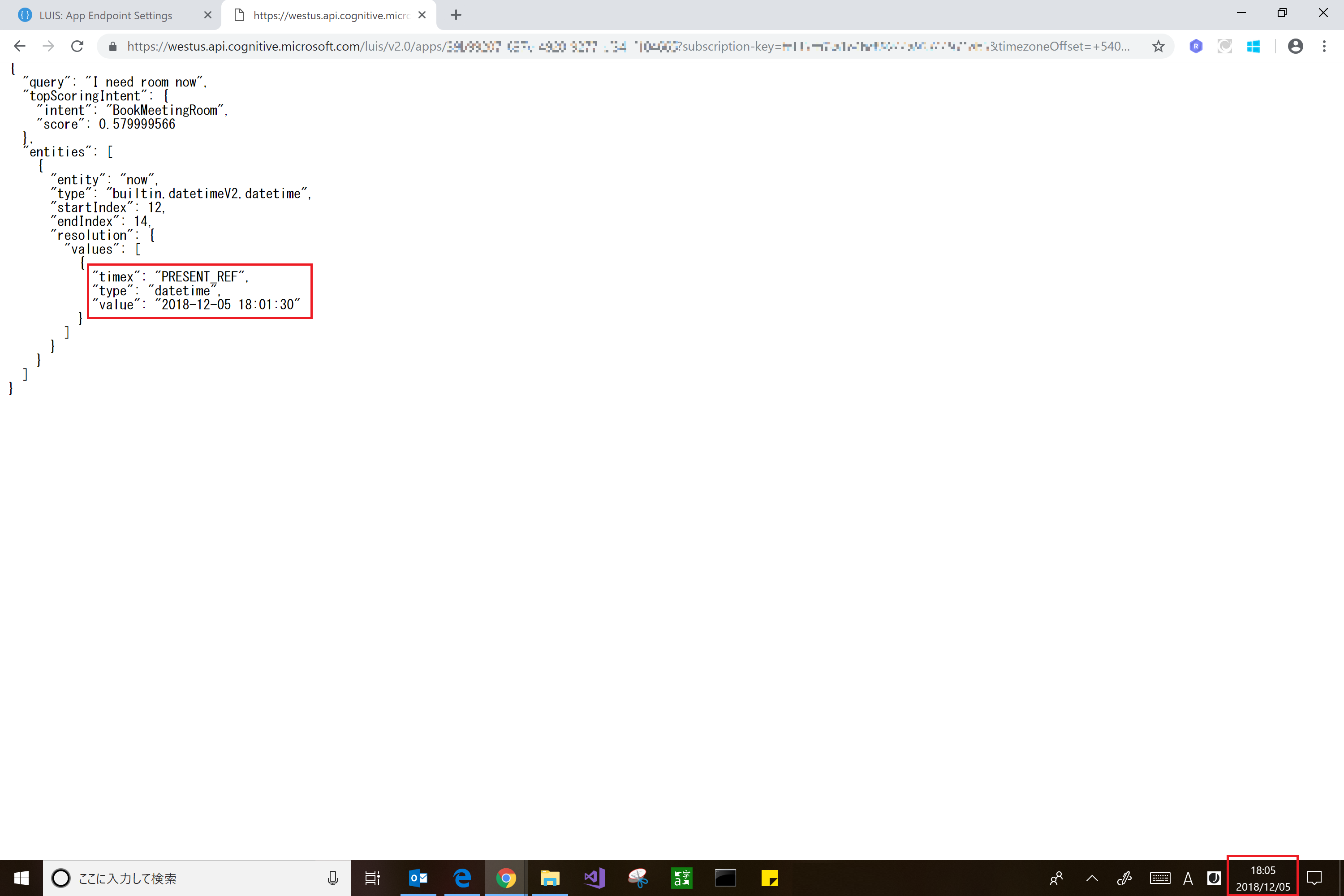
LUIS App に Web API で利用する場合の Endpoint (アクセス先)が確認できます。このような URL になっており、GET または POST で利用できます。(詳細)
https://westus.api.cognitive.microsoft.com/luis/v2.0/apps/{___LUIS_APP_ID___}?subscription-key={___LUIS_STARTER_KEY___}&timezoneOffset=-360&q=
URL末尾の q= の後に分析したい文章を入力すると、GET で推定結果を取得できます。日本時間(UTC+9:00)を設定するには、timezoneOffset=+540 にすればOKです。
https://westus.api.cognitive.microsoft.com/luis/v2.0/apps/{___LUIS_APP_ID___}?subscription-key={___LUIS_STARTER_KEY___}&timezoneOffset=+540&q=I need room now
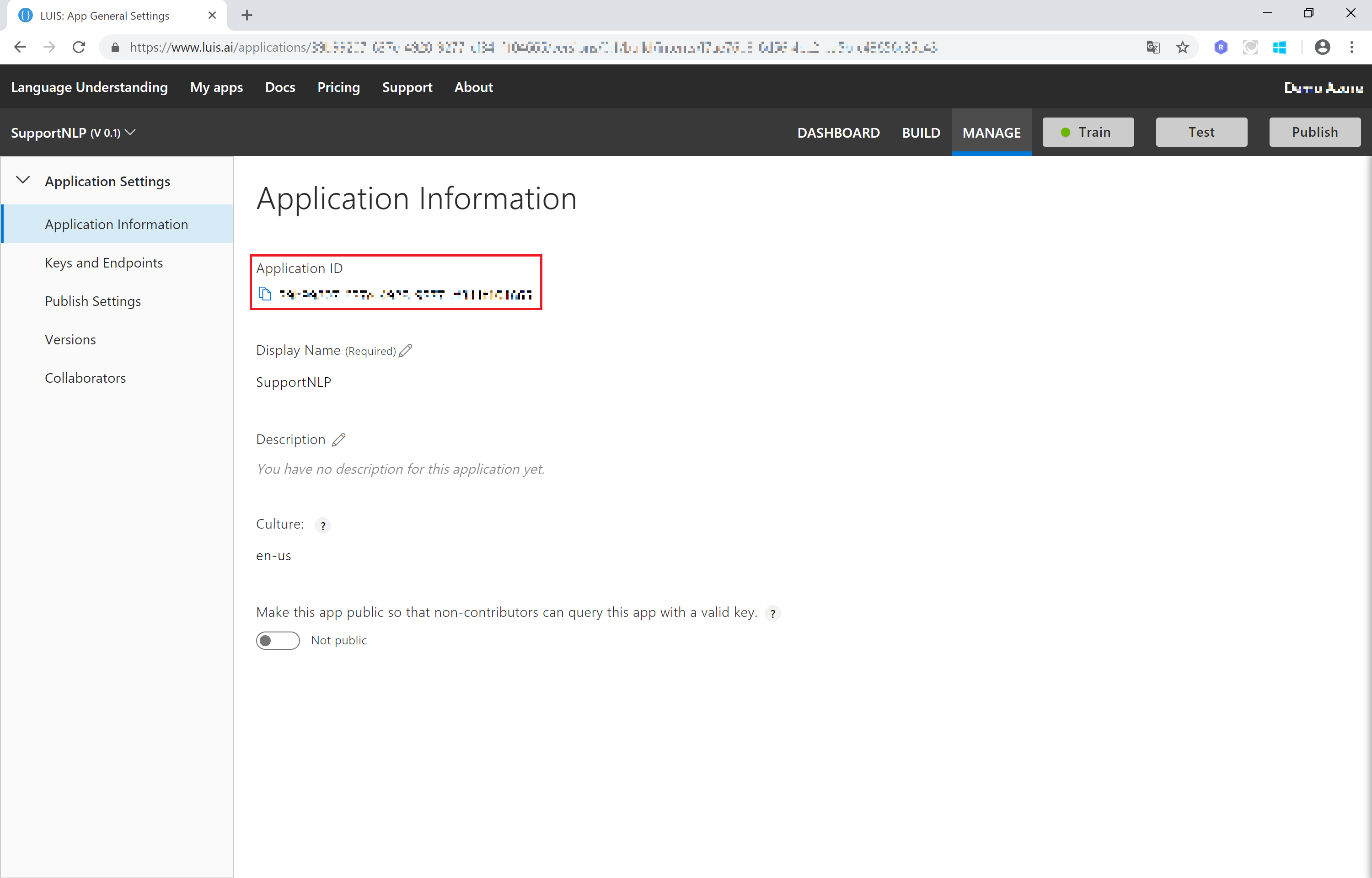
LUIS Portal の画面に戻り、Application Settings にある Application Information をクリックします。画面に表示される Application ID をコピーしてローカルに保存しておきます。

1.3 LUIS Portal で LUIS App の Export
LUIS App の Export
作成、公開した LUIS App を Container 用に Export します。
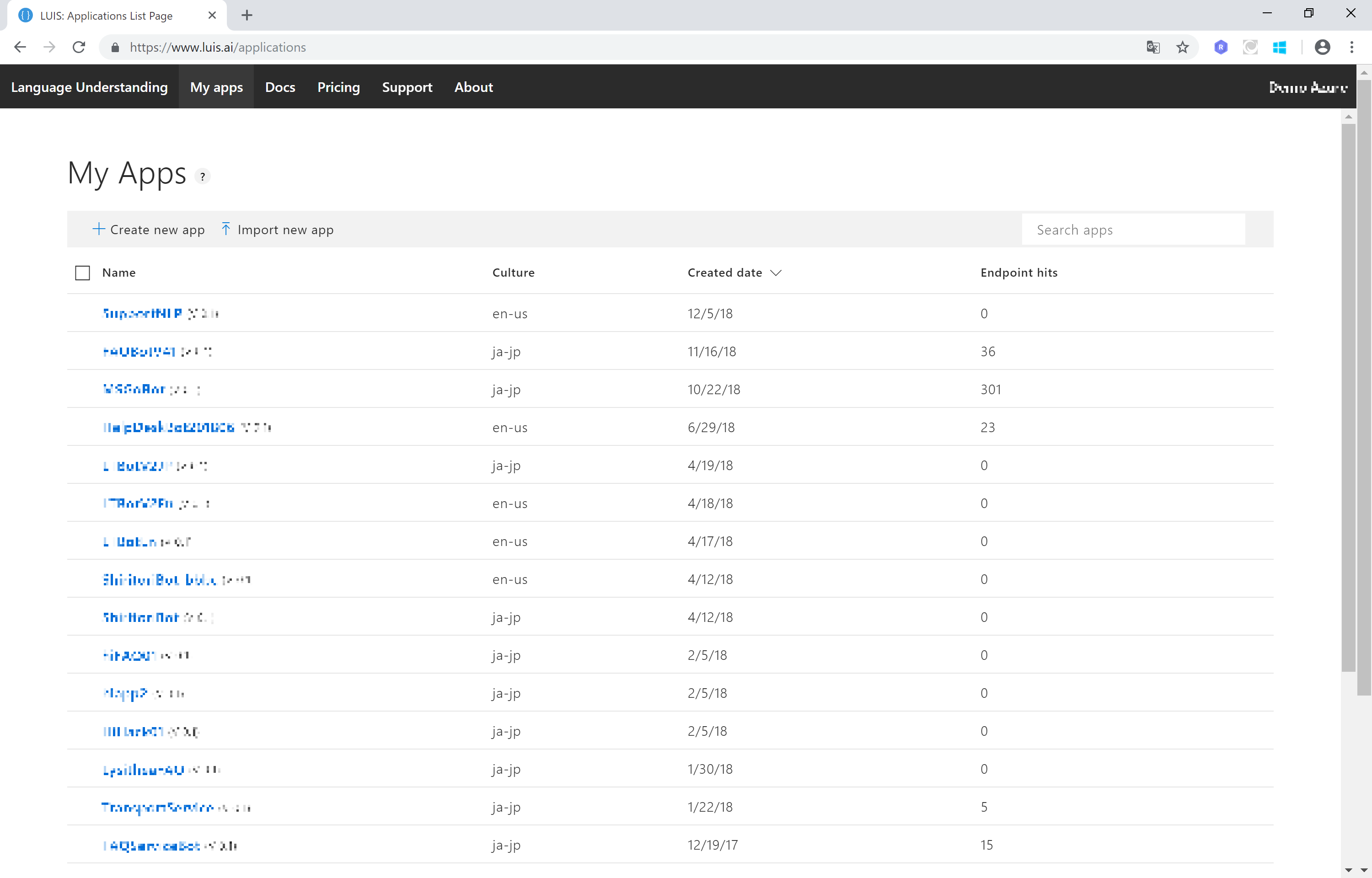
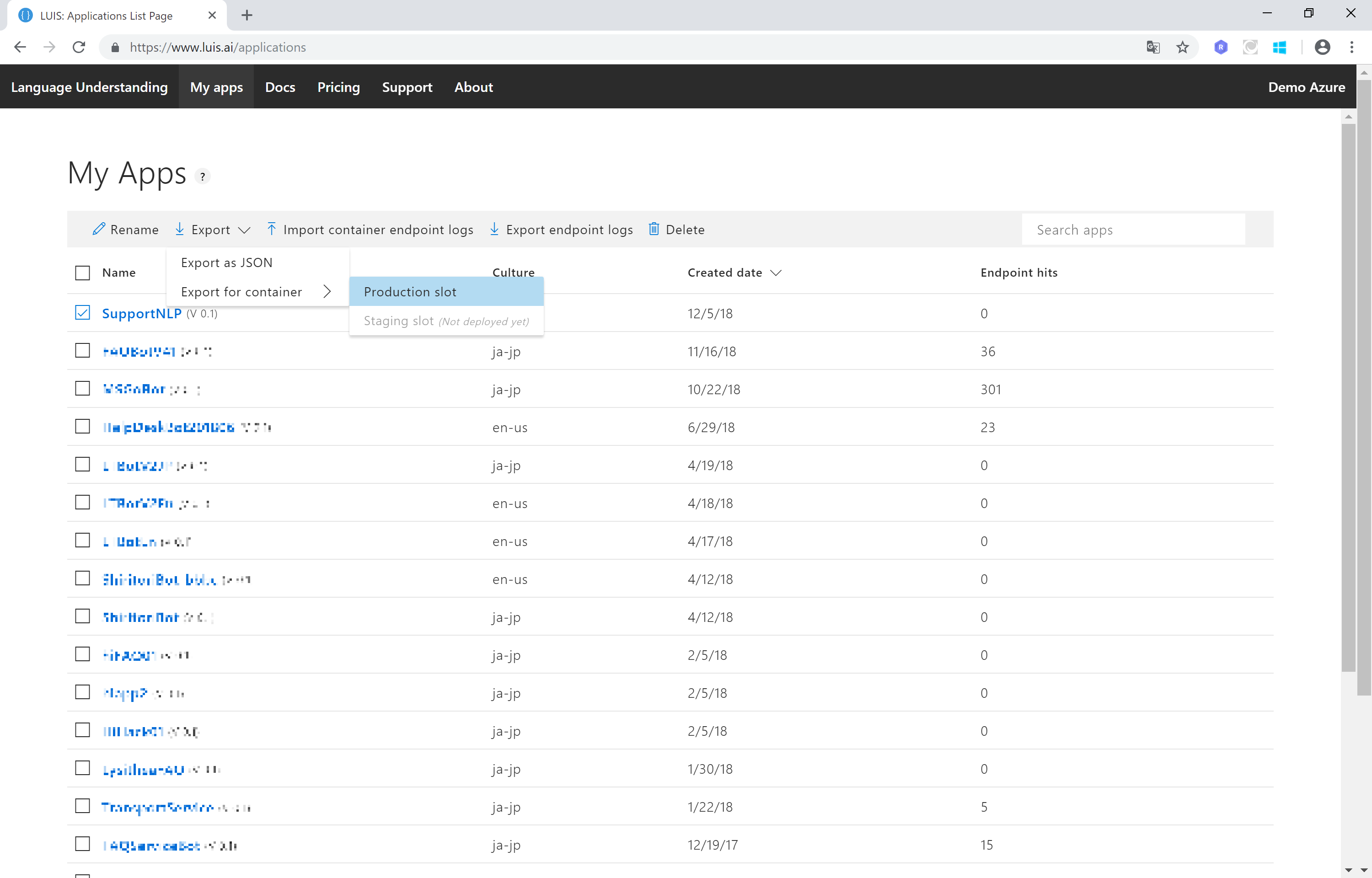
画面左上メニューバーの [My apps] をクリックして、LUIS App 一覧を表示します。
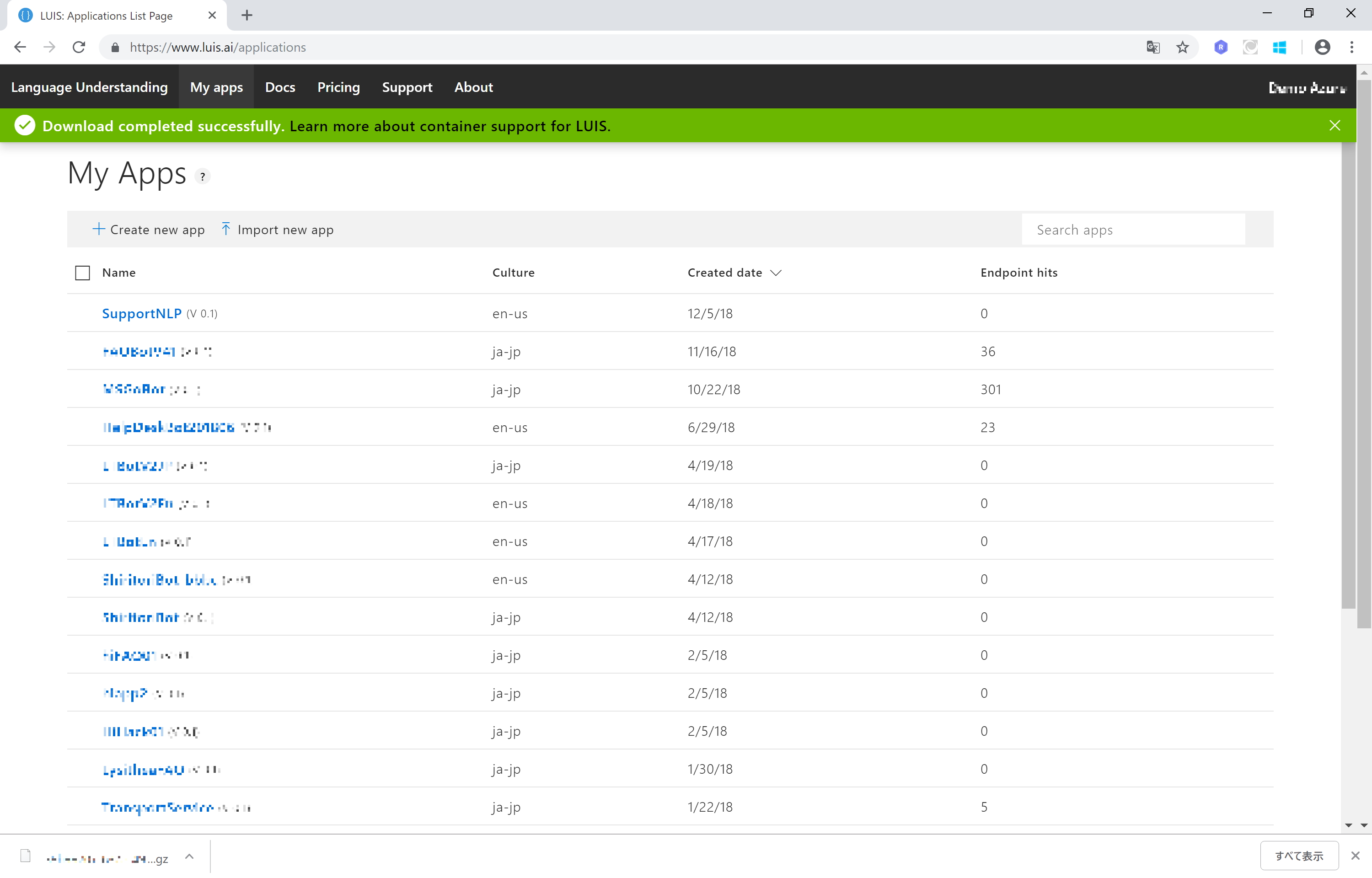
作成した LUIS App にチェック☑をつけ、[Export]-[Export for container]-[production Slot] の順にクリックします。

ダウンロードした LUIS App は展開などせずそのまま利用します。
ファイル名は (LUIS_APP_ID)_PRODUCTION.gz の形式になっています。