チャットボットからユーザー認証を行って、ユーザー情報を利用したり、カスタマイズ機能を提供したりする、というのはよく想定されるシナリオかと思います。
Azure Bot Service には OpenID プロバイダーを利用した OAuth 認証機能が組み込まれており、各種設定をすることで簡単に利用できます。
今回は Azure Bot Service (Bot Framework ベースのチャットボット Web アプリ) で、Office 365 ユーザー認証を利用する手順を紹介します。
公式ドキュメント
docs.microsoft.com > Azure > Azure Bot Service を介してボットに認証を追加する (Bot Framework V4)
ポイント
Azure のサブスクリプション管理者(アカウント) と Office 365 の管理者(アカウント) が同一でないケースを踏まえ、
- 最初に Office 365 管理者アカウントで Office 365 テナントに紐づくアプリ登録 (= App ID と App Password を取得) を行います
- アプリ登録で発行された App ID と App Password を用いて、Azure サブスクリプションの管理者アカウントで Azure Bot Service 側の設定を行います
準備
- Office 365 アカウント
- チャットボットに必要な権限を付与できる管理者ユーザーなどをご準備ください。Azure サブスクリプションの管理者と同一である必要はありません
- 今回は、Office 365 Business Premium の無料試用版を利用しています
以下 Azure Bot Service を作成、利用するための準備です。詳細は Azure Bot Service × Bot Framework V4 のはじめかた をご覧ください。
- Microsoft アカウント & Azure サブスクリプション
- 無料評価版でも問題ありません
- 準備方法
-
Bot Framework V4 Sample
- GitHub に公開されているサンプルコードを利用しますので、使いたい言語、サンプルをローカルにダウンロードして用意しておきます
- C# の場合: 18.bot-authentication または 24.bot-authentication-msgraph
- Node.js の場合: 18.bot-authentication または 24.bot-authentication-msgraph
- C# or Node.js の開発ツール、開発&稼働環境
- IDE として Visual Studio 2017 (Win/Mac ※無償版のCommunity でOK) または Visual Studio Code (Win/Mac/Linux) など
- Node.js で IDEで稼働環境をインストールしていない場合は、ローカルに Node.js および npm をインストールして準備しましょう
-
Bot Framework Emulator
- チャットボットの動作を確認するためのツール (Win/Mac/Linux)。今回は v4.x版を利用しています
手順
- 1. Microsoft App Portal で新規アプリの登録
- 2. Azure Portal から Azure Bot Service の新規作成
- 3. Bot Framework サンプルコードを利用した認証の確認
1. Microsoft App Portal で新規アプリの登録
Microsoft App Registration Portal をブラウザーで開き、Office 365 アカウント でサインインします。[アプリの追加] をクリックします。

アプリケーションの名前 (自分で識別しやすいもの) を入力し、[Create] をクリックして新規作成します。

アプリケーション登録画面が表示されます。
表示される アプリケーション ID (App ID) をコピーしてローカルに保存しておきます。
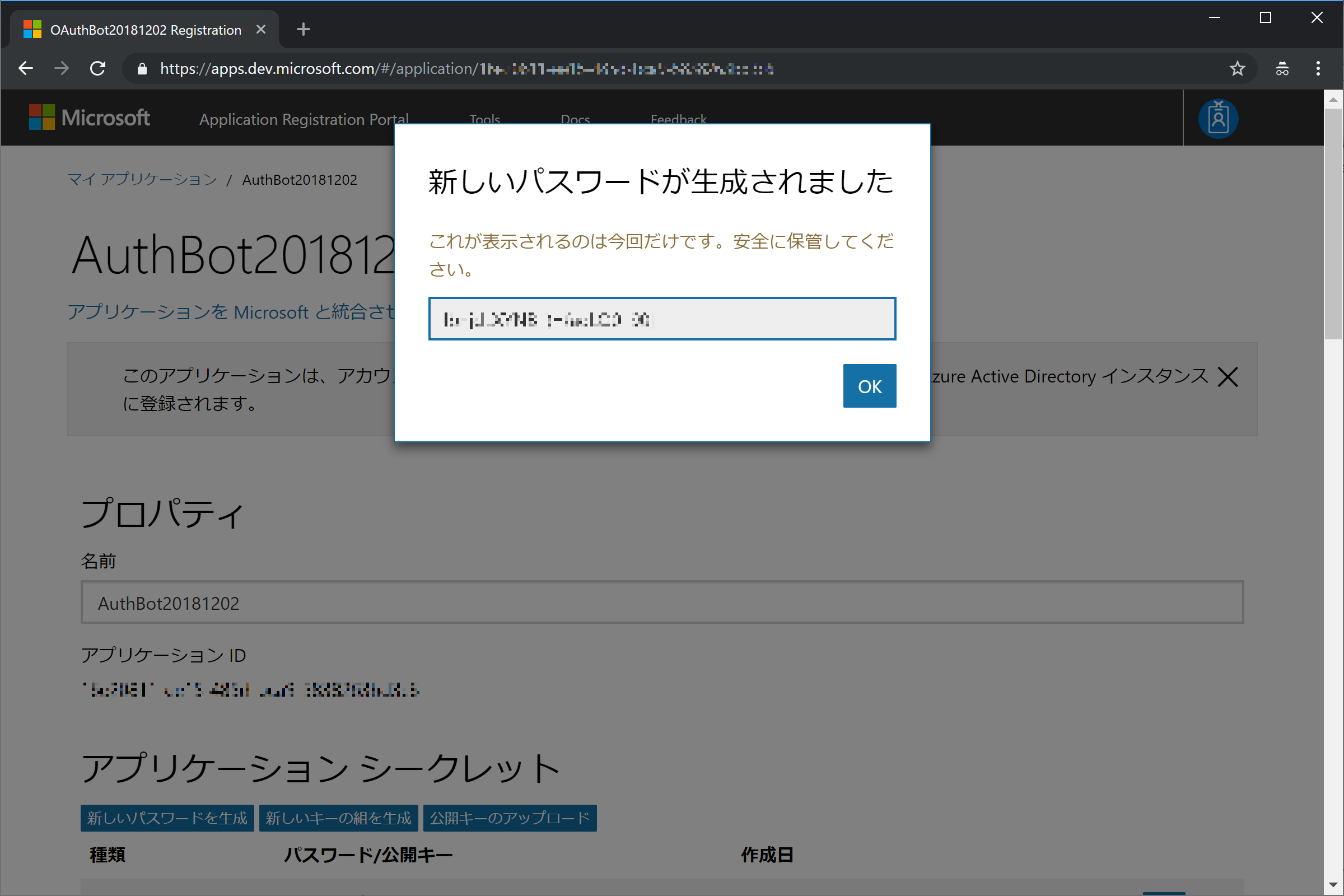
アプリケーションシークレット の欄にある [新しいパスワードを生成] をクリックして、パスワードを生成します。

表示されるパスワード (App Password) をコピーして、先ほど保存した App ID とセットでローカルに保存しておきます。

パスワードは作成時に表示されるのみ、今後二度と表示されません。分からなくなった場合は再作成を行います。
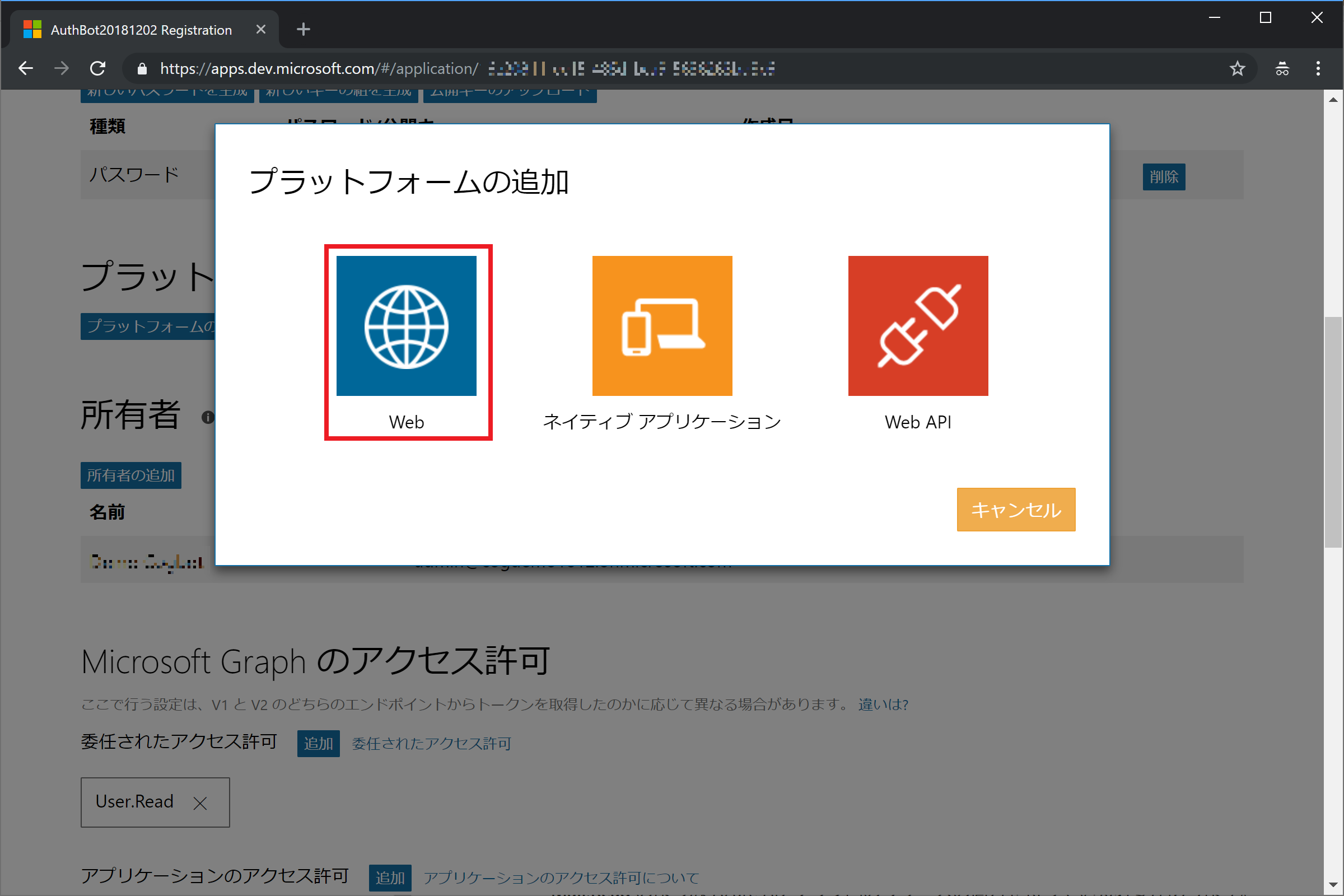
アプリケーション登録画面に戻り、ページ中腹にある プラットフォーム の欄にある [プラットフォームの追加] をクリックします。

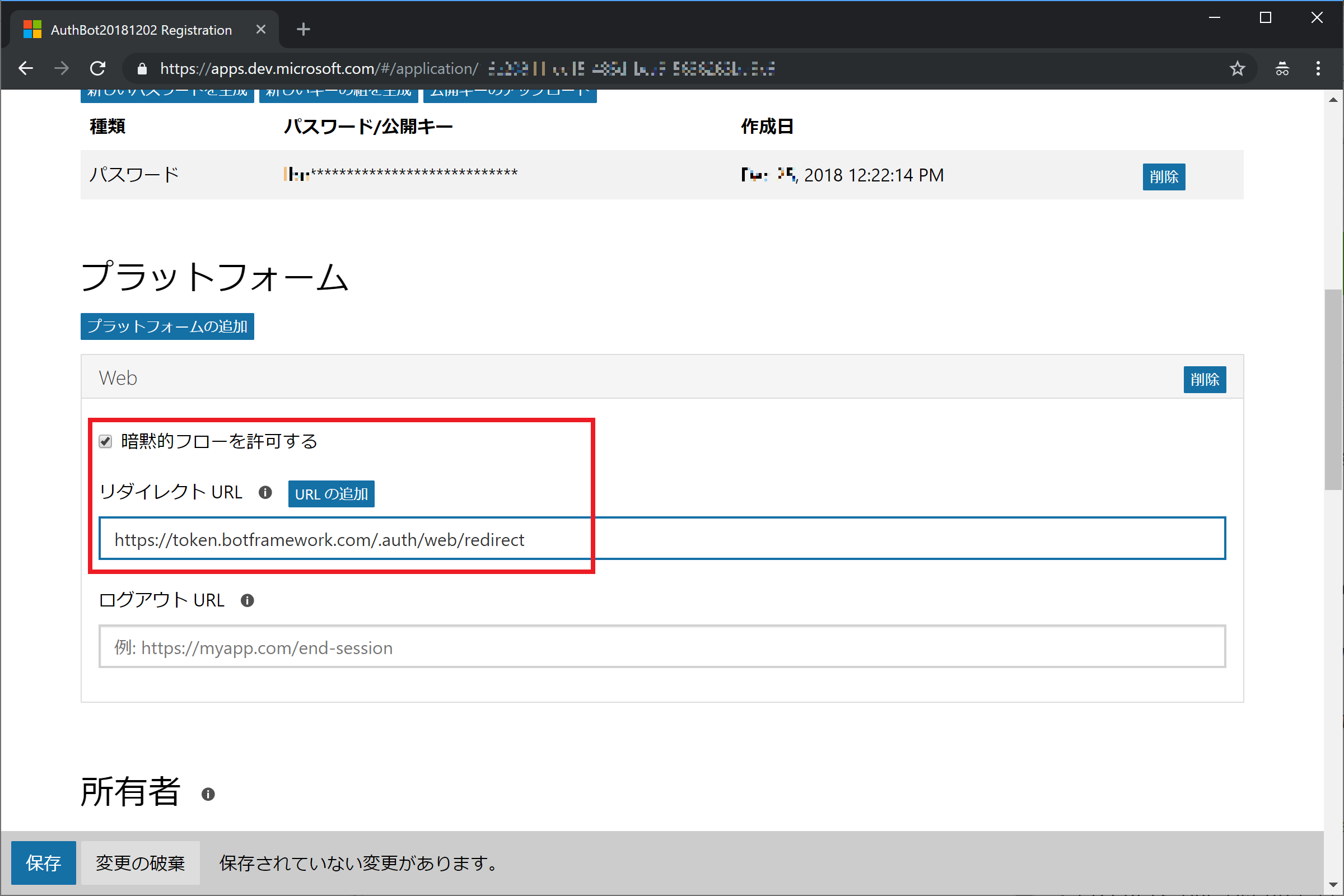
Web プラットフォームが追加されたら、以下のように設定を行います
- 暗黙的フローを許可する: オン(☑)
- リダイレクト URL: https://token.botframework.com/.auth/web/redirect
- ログアウト URL: (空白のまま)
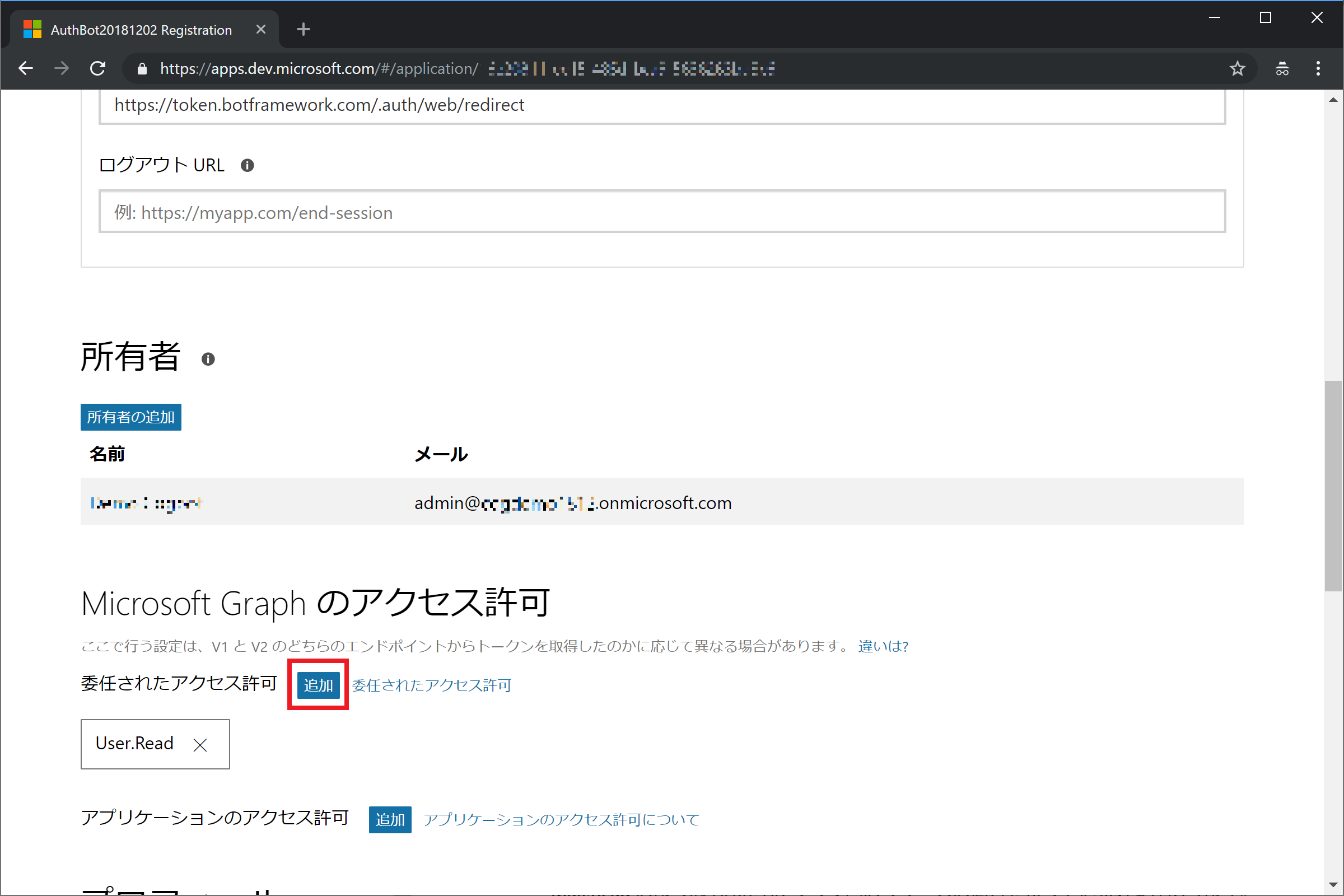
さらに、アプリケーション登録画面の Microsoft Graph のアクセス許可 の欄にある 委任されたアクセス許可 の [追加] をクリックします。

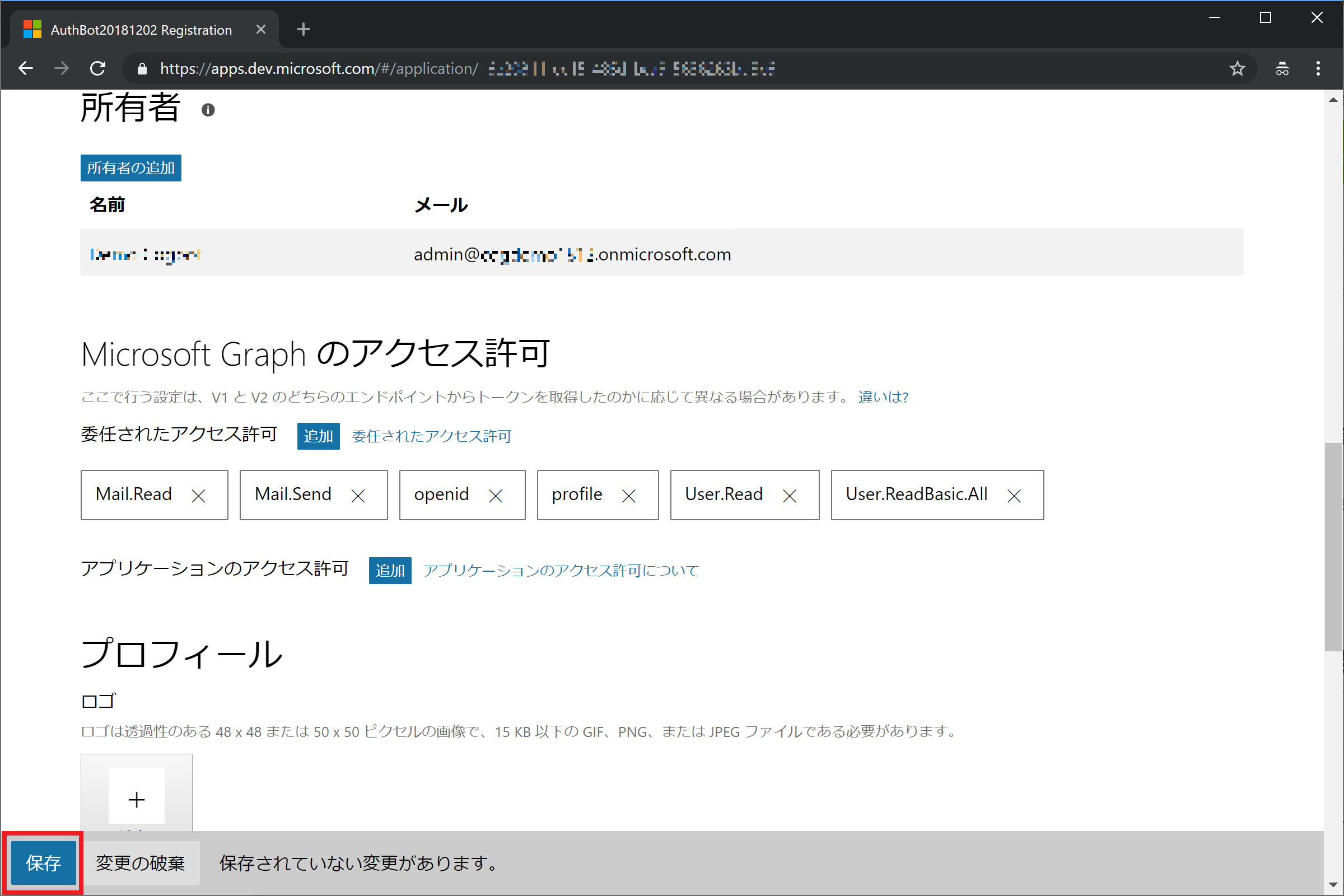
デフォルトでサインインとユーザー情報取得を行う User.Read が付与されています。今回は、OpenID を利用する openid と profile、Microsoft Graph により Office 365 上の情報を取得&操作する Mail.Read、Mail.Send、User.ReadBasic.All を選択して追加しておきます。

アプリケーション登録画面下部の [保存] をクリックして登録した情報を保存します。

2. Azure Bot Service の新規作成
Azure Portal から Azure サブスクリプション が 紐づいたアカウントでサインインします。
[+新規作成] をクリック、Bot Service と検索して Web App Bot を新規作成します。

Azure Bot Service の認証機能を使うだけなら Bot Registration でも OK です。ここでは最終的にアプリをアップロードすることも踏まえて Web App を選択しています。
Bot Template は V4 を選択、 Basic Bot のままでも構いませんが、より単純な Echo Bot に変更しています。言語は C# または Node.JS から選択してください。

また、Microsoft App ID とパスワードは自動作成せず、1. で作成した AppID と パスワードを入力します。

[作成] をクリックして、Azure Bot Service を作成します。
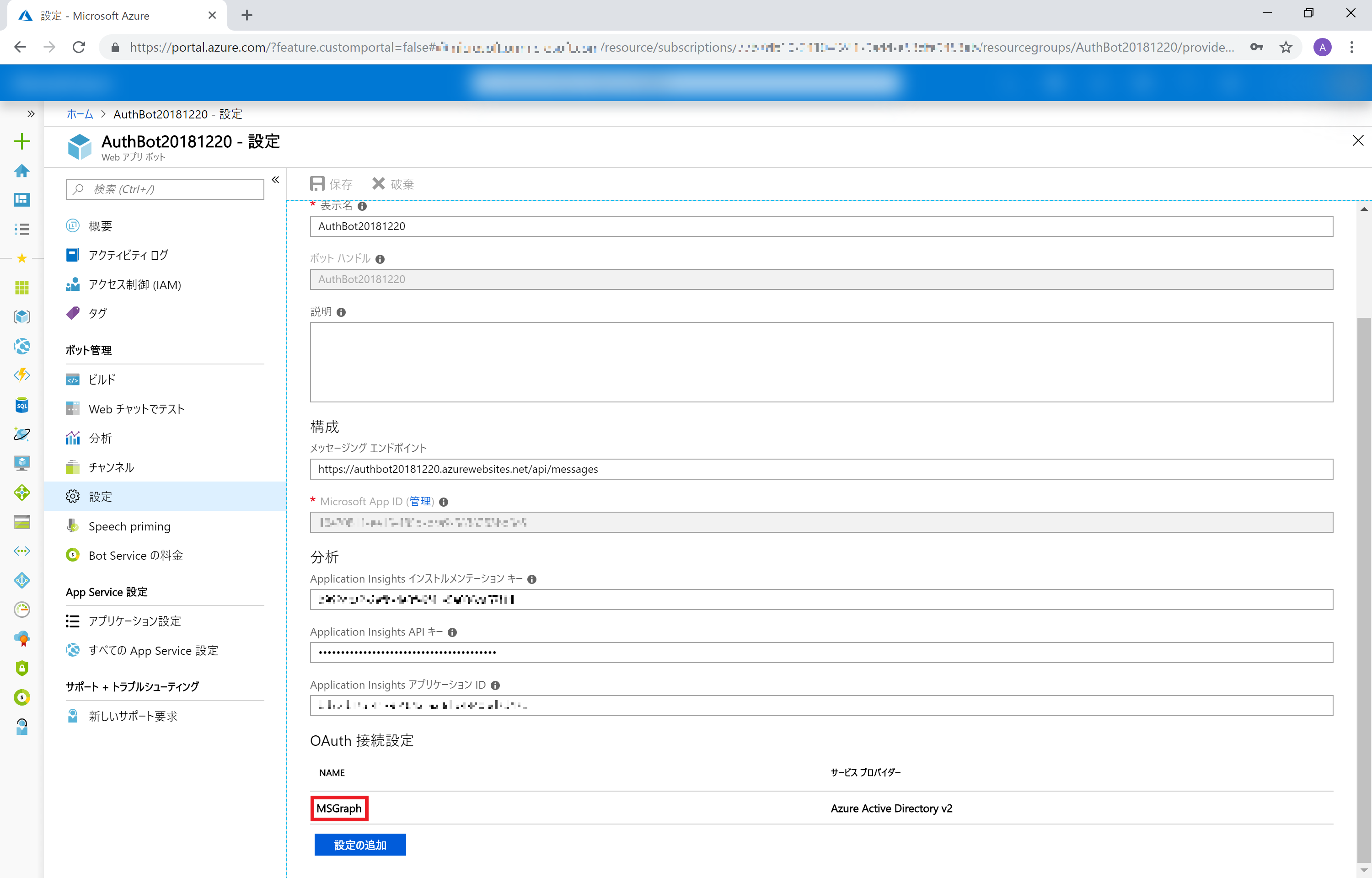
Bot Service が作成されたら表示して、メニューから [設定] をクリックします。Bot Service の設定 ブレードの一番下にある OAuth 接続設定 の欄にある [設定の追加] をクリックします。

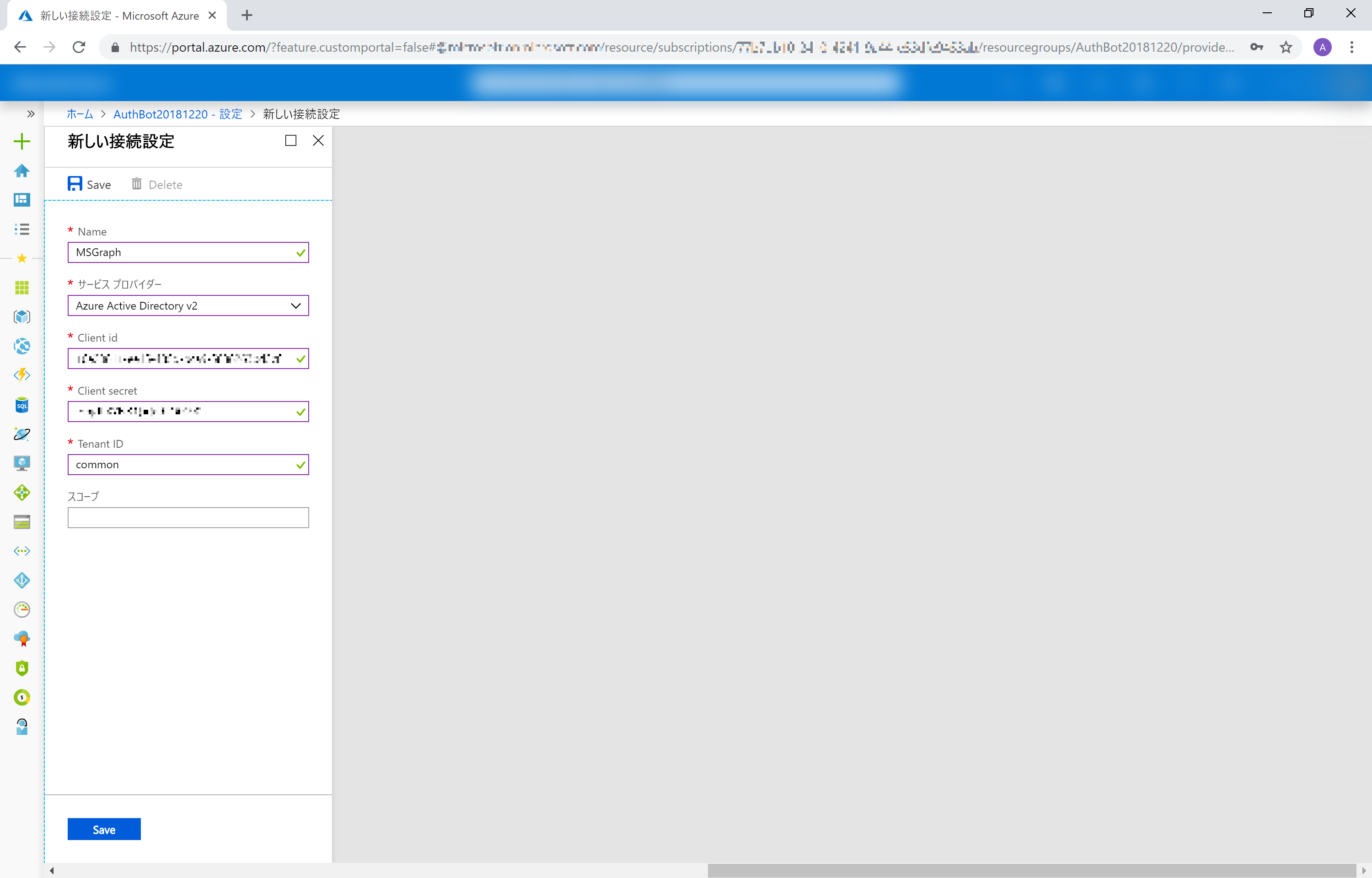
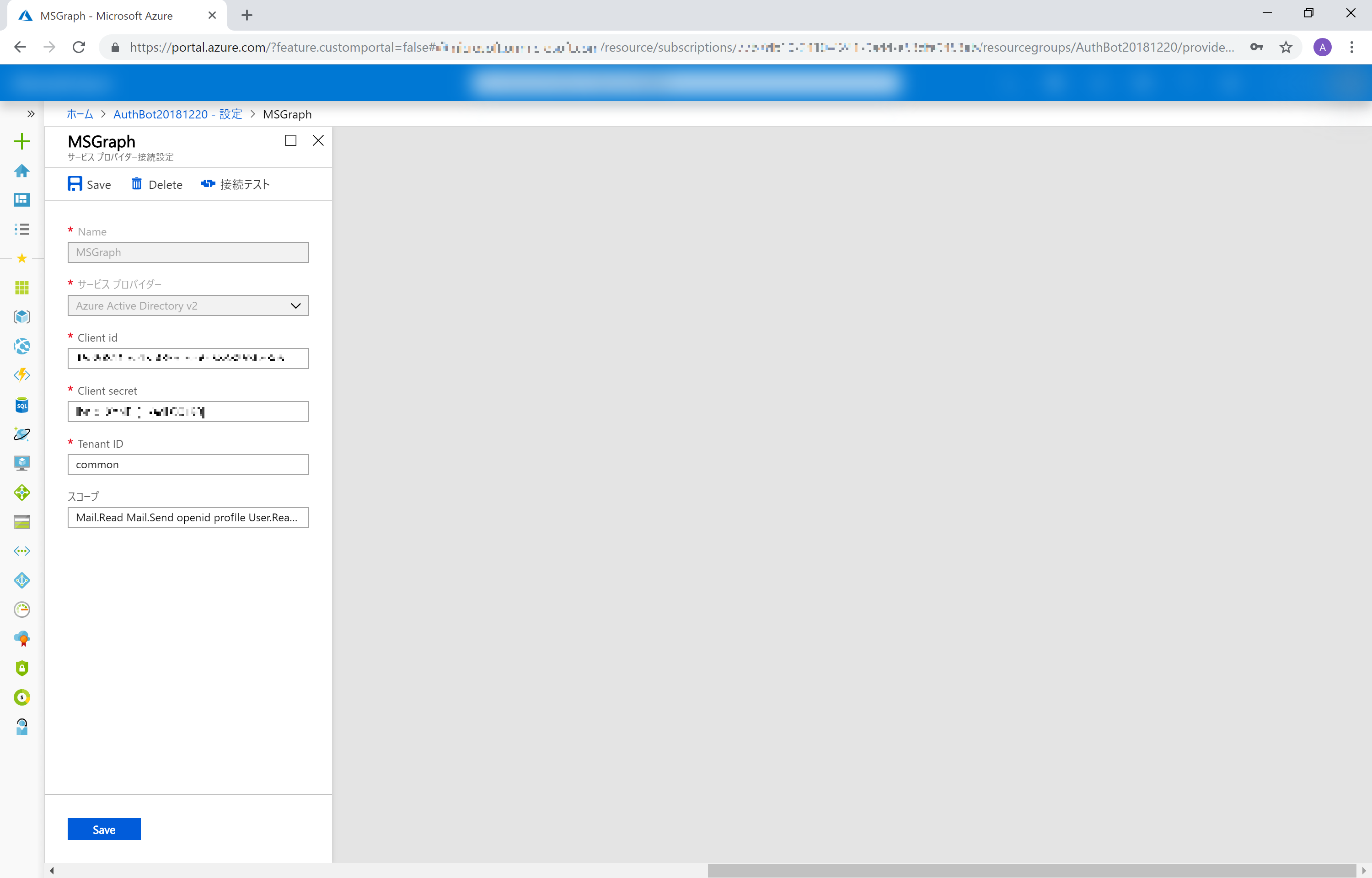
新しい接続設定ブレードで以下のように設定します。
- Name: (ご自身で識別しやすいものを) ※ローカルに保存しておきます
- サービスプロバイダー: Azure Active Directory V2
- Client Id: ローカルに保存しておいた App ID
- Client Secret: ローカルに保存しておいた App Password
- Tenant ID: common
- スコープ: 1. Microsoft App Portal で新規アプリの登録 で選択したMicrosoft Graph のアクセス許可 を入力します。(今回は Mail.Read Mail.Send openid profile User.Read User.ReadBasic.All)
[Save] をクリックして設定を保存します。
Bot Service の設定 ブレードの一番下にある OAuth 接続設定 の欄に新しく作成した接続が表示されるので、クリックして開きます。

新しいブラウザーが開き、初回のみ アプリが要求しているアクセス許可の一覧が表示されるので、Accept(承認) をクリックします。

Test Connection to (YOUR_CONNECTION_NAME) Succeeded というページが表示されれば、無事接続ができています。

3. Bot Framework サンプルコードを利用した認証の確認
C# または node.JS のサンプルコードに、自分で作成したアプリ設定を追加します。
C# の場合
AuthenticationBot.cs の ConnectionName に 2. で作成した接続名を入力します。
namespace Microsoft.BotBuilderSamples
{
: (中略)
public class AuthenticationBot : IBot
{
private const string ConnectionName = "MSGraph";
node.JS の場合
bot.js の CONNECTION_NAME に 2. で作成した接続名を入力します。
const { ActivityTypes } = require('botbuilder');
const { ChoicePrompt, DialogSet, OAuthPrompt, WaterfallDialog } = require('botbuilder-dialogs');
: (中略)
const CONNECTION_NAME = 'MSGraph';
C# & node.JS 共通
bot-authentication.bot に 1. で作成した App ID と App Password を入力します。
{
"name": "bot-authentication",
"description": "",
"services": [
{
"type": "endpoint",
"appId": "YOUR_APP_ID",
"appPassword": "YOUR_APP_PASSWORD",
"endpoint": "http://localhost:1205/api/messages",
"id": "1",
"name": "development"
}
:(後略)
いずれも保存して、アプリを起動します。
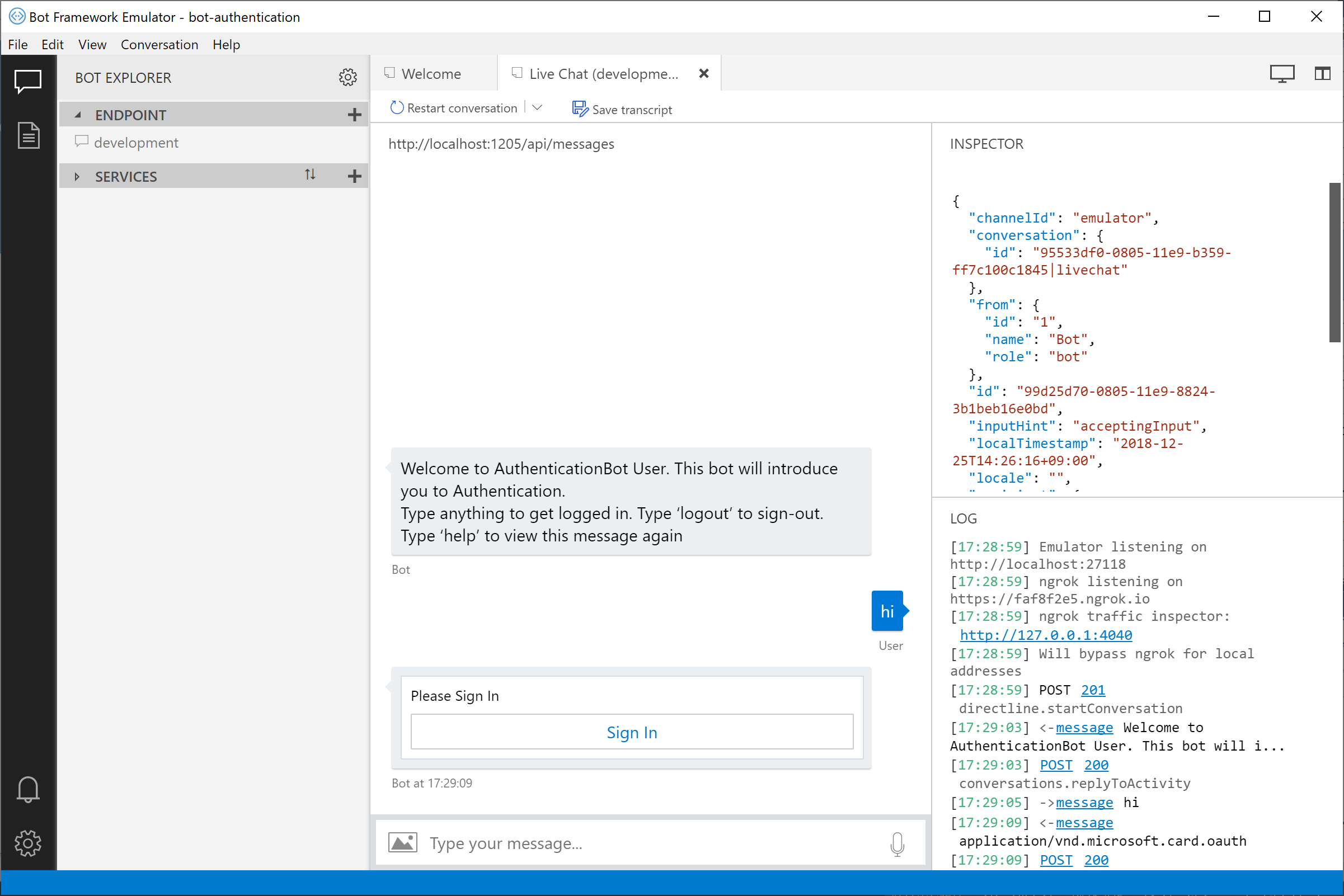
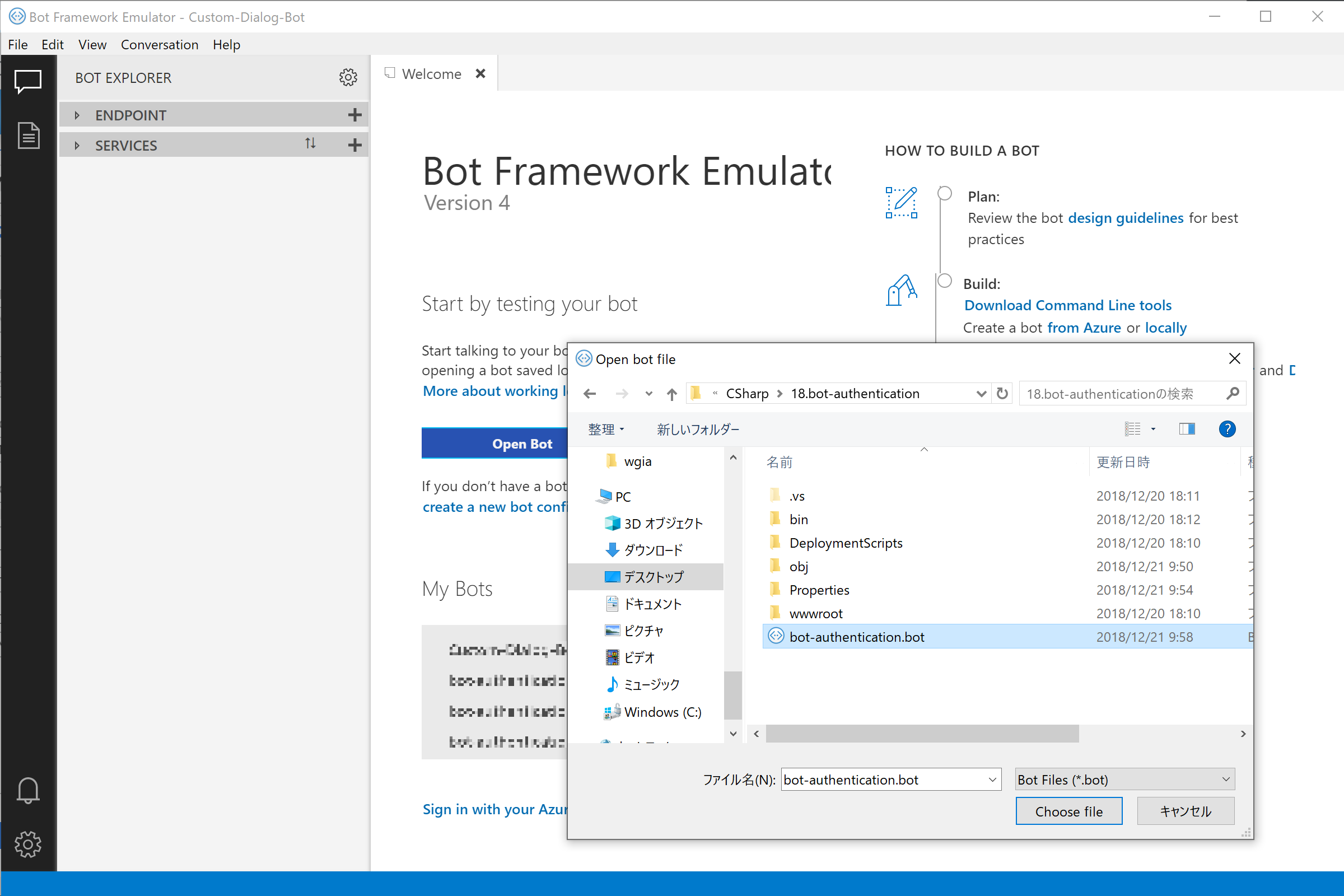
Bot Emulator を起動し、[Open Bot] をクリックして、bot-authentication.bot を選択します。

Bot Emulator からアプリに接続し、メッセージが表示されればOKです。何か入力すると、[Sign in] ボタンが表示されます。