Microsoft Azure の AI サービスである Cognitive Services | Applied AI Services は Web API として利用できるだけでなく、Docker コンテナーとして稼働させることが可能です。エッジデバイス にインストールして利用するといった用途が考えられ、ダイレクトに (Web を介さずに) 分析できるので速い、クラウドへ分析データを送信しないというメリットがあります。
今回はローカル PC で稼働する Docker 環境で利用できる Cognitive Services | Applied AI Services コンテナーのうち、 Form Recognizer (フォームデータ読み取りサービス) を稼働させ、使ってみる方法を紹介します。まずは ID Document (IDカード、身分証明書) を読み取りする ID Document コンテナーを使ってみます。
Form Recognizer は機能別にコンテナーが分かれており、別の機能を利用したり、Cognitie Services Computer Vision サービス (Read OCR) を利用したりする場合があります。ID Document コンテナーも Read OCR コンテナーを利用するため、Computer Vision サービスが必要になります。
クラウドに分析データを送信することはありませんが、サービスの利用量を計上するためのインターネット接続が必要になる場合があります。(完全にオフライン環境で利用できるサービスは、一部のみ、かつ Private Preview で提供中)
Form Recognizer コンテナー (v2.1) は、2022月3月現在 Gated Preview (申込→承認されて利用可能に) のサービスで、予め申し込みが必要 なサービスです。
環境
以下の手順は、こちら↓の PC 環境で動作確認をしています;
Windows 11 Enterprise 21H2
x64 | Intel Core i7 | RAM 16 GB
Docker Desktop for Windows 4.6.1
Visual Studio Code 1.66
Windows PowerShell 7.2.2
準備
Azure サブスクリプション申し込み & Computer Vision サービス、Form Recognizer サービスの作成
Computer Vision Read OCR を Docker コンテナーで使ってみる と同様の手順で、準備します。
Key, Endpoint の取得
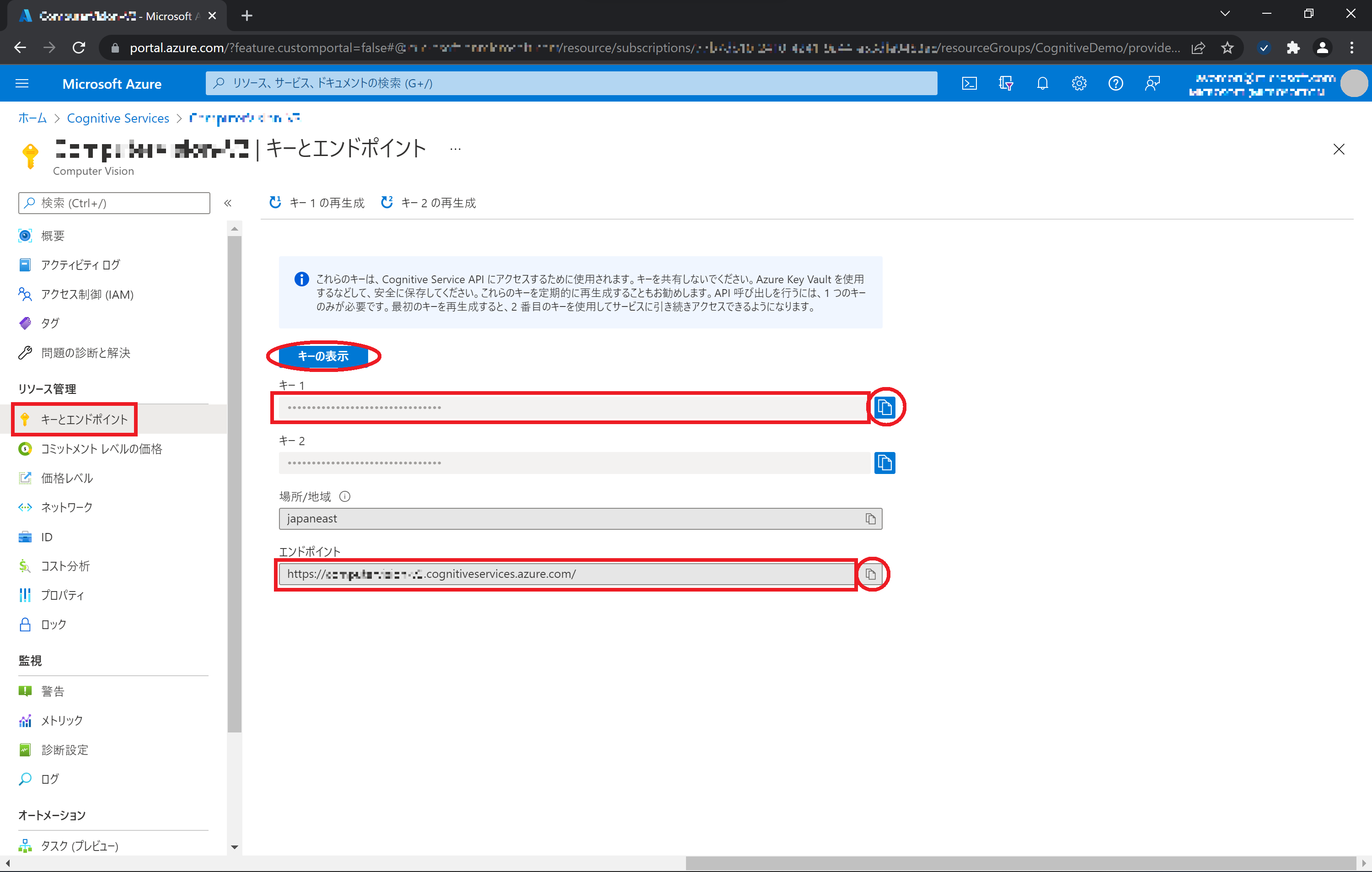
Azure Portal にサインインして作成した Computer Vision のサービスを開きます。
左列メニューから キーとエンドポイント をクリックして開きます。キー1 の右側にある青いアイコンをクリック or キーの表示をクリックして、表示されるキー (文字&数字の20文字程度) をコピーしてローカルに保存しておきます。
同様に エンドポイント に表示される値 (https://YOUR_SERVICENAME.cognitiveservices.azure.com/ の形式) をコピーしてローカルに保存しておきます。
同じ手順で、Form Recognizer のサービスを開き、エンドポイントとキーをコピーしてローカルの保存しておきます。
Form Recognizer Studio へのアクセス
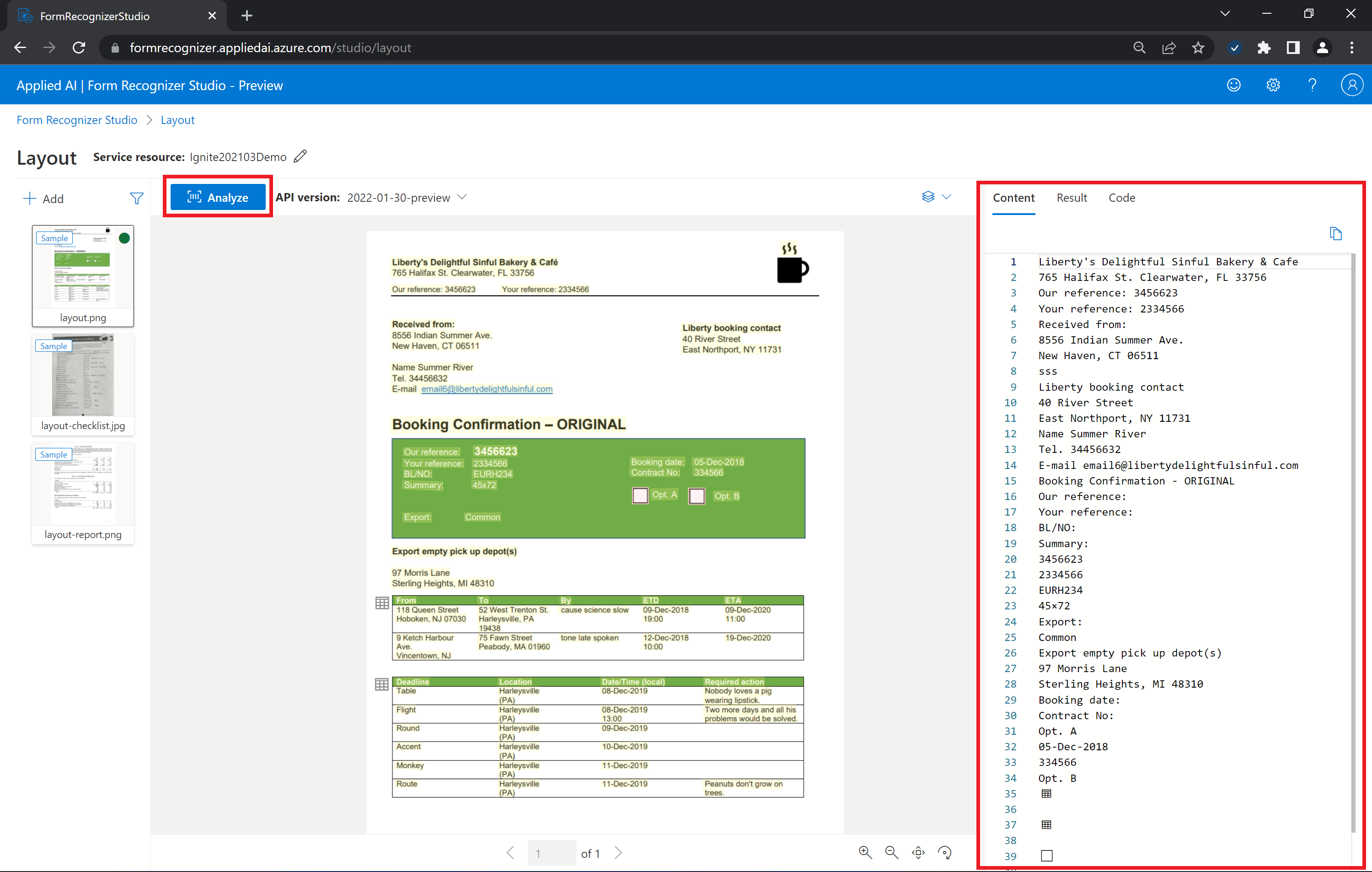
Form Recognizer Studio を開き、作成したサービスが利用可能になっていることを確認します。Layout をクリックします。
Azure サブスクリプションが紐づけられたアカウントでサインインします。
Layout 分析のサンプルが表示されたら、[Analyze] をクリック、画面右側に分析結果が表示されることを確認できればOKです。
Form Recognizer Container: Gated Preview の申し込み
Azure Cognitive Services Application for Gated Services のフォームから Gated Preview の申し込みを行います。承認されたらメールが届くので、それまでお待ちください。(10営業日内に返答がある と書かれています。)
Docker 環境のインストール
Computer Vision Read OCR を Docker コンテナーで使ってみる と同様の手順で、Docker 環境のインストールを行います。
Docker Compose のインストール(確認)
Windows PowerShell から Docker Compose がインストールされているか確認します。
> Docker-Compose version
Docker Compose version v2.x.x
Docker Compose がインストールされていない場合は、Docker Compose のインストール の手順でインストールを行ってください。
手順
Form Recognizer は 機能別にコンテナーが分かれています。また、Cognitive Services Read OCR コンテナーを利用したり、Form Recognizer の別のコンテナーのサービスを利用したりしているため、複数コンテナーを同時に起動して呼び出しを行う環境が必要になります。
こちらでは Docker Compose を使って、Form Recognizer ID Document コンテナーが利用できる環境を構築します。
docker-compose.yml の作成
作業フォルダーを準備し、Visual Studio Code で開きます。
以下の内容をコピー&ペーストします。
version: "3.9"
services:
fr-id:
container_name: fr-id
image: mcr.microsoft.com/azure-cognitive-services/form-recognizer/id-document:2.1-preview
environment:
- EULA=accept
- billing=https://YOUR_FORMRECOGNIZER_NAME.api.cognitive.microsoft.com/
- apikey=YOUR_FORMRECOGNIZER_KEY
- AzureCognitiveServiceReadHost=http://read-ocr:5000
ports:
- "5000:5050"
networks:
- azcogvnet
read-ocr:
container_name: read-ocr
image: mcr.microsoft.com/azure-cognitive-services/vision/read:3.2-model-2022-01-30-preview
environment:
- EULA=accept
- billing=https://YOUR_READOCR_NAME.cognitiveservices.azure.com/
- apikey=YOUR_READOCR_KEY
networks:
- azcogvnet
networks:
azcogvnet:
driver: bridge
以下の箇所は、ご自身の Form Recognizer の Endpoint と Key に書き換えます。
- billing=https://YOUR_FORMRECOGNIZER_NAME.api.cognitive.microsoft.com/
- apikey=YOUR_FORMRECOGNIZER_KEY
同様に、以下の箇所はご自身の Computer Vision (Read OCR) の Endpoint と Key に書き換えます。
- billing=https://YOUR_READOCR_NAME.cognitiveservices.azure.com/
- apikey=YOUR_READOCR_KEY
編集出来たら、docker-compose.yml を保存しておきます。
Docker 環境の起動、ID Document コンテナーの動作確認
Docker 環境の起動
Visual Studio Code のターミナルから、docker-compose コマンドで環境を起動します。
> docker-compose up
しばらくして read-ocr と fr-id の両方が起動していれば OK です。
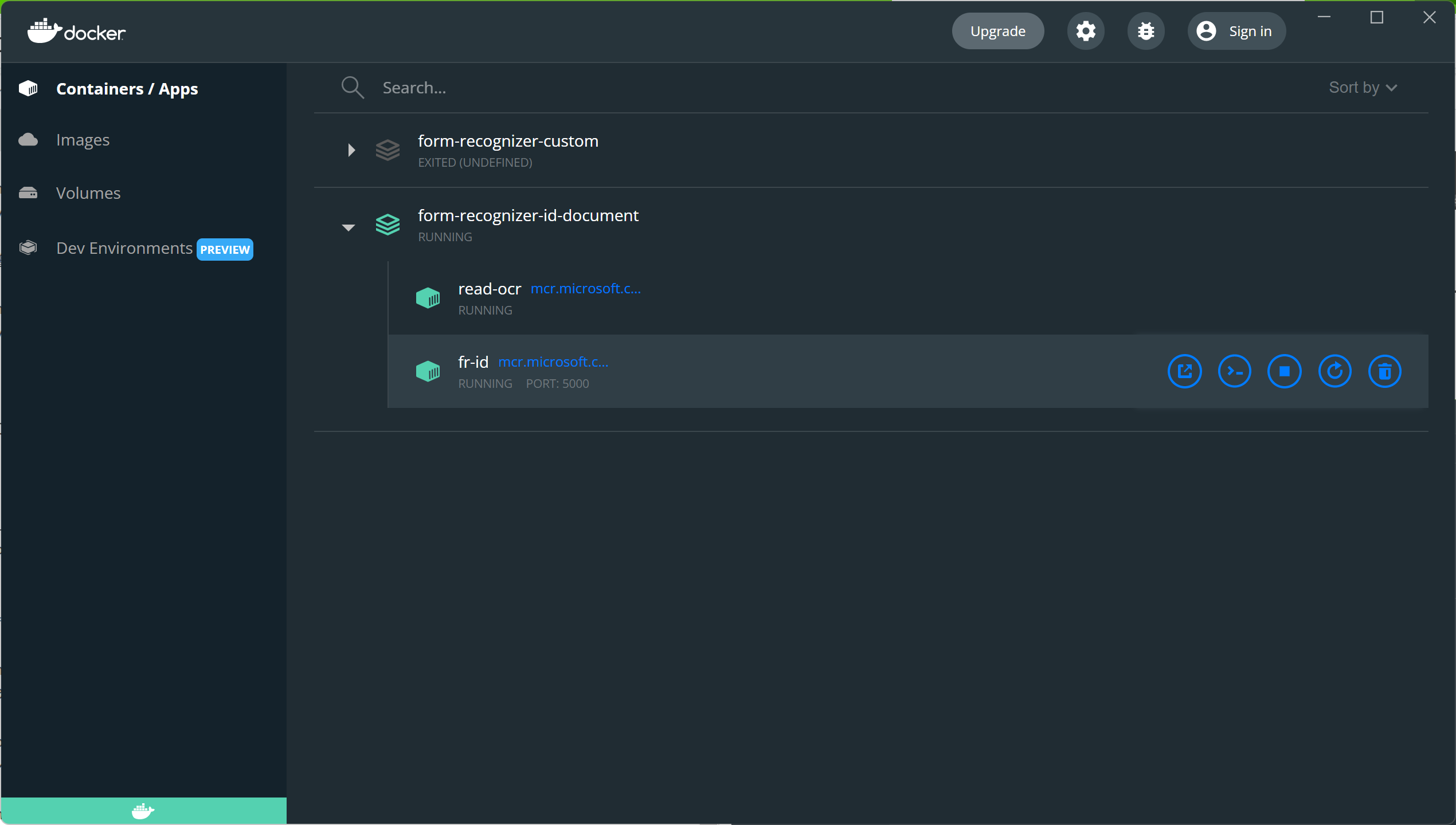
Docker Desktop からも form-recognizer-id-document およびその配下に read-ocr と fr-id というコンテナーが作成されているのが確認できます。
ID Document コンテナーの動作確認
ブラウザーで http://localhost:5000 を開きます。Cognitive Services Container のページが表示されたら OK です。
Service API Description をクリックします。
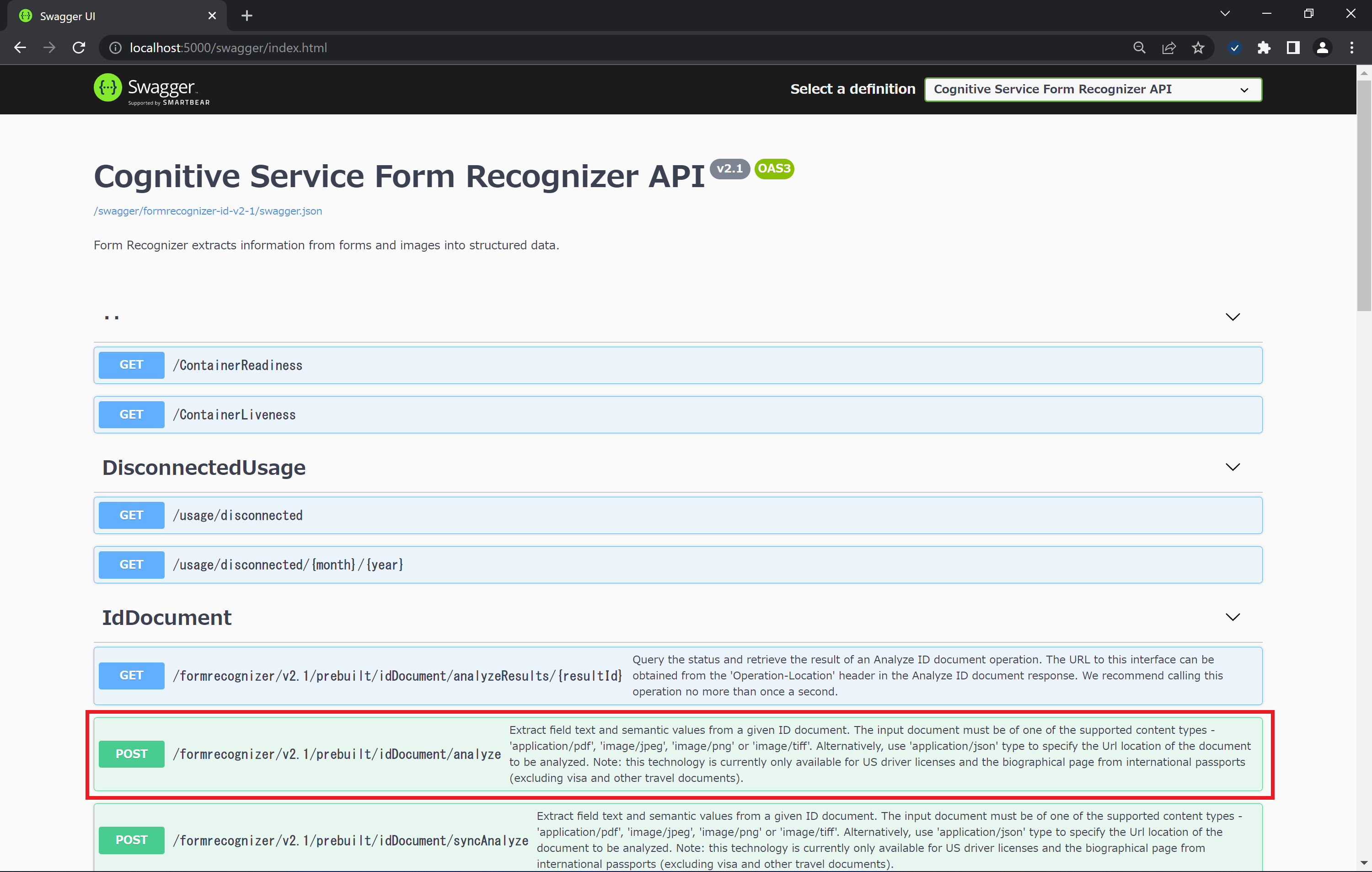
Form Recognizer ID Document の Swagger (API 定義) が表示されます。
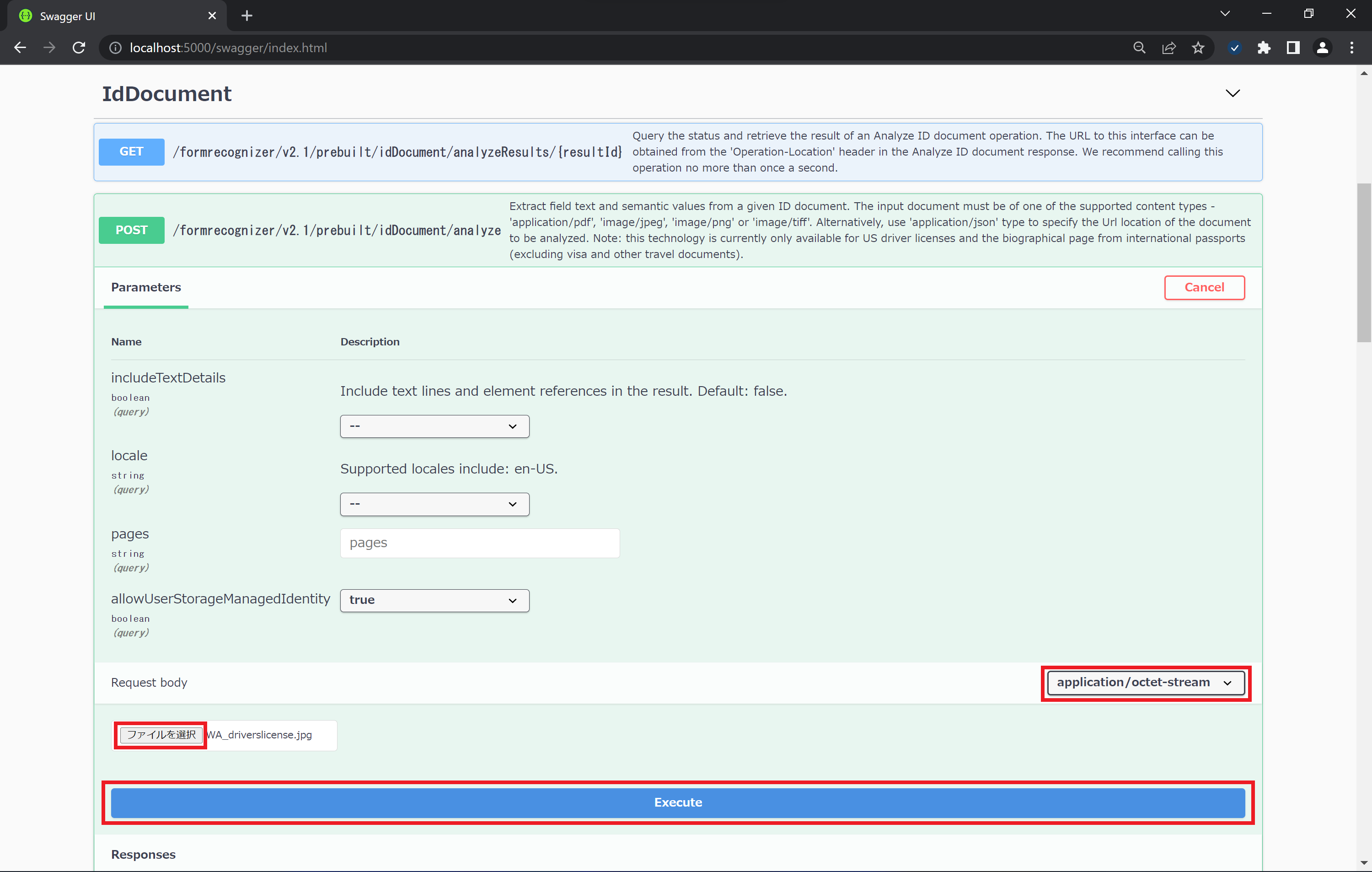
[POST] /formrecognizer/v2.1/prebuilt/idDocument/analyze をクリックして動作を確認します。
[POST] /formrecognizer/v2.1/prebuilt/idDocument/analyze の欄にある [Try it out] をクリックします。
Request body は application/octet-stream を選択します。
[ファイルを選択] をクリックして、分析したい画像ファイルを選択します。
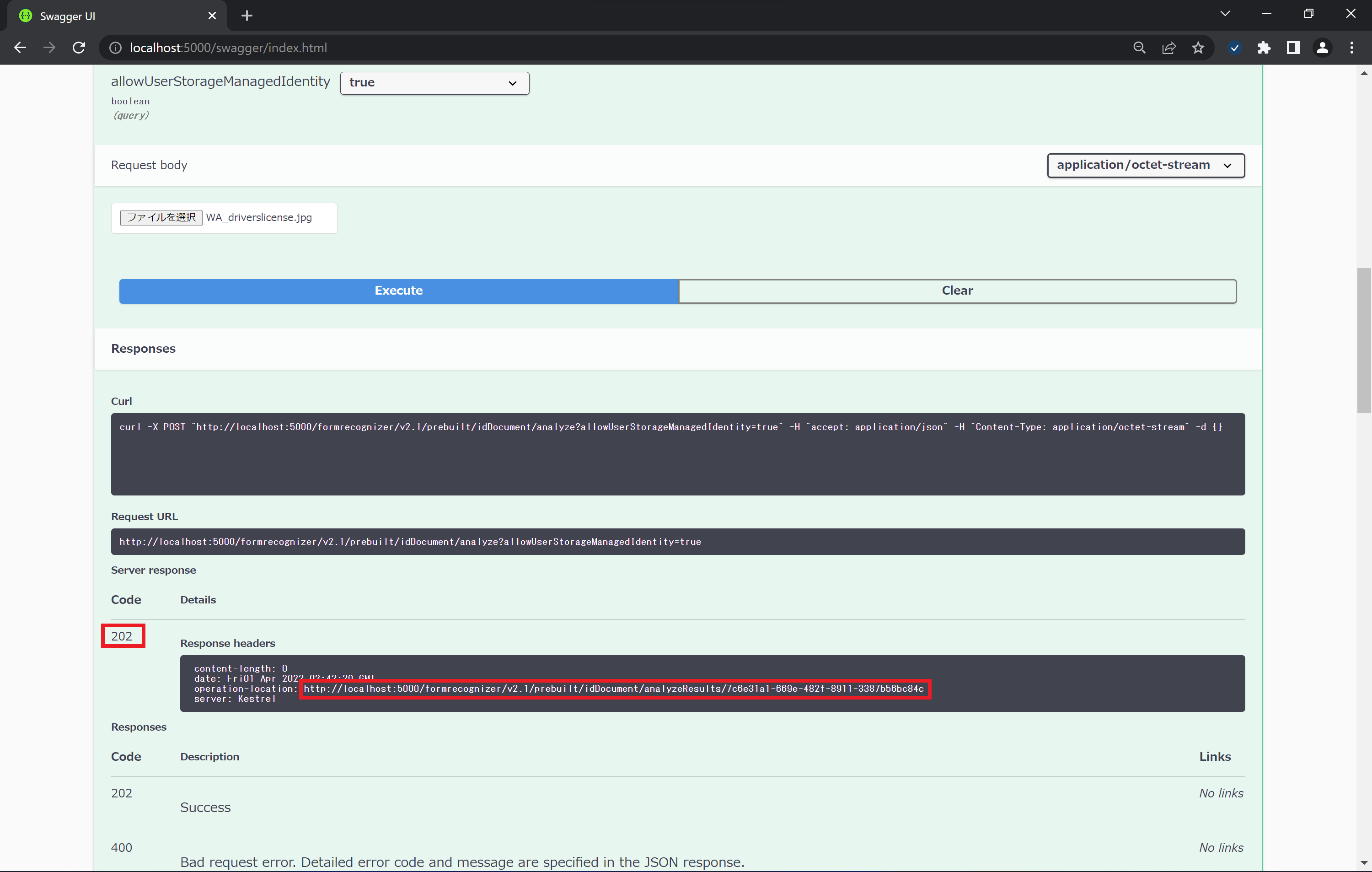
[Execute] をクリックしてリクエストを POST します。
Response Code 202 でリクエストが受領され、Header の operation-location に結果を取得する URL (http://localhost:5000/formrecognizer/v2.1/prebuilt/idDocument/analyzeResults/REQUEST_ID の形式)が表示されます。こちらをコピーします。
結果 URL をブラウザーで開きます。分析された内容が JSON で表示されます。
Docker 環境の停止
Visual Studio Code のコンソールで Ctrl+C をクリックして、環境を停止します。