はじめに
みなさんは新規サービスを立ち上げたことがありますか?
技術選定から環境構築、諸々の初期設定。大変なことが多いですよね。
僕はこの4年で、新規サービスを3つ、新規の管理画面系を1つ立ち上げたのですが、このプロジェクトの初動で毎回のように後悔をしてます。
特に、フロントエンド領域というのはJavaScriptという自由な言語の特色を色濃く反映しているのか、非常に自由度が高く、どのようにも書けてしまいます。
そんな僕からのアドバイス。
プロジェクトの初期は最大限頑張ること。
最低限ではなく、最大限を心がけるといいと思います。
今回は、理由とともにどんなことを気をつければいいのかという話ができればと思います。
新規サービスの環境構築は最大限頑張った方がいい理由
1. 人は増える。あなたと他の人を一緒にしてはいけない。
環境構築をするのは1人でも必ずあなたではない誰かがプロジェクトにアサインされます。
それはベテランのコードビューワーだったり、新人のあまりコードを書いたことがない人かもしれません。
そして、あなたが進化し続ける健全なエンジニアであれば、3ヶ月後のあなたはあなたではありません。
他人と一緒に仕事をするということは、一定のルールが必要です。
2. コードは増える。ルールを強めるのは血の滲むような努力がいる。
最初は小さいデモプロジェクトだったとしても、コード量はは増えてきます。
ルールを作る時間とルールに適応する時間を天秤にかける。
1週間で終わりのプロジェクトであればいいかもしれませんが、1ヶ月あれば状況は逆転します。
1ヶ月後にルールを追加しようと思ってももう遅いのです。
めちゃくちゃ大変です。
そして、今更しても、、という気持ちが押し寄せます。最初が肝心です。
何を頑張ればいいのか?
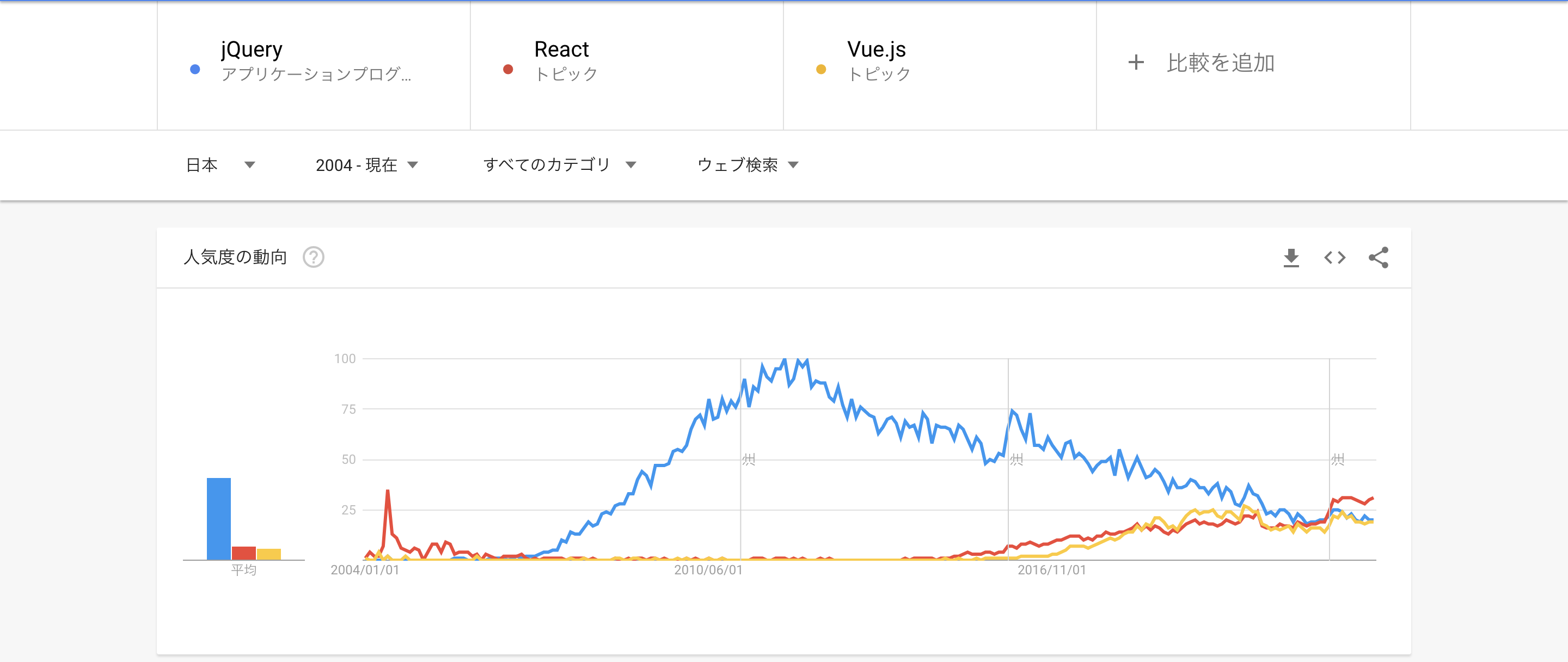
jQueryではなく、React等のモダンフロントエンド技術を採用する
世の中がこの10年で切り替わってます。
jQueryが採用されているプロジェクトを見る機会がありましたが、エンジニアの技術力が高く、良いコードを書いていても、この時代のWebフロント要件を満たすのには難しいと感じました。
説得も大変だし、勉強するのは大変だと思いますが、必ずできます。
Next.js、Nuxt.js等のフレームワークを採用する
各種設定ファイルを自分でメンテナンスするのは本当に大変なことです。
あなたのプロジェクトはそんなにフルカスタマイズする必要がありますか?
- configのメンテナンス量が減る
- 何もしなくてもビルドが高速
- サイトパフォーマンスのチューニングのほとんどを自動でやってくれる
- etc..
使わない理由はないと思います。
こちらに関しては、初期フェーズでの学習コストもほぼないと思います。
JavaScriptではなく、TypeScriptを採用する
型のない言語を使っていた人、JavaScriptをずっと使っていた人からすると煩わしいと感じることも多いかと思います。
僕も元々はRubyを多く書いていたのでその気持ちはわかります。
それでも強く願います。TypeScriptを採用して欲しい。
書く時のコストなど些細なもの。人が増えてくれば、コードを読む時間の方が長いんです。
後から入ってきた背景知識のない人に適切なドキュメントを残しましょう。
それがTypeScriptだと思います。
TypeScriptはstrict: trueにする
TypeScriptを採用すると、tsconfigという設定ファイルを作ることになると思います。
そこに黙ってstrict: trueを足してください。
絶対に足してください。
ルールを弱めることはいつでもできます。
後からこれを足すことがどれだけ大変か。
ESLint、Prettierを用意する
今はあなただけかもしれませんが、サービス終了までずっと一人でメンテナンスするわけじゃないと思います。
どんなルールでもいいです。デフォルトでもいいから設定して欲しいです。
ルールが気に食わなければ後から変えればいい。何もないところから設定するのはかなり努力がいります。
テストを書ける環境にする
PRをもらう時にテストの書かれていないコードがしばしば飛んできます。
僕はそんなに頭がいい方ではないので、コードを見ただけでは処理が想像できません。
環境を立ち上げて動作確認すれば理解できると思いますが、テストを書いてくれれば何をケアしているのかわかります。
これも学習コストのかかる話ではありますが、書いた方がプログラミングは早くなると思います。
汚いコードのテストを書くのは大変なので、綺麗なコードを書く癖ができます。
そのうちテスト書かなくても綺麗なコードを書けるようになります。(だからと言ってテストを書かなくていい理由にはならないのでPRは通しません
CIを用意し、マージルールを強制する
- build
- linter
- test
はマストで用意してください。
そして、以下も確実にしてください。
- mainブランチをprotectedにしてpushできないようにする
- mainブランチへのPRはCIが通らないとマージできないようにする
VS Codeの設定を追加する
任意にしても良いのですが、ユーザーが増えてきてマナーになりつつあるかなと思います。
Jetbrains系の方がいるのであればその辺りの設定も入れても良いかもですが、VSCodeは必須かなと思います。
.vscode/extensions.json
マストで使う拡張機能を追加しましょう。
.vscode/settings.json
少なくとも保存時にprettierが動くようにしましょう。
他にも色々設定しても良いと思います。(後から減らすことはできる
.vscode/launch.json
デバッグ設定をしましょう。
テストを書いていると欲しくなります。
その他もできる限り頑張る
- commitlintの準備
- ciで回している内容をローカルで実行してcommit前に気づけるようにしましょう
- commitizenの準備
- コミットメッセージのルールを作りましょう
-
feat: レビューの修正みたいなのはやめたいので、機能単位でコミットする癖が作れます
- READMEの更新
- 起動方法や各種ルール等
- 特にディレクトリの設計方針等、変わるかもしれないけど、言語化しておいた方がいいです。
-
.envの更新方法-
.envは本番では使わないのでgitignoreする形になっているかと思いますが、ちょくちょく更新が入ります - なので、僕たちはsnippetに最新の
.envを貼り付けてシェルで取ってこれるようにしています
-
- デモ環境の立ち上げフロー構築
- Next.jsを使っているならVercel連携でできると思います
- PRごとにデモ環境が立ち上がっていると手動テストとレビュワーの確認が捗ります
- Storybookの準備
- アクセスコントロール処理が入ってきたりすると、該当ページで確認するのが億劫になってきます
- Storybook上でコンポーネントの確認ができると最高です
- デザイナーとの共通認識をとる癖にもなるので是非準備しておきたいです
- E2Eテストの準備
- 開発フェーズが進んできたら作ろうと思っているかもしれませんが、最初からあった方がいいと思います。
- リリース前はE2Eテストの優先度が下がります。
- 7割ぐらいのユーザーが通るルートをざっくりと確保するぐらいのテストでいいと思うので用意すべきだと思います
まとめ
いかがでしたか?
土日に出勤してほぼ全てのページを書き換えまくった1ヶ月を思い出します。
僕の後悔の軌跡です。
参考になれば嬉しいです。