各コンポーネントに書いていたValidationをpluginsデレクトリを作成しそこに記載したところ同じ書き方では動かなかったので、記事にします。
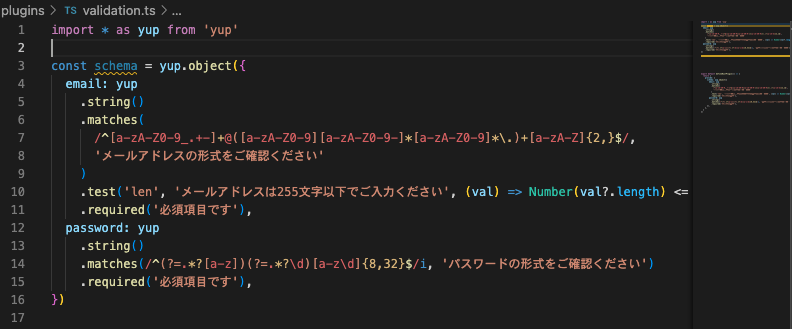
下記の感じでpluginsとしてデレクトリを切りその中にvalidation.tsを作成した。
↓↓↓↓↓↓↓↓↓↓↓↓↓

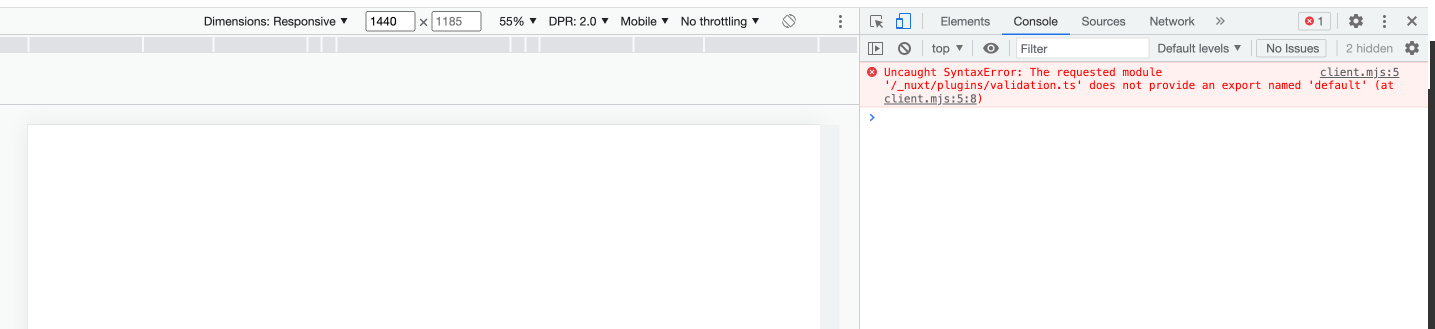
元々は下記でバリデーションがかかっていたんだけど、pluginsディレクトリにそのまま同じ記述を移動させたところ、こんな感じで動かなくなりました。


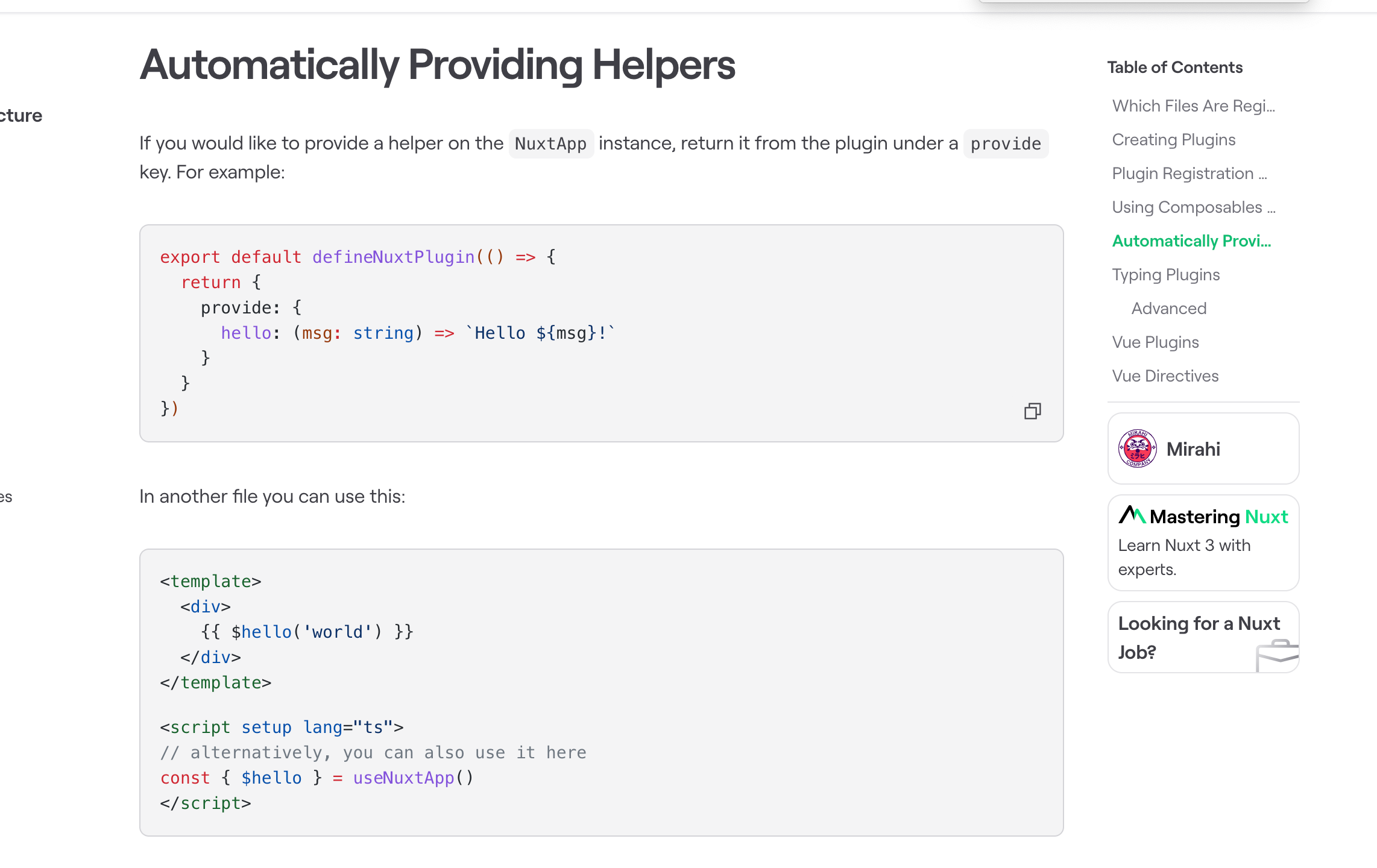
困ったなということで、公式ドキュメントを確認。
https://nuxt.com/docs/guide/directory-structure/plugins
見るからに書き方が違うので、変更を実施。
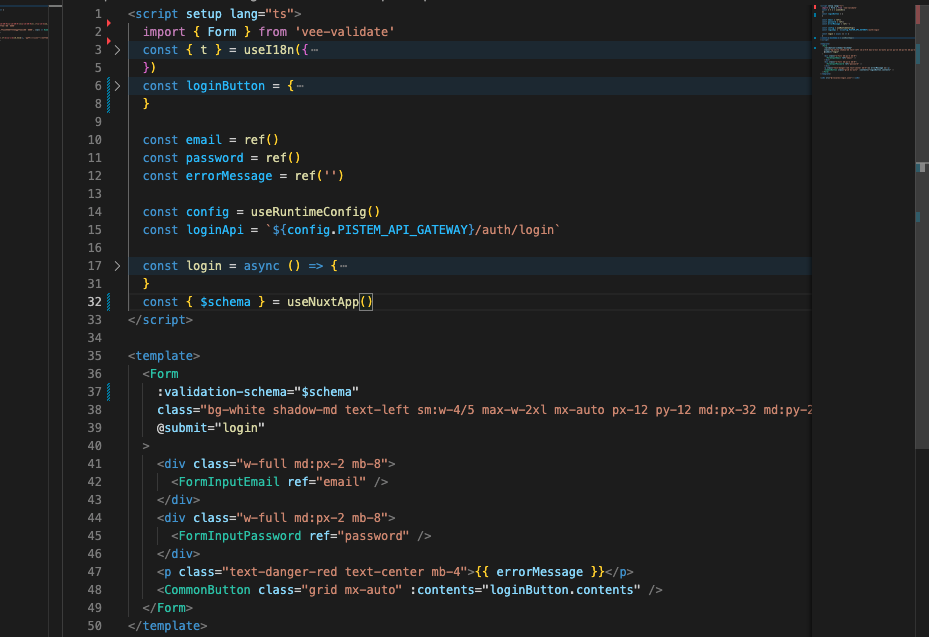
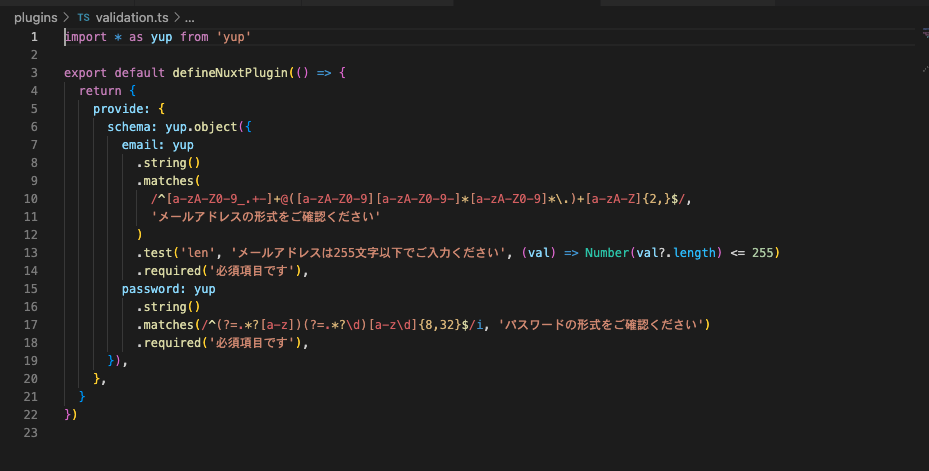
最終形が下記です。
↓↓↓↓↓↓↓↓↓↓↓
※バーリデーション部分

export default defineNuxtPlugin(() => {
return {
provide: {
//この中にバリデーションを書く!!
},
}
})
//32行目で先ほどvalidation.tsで記載した内容をとってきてます。
//schemaの前に"$"をつけることを忘れないで。付けないと動かないよ。
//ここの書き方は公式と同じなので見比べてください。{ $hello }が{ $schema }になっただけ。
const { $schema } = useNuxtApp()
以上です。