画像をHTMLの決めたところに決めた大きさでに入れたい!
じゃあ画像を入れる枠の大きさを決めて...
本当に最低限の以下のようなHTMLがあるとして
test.html
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="cssの場所を書く"> <!-- cssファイルの場所を書いてあげる.
同じ場所にあるならそのままファイル名だけでOK!
link rel="stylesheet" href="test.css" という感じ(ユーザー名は自分の名前)-->
<title>Document</title>
</head>
<body>
<div class="image"></div> <!-- コレが画像を入れるコード -->
</body>
</html>
余談ですが、HTMLの共通の最低限の部分
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
これ...毎回打つの大変という方でVSコードを使っている方は朗報です。
[!]を押した後に[tab]を押すと一発で出してくれます!
さて話を戻しますがcssには以下のように書いてあげます。
※cssはhtmlと同じ場所、画像はhtmlファイルのある場所に新しくフォルダを作成してそこに入てれます!
test.css
.image {
position: absolute; /*他の要素の影響を受けずに配置される*/
width: 600px; /*枠の高さ*/
height: 300px; /*枠の横幅*/
left: 100px; /*枠の上から数えた場所(Y軸的な)*/
top: 100px; /*枠の横から数えた場所(X軸的な)*/
/*画像のある場所と画像名(htmlファイルから見てどこにあるのか(今回は[image]というフォルダを作成してあげてそこに画像を入れています。))*/
background-image:url("image/ai_dance_character.png");
}
では下の1行追加してみよう
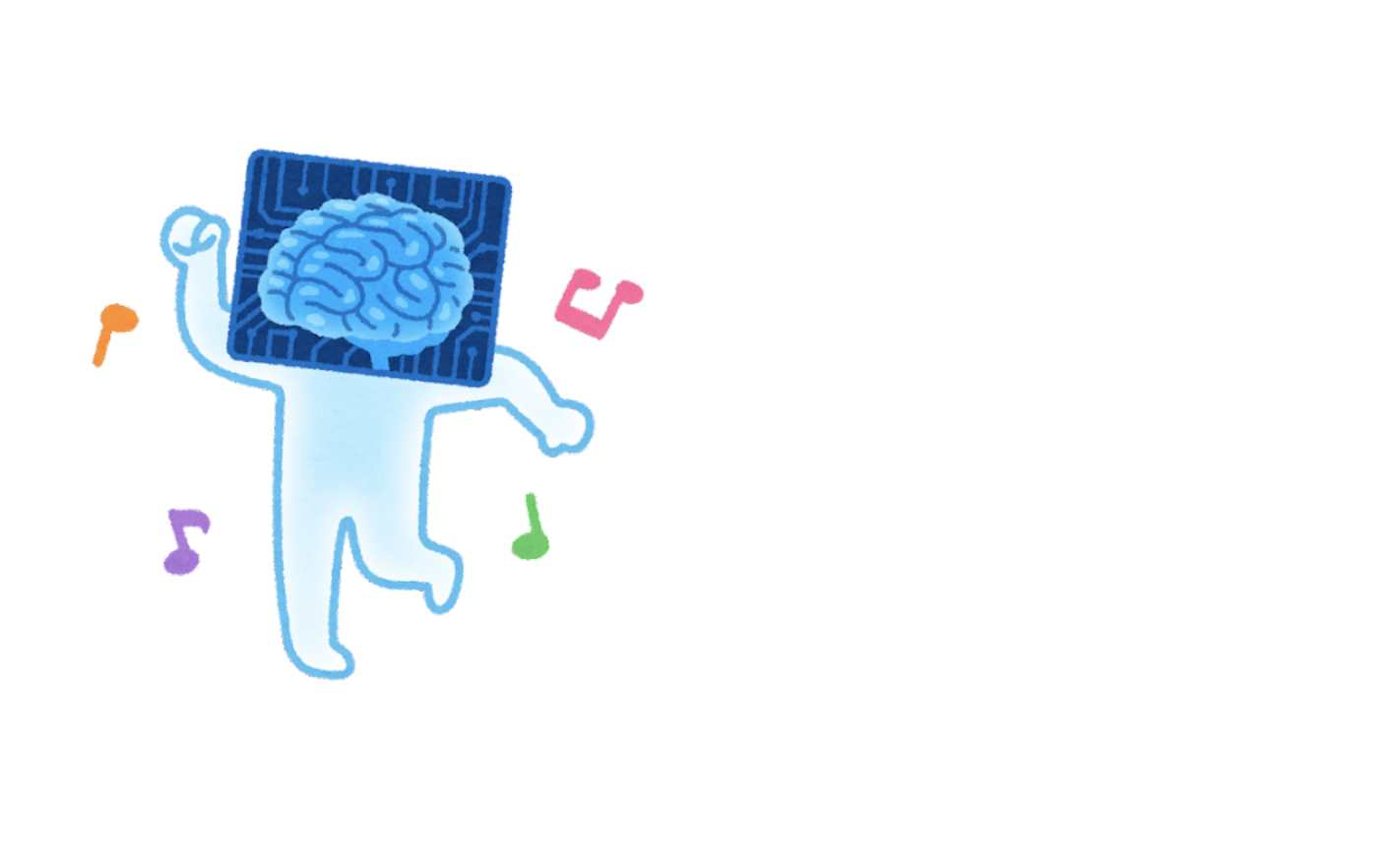
background-size: contain; /*枠の大きさに合わせて画像を拡大縮小する*/
追加した後のコードがこれ↓
test.css
.image {
position: absolute; /*他の要素の影響を受けずに配置される*/
width: 600px; /*枠の高さ*/
height: 300px; /*枠の横幅*/
left: 100px; /*枠の上から数えた場所(Y軸的な)*/
top: 100px; /*枠の横から数えた場所(X軸的な)*/
background-size: contain; /*枠の大きさに合わせて画像を拡大縮小する*/
/*画像のある場所と画像名(htmlファイルから見てどこにあるのか(今回は[image]というフォルダを作成してあげてそこに画像を入れています。))*/
background-image:url("image/ai_dance_character.png");
}
ではまた1行追加しよう
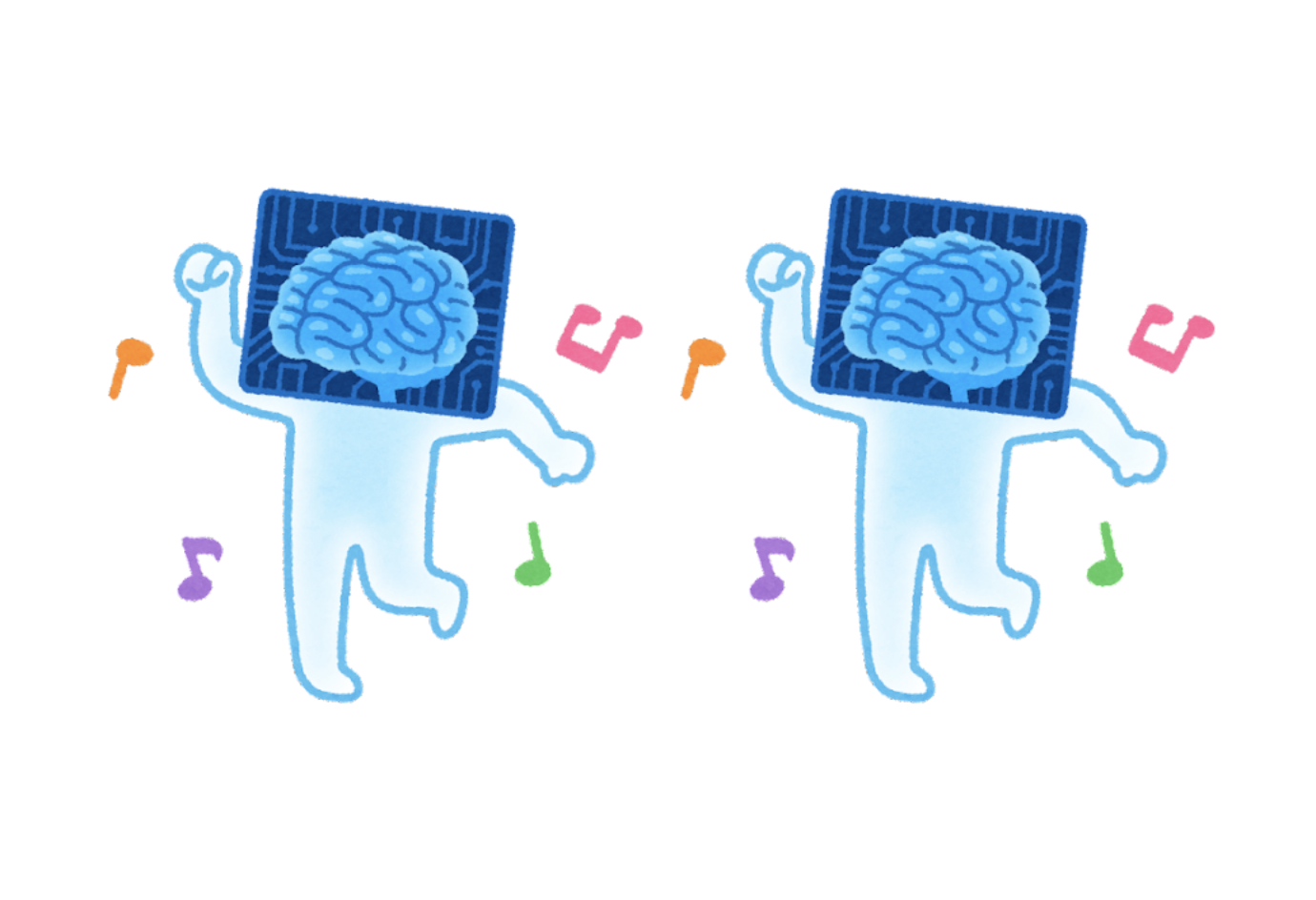
background-repeat: no-repeat; /*繰り返し表示の無効化(デフォルトでは空いたスペースに繰り返し画像が表示されるのでそれを阻止する)*/
追加した後のコードがこれ↓
test.css
.image {
position: absolute; /*他の要素の影響を受けずに配置される*/
width: 600px; /*枠の高さ*/
height: 300px; /*枠の横幅*/
left: 100px; /*枠の上から数えた場所(Y軸的な)*/
top: 100px; /*枠の横から数えた場所(X軸的な)*/
background-size: contain; /*枠の大きさに合わせて画像を拡大縮小する*/
background-repeat: no-repeat; /*繰り返し表示の無効化(デフォルトでは空いたスペースに繰り返し画像が表示されるのでそれを阻止する)*/
/*画像のある場所と画像名(htmlファイルから見てどこにあるのか(今回は[image]というフォルダを作成してあげてそこに画像を入れています。))*/
background-image:url("image/ai_dance_character.png");
}
するとこんな感じ

一見良い感じに見えますが、これ良くないんです!
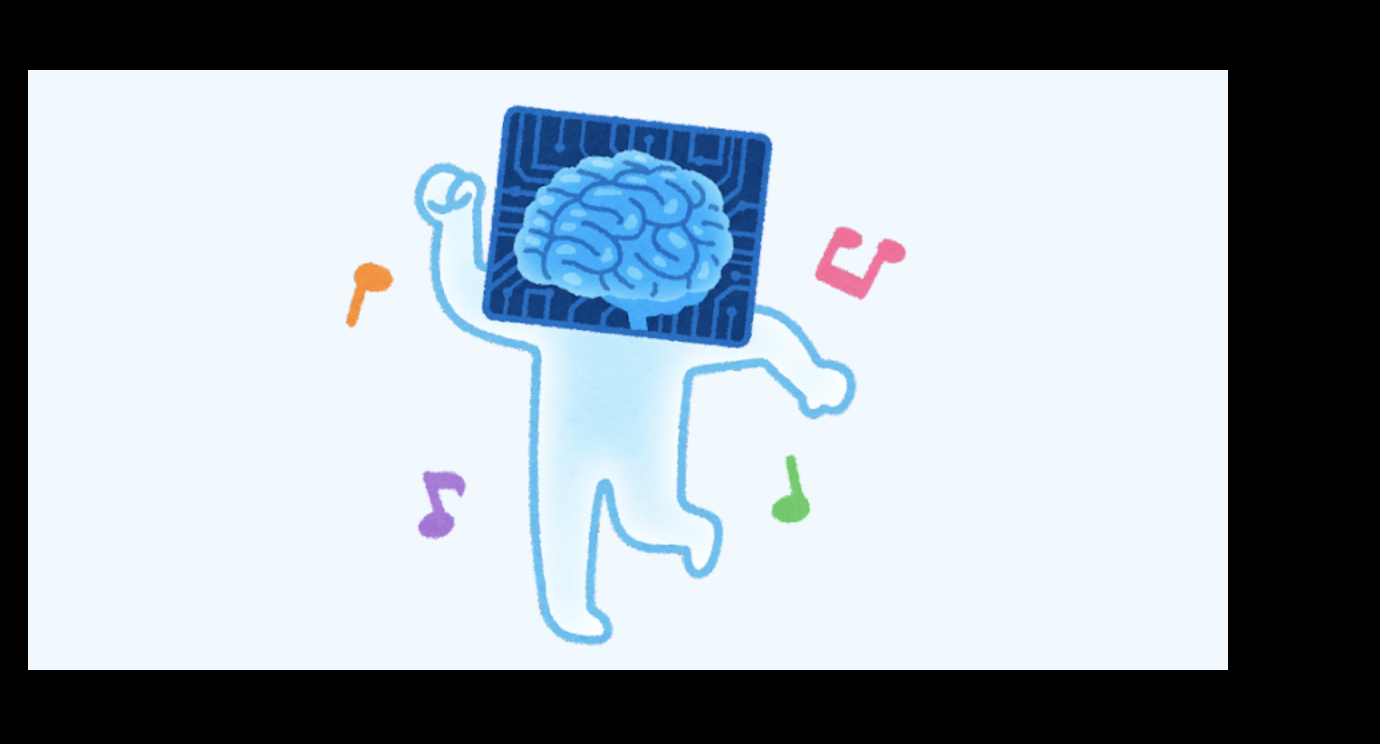
ちょっと色を変えてみると...
test.css
body{
background-color: black; /*画面全体の色を変更*/
}
.image {
position: absolute; /*他の要素の影響を受けずに配置される*/
width: 600px; /*枠の高さ*/
height: 300px; /*枠の横幅*/
left: 100px; /*枠の上から数えた場所(Y軸的な)*/
top: 100px; /*枠の横から数えた場所(X軸的な)*/
background-size: contain; /*枠の大きさに合わせて画像を拡大縮小する*/
background-repeat: no-repeat; /*繰り返し表示の無効化(デフォルトでは空いたスペースに繰り返し画像が表示されるのでそれを阻止する)*/
/*画像のある場所と画像名(htmlファイルから見てどこにあるのか(今回は[image]というフォルダを作成してあげてそこに画像を入れています。))*/
background-image:url("image/ai_dance_character.png");
background-color: aliceblue; /*画像の後ろの部分の色を変更*/
}
コレで最後です!1行追加してみましょう
background-position: center; /*画像を中央に配置する*/
追加した後のコードがこれ↓
test.css
.image {
position: absolute; /*他の要素の影響を受けずに配置される*/
width: 600px; /*枠の高さ*/
height: 300px; /*枠の横幅*/
left: 100px; /*枠の上から数えた場所(Y軸的な)*/
top: 100px; /*枠の横から数えた場所(X軸的な)*/
background-size: contain; /*枠の大きさに合わせて画像を拡大縮小する*/
background-repeat: no-repeat; /*繰り返し表示の無効化(デフォルトでは空いたスペースに繰り返し画像が表示されるのでそれを阻止する)*/
background-position: center; /*画像を中央に配置する*/
/*画像のある場所と画像名(htmlファイルから見てどこにあるのか(今回は[image]というフォルダを作成してあげてそこに画像を入れています。))*/
background-image:url("image/ai_dance_character.png");
}