概要
JavaScriptで動的にHTMLを操作することが増え、より深く仕組みを知ってみたいと思い、理解した内容を記載する。
※結論、タイトルとは逆の順で理解した方がわかりやすかったので、その流れで記載する。
Element(要素)
- Element(要素)とは、
<p>要素の内容</p>のように「タグ」+「内容」の組み合わせのこと。 - 各要素は、共通したインターフェースを継承し、さらに細分化したインターフェースを実装している。
- また、これらは
文書を構成する要素(Object)と考えることもできる。
ここでいうインターフェースとは
プロパティ(情報)、メソッド(処理のまとまり)などを定義しているもの。
継承すると継承元で定義されているプロパティや、メソッドなどを参照・実行できる。
また、これらはDOMインターフェースと呼ばれる。
例:pタグ、imgタグが継承しているインターフェース
「pタグにはsrc属性が指定できないが、imgタグではsrc属性が指定できる」という事象をもとに考えてみる。
- pタグは「
HTMLParagraphElement」というインターフェースを実装している。 - imgタグは「
HTMLImageElement」というインターフェースを実装している。 - また、各インターフェースはそれぞれ「
HTMLElement」というインターフェースを共通して継承している。
これは、imgタグが実装している「HTMLImageElement」には「src」というプロパティが定義されているが、
pタグが実装してる「HTMLParagraphElement」には定義されていないからである。
普段、何気なく「このタグのこの属性を指定」と行っている裏側ではこのような実態があるようだ。
インターフェース「HTMLElement」 について
「HTMLElement」もまた別のインターフェースを継承している。
すなわち、pタグ、imgタグの要素も直接的ではないが、継承している(継承元のプロパティやメソッドを参照・実行可能)ということになる。
参考:HTML Standard
4.4.1 The p element
4.8.3 The img element
Node
- DOMでは、前項のHTMLタグで生成した各Element(要素)やコメントなど、文書の構成要素(Object)一つ一つを「
Node」と呼ぶ。 - Nodeには12種類定義されており、HTMLタグで生成した要素は「
ELEMENT_NODE」に分類される。 -
Nodeインターフェースというのもあり、前項で登場した「HTMLElement」も元をたどれば継承している。 - また、Nodeはネスト(divタグの中にpタグが入ったり)が可能で、木のような階層構造で表現できる(
DOMツリーと呼ばれる)
Nodeの種類
普段何気なく触れているところでいうと
-
ELEMENT_NODE(HTMLで使用するタグ = bodyタグ、pタグ、divタグ...) -
DOCUMENT_TYPE_NODE(HTMLファイルの先頭に記載している「<!DOCTYPE html>」) -
COMMENT_NODE(HTMLファイルに記載したコメント)
など...
Nodeの種類(nodeType)を調べる方法(GoogleChromeの場合)
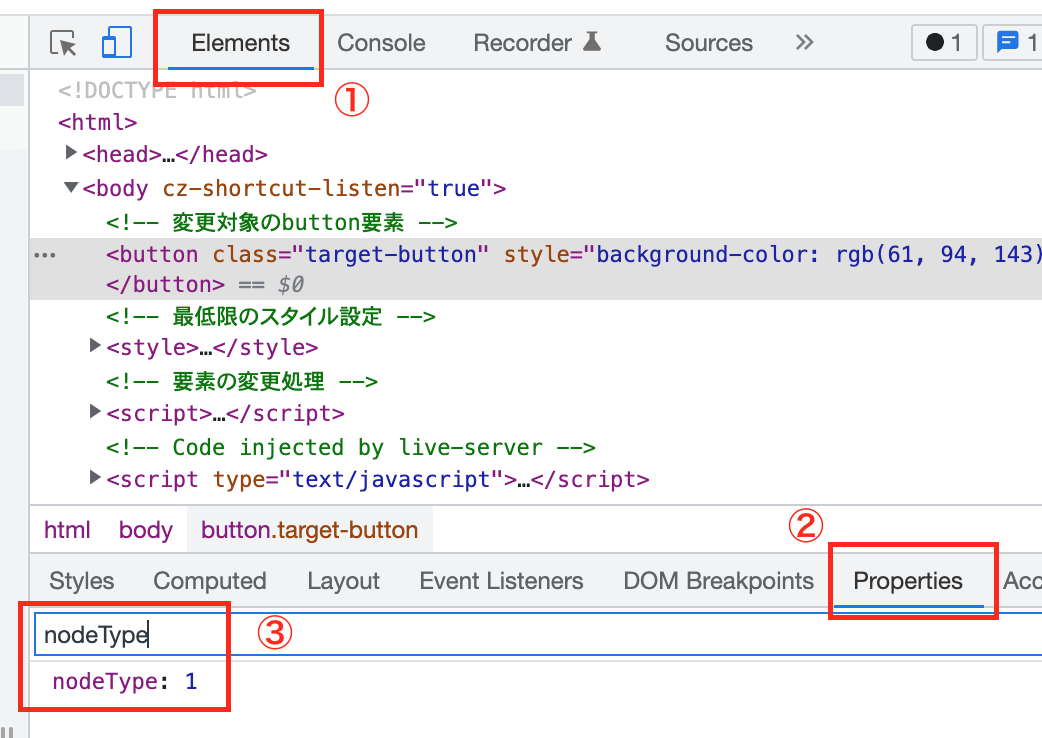
①ブラウザの検証ツールを開き、「Elements」タブから対象の要素を選択(この例ではbuttonタグの要素がグレーに反転している)
②「Properties」タブを開く。
③「nodeType」と入力し、フィルターをかけ、今回だと「nodeType: 1」というのがどの分類かを調べるキーワードになる。
④『MDN』などで記載しているnodeTypeの表を見ると「1」は「ELEMENT_NODE」となっていることが分かる。
※HTMLのコメント箇所で試してみると「COMMENT_NODE(nodeType: 8)」と分類されていることが分かるはず。

DOM(Document Object Model)
- ブラウザAPIの一種であり、文書(
HTMLやXML)をJavaScriptなどのスクリプトで操作するための仕様・窓口(ブラウザで実装されている) - この仕様を実現するために、前述の
ElementやNodeが存在する。
DOMの仕様は、Web技術の標準化を行っている「
W3C」や「WHATWG」という団体が共同で仕様の策定等を行っている。
考察
DOMとは、
- Document(文書) をObject(各Node) で構成し、また、それらを木のような階層構造を模倣・表現し(Model 化)操作可能にする仕様で、
- 「
ある要素をJavaScriptで動的に変化させる」とは、その文書を表現しているDOMツリーから対象のNodeが持つプロパティを変更するということ。 - 「
ある要素をJavaScriptで動的に追加する」とは、DOMツリーの指定した場所にNodeを追加し、文書に変更を加えるということ。
(...考えれば今まで何気なくやっていたことの理解がもっと深まりそう)
という考察に至った。
あとがき
ここまで自分なりに解釈・落とし込んだ内容を記述してきた。
特に、DOMインターフェースを理解すると、JavaScriptでの操作やCSSでのスタイル設定など、より理解が進むと思われる。
標準化団体が掲示しているドキュメントなど、読み届いていない部分もあるため、これからより知識を深めていきたい。