なぜ、Reactを使用しているの
みなさんは明瞭に回答できますか。
周りが使っているから。有名な企業が採用しているから。今の流行りでトレンドだから。SEOに強いって噂で聞いたから。CTOが使用するって言っているから。シンプルで簡単らしいから。すでに既存システムがそうなっていたから...
ここだけの話、実は私が使っている理由は、上記のような内容でした。
使用している数だけ理由はあります。選定理由も、一つではなく複数の理由が組み合わさって技術選定したものだと思われます。
自分自身これからも使用していく上で、今までの歴史であったり、背景や使用するメリット・デメリットの理解が足りないまま進めてしまうことに危機感を感じたので書籍から思想やコンポーネント指向を学ぶことで、思考に厚みを持たせたく書籍を読んでみたりサイトを回遊したりして、その上での書評とまとめを書いてみました。
書籍の場合はコード自体が少し古い記述だったため、どちらかというと思想やReactの概要・背景を知ることに重みをおけば、誤植も垣間見えつつも、大まかな概念を捉えるができました。
コンポーネントの作成方法などは本格的なものを考えられていたので、そのあたりはとてもわかりやすく初心者クラスでも理解できる範囲で記載されていたのは体系的に学ぶことができ、とっつきやすかったです。
※ これからReactをすぐに実践として活用していこうと思っている人には、記述方法が古かったり、廃止・非推奨になっているメソッドや書き方があるためオススメはできません。
Reactを使用する理由
ReactJSは、Webアプリケーションを作成するために最も広く使用されているフロントエンドJavaScriptライブラリの1つです。
世界中の約8,000もの企業が、リッチなユーザーインターフェイスを構築するために、他の一般的なライブラリやフレームワークよりもReactを選んでいます。ReactはFacebookが開発したJavaScriptパッケージで、とりわけInstagramの作成に使われました。開発者にとっては、ウェブサイトやアプリのユーザーインターフェースを迅速に構築できる万能薬のようなものです。とりわけ仮想DOMはReactJSの核となる概念です。
ReactJSとは何ですか?
ユーザーインターフェースの開発に最も適しているのはReactで、非常に宣言的で高速かつ柔軟なJavaScriptライブラリだからです。
Reactでは、「コンポーネント」、つまり自己完結した小さなコード片を使って複雑なユーザーインターフェースを作成できます。Reactはウェブアプリケーションのビューレイヤーを制御して、言語というよりライブラリであるにもかかわらず、WEB開発で頻繁に使用されています。
Reactは、これまでの選択肢と比較すると斬新な技術です。
Reactは当初、2011年にFacebookのニュースフィードに採用されました。その後、Instagramに取り上げられ、同社システムに採用されました。Reactは時間とともに進化し、2013年5月にフェイスブックはReactのオープンソース化を選択しました。
ReactJSは、フロントエンド・プログラミングの最も厄介な問題をスムーズに解決し、ダイナミックでインタラクティブなWEBプログラムを簡単に作成できます。
強力な開発コミュニティが存在し、素早く、スケーラブルで、汎用性が高く、パワフルで、急速に成長しています。今がReactを学ぶ絶好のチャンスです。
ReactJS を使用するとできることはなにか
開発者はReactJSを完全にコントロールできます。
また、SPAやウェブアプリの作成にも使用できます。大規模で複雑なWEBアプリケーションを作成するために、外部ライブラリやツールをいくつでも含めることができます。
多くのJavaScript開発者がReactをいち早く採用し、今後もその勢いは衰えなさそうです。
ReactJSには、ReduxやFluxのような必須ツールや、バックエンドのNode.jsを含む豊富なエコシステムがあり、これらはすべてNPMで利用できます。開発者は、スケーラブルなReactアーキテクチャ・パターンを使ってDOMに状態を構築することができ、Reactコンポーネントを分解してテストすることが容易になります。
Reactの人気と利用が日に日に高まっているのには理由があります。開発者としてReactでコーディングすることは、JavaScriptの知識を向上させます。
JavaScriptは、今日のWEB開発の90%近くを占める言語です。さまざまなフレームワークを簡単に管理できるReactの機能は、コードの柔軟性を求める開発者にとって大きな強みになります。
フロントエンド開発のエコシステムは常に進化しています。非常に多くのフレームワークやライブラリを備えた新しいツールが日々リリースされており、ビジネスマンが正しい選択をするのは難しいようです。ReactJSは、WEB開発において他の追随を許しません。Reactは、費用対効果が高く、高性能で、再利用可能なラッパー・コンポーネントなど、WEBアプリケーション開発に多くの利点を提供します。
プロジェクトにReactを使う14つの主な理由をご紹介
1. 学びやすい
AngularやVueとは異なり、Reactの学習は5本指の練習のようなものです。
それもそのはずで、Reactが急速に普及した理由はそこにあります。Reactのおかげで、企業はより迅速にプロジェクトを完了できます。Reactは、簡単に始められるフレームワークであるため、大企業で使用される信頼性がとても高いです。
2. 再利用可能なコンポーネント
ReactJS は、新しいアプリケーションの作成に使用できる再利用可能なコンポーネントを開発者に提供します。
再利用性は開発者にとって奇跡の治療法のようなものです。
このプラットフォームを使用すると、開発者は、同じ機能を実行する別のアプリケーション用に作成されたコンポーネントを再利用できます。
その結果、完璧なパフォーマンスが維持されながら、開発労力が軽減されます。
ReactJS を使用する主な利点の 1 つは、開発者が必要なだけのコンポーネントを再利用できることです。
さらに、アプリケーションの 1 つのセクションで行われた変更は、アプリケーションの他のセクションには影響しません。React は WEB開発専用だと思ったら大間違いです。
Facebook は、Android と iOS の両方のプラットフォーム向けのモバイル アプリを作成するための React Native フレームワークをすでに開発しています。
3. 高速レンダリング
複雑で高負荷なアプリを開発する場合、アプリの構造を最初に定義することが不可欠です。
簡単に言うと、DOMはツリー構造になっているため、ルート部分のちょっとした変更でも、他の部分に大きな影響を与える可能性があります。この問題を解決するために、Facebook は仮想DOM機能を導入しました。仮想DOMは、リスクを計算するために、すべての変更を最初にテストすることを可能になります。
このアプローチは、アプリのパフォーマンスとユーザー体験の向上に貢献します。
4. SEO に優しい
ご存知のとおり、あらゆるオンラインビジネスの成功は、検索エンジンがどれだけ最適化されているかにかかっています。
ReactJS のもう 1 つの利点は、検索エンジンが JavaScript を多用するアプリを理解できないという一般的な障害に対処できることです。
React は Web サイトの読み込み時間を大幅に短縮し、企業が Google の検索エンジンの結果ページで順位の上昇に役立ちます。
React が持つ SEO を改善するフレームワークがいくつかあり、その 1 つが NextJs です。NextJs のレンダリング部分はサーバーに移動され、クライアントがデータを処理する必要がなくなります。
サーバーは最終的な HTML をクライアントへ送信する前にページを事前レンダリングするため、ロードする JS が減り、パフォーマンスと SEO が向上します。
5. 強力なコミュニティサポート
プロジェクトにReactを選ぶ主な理由の1つは、その背後にある強力なコミュニティです。
膨大な数のReact開発者が、より堅牢なフロントエンドフレームワークを作るために日々貢献しています。ReactJS は現在、GitHubに約220kのスターがあり、約44.8kのアクティブな貢献者がいます。
Youtubeには膨大な数のReactチュートリアルがあり、インターネット上には専門家やエキスパートによる解説記事があります。
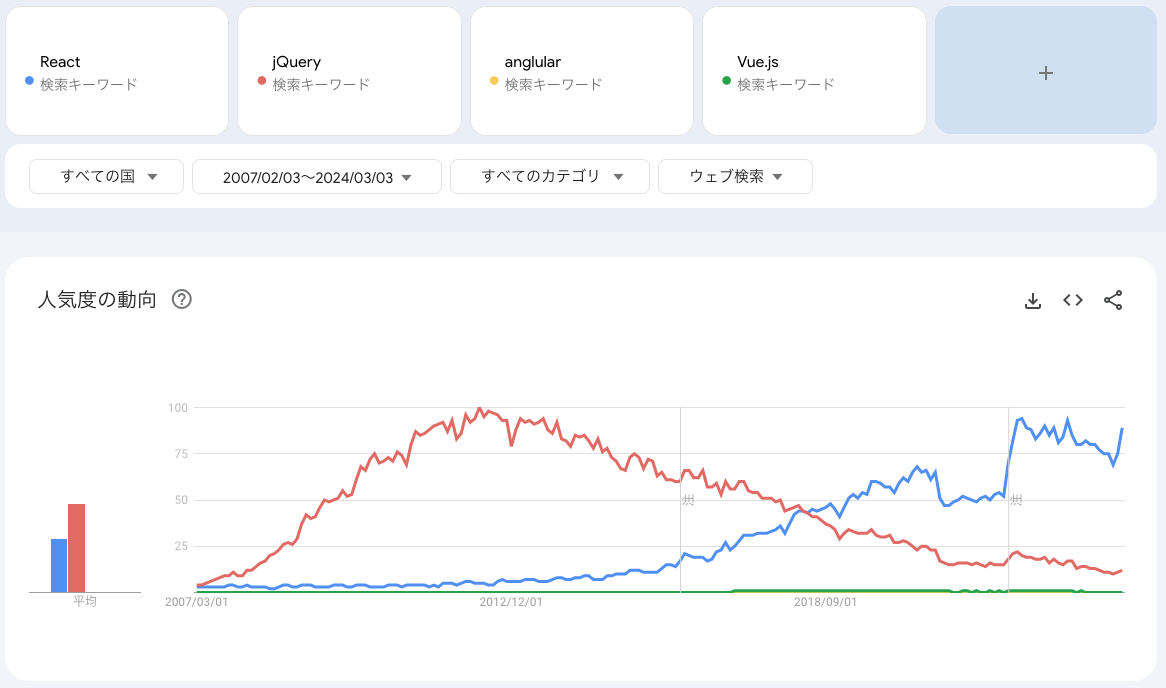
例えば、Googleで "React チュートリアル"と検索すると、約264,000件の検索結果が表示されます。
これに加えて、Reactの専門家はgithubやQuoraで疑問を解決しているので、Reactの作業中に行き詰まりを感じたときはいつでも、解決策が見つかる場所を知っています。
上のグラフに示されているように、Reactに関連する検索が増加していることから、Reactの利用が継続的に増加しているという明確な結果があります。このグラフはGoogleトレンドを示しています。
6. 熟練したデータバインディング
ReactJSは一方向データバインディング(データの流れが一方通行であるという概念)に基づいています。
この仕組みにより、ReactJSでは特定のデータ部分に加えられた変更を簡単に追跡できるようになっており、これがReactJSの設計上のシンプルさを示しています。一方向データバインディングは、データの流れが容易に把握でき、データ管理を明確にするため、多くの開発者にとって好まれる特性です。
7. 仮想 DOM
仮想 DOM(Document Object Model)は、Reactの最も魅力的な側面のひとつです。
ユーザーとのインタラクションやデータの変更が多いアプリを作成する際には、アプリの構造が速度にどのような影響を与えるかを考える必要があります。広範なDOM操作は、パフォーマンスの混雑を引き起こす可能性があり、さらに悪いことに、DOMはツリー構造になっているため、ルートでのちょっとした変更が他の部分に大きな影響を与える可能性があります。
この問題を解決するために、Reactでは仮想DOMが使われています。これはその名の通り、DOMの仮想バージョンです。新しいビューの更新は、まず仮想DOM上で行われ、画面上ではなくメモリ上に保存されます。そして、最も効率的な変更方法を見つけ、その変更のみが実際のDOMに適用されます。これにより、実際のDOMが可能な限り迅速に更新され、パフォーマンスが向上し、全体的にすっきりとしたユーザー体験が得られます。
8. Flux(フラックス)とRedux(リダックス)
Reactには、すぐに使えるFlux(フラックス)とRedux(リダックス)の機能が含まれており、WEB開発に理想的な選択肢となっています。Fluxベースのソフトウェア・アーキテクチャの導入により、標準的なReactコンポーネントに最適なアクション構造が提供され、一方向データフロー機能によって改善されました。
Fluxは、便利なUIデザインのワークフローを作るためのアーキテクチャ・パターンに過ぎません。しかし、本格的なライブラリとして使用することはオススメできません。Fluxを便利に実装するには、Reduxを使う必要があります。Reduxは、アプリの全データを管理できる単一のストア・オブジェクトを提供します。そのため、データ管理の操作はとても簡単です。ストアの変更がレンダーのトリガーとなり、ビューは関連するデータと同期します。
9. 拡張 HTML の JSX 構文
ReactJSを使えば、JSコードの中で宣言的なHTML構文を直接使うことができます。WEBブラウザは、HTMLテキストをデコードしてユーザー・インターフェースを表示します。DOMツリーを作成し、それをJavaScriptで操作することで、インタラクティブなUIを構築できます。
JSXを使用することで、DOM操作がより効率的になります。ブラウザのツリー構造内にHTMLとReactJSコンポーネントを追加することで、コードが整頓され保守しやすくなります。仮想DOMとJSXは、ReactJSアプリの高速化と効率化を可能にします。
JSX を使用すると、DOM 操作がより効率的になります。ブラウザのツリー構造に HTML コンポーネントと ReactJS コンポーネントを追加すると、コードが整理されて保守しやすくなる場合があります。仮想 DOM と JSX により、ReactJS アプリの高速化と効率化が可能になります。
10. ユニークな React フック
フックを使えば、JavaScriptプログラマーは関数コンポーネントにステートやその他の機能を追加できます。もう難しいクラスに対処する必要はありません。クラスやpropsを持たないコンポーネント間でのデータの受け渡しや、1つのコンポーネントでグループに匹敵するロジックを扱ったり、コンポーネント間のステートロジックを管理したりするのも、React Hooksを使えば簡単になります。
11. 素晴らしい開発者ツール
Reactには、開発者が効率、生産性、パフォーマンスを向上させるのに役立つツールが多数用意されています。
Reduxを使用する場合、そのRedux開発者ツールは状態を追跡するのに役立ちます。
一方、React開発者ツール、ブラウザ拡張機能、JSX構文は、アプリのコンポーネント・アーキテクチャを検査するために使用されます。多くの開発者がReactを好んで使うもう1つの理由は、そのエコシステムが大量のオープンソースライブラリで満たされているためです。
12. 柔軟性と互換性
WEB開発のためのReactJSは、さまざまなプラットフォームで使えるので便利です。ライブラリの主な目的は、独立したウェブデザインのコンポーネントや要素を作成することです。
さらに、Reactの老舗コミュニティの多大な貢献により、そのエコシステムは、開発者がモバイルアプリ、デスクトップソリューション、静的ウェブサイトを構築し、サーバーレンダリングを管理するだけでなく、シンプルなReact WEB開発の原則を使用して、高度な技術コンセプトをウェブソリューションに統合するのに役立つほど広大となりました。
13. React Native
Reactでプログラミングを学んだなら、React Nativeを使ってiOSやAndroidプラットフォーム用のネイティブ・アプリケーションを簡単に作成できます。WEBのコードは使えませんが、アーキテクチャと方法論は変わりません。
14. Reactを使用する大企業
ReactJSを使用している大企業の例としては、Facebook、Netflix、Codecademyなどがあります。
- Facebook: Reactを最も早く採用した企業のひとつがFacebook。React発祥の地でもあります。そのため、同社がReactJSを使っていることは明らかです。Facebook以外にも、InstagramやWhatsAppといった子会社がウェブクライアントアプリにReactJSを、モバイルアプリにReact Nativeを使用しています
- Netflix: Netflixは、コンポーネントに広範なテストを統合し、ユーザーに最高のパフォーマンスを提供するためにReactを選択しました。同社のエンジニアリング・チームは、多くの利点の中でもReactがストリーミング・プラットフォームのスピード、ランタイム・パフォーマンス、モジュール性を高めるのに役立ったと主張しています
- Codecademy: CodecademyはReactを使ってプラットフォームを再構築しました。彼らは、ReactのJSXにおける豊富な経験、一方向のデータバインディング、DOM操作を処理する能力が、このフレームワークを選んだ理由の一部であると話しています
React JS をいつ使用するか?
- 複雑なユーザーインターフェースの処理とパフォーマンスの向上
- サイトのページが遅くて反応が悪いとユーザーから苦情が来たら、Reactを使う時です。この場合、DOMに負荷がかかりすぎています。Reactの仮想DOMは、サイトのパフォーマンスを維持し、ユーザーを満足させるのに便利です
- Reactは複雑なユーザーインターフェイスをとても簡単に扱えます。アプリケーションに動的なコンポーネントやリアルタイムのデータ管理シナリオが多い場合、リアクトはレスポンシブで優れたユーザーインターフェースの構築に役立ちます
- 人材獲得の最適化 UI中心のプロジェクトにReactを活用
- ユーザー・インターフェース(UI)に関連するプロジェクトであれば、Reactを活用することができます。その人気のため、多くの開発者がReactをツールキットに加えています
- 他のライブラリと統合する必要がある場合
- Reactは、状態管理のためのReduxや多くのUIライブラリと簡単に統合できます
- ユーザー・インタラクションの最適化
- フロントエンドのUIが多くのユーザーとのインタラクションを必要とするプロジェクトでは、Reactを使うべきです。インタラクティブな機能をすべてコーディングするのは面倒ですし、基礎となるビジネスロジックに時間を縛られます。Reactが低レベルの機能を処理するので、インターフェースのビュー・モデルに集中することができます
ReactJS を使用すべきでない場合は?
- 開発者の選択
- Reactは、JavaScriptとマークアップの両方を含む単一のコンポーネントというコンセプトを普及させました。このアプローチは、標準的なモデル・ビュー・コントローラーのアプローチとは異なります。Reactのアプローチには多くの利点がありますが、人によっては分離を好むかもしれません
- 複雑な管理パネルに適したツールの選択
- 複雑な管理画面には、ReactJSは適していません。このような状況でバックエンドのフレームワークにこだわれば、あなたの生活はずっと楽になることでしょう。典型的な管理パネル要素では、ReactJSよりもバックエンド・フレームワークの方が、より少ないコードで済みます
まとめ
いかがでしたでしょうか。
ReactJSを活用することには、間違いなく数多くの利点があります。Reactをプロフェッショナルに活用するタイミングは、もうお分かりでしょう。
Reactは、世界中で採用されている有名なJavaScriptパッケージです。
その特徴、最先端の機能性は、使いやすく生産性の高いJavaScriptフレームワークを探している開発者にとって理想的なようです。
ほなまた。