1. はじめに
この記事はLITALICO Engineers Advent Calendar 2024 カレンダー シリーズ2の22日目の記事です
はじめまして、4月から24卒としてLITALICOに入社しました @ancient_city と申します。
今回は、実務未経験で入社した新卒1年目のエンジニアが、入社後約9ヶ月ほどの業務を振り返っていきます。
本題とも関わりもあるので、はじめにLITALICOの概要について少し触れさせていただきます。
LITALICOについて
何をしているのか
LITALICOは、「障害のない社会をつくる」をビジョンに掲げ、教育・障害福祉領域を中心に、多様な人たちの自分らしい「学び、働き、暮らし」を実現できる世界に向けて事業を展開しています。
「障害」とは何か
LITALICOでは「障害」を「個と環境の相互作用」として捉えています。これは、個人の特性と、周囲の人や物などの環境が相互に影響することで、障害や困りごとが現れるという考え方です。
参考:「個と環境の相互作用」の視点、子どもの困りごと解決にどう役立てる?公認心理師・井上雅彦先生に聞きました
「障害」をなくすには
「障害」は「個と環境の相互作用」で生じるものなので、「障害」をなくすには、個と環境双方の調整を行う必要があります。
具体的には個人の特性・スキルを伸ばしたり、特性・スキルを適切に把握して、それに合った環境設定をする事が必要になります。
目次
長いので興味のある箇所だけお読みください
2. 本記事の目的
企業の一員となった以上、会社の存在意義であるビジョン実現に何らかの形で貢献する必要があると思います。
貢献するにはその前提として、自分自身と周囲の環境の相互作用で大きな障害が生じないように調整する必要があります。この調整のためには、個と環境が相互理解を深めることが必要不可欠です。
相互理解を深めるにはどうすれば良いでしょうか。個人的には、何らかの方法で相手の視点を知るのが早いと思っています。
同じ将棋中継を見ていても、本日のスイーツが気になる人もいれば端歩を突いたタイミングが気になる人もいるように、同じものを見ているようでも、それぞれの特性や価値観、経験によって、視界の範囲やピントの合っている場所は大きく異なるようです。
こうした「こう見えている」という視界の違いが一つの自分らしさの発露と言えるのではないかと思っています。
上記の内容を踏まえて、「新卒目線ではこう見えた」という観点を意識しながら入社してからの約9ヶ月ほどを振り返ってみたいと思います。
新卒1年目のエンジニアである自分から見た視界を共有することで、「こういうところで詰まるんだ」「このくらいの視座なんだ」が伝わり、開発組織における新卒エンジニアが障害なく働くための環境設定や成長の参考となれば幸いです。
「新卒1年目のエンジニア」というカテゴリ内にも技術力やポータブルスキルにバラつきがあり、与えられるタスクの内容も環境によって差異があるため、3節の前提部分を頭の片隅に置いた状態でお読みください。
3. 前提
求められていたこと(期待値)
- 定常業務(エンジニアの定例会議の議事録やファシリテーションなど)をできる
- 与えられた1週間程度のタスクを周囲の助けを借りながら、要件整理〜リリースまで推進できる
どんな個だったか(入社時)
- 新卒1年目
- 非情報系出身
- プログラミングは大学の講義で学び、特定の言語(Python, Javaなど)の文法がある程度分かるが、業務で使用する言語やフレームワーク(Rails, React)にはあまり触れた事がない
- インターンを週2で2ヶ月ほどしていた
- Git, Ruby, Ruby on Railsチュートリアルなどの研修を行っていた(=開発業務はしていない)
- チーム開発の経験が無い
実際にやったこと
- 4月初旬〜4月中旬:研修
- 4月中旬〜5月中旬:オンボーディングタスク
- 5月中旬〜:通常業務
- 定常業務
- 1週間〜1ヶ月弱程度のタスクの推進
4. 対象読者
- チーム開発未経験の方
- 実務未経験で入社した新卒エンジニアの方
- 新卒エンジニアのメンターをやる事になった方
- 強くなりすぎて、初学者が何を分からないかが分からなくなった中堅・ベテランエンジニアの方
強くなりすぎてしまった将来の自分
5. 振り返り
5.0 時間がない方用まとめ
🐣 こう見えていた
業務遂行時の障壁について
- 会議での議論内容が分からない
- アサインされた開発タスクを推進やレビューをする際に様々な障壁がある
- 自分の働き方が非効率である
マインド面などについて
- 初めて触れる人 / 物 / 概念が多く、分からないことだらけで不安感がある
- 分からないことが多く、早くキャッチアップせねばという切迫感があるので闇雲に時間を投下するが、量質転化が起きている実感が薄い
✍️ 取り組んだこと
先輩エンジニアの視界を知り、模倣と振り返りを通して自身の型を作る
- 上手く出来ている人の視点を知る機会を持つ
- 上手く出来ている人のやり方と比較し、差分を知る
- 差分を踏まえ、上手く出来ている人のやり方を模倣してみる
- 課題特定〜実行に対して振り返りを行い、改善プロセスを回す
- 日報などを公開し、他者からのフィードバックを得やすい環境を作る
- 業務やその内省を通して自己理解を深め、自分に合った型を作る
🦺 ありがたかったサポート環境
メンター
- 新規参入者という個と、受け入れる側の開発チームという環境間の相互作用で障害が生じないように、馴染むまでの細かな調整や配慮をして頂いた
- いつでも相談できる存在として疑問点の解消に少なくない時間を割いて頂いたことで、業務内の不安感や疑問を溜め込まずに済んだ
- 相談のハードルが低いおかげで、未知の領域に挑戦するハードルが下がり、好循環が生まれた
定期的な1on1やペアプログラミング
- 先輩エンジニアの視界を知る機会になった
- 定期的に自身の取り組みについてフィードバックを得る機会になった
他者を尊重するカルチャー
- 新規参入者への心理的安全性が一定担保されていた
🐥 今はこう見えている
- 個人のタスク遂行に関して一定の成長と学びを得た
- チームとして取ることのできる選択肢を増やし、プロダクトが提供できる価値を最大化するという目的のもと、市場やエンジニアリングへの解像度を上げて、モチベーション高くインプット/アウトプットを繰り返すことで、個人としてできることを増やしていきたい
5.1 人
🐣 こう見えていた
- エンジニアとしての戦闘力が違いすぎる
- 同じようなパソコンで同じような画面を見て同じようなキーボードを同じような指で叩いているが、得ている情報量や出しているアウトプット量が大きく異なる
- どのような視界になっているのかが気になる
- リモート中心の働き方をしている方が多いのもあり、純粋に知らない人が多い
✍️ 取り組んだこと
- 先輩エンジニアの視点を知る機会を持つ
- ペアプロ・モブレビュー・1on1など
- 社内の人のことを知る機会があれば積極的に取る
- 分報への参加・出社時の雑談・飲み会・二次会に行ってみるなど
🦺 ありがたかったサポート環境
- インターン時、メンターに出社して頂いたことで、とりあえず相談できる人が1人いる状態を早めに作れた
- オンボーディング時に、チームメンバーや業務で関わる他職種の方との1on1の機会を設けて頂いた(1回話したことあるだけでも割と違う)
- メンターや上長との定期的な1on1
- 年次の近い23卒の方々が積極的にコミュニケーション取って頂いた
- 週1で開催される社内ラジオやななメンター制度(他チームの年次の近いエンジニアと話すことの出来る制度)など、他グループの方について知る機会があった
- 他者を尊重する文化があり、心理的安全性が担保されている
- 発言者の属性が理由で否定されることがない(意見の妥当性のみを論点としている)
- Slack上のリアクションなど、リモートでも柔らかく感じるコミュニケーションを取る方が多い
🐥 今はこう見えている
- 業務で関わるメンバーのおおまかな人となりが分かっている
- 既存のメンバーからすると新卒側が知らない人間なので、もう少し人となりが伝わるような発信やコミュニケーションをできると良かった
5.2 会議
🐣 こう見えていた
- 最初の1, 2ヶ月はとにかく会議の話している内容を理解できない。その場で理解できていたのは体感1, 2割程度
- 議事録がすんなり頭に入ってこない
- 数ヶ月経ったら定例会議の議事録やファシリテーションをしてもらうだろう、と言われていたので「本当にできるのか?」と不安感があった
✍️ 取り組んだこと
なぜ理解できないのかを考える
- 日常会話は成立しているので、文章の論理構造が理解できないというわけではない
- 単語を知らない事に起因する部分が大きかった
- 「猿も木から落ちる」という文章が、「AもBからC」だと何も分からないが「AもBから落ちる」になるだけでも、何かが落ちたことを述べていることはひとまず分かるので話の流れが追いやすくなる
ひたすら分からない単語をメモして潰していく
- 分からない単語にもジャンルがあるので、ジャンルごとに調べる深さや調べ方を変える
- マーケティング用語など他職種の用語
- 単語の意味だけ掴む
- エンジニアリング一般の単語
- 各種サービス系は概要だけを簡単に掴む
- 一般的なWeb技術など基礎的な概念系は、本などを通して丁寧に深ぼって理解する
- ドメイン又はプロダクト固有の単語
- ある程度覚える必要があり、かつ調べてもヒットしにくい内容もあるので、ある程度調べて分からない場合は早めに切り上げて既存メンバーに聞く
意外と他の人もわかっていない場合がある。新規参入者であることを活かして疑問に思った点があれば聞いてみる
- エンジニアリング一般の話は他のエンジニアが分かっていそう、かつ全く知識がない状態で説明されても理解できない場合が多そうだったのもあり、中々会議内で質問できなかったが、市場の状況やプロダクト戦略などについては単語が聞き取りやすかったのもあり、割と質問していた
🦺 ありがたかったサポート環境
- オンボーディングでドメイン知識についてのキャッチアップ会議を設定して頂いた
- プロダクト固有の用語について、まとまって確認できるWikiが存在した
- 定例会議で出てきた分からない内容についての質問タイムを設けさせてもらった
🐥 今はこう見えている
- 全ての内容を理解できているとは言い難いが、議事録を取れる程度には理解できるようになってきた
- インフラ周りなどの知識が弱い領域や、以前のプロジェクトが絡んでいてハイコンテキストな内容だと理解できず、置いていかれる場合が多い
- (人によるかもしれないが)PdM(プロダクトマネージャー)など他職種への質問は割と歓迎して貰える
5.3 開発
5.3.0 開発の流れ
- PdM・マーケターが起案した施策について優先順位を決め、担当エンジニアを決定
- アサインされた施策の要件を理解する。既存コードを調査しながら具体的な変更のイメージと細かい工数見積もりを立て、疑問点・論点があれば整理する
- PdM・デザイナーなどを含めたキックオフを実施し、整理した疑問点の解消と見積もりの共有を行う
- 実装
- プルリクエストを作成してレビュー出し・レビュー修正
- デプロイ
5.3.1 調査〜デプロイまでの流れを掴む
🐣 こう見えていた
- Gitに慣れていない
- デプロイで何しているのかよく分からない
- 知らないうちに操作をミスすると大惨事になりそうだが、自力解決できる気もしないので恐ろしい
✍️ 取り組んだこと
- 取り敢えずメンターのやり方を真似てみる
- 一旦完全に理解できなくても何となくの概要を掴んで先に進む
- 開発の流れやデプロイフローについてのドキュメントがあったので読む
🦺 ありがたかったサポート環境
- オンボーディングとして、文言変更のような簡単なタスクを3つほどやらせてもらった
- 開発の内容ではなく、開発の流れを掴むことに注力できた
- 開発のルールがドキュメントにまとまっていた
- 最初のうちはメンターに伴走して頂いたことで安心感があった
🐥 今はこう見えている
- 調査〜デプロイまでの流れは一通りできるようになった
- デプロイ時にエラーが発生した場合もエラーログを見ながらある程度なら対応できるようになってきた
- DockerやAWSなどのインフラ面への理解はかなり浅いのでキャッチアップしたい
5.3.2 既存コードを読む
🐣 こう見えていた
全体の構造を掴めない
- 初めて読む規模のコード量に、圧倒される
- 一旦さらっと流し読みしてみるが、分からないコードだらけで全体の構造を掴めない
- ちょっとずつ分からないコードが積み重なり、最終的に何も分からなくなる感覚
- 仕方ないので知らないメソッドや概念と出会うたびに逐一調べていくが、基本的に知らない内容ばかりで、理解するために派生して調べているうちに全体の構造を見失う
- 巨大なコードを頭から読んでいくと、とても時間がかかる🤯
✍️ 取り組んだこと
コードを読む目的に沿って読む箇所・深さを変える
- 調査やレビューなどの際にコード全体のおおまかな流れ・構造を掴みたい場合
- 変数名・関数名から「大体こういうことをやっているだろう」を読み取り、深入りし過ぎない
- 修正コードを加えるなど、変更すべき箇所が特定されている場合
- 読むべき箇所が特定されているので1行1行丁寧に理解する
ChatGPTの読み方を真似ていた
class Greeter
def initialize(name = "World")
@name = name
end
def say_hi
puts "Hi #{@name}!"
end
def say_bye
puts "Bye #{@name}, come back soon."
end
end
例えば上記の20分で始めるRubyのコードについてChatGPTに内容を教えて、と頼むと、以下のように全体の構造→細部という形で回答してくれる
- ① Greeterクラスであること
- ② その中に
initialize,say_hi,say_byeという3つの関数が存在すること - ③ それぞれの関数でやっている処理内容(インスタンス変数に値を格納したり、あいさつを出力する)
上記の捉え方をすることで、大まかな構造を掴みたいときは、読む深さを①もしくは②までに留める一方で、say_hi関数を変更したい場合などは③の関数の内容まで理解しにいくという制御ができるようになる
このように構文を押さえて概観を掴み、コードを分解していくことで精読することができるようになるが、これは英語の構文解釈に近い感覚がある
-
I think that that that that that boy wrote is wrong.という文章は以下のように構文で大枠を掴み、分解された各部分を精読することで理解できる- 「 I think that以下 (私はthat以下のように思いました)」
- 「主語 is wrong(主語は誤っている)」
- 「that that that that boy wrote(あの少年の書いたあのthat)」
- 「 I think that以下 (私はthat以下のように思いました)」
脳内で処理しきれない複雑なコードは流れを図に起こしてみる
- 次に見た時や他の人が見た時に理解するコストが低減される
- 業務ログとして残しておくことで他の人や後から入ってきた人が理解しやすくなる
Copilotなどの使えるツールは積極的に使う
- ただし誤った回答の場合も多いので公式ドキュメントなどを通した裏付けは取る
- なぜ読めなかったか・推測できなかったかを考える
🦺 ありがたかったサポート環境
- ペアプロが定期的に実施されており、他のメンバーがどのようにコードを読んでいるのか知る機会があった
- コードを読む深さや、読む際に使用しているツールなどを見ることが出来た
- Copilotが使えるようになった
🐥 今はこう見えている
- コードを読む深さのメリハリを付けることである程度全体像を掴めるようにはなってきた
- 言語の基礎的な理解がまだまだあやふやな箇所があり、読むスピードは改善の余地がある
5.3.3 公式ドキュメントを読む
🐣 こう見えていた
書いてある内容が頭に入ってこない
- 情報に誤りがあったり古かったりするブログ記事ではなく、信頼できる公式ドキュメントを当たれ!という教えが多いので取り敢えず読んでみるが、知らない単語が多く頭に入ってこない

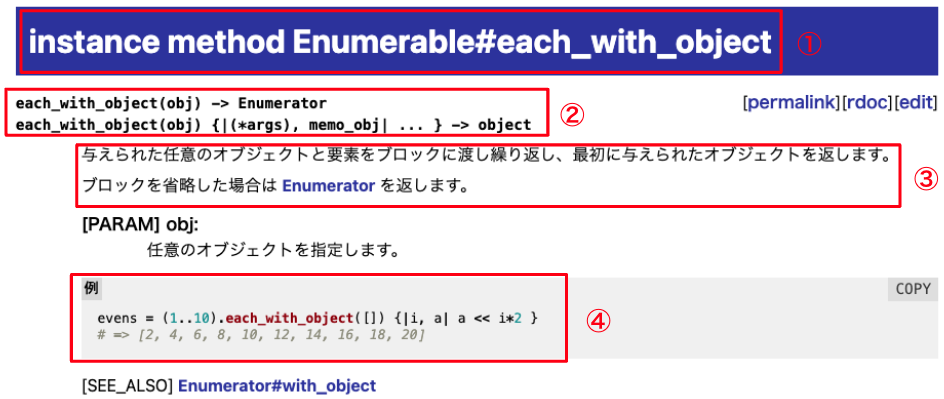
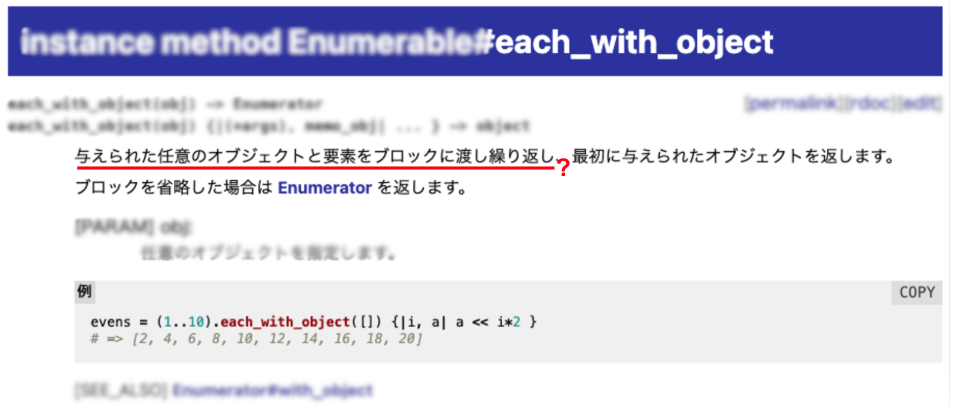
例)each_with_objectメソッドのリファレンスを見た時の視界
- モザイクの箇所は読み飛ばしている
- ?の下線が引かれた部分では、何に与えられたのか、オブジェクトと要素とは具体的に何か、ブロックとは何か、「渡し繰り返し」という日本語の意味は何か、などの様々な疑問が湧く
- コードの中身を見て、
(1..10)の各要素を2倍して配列として返しているんだなというのは何となく分かるが、上述の日本語の意味とは繋がらない
探している情報が見つからない
- 公式ドキュメント内の情報量が多く、求めている情報がありそうなページを中々見つけられない
- 英語で書かれていると読む際に気合を入れる必要がある
✍️ 取り組んだこと
ゆっくりなら読めるようにする
- 読み飛ばすのが悪いことだとは思わない(寧ろ熟達すればするほど読み飛ばし方が上手くなるイメージ)だが、まずは読めるようになることを目指した
- 「読めるけど読まない」と「読めない」は異なるため
- 具体的には、書いてある情報を分解して理解の曖昧な箇所が無いか検討し潰していくことで、理解が積み上がるようにした
- ①からは、インスタンスメソッドであること、#がインスタンスメソッドを表す慣習である事、
Enumerableモジュールをインクルードしたクラス(ArrayやHash、Rangeなど)のオブジェクトがeach_with_objectというメソッドを呼び出せる事がわかる - ②については
objという引数を受け取ってEnumeratorを返り値とするパターンと、objという引数を受け取ってブロック内でキーワード引数とmemo_objを用いた何らかの処理を行ってobjectを返すパターンがあるということが分かる - ③は②の説明の役割をしており、
objがオブジェクトに対応していることから「(引数に)与えられた任意のオブジェクトと(レシーバであるインスタンスの)要素をブロックに渡し(処理を)繰り返し、最初に(引数として)与えられたオブジェクトを返します。ブロックを省略した場合はEnumeratorを返します(②の最初のパターンの説明)」という理解ができる - ④では、②③を踏まえると、
Rangeクラスのインスタンスをレシーバとしてeach_with_objectメソッドを呼び出し、各要素iについて、2倍して引数として与えられた空配列に付与する処理を行った後、この配列を返していると理解できる - 長々と書いていましたが、もっと良い記事を見つけたので載せておきます
読む際の型を作り、読む箇所を限定することで理解コストを減らす
- おおまかにできることを知りたい場合は
Getting Started(いわゆる初心者向けの導入的な位置付け)を見る - 大まかなできることを理解した上で、細かいメソッドの挙動を知りたくなったらAPIリファレンスを見る
- 例えば、入力フォームのバリデーションを実装する際によく使用され得るYupというライブラリを例に見てみると、
Getting Started、Schema basics、APIという順に並んでいる - 大抵READMEに目次があるので、情報を見つけるのが早い人はこのような部分を活用して情報に最短経路で辿り着いているイメージ
ツールを使って認知負荷を下げる
- 英語で読めるに越したはことないが、ただでさえよく分からないものを不慣れな言語で理解しようとしても中々限界がある。英語が原因でリファレンスを全く読まなくなることが最悪だと思ったので、読む際のコストを下げるという意味でDeepLの拡張機能を使っている。痒い所に手が届くので英弱にはおすすめ
- 英語で読んだ方がニュアンスが入ってきやすい場合も多々有るので、そこは臨機応変に使い分ける
🦺 ありがたかったサポート環境
- 1on1などの場で実際に目的となる情報を特定するまでの流れを見せてもらったこと
- どのような探索の仕方をしているのかがイメージしやすくなった
🐥 今はこう見えている
- ある程度読み方を押さえたことで、おおまかな理解と知りたいポイントの特定はできるようになってきた
- 読めない場合は、情報を分解してどの部分で理解が滞っているのか確認する癖を付けることで一定の理解を積み上げられるようになった
- 公式ドキュメントに書かれていないことや記述が曖昧な場合に、自分でサンプルコードを書いて試してみたり、ソースコードまで遡ってみていく必要があるが、その辺りはまだまだ弱いので挑戦したい
5.3.4 実装
🐣 こう見えていた
- 変更したい内容は理解しているが、それをコード上でどう表現すれば良いのか分からず手が動かない
✍️ 取り組んだこと
1から全てを自分で作ろうとせず、使えるコードがあれば使う
- 全く手が動かなければまずは使い慣れた自然言語で全体の構成を考え、実装したい内容をブレークダウンしてみる
- 参考となるコードを探す
- 同じリポジトリ内のコードや公式ドキュメント内のコードなど
- Copilotに雛形を作ってもらい、その内容を公式ドキュメントなどを読みながら精査していく
- コードの書き方は大事だが、最初から完璧なものを作ろうとするのではなく、まず動くものを作ってそこからブラッシュアップしていくという工程を踏む
自分の書いたコードに理由を持つ
- 自分の書いたコードは、なぜその書き方をしたのかを説明できるようにしておく
- プルリクエストのディスクリプションを丁寧に書いておき、レビュワーが理解しやすく、フィードバックをしやすいようにする
🦺 ありがたかったサポート環境
- Formikのコードを書こうとしているが、前提となるinput要素の知識が足りてない、Reactのコードを書こうとしているが、前提となるJavaScriptの勉強をほぼした事がないせいで手が動かない、といったケースが多々あったので、おすすめの本やサイトを紹介してもらったことで効率的に学ぶことができた
- 自分のプルリクエストをコードレビューをしていただく際に、参考になる記事なども一緒にコメントして頂いた
🐥 今はこう見えている
- Copilotと相談しながらブラッシュアップしていくという形を取ることが多い
- 完全な無から有を作り出すのはコストの高いことなので、「書いたことある・見たことあるコード」の蓄積を増やしていきたい
5.3.5 デバッグ
🐣 こう見えていた
- エラーログは長くて読みづらいので、出てきたら嫌な気持ちになる。なんか赤いし…
- 仮説を立て、コードを修正してみるが問題解決が中々できない
- 手当たり次第に修正して失敗という流れを繰り返すので疲労する
- エラーが発生してからすぐに「万策尽きた!」状態になる
✍️ 取り組んだこと
腰を据えてエラーログやスタックトレースを読む習慣を付ける
- エラーログは現状の問題を把握するための有用な情報なので丁寧に読む
- 読み方が分からない場合はChatGPTに一旦投げてしまっておおまかな構造を掴むなど、公式ドキュメントの読み方と同様に分解して理解していく
- 読めるようになっている実感を増やすことが大事
自分とメンターの問題解決の流れを比較して、自分がどの部分で詰まっていたのかボトルネックを特定する
- なぜ出来なかったのかを言語化しておくことで、次似た問題に遭遇した際の自力解決の可能性が高まる
- デバッグを進める中で、エラーの原因やドキュメントの解釈についての仮説と計測によって得られた事実とを混同してしまい、詰まる場合が多かったので、問題解決の際に思考の流れを業務ログに細かく記述していた
- ログを出力させる方法などデバッグの方法に疎く、全て仮説ベースで考えていたという問題もあったのでデバッグの方法を学んだ(推測するな、計測せよ)
🦺 ありがたかったサポート環境
- 1on1やペアプロなどで実際の課題解決のやり方を見せて貰えたこと
- 自分の思考の流れと比較することで課題を解決できなかった原因が明確になる
- 中々解決できない場合はメンターの方にー緒に確認する時間をとって頂いたこと
🐥 今はこう見えている
- エラーログはある程度読めるようになってきた
- 課題解決について思考の流れを言語化していったことで、自分が今、何を分かっていて、どのような目的や仮説のもとで動いているのかを意識できるようになり、メンターに泣きつくまでの時間が伸びた
- 15分調べて分からなければ質問しろ、という言説があるが、ある程度自走できるようになってからは、自分で調べられる余地がまだあるなと思う内は調べ、のちの1on1の際に、より効率的な方法があったか、を確認するようにしている
5.4 レビュー
🐣 こう見えていた
- Git操作をミスして自分の変更内容を消し飛ばしてしまった経験から、おっかなびっくり感があった
- レビュー対象のPR(Pull Request)内で何をやろうとしているのか理解するのに時間がかかる(ディスクリプションの理解に時間がかかる)
- 事業ドメインやプロダクト特有の単語、当該PRの前提となった施策への理解不足など様々な要因に依る
- PRの目的を達成するために、「なぜそのファイルをそのような実装の仕方で変更したのか」が中々理解できない
- 何をどこまで確認すればApproveできるのか分からず、無限に時間がかかる
- レビューに時間がかかるので腰が重くなって後回しになった結果、他の業務に押されて、レビューの時間自体を確保できなくなる
✍️ 取り組んだこと
まずは簡単な動作確認からできるようにする
- Gitの使い方を学ぶ
レビューに使う時間を先に確保しておく
- 進捗を確認される自分のアサインされたタスクをどうしても優先しがちだが、チーム全体のリリース量を増やすには他メンバーのPRへのレビューが必要
- いつやるかを決めておくことで少なくとも時間だけは確保できる
レビューの型を作る
- 時間がかかる原因は、以下の理由が多かった
- 見るべき範囲や深さの選択が上手くできていない
- 純粋にコードを読む速さが遅い
- ベストプラクティスへの理解を基盤とした「自分の中の正解」がない
- 聞いた方が早いことを悩み続けている
- まずは一般論・他者のやり方を学ぶ
- 「PRの目的の理解 → 動作確認 → 目的からクリティカルな部分(主要なコード・絶対に担保すべき観点)を特定 → 絞った領域について絞った観点で丁寧に見る(自力で見るには知識不足そうだったら先に質問)」という型を持つことで、道筋とゴールができ、見る範囲や深さを限定できるようになった
🦺 ありがたかったサポート環境
- ペアプロやモブレビュー、1on1の中で、どういう考え方でレビューしているかを聞いたり、実際にやっているところを見せて頂いた
- コードを読む際に読み飛ばしている(浅く読んでいる)箇所と深く読んでいる箇所があることに気付くことができた
- 自分が実際にレビューした際の思考の流れを業務ログに発信することで、知識の補足ややり方についてのフィードバックを貰えた
🐥 今はこう見えている
- レビューの効率自体はある程度上がってきた(週に4, 5時間程度、3~5件くらいは見ることができるようになってきた)
- 限定された範囲のコードを読む速さやベストプラクティスへの理解の浅さを起因として、他のメンバーと比べるとまだ大分遅い
- Approveまでしなくても、チーム全体のPRをざっくり広く浅く見ておくことに挑戦していきたい
5.5 障害対応
🐣 こう見えていた
- 何が起きているのか、対応者がなぜその行動をしているのかを把握できない
- 障害の対応を最速で進めることが優先なので、その場では聞き辛い
- 障害の概要を理解はできても、その場でできることがないと感じ、傍観しているだけになる
✍️ 取り組んだこと
いつか障害対応ができるようになるための準備をする
- 障害に対応した人がどのような流れで進めているのかを学ぶ。その場で分からなければ後で聞いてみる
- 作成された障害票をもとに、後から自分の手元でもコードを追ってみて、自分の思考の流れと比較する
小さくてもできることがあればする
- 障害票などの記録
- 障害対応にあたっていないメンバーやビジネス職の方々への障害の報告・共有 など
🦺 ありがたかったサポート環境
- 比較的軽微な障害の際に、障害票を書く機会を貰えた
- 障害対応時にできそうなタスクを振ってもらった
🐥 今はこう見えている
- できそうなことがあれば積極的に拾いに行く
- 総合力(コードを読む速さ・問題を特定する力・特定した問題を修正する力・指揮を取る力など)が求められるので埋めていく
5.6 働き方・仕事環境
🐣 こう見えていた
- 業務中の時間の使い方が上手くない
- 新人のうちは量でカバーする心持ちでいたが、効率性が改善されていっている感が無い
- リモート勤務の場合に、出社時よりも集中しにくい
✍️ 取り組んだこと
なぜ上手く時間を使えていないのか考える
- 1日の中で、自分のタスクに使える時間を明確に認識できていない結果、1つのタスクをずるずる続けている
- 「やるべきこと」は明確になっているが、1日の完了の定義(どこまでやったら退勤して良いか)が明確になっていない
- 次に何をやろうか考えている時間がある
- 質問するタイミングが遅い
- 大勢の人が入っているSlackチャンネルで自分の業務の個人的な内容を高頻度で質問することに抵抗があった
- 質問する相手にコンテキストスイッチングコストが生じてしまうのではと、躊躇してしまっていた(同期的なやり取りだと特に)
前日の業務終了時に、次の日のタスクについて優先順位・完了の定義を決めておく
- 「後は着手するだけ」の状態を作っておく
- 使えるリソースを意識し、終わりが見えていることで、集中しやすくなる
業務用の分報チャンネルを作成して、業務ログ・日報を公開する
- ある程度人数の限定された非同期で質問できる環境を用意することで、質問する側は質問しやすくなり、質問される側も都合の良いタイミングで回答できるようになる
- 外からのフィードバックを貰いやすくなる
自分の特性に合わせて周囲の環境を整える
- 長時間座っていても目・肩・腰が痛くなりにくい環境を作る
- モニタ・椅子・キーボードなどに投資する
- 自分の思考を整理したい時は手書きの方が楽なので、A5のコピー用紙を手元に置いておく
- 業務開始〜集中状態に入るまではダラけがちなので音楽かけておく など
🦺 ありがたかったサポート環境
- 定期的に1on1が設定されていて、他の人がどのような働き方をしているのか聞きやすかった
- チーム内に任意出社日を設けてもらったことで、仕事ぶりを見ることができたり、雑談などから偶発的に参考になる話を聞ける機会があった(セレンディピティ)
🐥 今はこう見えている
- 業務効率が当初よりは改善されてきている感覚はある
- 前日に設定した「退勤までのゴール」が不適切で結果的に時間を食う場合が多いので、差分を生む要因となったボトルネックを特定するようにしている
5.7 業務についてのマインド
🐣 こう見えていた
多くの時間を投下していたが、ただ闇雲に頑張っており、量質転化が起こっている実感が無い
- 足りていない / 分からない領域の膨大さに起因して、早くキャッチアップしなければ、という漠然とした切迫感が常にある
- 切迫感と裏腹に、具体的に何から手をつけて、どのくらいまでやれば良いのかが明確になっていないため、手が動かない or メリハリが無い
チームに貢献出来ている感が薄い
- 個人のタスクの遂行という形でしか貢献出来ていない
- 出来ないことの方が多いので、助けてもらう機会が多い
✍️ 取り組んだこと
「分かってないことだらけ感」と肩を組む
- 分からない領域が沢山あるのは、皆持っている感情だと理解し、受け入れる
- 今現在の自分ではイマイチ分からなかったとしても、一度触れたことで将来の自分が理解できるようになるための種蒔きをしたというマインドセットを持つ
長期目標・短期目標を決める
- 目標を決めることで、現在の自分との差分が明らかになり、「やるべきこと」の内容と優先順位が決まる
- 優先順位が決まることで、「何にどのくらい時間を使っていいのか分からない」状態から抜け出せる
- 今自分がどの方向にどのくらいのペースで進んでいるべきなのかが分かるようになることで、「漠然とした」切迫感から抜け出せるようになる(=自分の行動の理由付けができるようになる)
- 目標が決めると、最高到達点が決まってしまう感じがしてあまり好きではなかったが、暫定目標だけでも決めておくと、適度な没頭状態を作りやすい
- 目標に向かって邁進した結果、生じた自分の感情と相談して、適宜軌道修正する
週次振り返りシートで改善プロセスを回す
- 日報に記載した課題を週次振り返りでまとめる
- 具体的経験 → 内省的観察 → 抽象概念化 → 積極的実践 →...という改善サイクルを繰り返す
- 仮に改善されなかったとしても、少なくとも何かしらの試行をしている状態を作り、それを自認できている状態を作ることができる
- パッと見た時に思考の過程が可視化されているので、これまでの蓄積が分かりやすくなり自分の取り組みを過大評価・過小評価しにくくなる
🦺 ありがたかったサポート環境
- ある程度年次の行ったエンジニアでも「まだまだ分からないことだらけ感」はあると知る機会があった
- MBO面談や月次振り返りなど、上長と相談しながら目標を設定できる機会があった
- 進んでいる方向性を確認できる機会があった
- 不慣れな領域では進むべき方向性を間違えやすいので、定期的に先駆者にフィードバックを貰って軌道修正していく必要がある
- 「○○が欲しいので北に旅に出ようと思ってます」と言うと、「旅に出る前にまずは方位磁針買っておくと良いよ」「その目的なら西でもいいのでは」的なアドバイスが返ってくるイメージ
🐥 今はこう見えている
- 自分がどのような状態になるために、現在何にどのくらいの時間を割いて良いのかがある程度はっきりしており、切迫感とそれなりに仲良くできている
- 週次振り返りや計画の修正に時間がかかるので、コストを下げる工夫をしていきたい
- 内省によりがちなので、外からのフィードバックを得られる機会を増やしていきたい
- 他メンバーを助けられる「ここなら任せとけ」領域を作りたい
- この領域を起点に活躍できる幅を広げることで、助けることの出来る機会が増え、チームの自分ごと化が進み、プロダクトオーナシップを持てるようになる
5.8 業務外
🐣 こう見えていた
業務はある程度自走できるようになってきたが、エンジニアリングに対する知識が体系化されて積み上がっていっている感がない
- 繋がりを感じていなかった知識と知識が結びつき、新たな角度から捉えられるようになった瞬間に心地よさを感じる性格タイプである
- 業務遂行のためにピンポイントで学んだ知識が、自分の頭の中で体系化されて位置付けられている感じがない
自分にあった継続できるインプット・アウトプット方法を見つけたい
- 基本的には、「使った時間」と「できることの量」には相関があると考えている
- 少なくとも初めの数年は業務外の時間の多くをエンジニアリング関連に使おうと思っていた
- 楽しく or 没頭できる方法を見つけることで、投下できる時間量が多くなり、上達していく
- 苦しくても無理やり習慣化することで一定の継続はできるが、「作業」になりがちで習慣化したプロセスの改善意欲が湧きにくい(こなすだけになる)
✍️ 取り組んだこと
知識を体系化するためのインプット・アウトプットをする
- Webページよりも書籍の方が背景知識から体系立てて書かれている場合が多い
- Udemyなどの教材を通して簡単なアプリを作ってみることで、全体感を掴む
- 学んだ内容や分からなかった箇所をドキュメントにアウトプットしてまとめたり自分の言葉に変換する
- 「いつ」「何を」「どのくらい」やるかを決めておくことである程度機械的に取り組める
楽しく学習 / 実践できている人のやり方を学んでみる
- ジムに行ってる間などの隙間時間に、エンジニアのラジオなどをよく聞いていた
- 「成長実感」や「学ぶ目的」があると楽しくなってくるという意見が多かった
興味のある分野から始める
- 課題や興味があると知りたいことなどの学ぶ目的があるので、分かる喜びが生まれやすい
興味を作りに行く
- 仕事で少し難易度の高いタスクや不慣れなタスクをとって、自分の中の課題感を作りにいく(学ぶ目的になる)
- 仕事に紐づいた課題だと、インプットを経て実践する機会もあるので、成長を実感しやすい
インプットのコストを下げる
- 学習の媒体を色々試す
- 書籍、Web上の学習教材 / 映像教材、ラジオ系、他の人と一緒にやる等々
- 無理しないと継続できない量はサステナブルでないので調整する
一旦仕事のことを忘れる
- ある問題に一定時間悩んでから、一旦忘れる期間を作ると、その対象についての情報が脳内で整理され、再び向き合った際に閃く確率が高まるそう
- ジムに行ったり、将棋を指したり、映画館で映画を見たりしてこの状態を作るよう心がけていた
🦺 ありがたかったサポート環境
- おすすめの書籍や学習教材を教えて頂いた
🐥 今はこう見えている
- 学習するモチベーションがあり、学習した結果としての成長を実感しやすい環境だと、楽しんで学習を継続しやすい
- 社外のコミュニティに参加して興味を作りにいく動きや、形になるアウトプットはもっとしていきたい
6. おわりに
「自分らしく」を追求する企業に属しているということで、長々と自分の視点を共有してきました。参考になる点があれば幸いです。
書き終えてみて、受け入れて頂いた既存メンバーの皆さんには様々な配慮をしていただいていた(る)と思うので、改めて感謝申し上げると共に、その辺りの話も聞いてみたいと思いました。
文章に残すことの良さは、その時の書き手の状態・視点をある種スナップショット的に切り取って保存してくれるところにあると思うので、数年後の自分がこんな時代もあったなぁと懐かしめるくらいに成長していることを祈りつつ、終わりとしたいと思います。最後までお読みいただきありがとうございました〜
明日のアドベントカレンダー23日目は
- @k_kamon さん
- @mka10 さん
- @masashi_sugane さん
です。お楽しみに!