はじめに
前回はCardに関するアニメーションを完璧にし、今回はCardを縦並びのみならず、もっと自由に位置を決めるようにします。
目次
LazyVGrid
・Lazy Grid LayoutはWWDC2020に公開されました。CollectionViewでは一日かかる作業は、Lazy Grid Layoutでは昼ごはんくらいの時間でできてしまいます。
html+css+jsからVue+Vuetify+Tailwindに切り替えたように、かなり作業効率がアップ
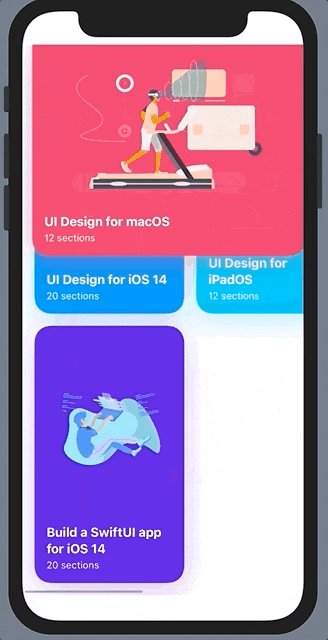
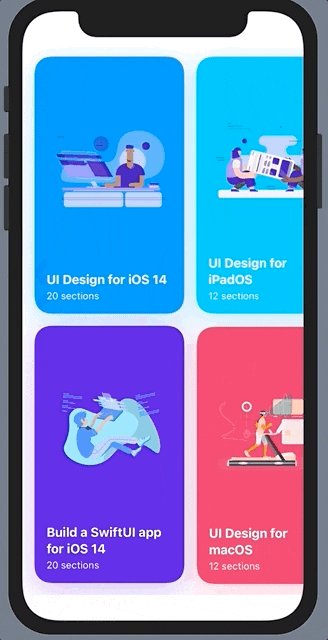
・例えばcolumns[]配列にGridItem()を3つつめば、Cardが3列に並びます。
LazyVGrid(columns: [GridItem(), GridItem(), GridItem()], spacing: 16) {
ForEach(courses) { item in
CourseItem(course: item)
.matchedGeometryEffect(
id: item.id, in: namespace, isSource: !show
)
.frame(height: 250)
.onTapGesture {
withAnimation(.spring()) {
show.toggle()
selectedItem = item
isDisabled = true
}
}
.disabled(isDisabled)
}
}
.padding(16)
.frame(maxWidth: .infinity)
・GridItem()を一個一個つめるのはスマートじゃないので、
GridItem(.adaptive(minimum: )で最少幅を決めることもできます。
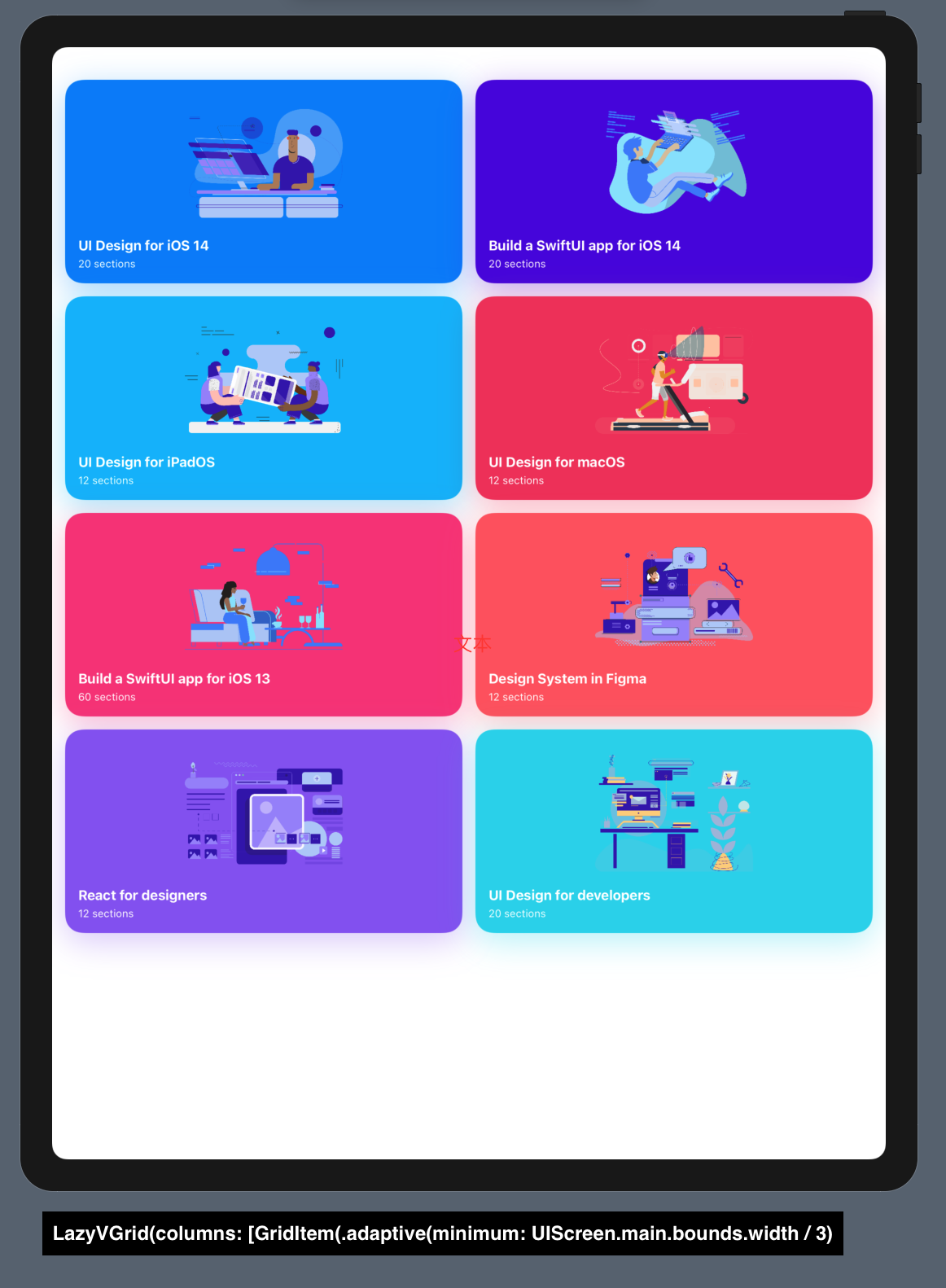
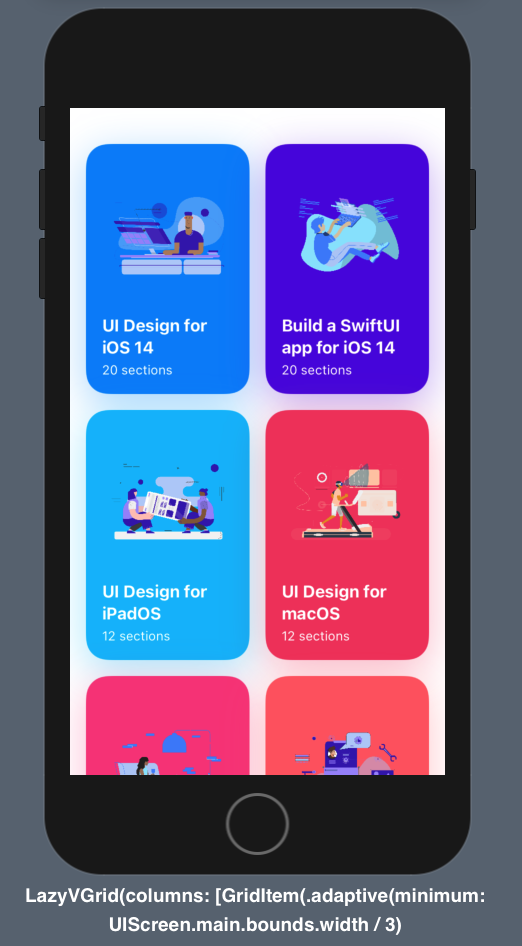
また、iPadのような画面が大きい端末の場合は、数字ではなく
UIScreen.main.bounds.widthを使えば全ての端末は統一できます。
もう1つのやり方としてはArray()を使って、countの数を決めれば列が決められます。
LazyVGrid(
columns: [
GridItem(
.adaptive(minimum: 160),
spacing: 16
)
],
spacing: 16
)
---------------------------------------------------
LazyVGrid(
columns: [
GridItem(
.adaptive(minimum: UIScreen.main.bounds.width / 3),
spacing: 16
)
],
spacing: 16
)
----------------------------------------------------
LazyVGrid(
columns: Array(
repeating: .init(.flexible(), spacing: 16), count: 2
),
spacing: 16
),
spacing: 16
LazyHGrid
・verticalと同じくhorizontalも簡単にできます。やり方もverticalと全く同じです。
ScrollView(.horizontal) {
LazyHGrid(
rows: [
GridItem(
.adaptive(minimum: 160),
spacing: 16
)
],
spacing: 16
)
}
まとめ
・LazyGridはおそらくフロントのGrid systemを参考にしていると思われます。
興味がある方は→https://vuetifyjs.com/ja/components/grids/
ソースコードGithub