はじめに
今回のはシンボルとリストの作成方法を学習していきます。

目次
SF Symbols
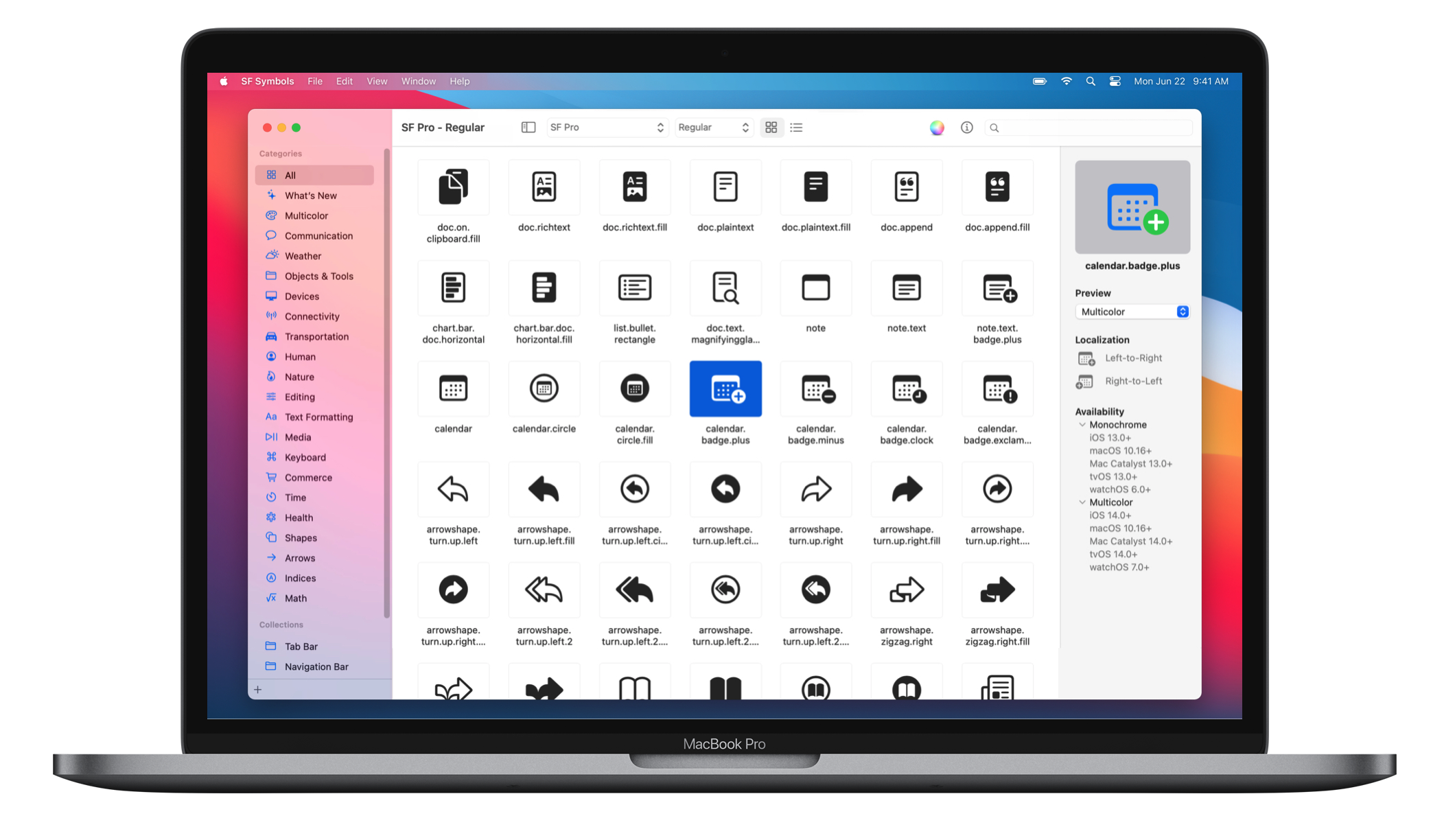
・appleさんはシンボルアプリを提供していますので、SF Symbolsをダウンロードしましょう。

・Swift UIファイルを新規作成し、SF Symbolsを使ってみましょう。
SF Symbolsアプリにてシンボルの名称をImageとして作成します。
また、デフォルトのシンボルはかなり小さいので、imageScale()を使って大きさを決めましょう。
だたし、こうやるとシンボルのみサイズが変わるために、シンボルとセットになっているパーツを揃ってデザインを変えるのがおすすめです。

struct CourseRow: View {
var body: some View {
HStack(alignment: .top) {
Image(systemName: "paperplane.circle.fill")
.renderingMode(.template)
.frame(width: 48.0, height: 48.0)
.imageScale(.medium)
.foregroundColor(.white)
}
}
}
}
・シンボルのフレームを48x48に、背景色とclipShape(Circle())で円形に切り取りで完成です。

struct CourseRow: View {
var body: some View {
HStack(alignment: .top) {
Image(systemName: "paperplane.circle.fill")
.renderingMode(.template)
.frame(width: 48.0, height: 48.0)
.imageScale(.medium)
.background()
.clipShape(Circle())
.foregroundColor(.white)
VStack(alignment: .leading, spacing: 4.0) {
Text("SwiftUI")
.font(.subheadline)
.bold()
Text("Description")
.font(.subheadline)
.bold()
}
Spacer()
}
}
リスト作成
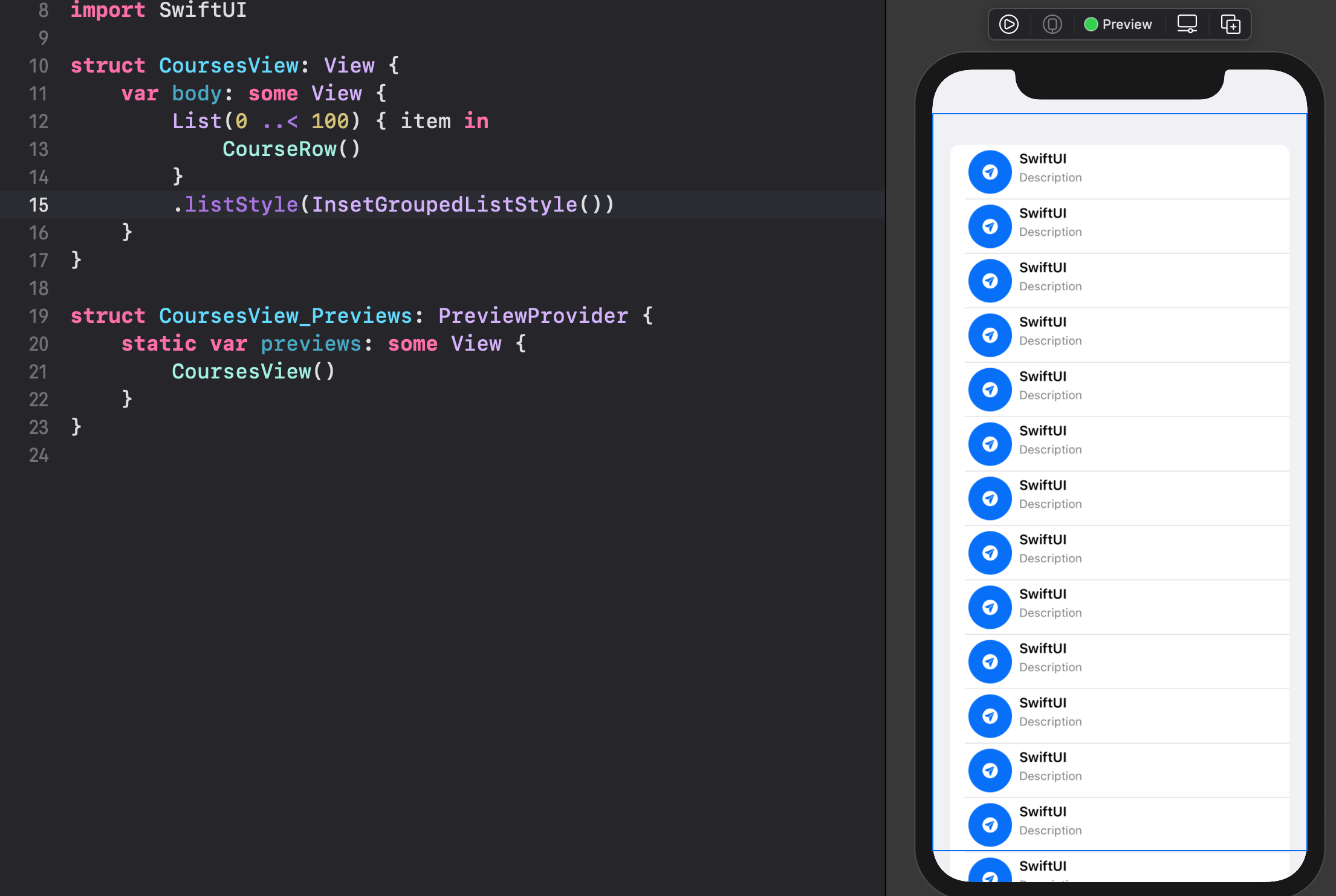
・新規Swift UIファイルを作成し、先ほど作ったCourseRow()を呼び出します。
・List{}に詰め込めば完成しました。(UIKitのようにscrollViewがなくでもスクロールできて感動しました)

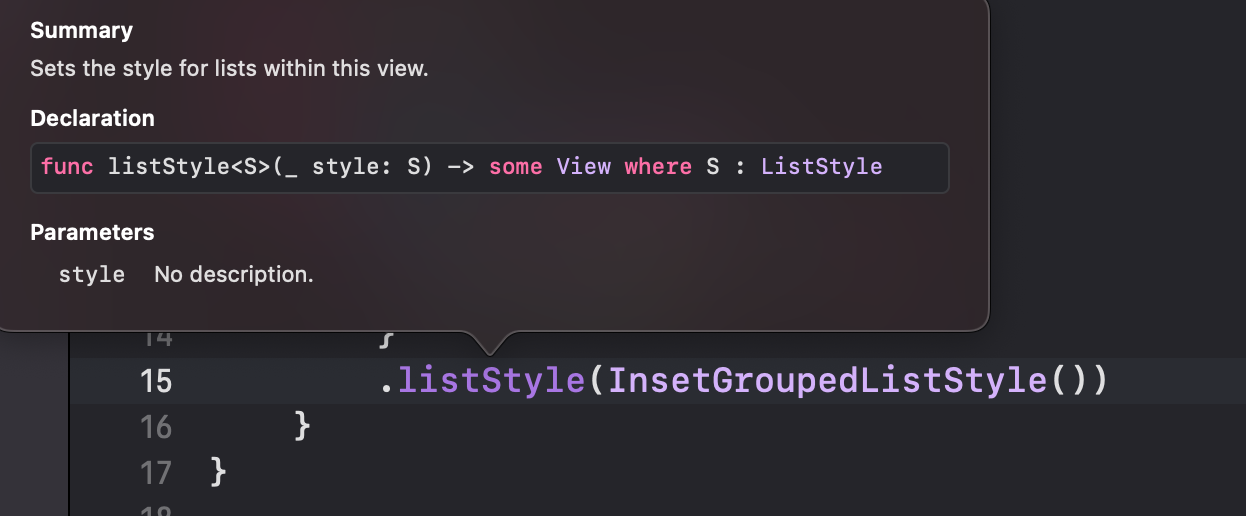
・Listのスタイルは何かあるのかをみたい時に、optionを押しながらlistStyleのドキュメントからチェックできます。

まとめ
・UIKitの半分のコードでlistを作れました。再びSwift UIの強さを感じました。
ソースコードはGithub