2017年最後の素数日(12/19)に書こうと思ってた記事なのですが、今日書いてるけど許されたい…
素数日とは
YYYYMMDD表記の8桁の数字が素数の日です。
それをお知らせする素数日botは以前紹介しました。
…しかし、素数日をお知らせすると、「次の素数日はいつ?」と尋ねられるので、
素数日カレンダーを作りました。
素数日カレンダー爆誕
やること
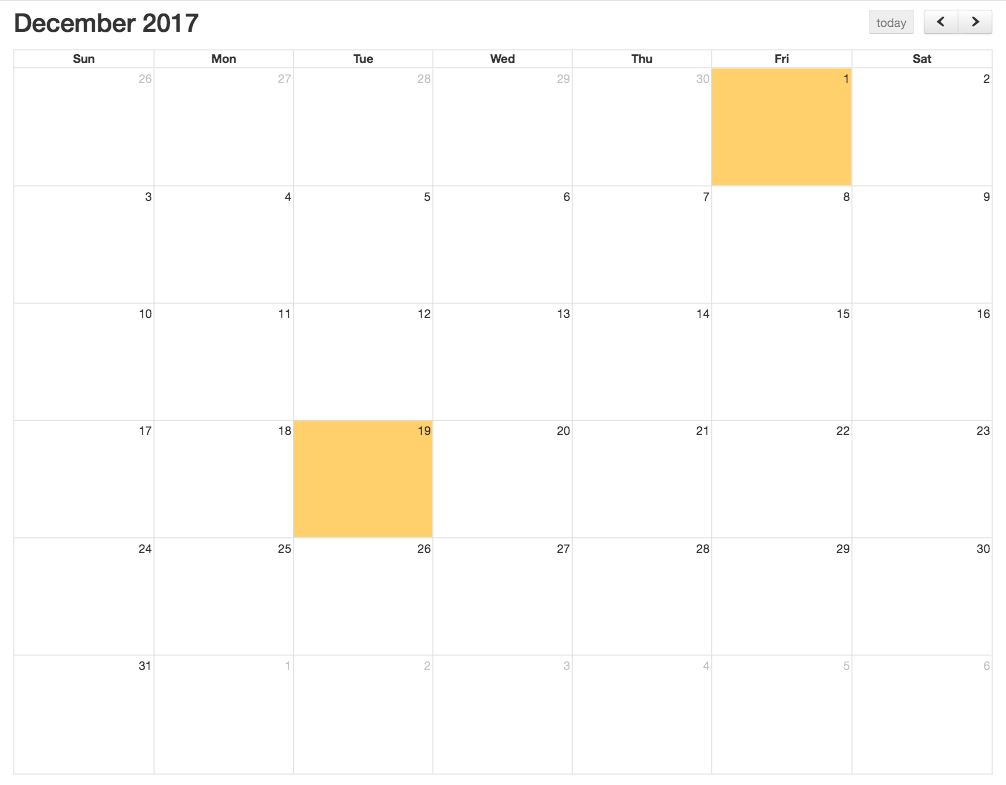
- 一月のカレンダーを表示して、素数日の日だけに色をつける
- お金かけたくないのでgithub pagesを使う = JavaScriptでかく
結果
とりあえずサイレントリリース()は、当月のみで、前後の月には対応していませんでした。
<!doctype html>
<head>
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.19.3/moment.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.7.0/fullcalendar.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.7.0/fullcalendar.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<title>素数日カレンダー</title>
</head>
<body>
<div id="calendar"></div>
</body>
</html>
FullCalendar()を使うとこれのみでカレンダーが表示されます :) 便利!
https://fullcalendar.io/docs/
この辺りで色々カスタマイズできます :)
とりあえず見せてみた
そして、アップデートで前後の月にも対応しました。
というわけで、ここから地獄の高速化がはじまるわけですが、github pages使わず、GAEとかに乗せて書き換えるのが、冬休みの宿題でした![]()