![]() ついに全Mapbox GL JS界隈が待ち望んだv1.0.0が公開されました
ついに全Mapbox GL JS界隈が待ち望んだv1.0.0が公開されました ![]()
(Mapbox GL JS v0.54.0の新機能をまとめていたらいつの間にかv1.0.0が公開されていました)
Mapbox GL JSは長い間ベータ版だったのでようやくv1.0.0になりとても嬉しい限りです![]()
Mapbox GL JS v1.0.0での新機能
特にv0.54.0から新機能等の追加はなく、価格改定への対応を行ったバージョンとなります。
Mapbox GL NativeとMapbox GL JSのメジャーバージョンが上がり、同時リリースされました。
 破壊的変更
破壊的変更
map views価格モデルからmap load価格モデルに変更 #8276
これはMapbox GL Nativeと同時リリースになります。
Maps API及びMaps SDKの料金体系が変更になったことでの仕様変更となります。
この価格改定はすぐの適用も可能ですが、価格改定前からの顧客のために2019年11月20日までは従来プランでも利用できるようです。
改定後の詳しい価格についてはMapbox pricingをご参照ください。
主な変更点を簡単にですが記しておきます。詳しくはNew pricingをご参照ください。
開発者向けに個別のAPIの価格を設定
Vector Tiles APIなど個別のAPIに対する価格が設定されました。
商用利用プランがなくなった
以前は商用利用とそれ以外でプランが分けられていましたが、今回の改定から同一の価格設定となります。
請求単位の変更
以前はmap viewあたりの課金だったのでユーザがパンやズームイン/ズームアウトするたびにカウントが増えていきました。
今回の変更で、map loadあたりになったので、地図が読み込まれたときに+1loadでそれ以降はパンやズームイン/ズームアウトの操作ではカウントは増えないようになりました。
Mapbox GL JS v0.54.0からの新機能
ここからはv0.54.0からの新機能についてです。
Mapbox GL JS v0.54.0は2019年4月26日にリリースされました。
localIdeographFontFamilyがデフォルトでonになるなど、パフォーマンスが大きく改善されました。
 破壊的変更
破壊的変更
localIdeographFontFamilyがデフォルトでonに #8008
Mapbox Vector Tileを表示する時はStyleでフォントのURLを指定します。そして描画時に必要なフォントをダウンロードして表示します。
英語の場合は大して問題にはならないのですが、CJK(Chinese/Japanese/Korean)の場合は文字数が多く、ダウンロードしないといけないフォントのデータ数が多いです。
特に、初回ロード時は大量のフォントデータをダウンロードしないといけないため、英語に比べてロードが遅く、地図表示までが遅いという問題がありました。
そこでv0.39.0で追加されたのがlocalIdeographFontFamilyです。
localIdeographFontFamilyを有効化することでフォントをダウンロードする代わりにローカルにあるフォントを使用することができます。
mapを宣言するときにlocalIdeographFontFamilyを指定します。
下の例では必要なフォントをNoto Sans、Noto Sans CJK SC、sans-serifがローカルにある場合に代用する設定です。
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [120.3049, 31.4751],
zoom: 12,
localIdeographFontFamily: "'Noto Sans', 'Noto Sans CJK SC', sans-serif"
});
v0.54.0未満まではlocalIdeographFontFamilyはオプションで指定して有効化しないといけなかったのですが、v0.54.0でデフォルトで有効化されました(ロードされるフォントはsans-serifになっています)。
localIdeographFontFamilyがデフォルトで有効化されたのは非常に嬉しいです。
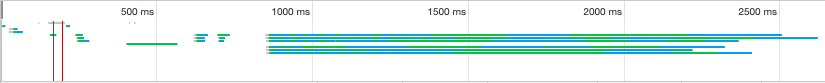
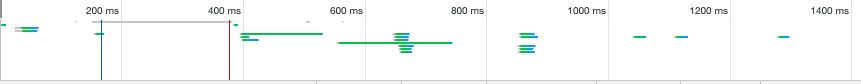
上がv0.53.0(localIdeographFontFamily無効状態)で
下がv0.54.0(localIdeographFontFamily有効状態)です。
フォントのダウンロードがなくなった分ロード時間が相当早くなっているのがわかると思います。
localIdeographFontFamilyを無効化するには(v0.54.0未満と同じように使うためには) localIdeographyFontFamily: falseとすることで無効化できます。
PopupにmaxWidthオプションが追加 #7906
PopupにmaxWidthオプションが追加されました。デフォルトは240pxとなります。
 機能追加
機能追加
アニメーションに対するサポートが追加 #7999
-
map.addImage()の引数にStyleImageInterfaceが取れるようになりました -
StyleImageInterfaceは動的な画像のためのインターフェースでStyleImageInterfaceを使うことでアニメーションを作成できます - サンプルはAdd an animated icon to the mapにあります
動的にスタイル画像を生成するサポートを追加 #7987
- マップに画像が存在しない場合に発生するイベント
- サンプルはGenerate and add a missing icon to the mapにあります
カスタムレイヤーのアンチエイリアスをサポート #7821
- MSAA(Multi-Sample Anti-Aliasing)のオプションをサポート
厳密なCSP環境用の新しいmapbox-gl-csp.jsバンドルを追加 #8044
- CSP(Content-Security-Policy)の
worker-src:blobが許可されていない場合での新しいバンドルとのこと
 小変更
小変更
- fill extrusionsのパフォーマンスを改善 #7821
- symbol layersのパフォーマンスを改善 #7967
- レンダリングのパフォーマンスが改善 #7969
- DevTools profilerでみると2.5xも早くなってるとのこと
- HTML markersのパフォーマンスが改善 #8018
- visibility:noneにしてるのにhttp requestをしている問題を改善 #8005
- canvasSource.pauseの動作を改善し、信頼性を高め、単一のフレームをレンダリングできるように #8130
- min/max Zoomになったときにズームボタンがグレーアウトするように #8023
-
fullscreen control buttonにタイトル要素が追加された #8012
-
セキュリティ向上のために、外部のWebサイトにつながるリンクにrel = "noopener"属性を追加(Mapboxロゴ等) #7914
-
tile debugにタイルサイズが表示されるように #7963
-
map.showTileBoundaries = true;とするとタイルのバウンディングボックスが表示されますが、map.showTileBoundariesにタイルサイズが表示されるようになりました。

-
benchmark suiteのロード時間が大幅に改善 #8066
 バグ修正
バグ修正
- Safari 12以降でロゴとアトリビューションが表示されないのを修正 #8193
- 急速にズームイン/ズームアウトするとがUncaught TypeErrorになるバグを修正 #7988
-
removeFeatureStateが他のズームレベルのタイルの状態を削除しなかったバグを修正 #8087 -
removeFeatureStateがid = 0で動作しなかったバグを修正 #8150 -
source.setData(url)を何度も呼び出したときのメモリリークを修正 #8035 - ドラッグ時にマーカーがフォーカスを失っていたバグを修正 #7799
- IE11等で起きていた模様
-
map.getCenter()がクローンを作成する代わりに内部のLngLatオブジェクトへの参照を返しているのを修正 #7922 - デフォルトのHTMLマーカーの位置がわずかにずれていたバグを修正 #8074
- ポリゴンではないレイヤーにfill extrusionを追加すると謎の物体が発生するバグを修正
#7685 - CIが失敗するのを修正 #8061