始めに
Railsアプリを本番環境にデプロイさせる工程は今回の内容で最後になります。
今まではElastic IPアドレスを使ってブラウザに入力していましたが、ドメインを取得してよりわかりやすいURLに変えていきます。
ドメインは有料ですが,こだわらなければ初年度は数百円程度で取得できます。
この記事では**「お名前.com」**というサービスを利用してドメインを取得します。
用意するもの
- クレジットカード
- AWSのアカウント
- AWSでデプロイ済みのEC2インスタンス
目次
| 目次 | 内容 |
|---|---|
| セクション1 | EC2インスタンス作成 |
| セクション2 | Linuxサーバー構築 |
| セクション3 | データベース設定 |
| セクション4 | EC2上でGemをインストールし環境変数を設定 |
| セクション5 | Railsアプリを起動 |
| セクション6 | Nginxの導入 |
| セクション7 | 自動デプロイ |
| セクション8 | 独自ドメイン取得(今回の内容) |
1. ドメインを購入
①お名前.com (https://www.onamae.com/) にアクセスします。
②取得したいドメインを検索バーで検索します。
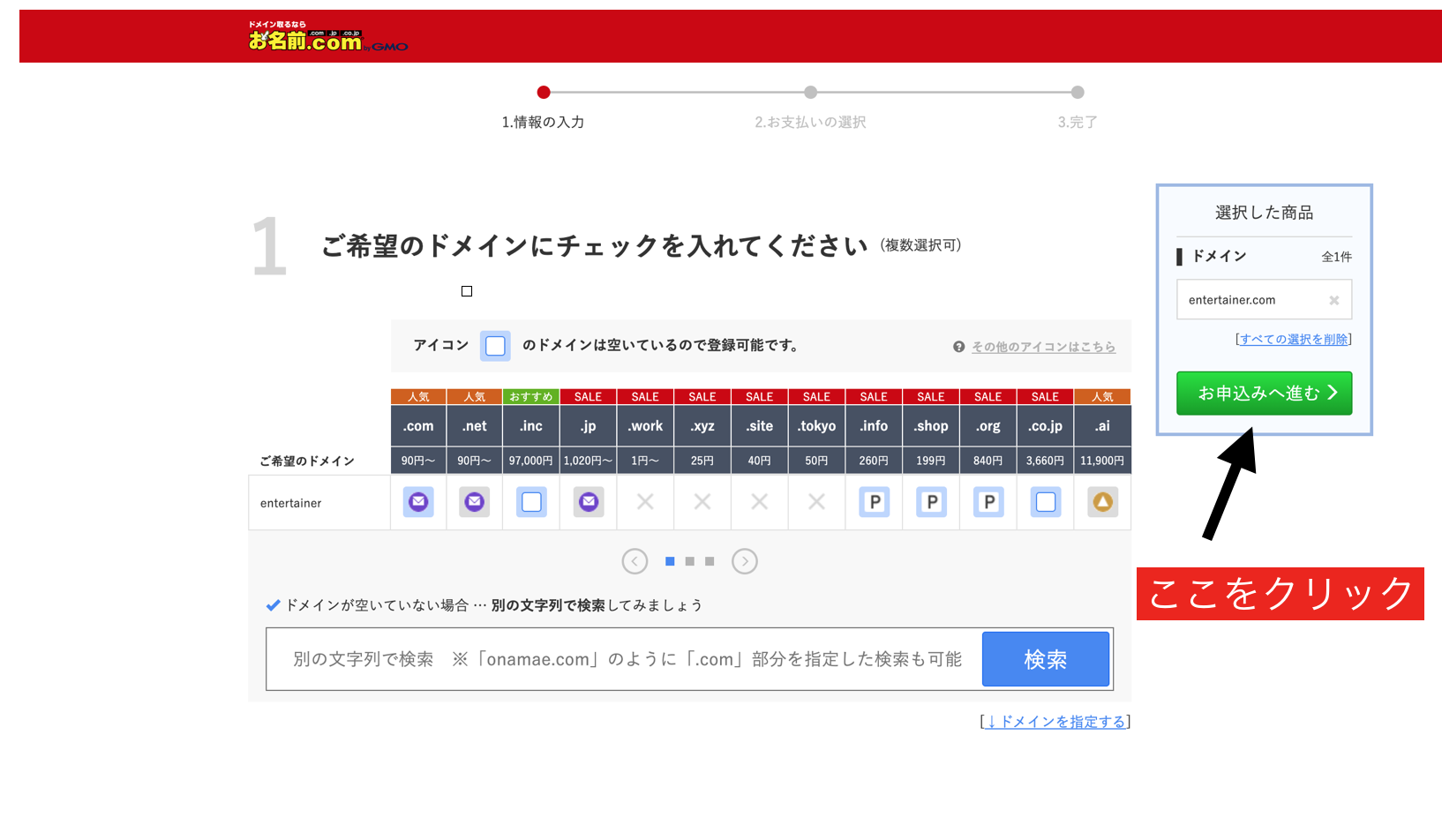
③希望のドメインを選択。
こだわりがなければ初年度の安いドメインを取得をおすすめします。
僕自身は.workというドメインを選択し最安値の1円に押さえました。
- 購入処理の際の注意
2. IPアドレスとドメインの関連付け
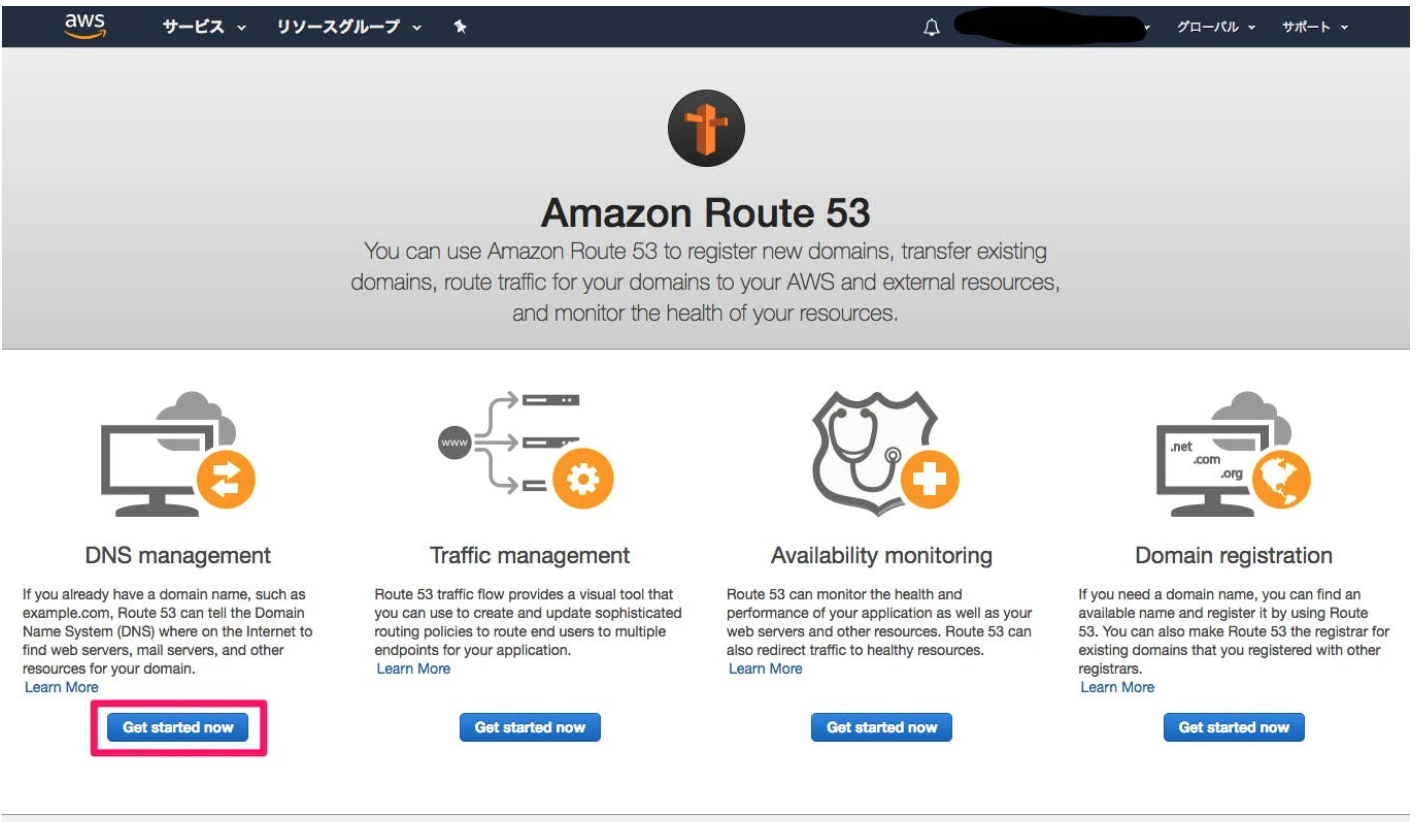
①サービスでRoute53を選択
先ほど購入したドメインをIPアドレスに変換することができます。
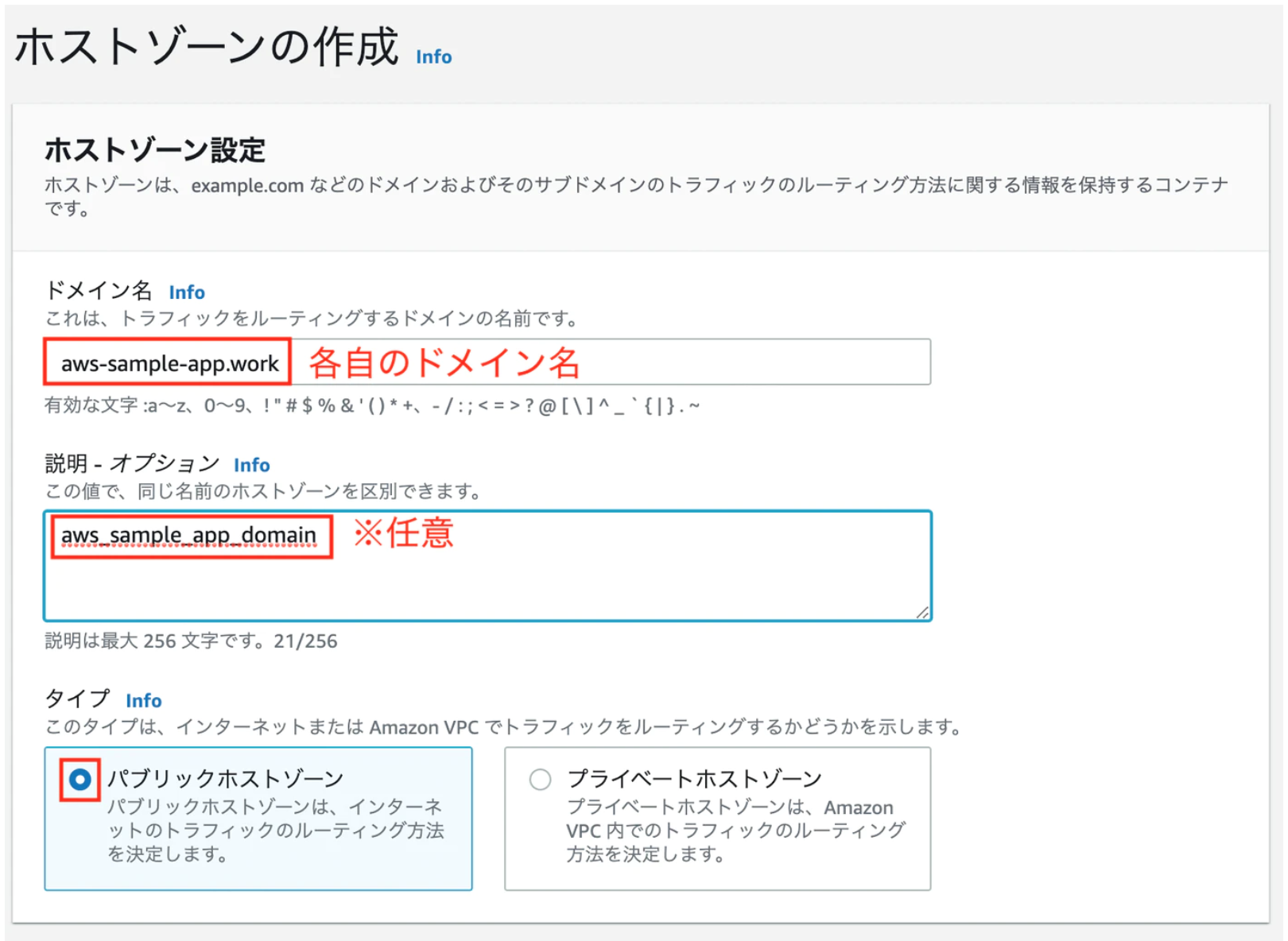
③ホストゾーンの作成。
| キー | 値 |
|---|---|
| ドメイン名 | 取得したドメイン名 |
| 説明-オプション | アプリ名_domein |
| Type | Public Hostes Zone |
 |
|
| 上記を入力したらホストゾーン作成をクリック |
ホストゾーンが作成されると「値/トラフィックのルーティング先」というものが作成されます。
このうちタイプがNSで表示されている4つをネームサーバーとしてメモしておきましょう。
メモする際に,それぞれの最後についている「ドット .」は削除して下さい!

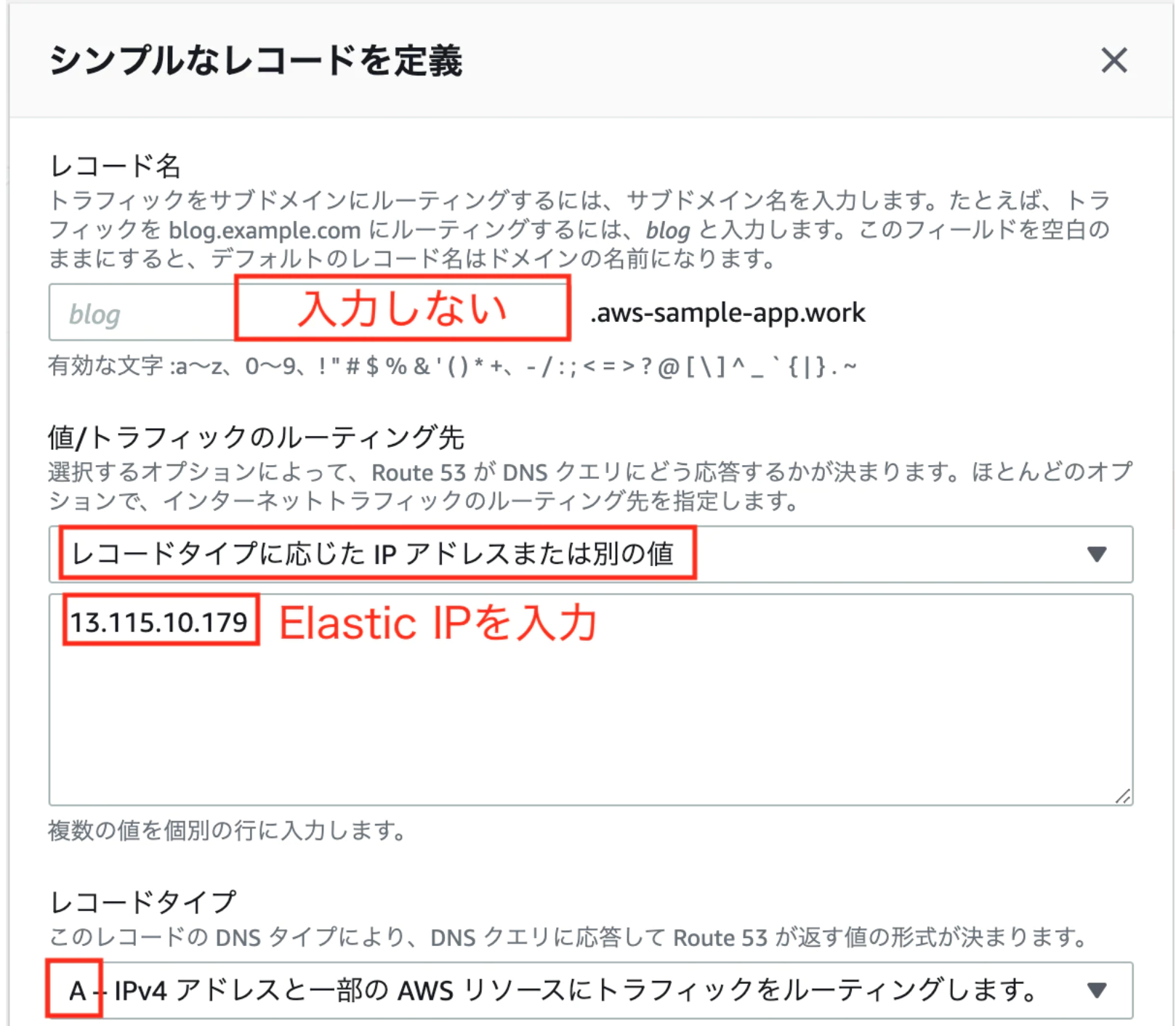
④レコードセットの作成。
Route53の画面から、「レコードを作成」をクリック
| キー | 値 |
|---|---|
| レコード名 | 入力しない |
| 値/トラフィックのルーティング先 | 「レコードタイプに応じた IP アドレス または別の値」をクリックし, Elastic IP を入力 |
| レコードタイプ | A |
3. ネームサーバーの設定
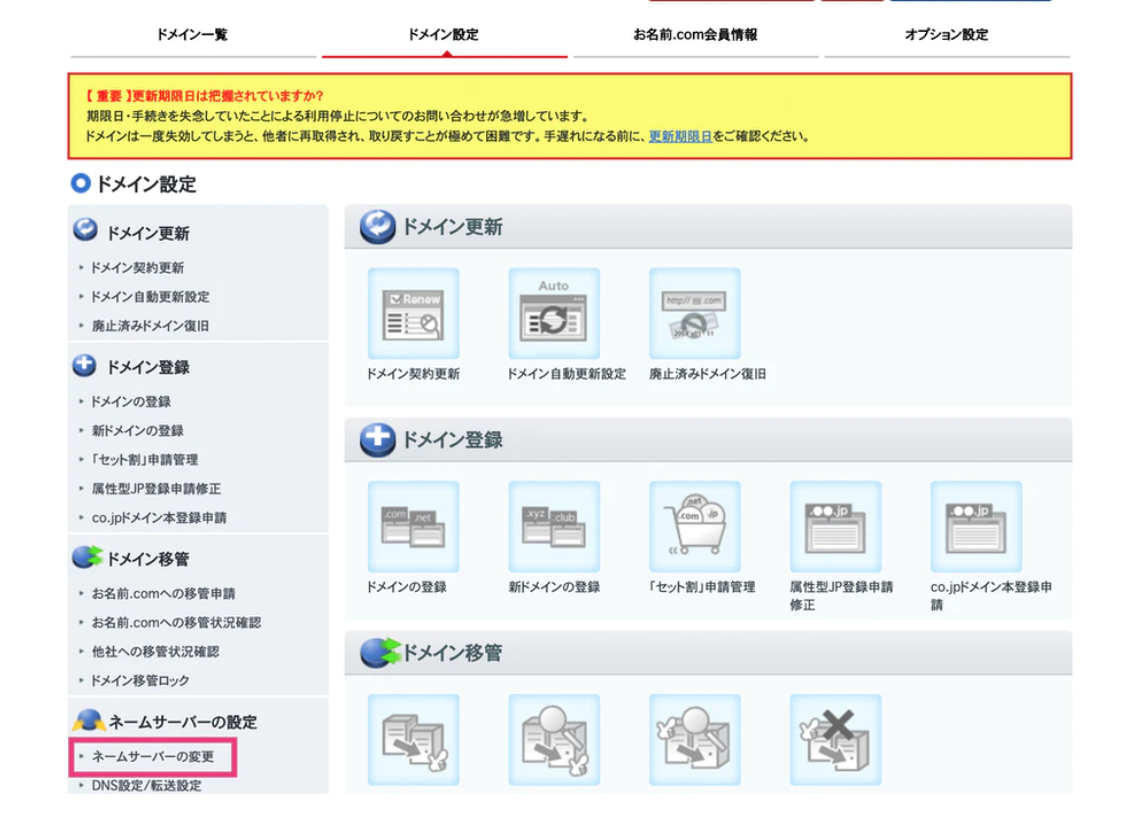
①お名前.comに戻ってログインします。
②ログインしたらドメインの設定からネームサーバーの変更を選択してください。

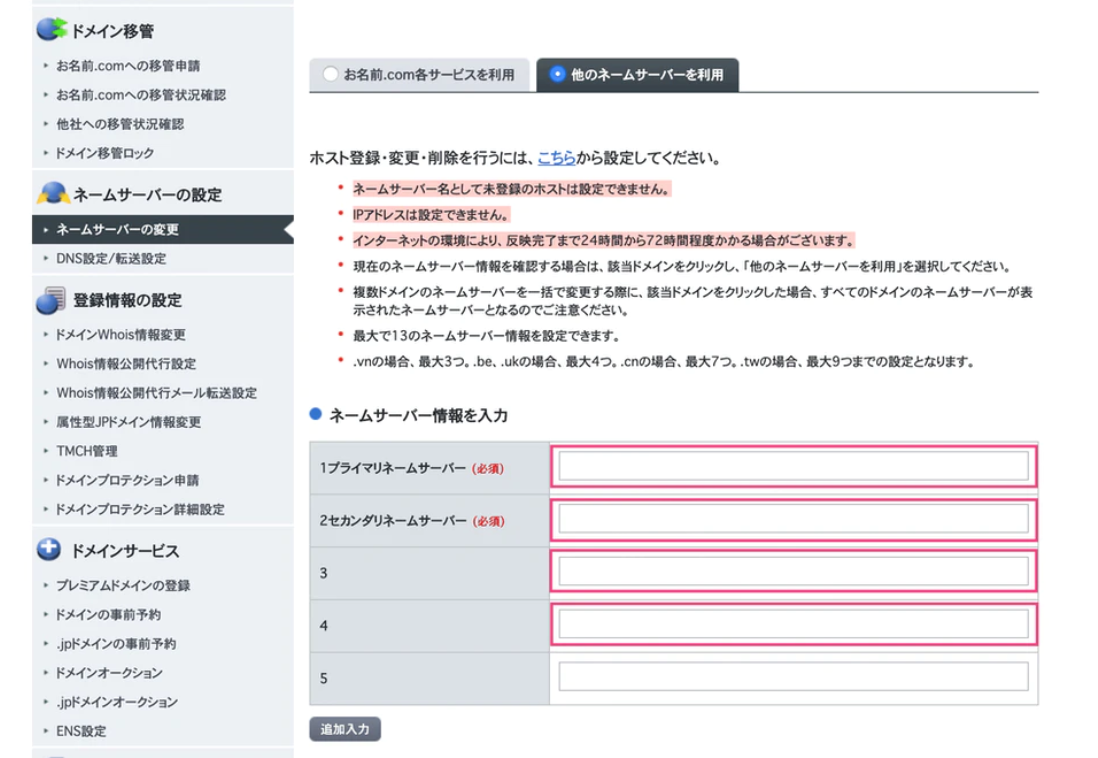
③他のネームサーバーを利用を選択。
ネームサーバー情報を入力する欄に先ほどAWSで取得した**NSタイプのレコード(4つ)**を入力。
デフォルトでは2つしか枠がないので、追加入力を2回クリックして枠を追加します。

ネームサーバーの確認
ローカル環境のターミナルから以下のコマンドを実行して下さい。
登録した4つのドメインが入っていればOKです。(順番が入れ替わっていてもOK)
$ dig ドメイン名 NS +short
また、ターミナルでdig xxxxx.xxx(←自分のドメイン名)と入力してみましょう。
AWSで取得したレコードが表示されていれば成功です!
$dig xxxxxxx.com
; <<>> DiG 9.10.6 <<>> xxxxxxx.com
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 31076
;; flags: qr rd ra; QUERY: 1, ANSWER: 1, AUTHORITY: 0, ADDITIONAL: 1
;; OPT PSEUDOSECTION:
; EDNS: version: 0, flags:; udp: 4096
;; QUESTION SECTION:
;xxxxxx.com. IN A
;; ANSWER SECTION:
xxxxxxx.com. 278 IN A xx.xxx.xx.xxx
ここまででドメインの設定は完了です!
ドメインの浸透には5分~30分ほど時間がかかる場合があるので、しばらくしたらブラウザにIPアドレスではなくドメイン名を入力して確認してみましょう。
4. Nginxの設定
本番環境にNginxを採用している場合は設定を変更しないとエラーがおきてしまいます。
nginx.confのserver_nameを変更しましょう。
upstream app_server {
# Unicornと連携させるための設定。
server unix:/var/www/xxxxxx/shared/tmp/sockets/unicorn.sock;
}
# サーバの設定
server {
# このプログラムが接続を受け付けるポート番号
listen 80;
# Elastic IPアドレスを独自ドメインに変更
server_name xxxx.com;
# 接続が来た際のrootディレクトリ
root /var/www/xxxxxx/current/public;
# assetsファイル(CSSやJavaScriptのファイルなど)にアクセスが来た際に適用される設定
location ^~ /assets/ {
gzip_static on;
expires max;
add_header Cache-Control public;
root /var/www/xxxxxx/current/public;
}
try_files $uri/index.html $uri @unicorn;
location @unicorn {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://app_server;
}
error_page 500 502 503 504 /500.html;
以上で終了です!
ブラウザで確認してみましょう。