はじめに
バックエンドの練習でJavascriptでWebAPIをたたいてみました。初学者の自分にとってとても苦しい分野ですが、備忘録としてアウトプットします。
プロジェクトを用意
projects $ mkdir js-WebAPI
projects $ cd js-WebAPI
js-WebAPI $ touch index.html
js-WebAPI $ touch index.js
HTMLの雛形を作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>コンソールで確認</p>
<script src="./index.js"></script>
</html>
JSONPlaceholderにアクセス
JSONPlaceholderは便利なオンライン上のREST APIサービスです。URLにアクセスするだけで、手軽にテストデータをJSONで受け取ることができます。
↓
https://jsonplaceholder.typicode.com/usersこのURLは後ほど使用します。
index.jsを編集
function callApi() {
const res = fetch("https://jsonplaceholder.typicode.com/users");
console.log(res)
};
callApi();
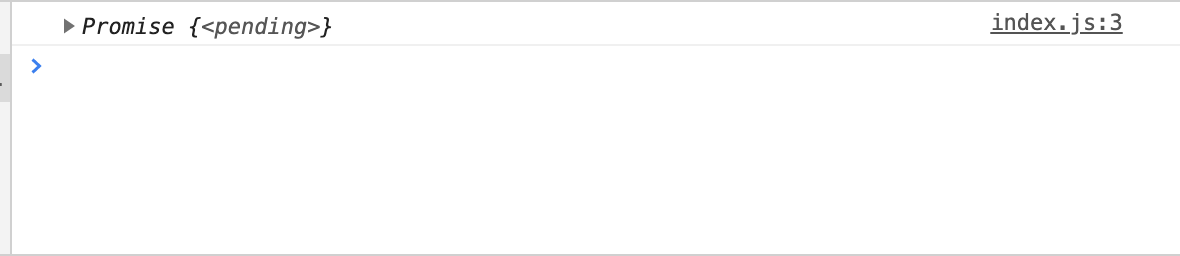
まずcallApiという関数を用意してjson形式で返ってくるデータの格納先として変数resを用意します。resにはfetch関数を代入しfetch関数の引数にhttps://jsonplaceholder.typicode.com/usersを渡してあげます。fetchメソッドとは非同期通信でリクエストを発行、そのレスポンスを取得できるメソッドのことです。これで一旦ブラウザを確認してみます。

画像のようにfetch関数を実行するとPromissというオブジェクトが返ってきました。Promissとは非同期処理の操作が完了したときに結果を返すものです。 非同期処理とは、ある処理が実行されてから終わるまで待たずに、次に控えている別の処理を行うことです。
非同期関数
index.jsを以下のように編集してみましょう。
async function callApi() {
const res = await fetch("https://jsonplaceholder.typicode.com/users");
console.log(res)
};
callApi();
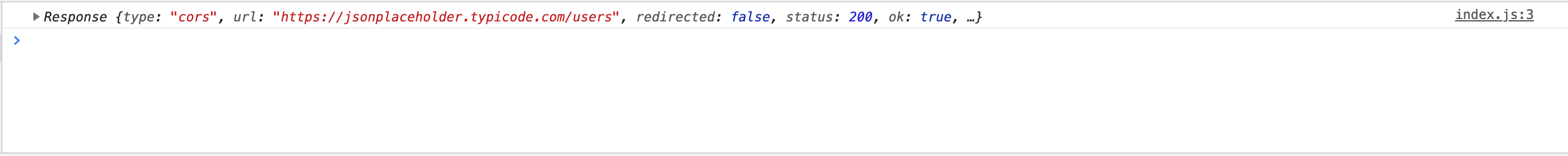
functionの前にasync(エイシンク)をつけました。asyncをつけると非同期関数という関数になり、同時にawaitという式を使えるようになります。なので、fetchの前にawaitをつけてみます。ここで、コンソールを確認してみます。

先程はPromissというオブジェクトでかえって来てたものがResponseオブジェクトで返ってきてることが確認できます。しかし、これでは中身がまだ見れないのでResponseオブジェクトが持っているjsonメソッドを使用して中身を確認していきます。
async function callApi() {
const res = await fetch("https://jsonplaceholder.typicode.com/users");
const users = await res.json();
console.log(users)
};
callApi();
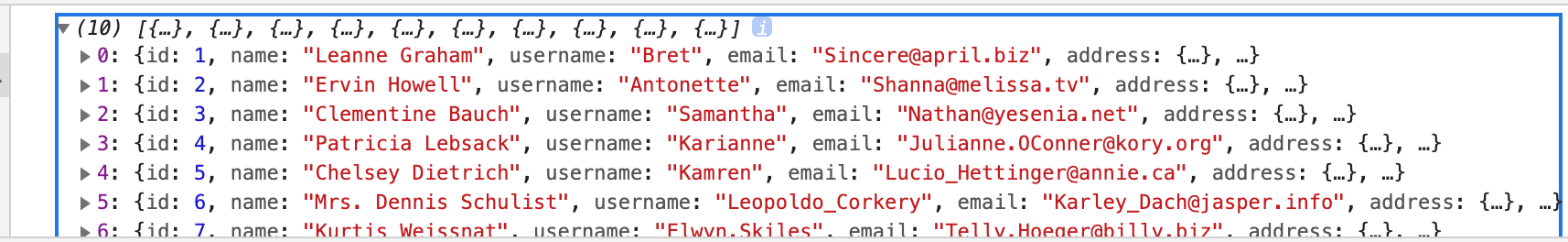
新しく変数usersを用意してjsonメソッドの結果を格納します。jsonメソッドの前にもawaitをつけましょう。コンソールを確認してみます。

するとJSONPlaceholderのユーザー一覧情報を取得することができました!
最後に
用語がたくさん登場し、初学者にとっては難しいですが、今回はasyncとawaitを使えばwebAPIを叩くことができるということがわかったので詳しいことはこれから勉強していきたいと思います。asyncとawaitを使った記述方法の他にthenを使って書くやり方もあるそうですが、今の主流は前者のようです。エラー処理の書き方も前者のほうがわかりやすいそうなので、モダンな方を学んでいきましょう。