先日、開発に携わっているiOSアプリの、macOS版をリリースしました。
macOSアプリの審査に必要なスクリーンショットとアプリアイコンが、iOSやiPadOSとは違っていたので、注意点を記載します。
スクリーンショット
スクリーンショットの仕様 - App Store Connect ヘルプ
MacのスクショはiPhoneやiPadと違い、1サイズ( アスペクト比16:10固定)のみ必要になります。
次のいずれかのサイズの画像が必要です。
- 1280 x 800 ピクセル
- 1440 x 900 ピクセル
- 2560 x 1600 ピクセル
- 2880 x 1800 ピクセル
DockやMenu barは画像に含まれていても審査は通ります。
アプリアイコン
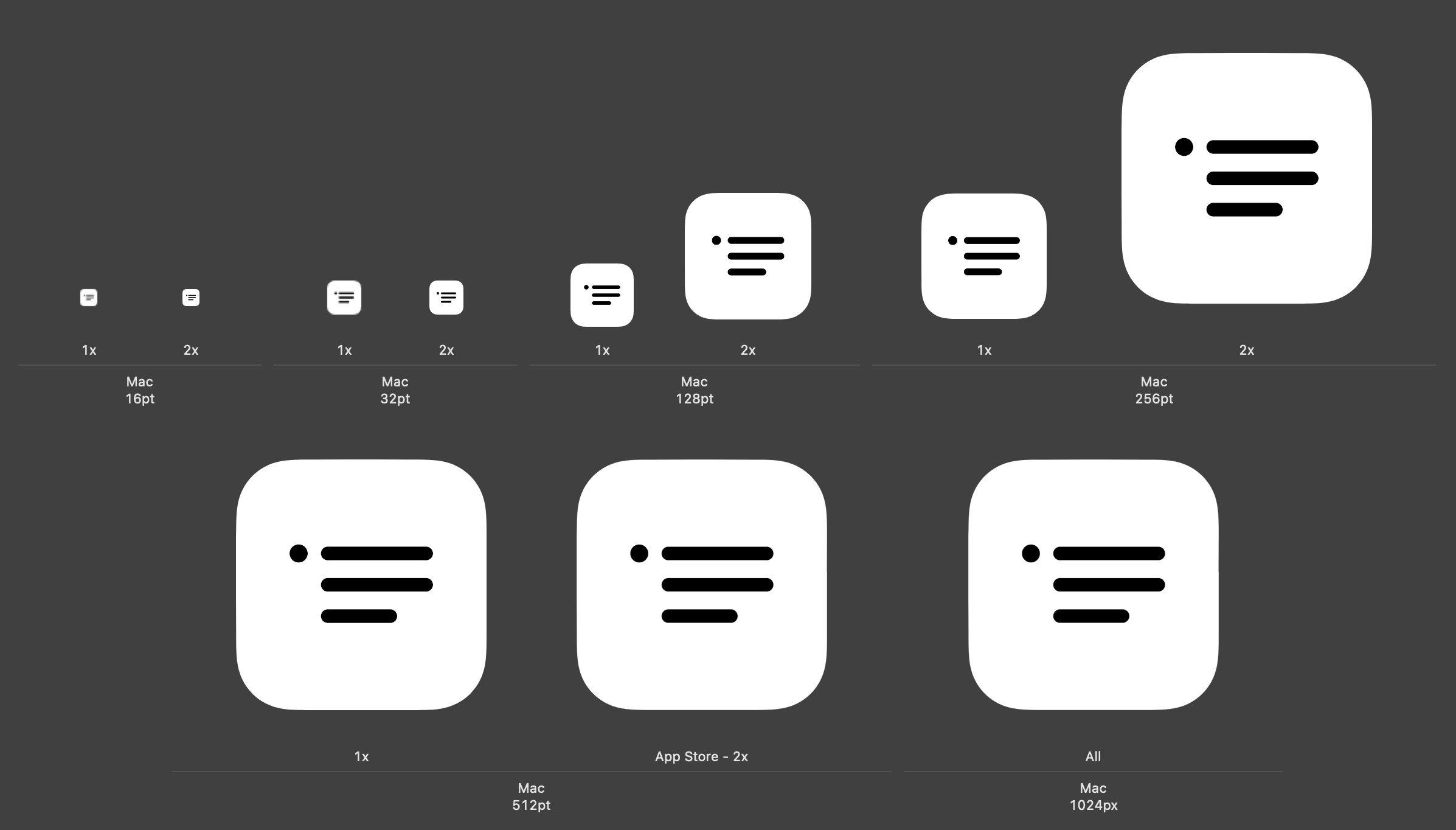
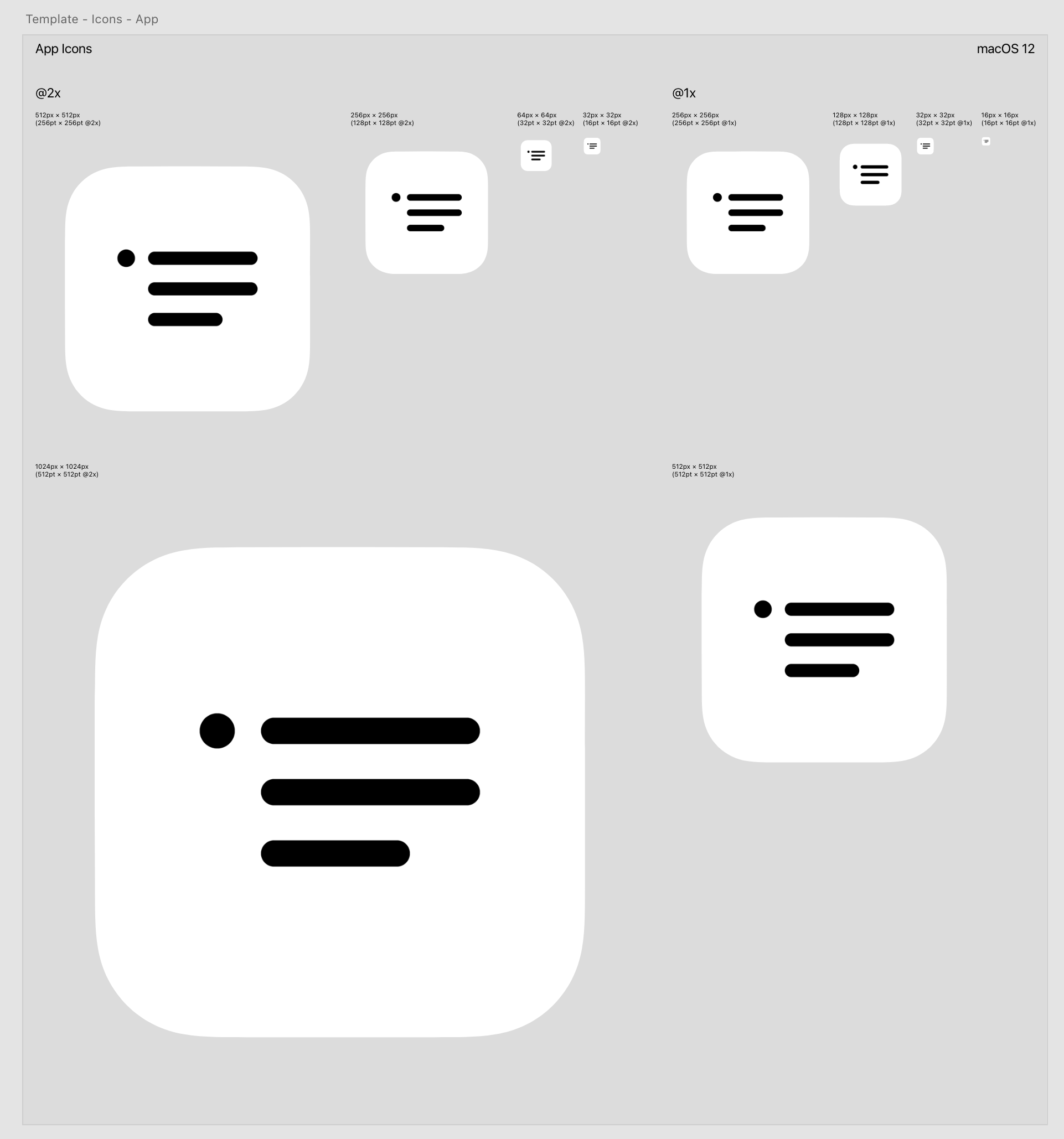
アプリアイコンはHuman Interface Guidlinesに記載の通り、以下のサイズが必要です。
| @1x (pixels) | @2x (pixels) |
|---|---|
| 1024x1024 | |
| 512x512 | 1024x1024 |
| 256x256 | 512x512 |
| 128x128 | 256x256 |
| 32x32 | 64x64 |
| 16x16 | 32x32 |
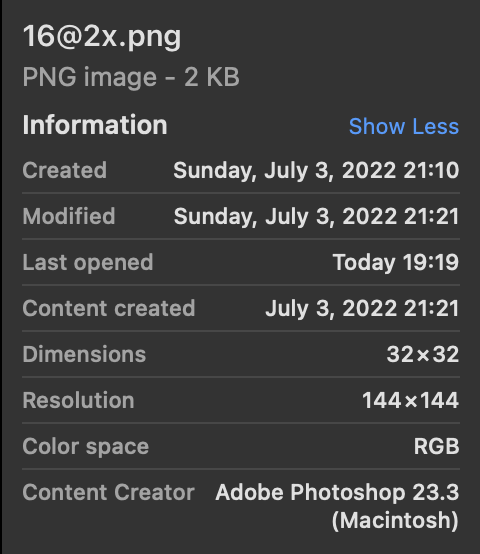
@1xは解像度が72ppi、@2xは解像度が144ppiの画像です。
32x32の@2xの画像では、プロパティがこのようになります。

注意点
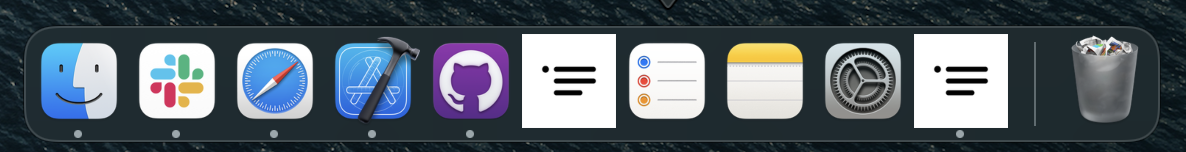
macOSのアプリアイコンはiOSやiPadOSと違い、角丸の処理とアイコンサイズの調整が必要になります。
iOSと同じアイコンにするとこんな悲劇が起こります。
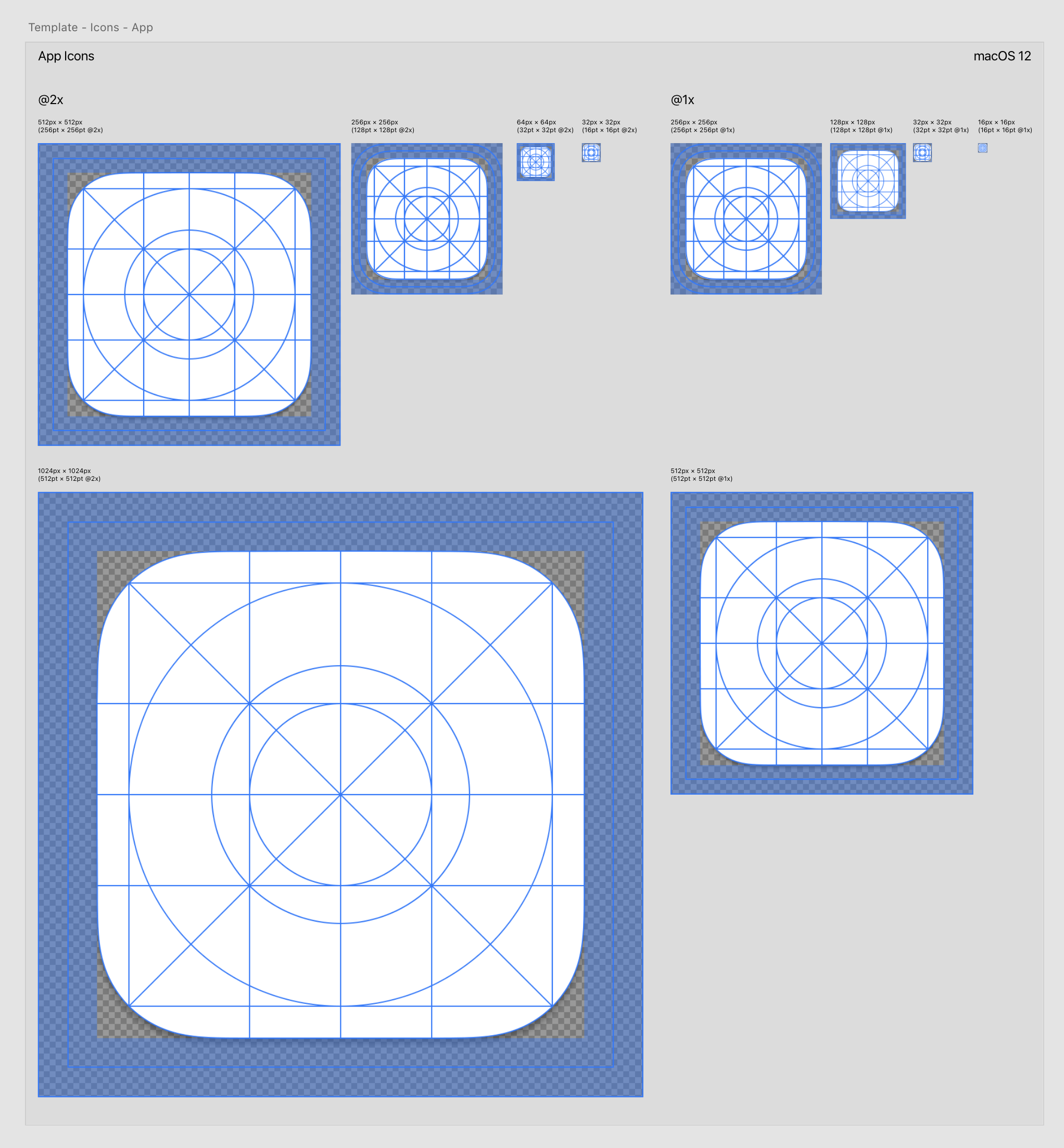
下記のURLのProduction Templatesを利用して、アイコンの調整を行います。
私はXDファイルを利用したので、XDで説明します。
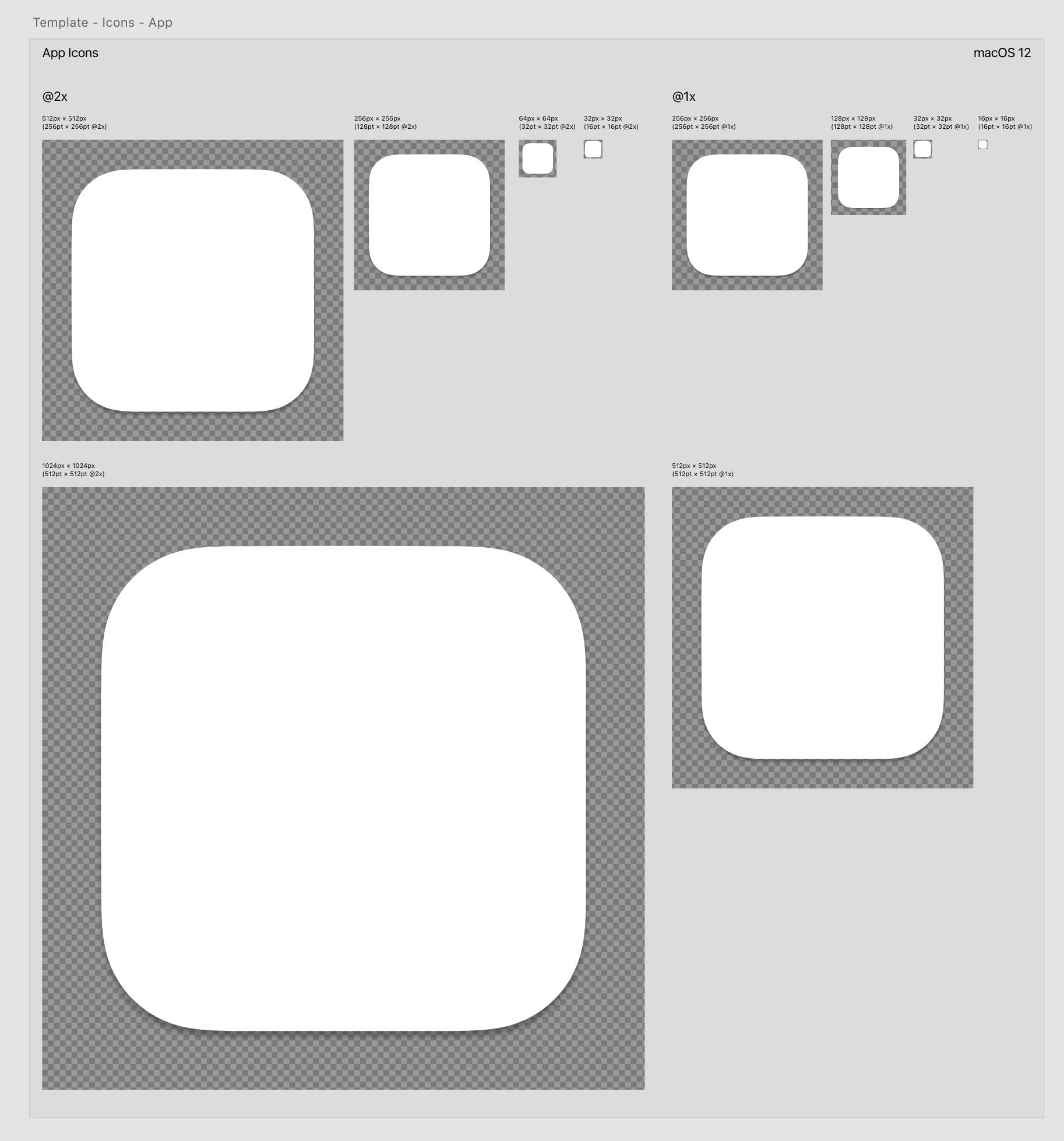
1. 手前にある青いガイドを削除する
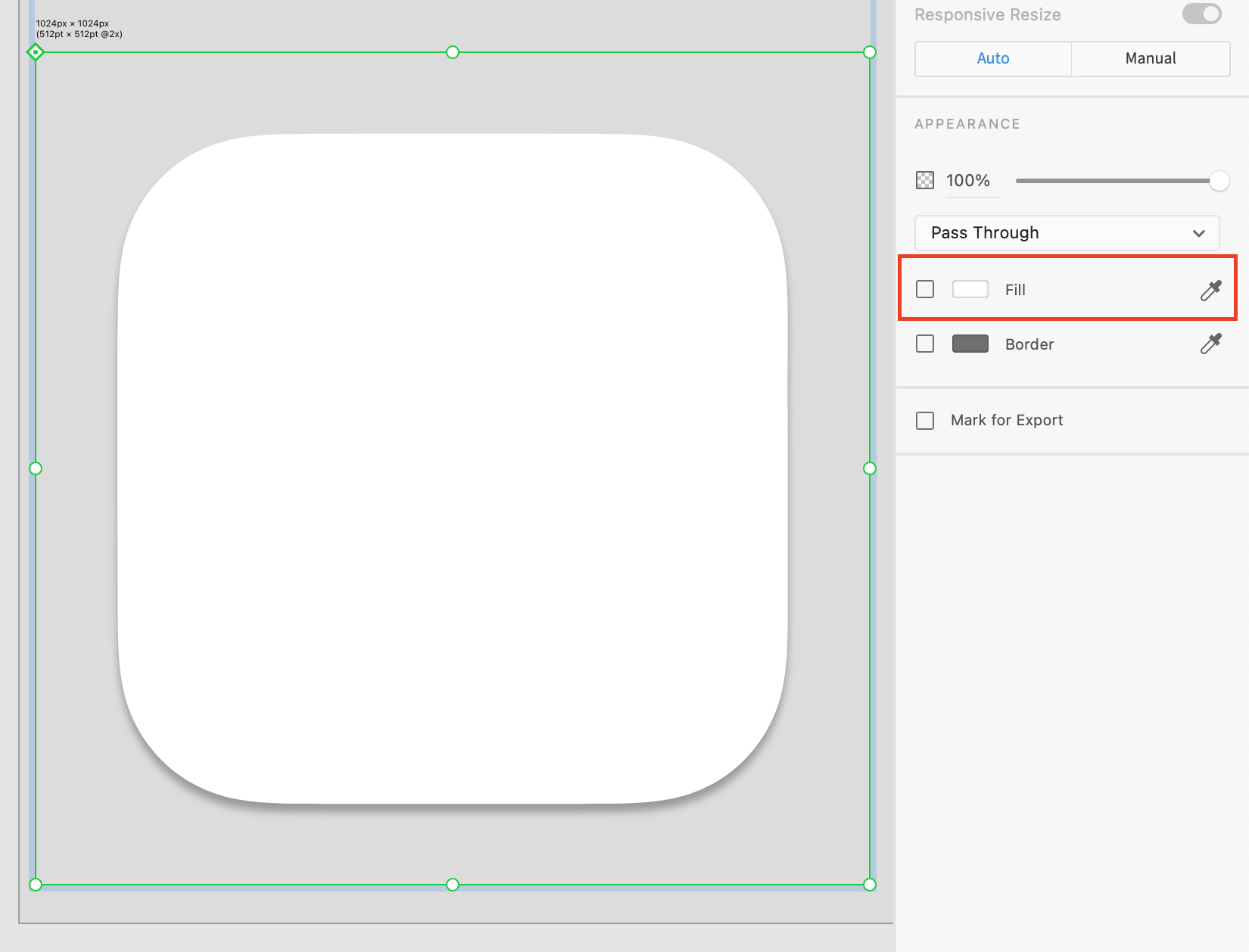
2. 背景にある格子柄の塗りを透明にする
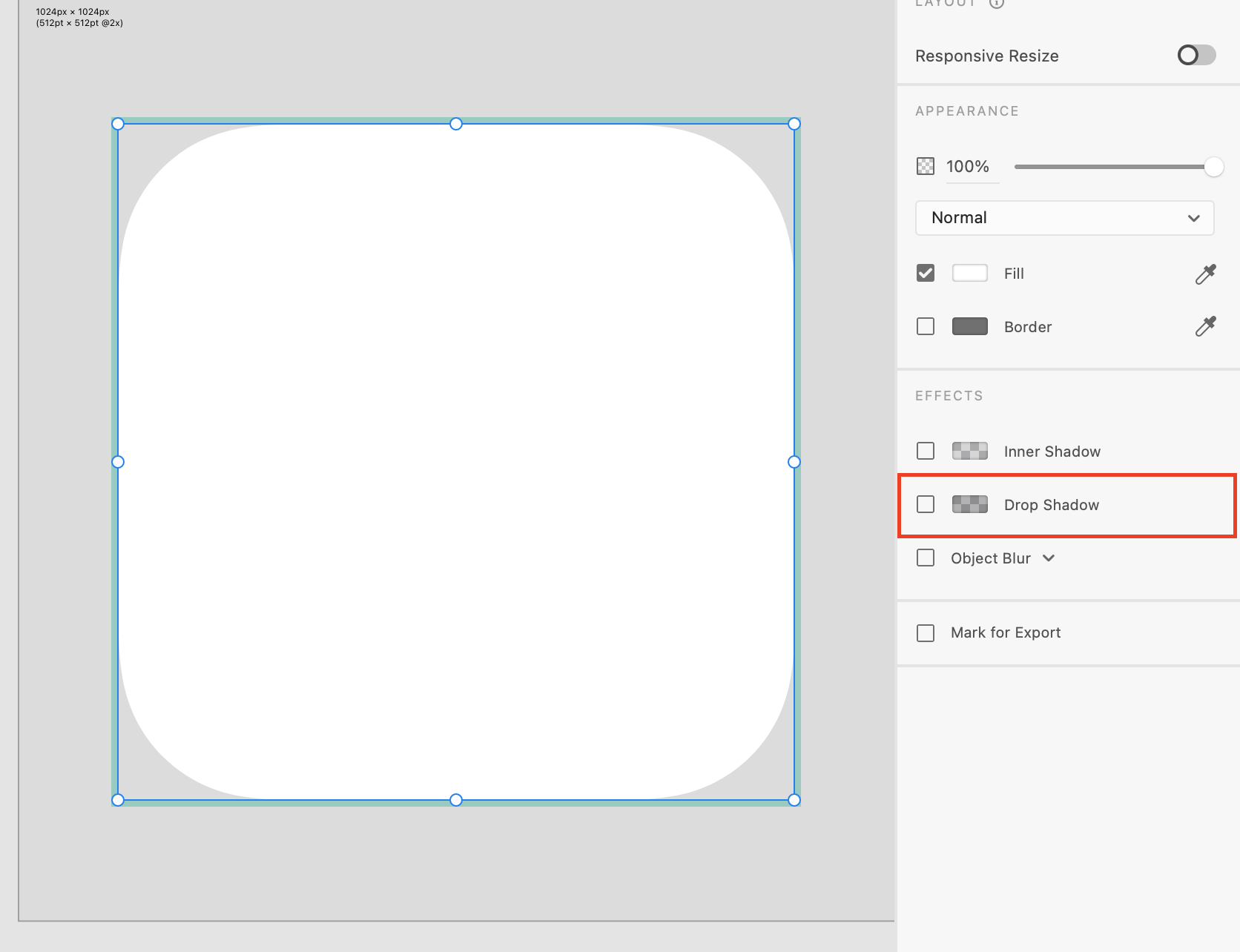
3. アイコンの枠についているドロップシャドウを消す
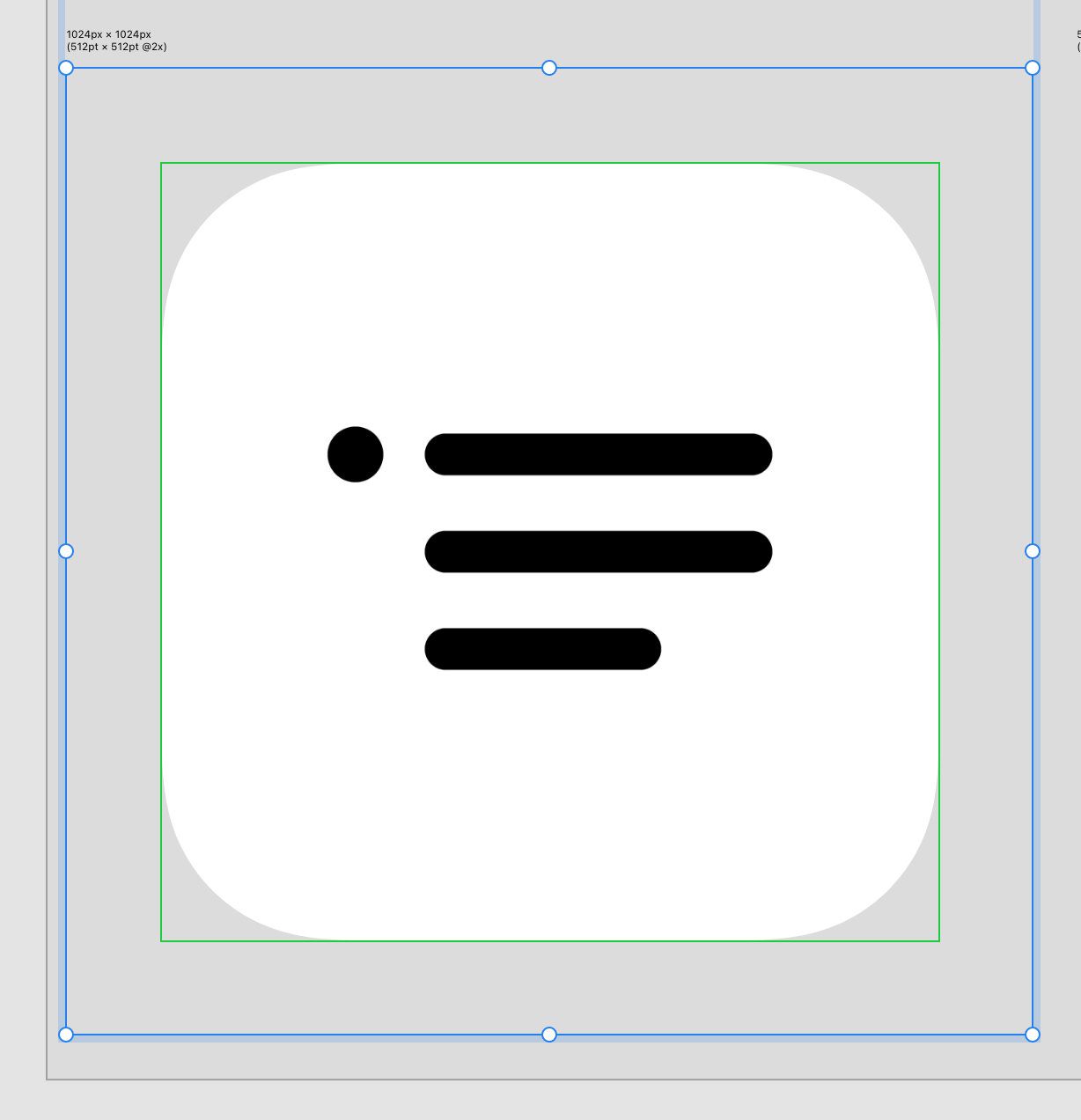
4. アイコン画像を挿入する
@1x、@2x同様、コンポーネント化されているので、一番大きなサイズの枠に画像を挿入すると、他の小さいサイズの画像も挿入されます。
ここで利用する画像サイズは1024x1024以上を推奨します。
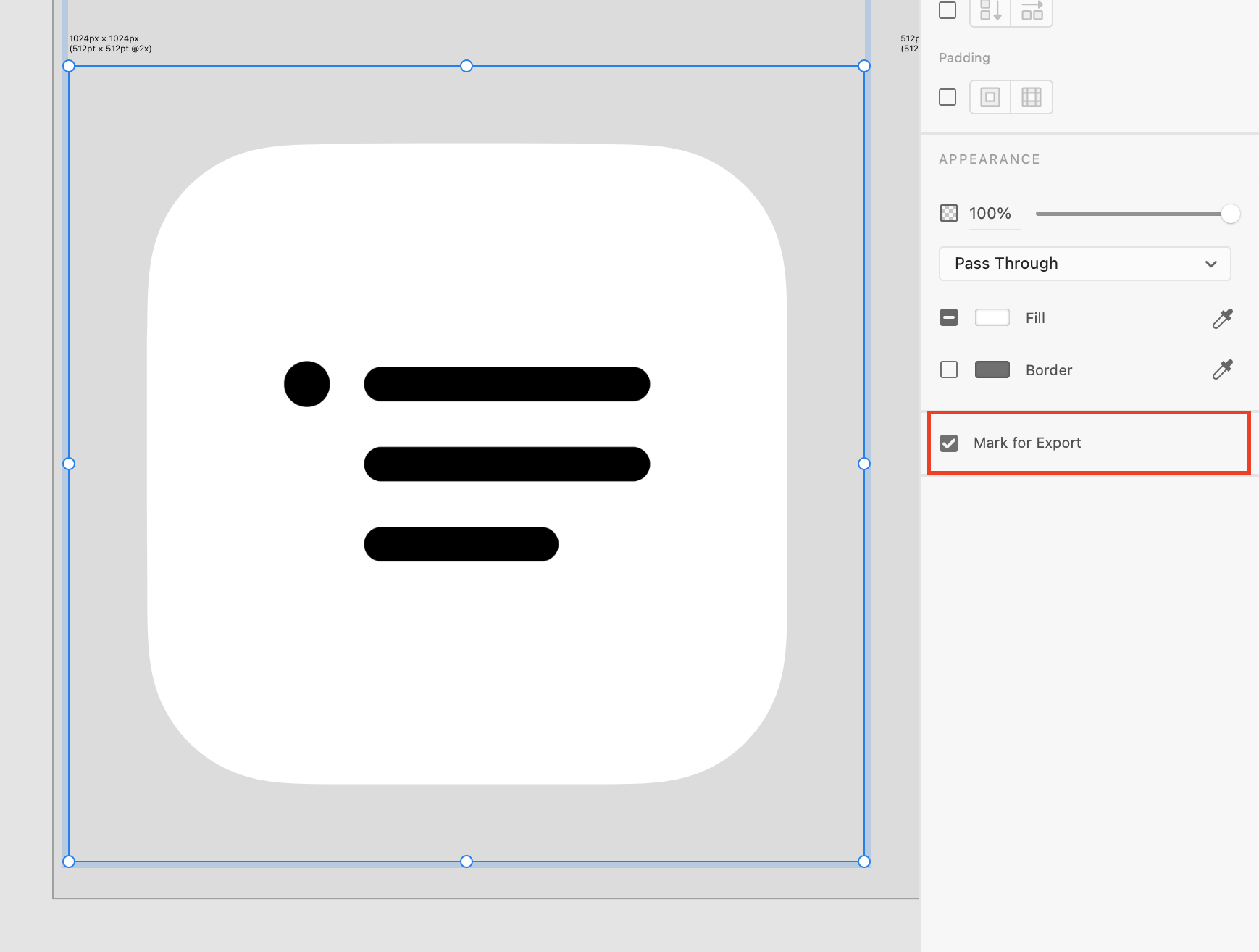
5. 透明にした背景とアイコンをグループ化する
背景も一緒に書き出さないと、サイズが変わってしまうのであくまで背景含めてアイコンだと認識してください。
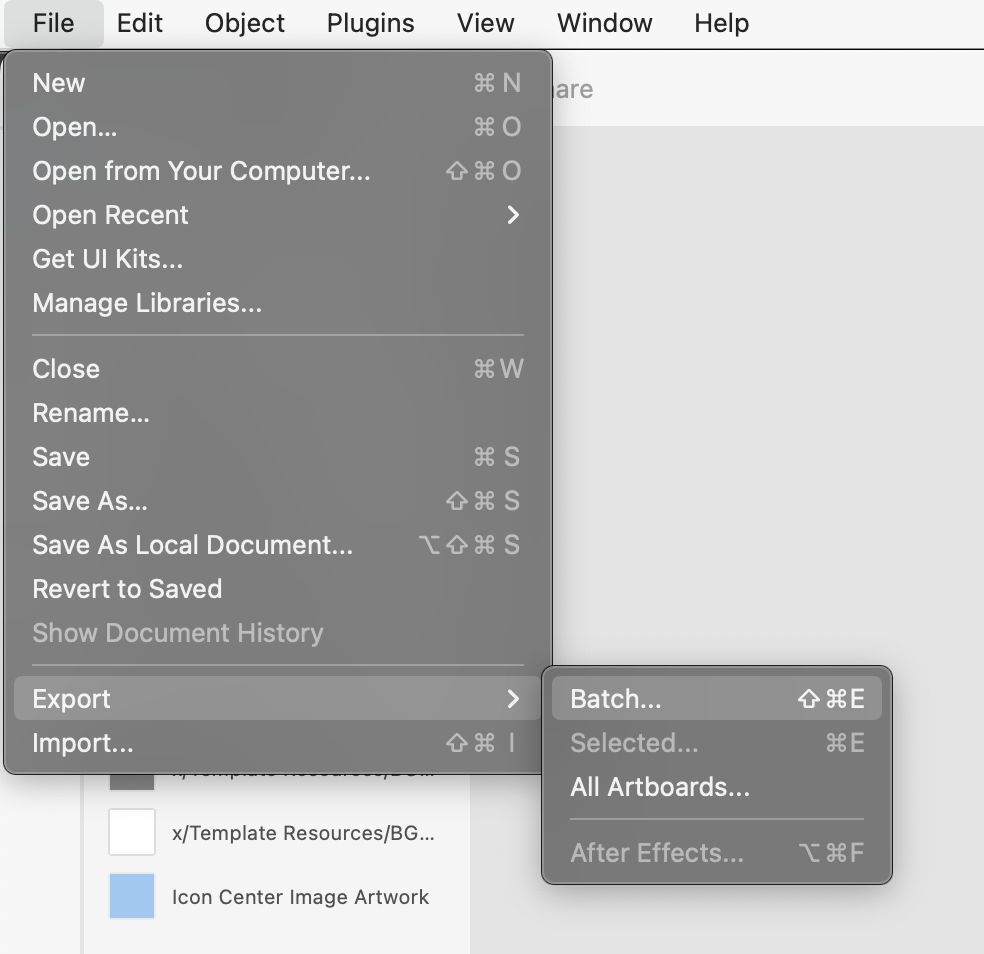
6. エクスポートする
グループ化したアイコンにエクスポートのチェックをそれぞれつけていきます。
メニューから一気にエクスポートします。
エクスポートのサイズはiOSかWebにしておくと、144ppiの画像が出てくるので、そこから選定できればリサイズなどの必要がなくなります。
まとめ
スクリーンショットはアス比が合っていればかなり簡単に作成することができますが、アプリアイコンのルールは複雑なので、テンプレートを活用するのが一番だと思います。
参考にした記事
つくったアプリ